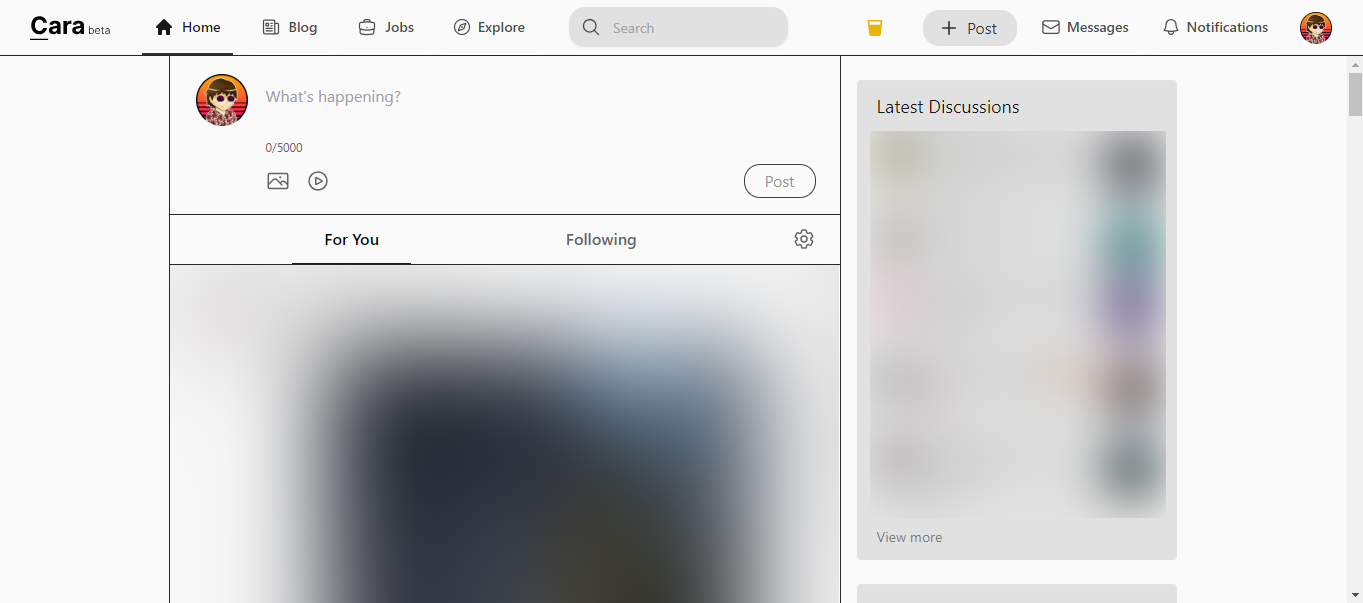
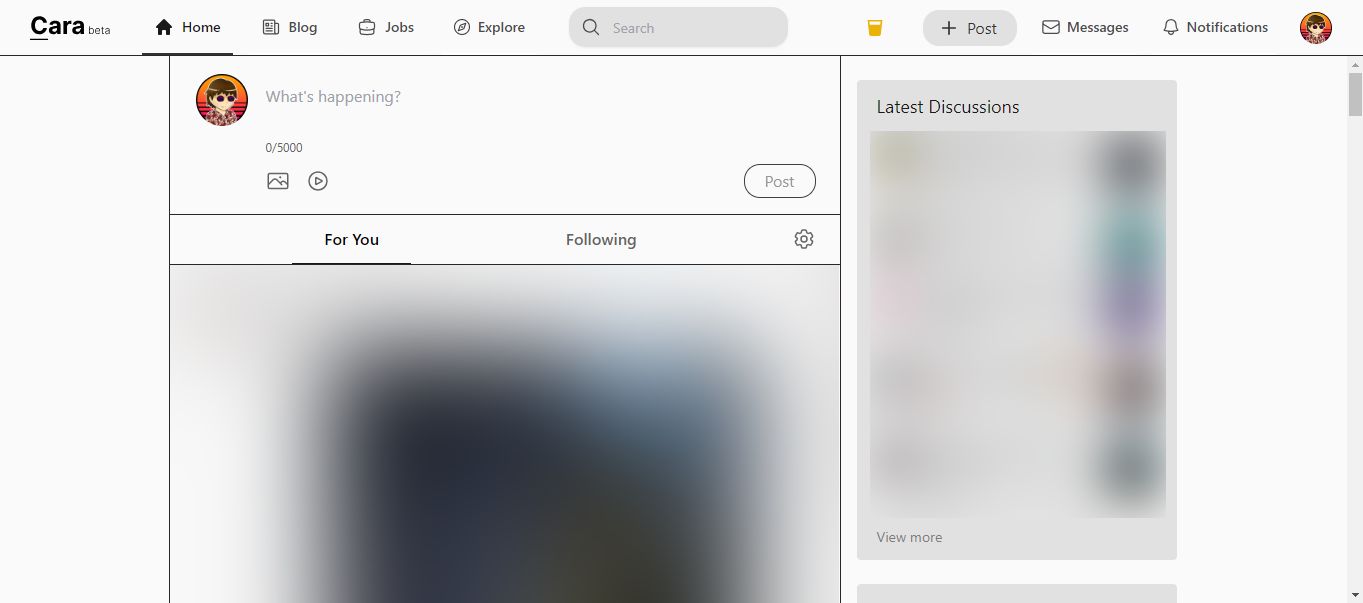
Cara Light Theme for people, who doesn't like Dark Theme.
Cara Light Theme by Krylan

Details
AuthorKrylan
LicenseNo License
Categorycara.app
Created
Updated
Size6.2 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If there is any color issue and something requires fixing, contact me at Github, Cara, Discord, anywhere you find me :D
Source code
/* ==UserStyle==
@name cara.app/home - cze 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://cara.app/") {
header svg[alt=Logo] path{
fill: #000;
}
header img[alt="Compass Icon"]{
filter: brightness(0.4);
}
button{
color: #000;
}
header [role="menu"] .text-zinc-500 img, header [role="menu"] .text-zinc-500 svg{
filter: brightness(0);
}
.text-white{
color: #000;
}
.text-black{
color: #FFF;
}
.border-black{
border-color: rgb(250 250 250/var(--tw-border-opacity));
}
.border-t-zinc-200{
border-color: rgb(0 0 0/var(--tw-border-opacity));
}
.border-zinc-100{
border-color: rgb(25 25 25/var(--tw-bg-opacity));
}
.bg-black, .bg-\[\#0a0a0a\]{
background-color: rgb(250 250 250/var(--tw-bg-opacity));
}
.bg-zinc-50{
background-color: rgb(15 15 15/var(--tw-bg-opacity));
}
.bg-zinc-100{
background-color: rgb(25 25 25/var(--tw-bg-opacity));
}
.bg-zinc-200{
background-color: rgb(50 50 50/var(--tw-bg-opacity));
}
.bg-zinc-300{
background-color: rgb(75 75 75/var(--tw-bg-opacity));
}
.bg-zinc-400{
background-color: rgb(100 100 100/var(--tw-bg-opacity));
}
.bg-zinc-500{
background-color: rgb(125 125 125/var(--tw-bg-opacity));
}
.bg-zinc-600{
background-color: rgb(150 150 150/var(--tw-bg-opacity));
