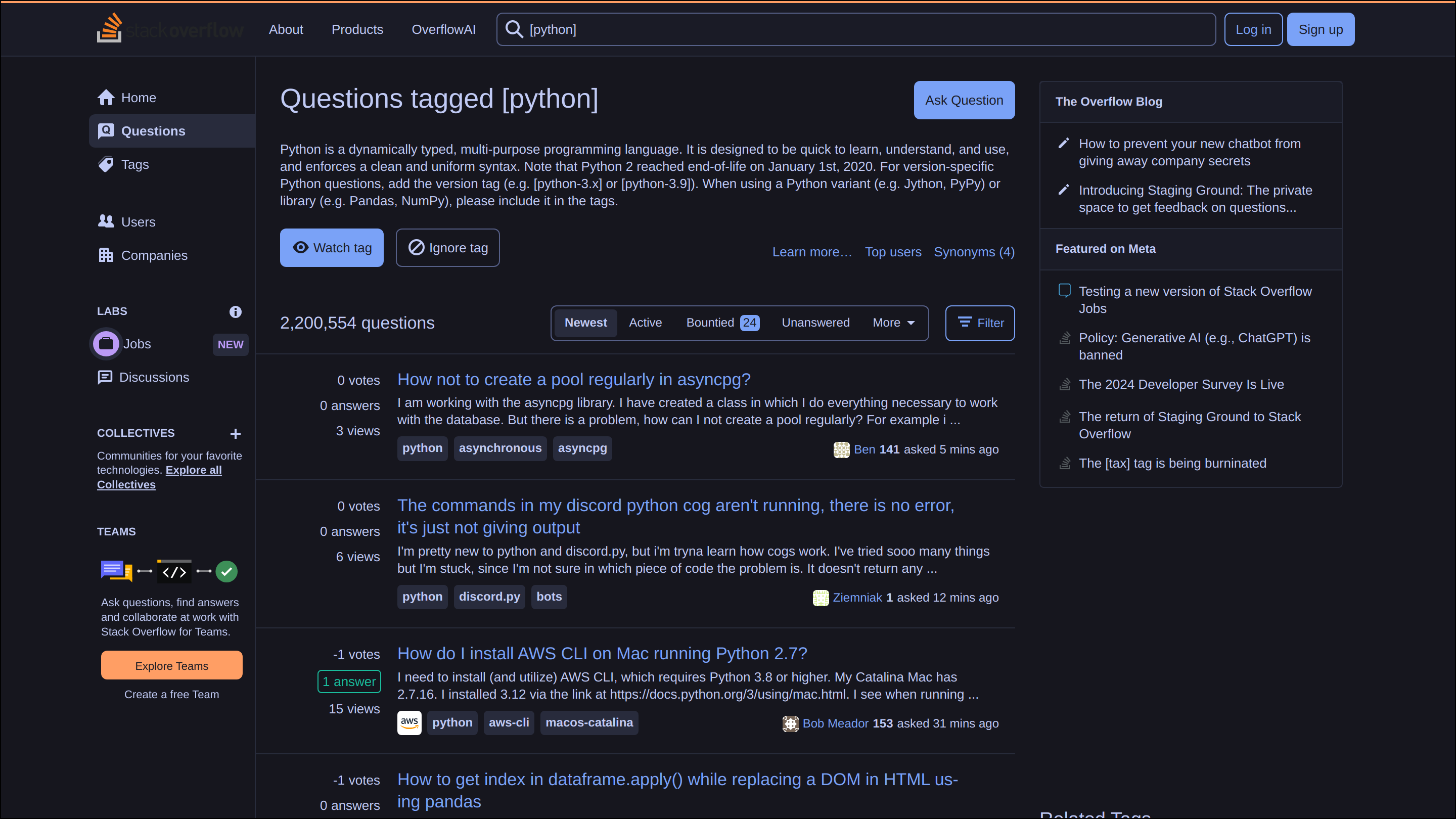
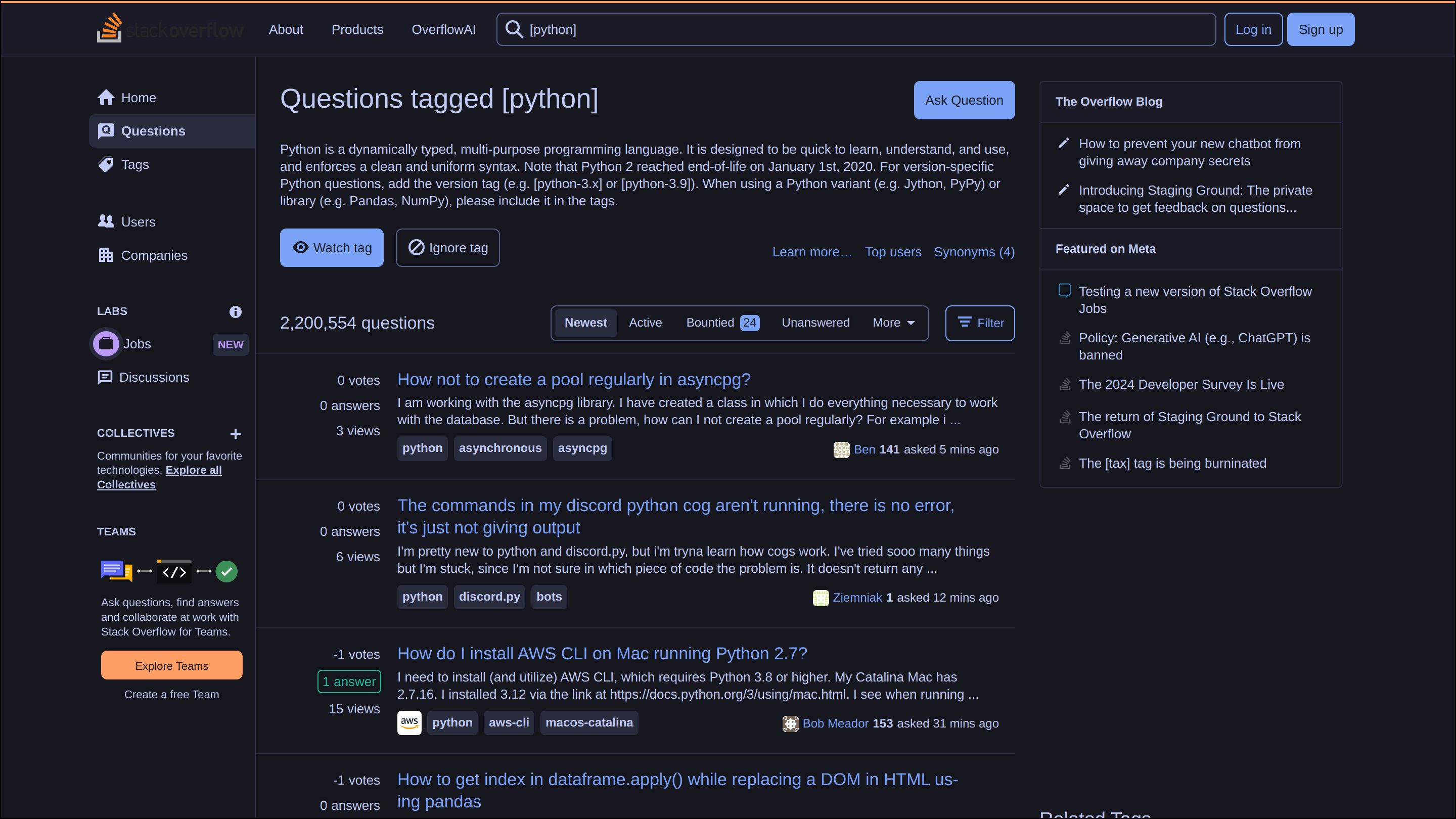
Tokyo Night for stackoverflow.com!
Stack Overflow Tokyo Night (tokyonight) by JoshuaMarkle

Details
AuthorJoshuaMarkle
LicenseCC Zero
Categorystackoverflow.com
Created
Updated
Code size5.1 kB
Code checksum6d0b2a3e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
This style is mainly for the questions and answers section of stackoverflow.com
Source code
/* ==UserStyle==
@name Stack Overflow Tokyo Night (tokyonight)
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Tokyo Night for stackoverflow!