}
.bg-zinc-700{
background-color: rgb(175 175 175/var(--tw-bg-opacity));
}
.bg-zinc-800{
background-color: rgb(200 200 200/var(--tw-bg-opacity));
}
.bg-zinc-900{
background-color: rgb(225 225 225/var(--tw-bg-opacity));
}
.text-zinc-100{
color: rgb(0 0 0/var(--tw-text-opacity));
}
.text-zinc-200{
color: rgb(25 25 25/var(--tw-text-opacity));
}
.text-zinc-300{
color: rgb(50 50 50/var(--tw-text-opacity));
}
.text-zinc-400{
color: rgb(75 75 75/var(--tw-text-opacity));
}
.text-zinc-500{
color: rgb(100 100 100/var(--tw-text-opacity));
}
.text-zinc-600{
color: rgb(125 125 125/var(--tw-text-opacity));
}
.text-zinc-700{
color: rgb(150 150 150/var(--tw-text-opacity));
}
.text-zinc-800{
color: rgb(175 175 175/var(--tw-text-opacity));
}
.text-zinc-900{
color: rgb(225 225 225/var(--tw-text-opacity));
}
.text-gray-100{
color: rgb(75 75 75/var(--tw-text-opacity));
}
.text-gray-400{
color: rgb(100 100 100/var(--tw-text-opacity));
}
.bg-slate-800{
background-color: rgb(150 183 235);
}
@media (hover: hover) and (pointer: fine){
.hover\:bg-zinc-100:hover{
background-color: rgb(25 25 25/var(--tw-text-opacity));
}
.hover\:bg-zinc-200:hover{
background-color: rgb(50 50 50/var(--tw-bg-opacity));
}
.hover\:bg-zinc-900\/70:hover{
background-color: rgba(225,225,225,.7);
}
.hover\:bg-zinc-800:hover{
background-color: rgba(200,200,200,.7);
}
.hover\:bg-zinc-900:hover{
background-color: rgb(225 225 225/var(--tw-text-opacity));
}
.hover\:bg-zinc-900\/60:hover{
background-color: rgb(225 225 225/var(--tw-text-opacity));
}
.hover\:border-b-zinc-700:hover{
border-bottom-color: rgb(150 150 150/var(--tw-border-opacity));
}
.hover\:text-zinc-100:hover{
color: #000;
}
.hover\:text-zinc-200:hover{
color: #111;
}
.hover\:text-zinc-300:hover{
color: #222;
}
.hover\:text-zinc-400:hover{
color: #333;
}
.hover\:text-zinc-500:hover{
color: #444;
}
.hover\:bg-slate-100:hover{
background-color: #2b333f;
}
.hover\:bg-slate-200:hover{
background-color: #343e4e;
}
.hover\:bg-slate-300:hover{
background-color: #404c5f;
}
.hover\:bg-slate-400:hover{
background-color: #506079;
}
.hover\:bg-slate-500:hover{
background-color: #59667b;
}
.hover\:bg-slate-600:hover{
background-color: #6c809f;
}
.hover\:bg-slate-700:hover{
background-color: #7f94b4;
}
.hover\:bg-slate-800:hover{
background-color: #9fb0c9;
}
.hover\:bg-slate-900:hover{
background-color: #c1cbda;
}
.hover\:text-gray-300:hover{
color: #444;
}
.group:hover .group-hover\:text-zinc-300{
color: #111;
}
.group:hover .group-hover\:stroke-zinc-300{
stroke: #424242;
}
.group:hover .group-hover\:fill-zinc-600{
fill: #BBB;
}
.group:hover .group-hover\:stroke-slate-300{
stroke: #424242;
}
}
.border-b-black{
border-bottom-color: rgb(255 255 255/var(--tw-border-opacity));
}
.border-b-zinc-200{
border-bottom-color: rgb(50 50 50/var(--tw-border-opacity));
}
.stroke-zinc-400{
stroke: #212121;
}
.group-hover\:fill-zinc-600{
fill: #FFF;
}
.text-gray-300{
color: rgb(20 21 21/var(--tw-text-opacity))
}
.caret-white{
caret-color: #000;
}
textarea{
color: #000!important;
}
form[role="presentation"] .pointer-events-none.absolute,
form.flex.items-start .pointer-events-none.absolute{
background-color: transparent;
}
.css-b62m3t-container *{
color: #DDD;
}
}