@author JoshuaMarkle
==/UserStyle== */
@-moz-document domain("stackoverflow.com") {
/* Insert code here... */
* {
--bg-dark: #16161E;
--bg-code: #12121a;
--bg: #1A1B26;
--bg-2: #282B3C;
--bg-3: #3F4256;
--bg-4: #444B6A;
--bg-blue: #547BCE;
--bg-green: #1AA88E;
--bg-red: #C34547;
--highlight-1: #1E202E;
--highlight-2: #2E3448;
--blue-accent: #89ddff;
--text: #c0caf5;
--text-dark: #565f89;
--cyan: #7dcfff;
--blue: #7aa2f7;
--blue-dark: #5C88E6;
--orange: #ff9e64;
--orange-dark: #e3a144;
--red: #f7768e;
--red-dark: #db4b4b;
--green: #9ece6a;
--green-dark: #1abc9c;
--purple: #bb9af7;
--comment: #565f89;
--white: var(--bg) !important;
--black-050: red !important;
--black-100: var(--bg-2) !important;
--black-150: var(--bg-2) !important;
--black-200: var(--bg-2) !important;
--black-225: var(--bg-2) !important;
--black-250: var(--text) !important;
--black-300: var(--text-dark) !important;
--black-350: var(--text) !important;
--black-400: var(--text) !important;
--black-500: var(--text) !important;
--black-600: var(--text) !important;
--black: var(--text) !important;
--orange-100: var(--bg-2) !important;
--orange-200: var(--bg) !important;
--orange-300: var(--orange-dark) !important;
--orange-400: var(--orange) !important;
--orange-500: var(--orange) !important;
--orange-600: var(--orange) !important;
--blue-100: var(--bg-2) !important;
--blue-200: var(--bg) !important;
--blue-300: var(--blue-dark) !important;
--blue-400: var(--blue) !important;
--blue-500: var(--blue) !important;
--blue-600: var(--bg-blue) !important;
--green-100: var(--bg) !important;
--green-200: var(--bg) !important;
--green-300: var(--green) !important;
--green-400: var(--green-dark) !important;
--green-500: var(--green-dark) !important;
--green-600: var(--bg-green) !important;
--red-100: var(--bg) !important;
--red-200: var(--bg) !important;
--red-300: var(--bg) !important;
--red-400: var(--red) !important;
--red-500: var(--red) !important;
--red-600: var(--red-dark) !important;
--yellow-100: var(--bg-dark) !important;
--yellow-200: var(--bg) !important;
--yellow-300: var(--bg-2) !important;
--yellow-400: var(--orange) !important;
--yellow-500: var(--orange) !important;
--yellow-600: var(--orange) !important;
--purple-100: var(--bg-2) !important;
--purple-200: var(--bg-2) !important;
--purple-300: var(--purple) !important;
--purple-400: var(--purple) !important;
--purple-500: var(--purple) !important;
--purple-600: var(--purple) !important;
--gold-100: var(--bg) !important;
--gold-200: var(--orange) !important;
--gold-300: var(--orange) !important;
--gold-400: var(--orange) !important;
--silver-100: var(--bg) !important;
--silver-200: var(--bg) !important;
--silver-300: var(--bg) !important;
--silver-400: var(--bg) !important;
--bronze-100: var(--bg) !important;
--bronze-200: var(--bg) !important;
--bronze-300: var(--orange) !important;
--bronze-400: var(--orange) !important;
--bc-lightest: var(--black-100) !important;
--bc-lighter: var(--black-150) !important;
--bc-light: var(--black-200) !important;
--bc-medium: var(--black-225) !important;
--bc-dark: var(--black-250) !important;
--bc-darker: var(--black-300) !important;
--highlight-addition: var(--green) !important;
--highlight-attribute: var(--blue) !important;
--highlight-bg: var(--bg) !important;
--highlight-color: var(--text) !important;
--highlight-comment: var(--text-dark) !important;
--highlight-deletion: var(--red) !important;
--highlight-keyword: var(--cyan) !important;
--highlight-literal: var(--blue) !important;
--highlight-namespace: var(--text) !important;
--highlight-punctuation: var(--text) !important;
--highlight-symbol: var(--purple) !important;
--highlight-variable: var(--green) !important;
scrollbar-color: var(--bg-2) var(--bg);
--theme-primary: var(--orange);
--theme-footer-background-color: var(--bg) !important;
}
body, #content { background: var(--bg-dark); }
.disabled-link { color: var(--text-dark); }
.val-info {
color: var(--text);
background: var(--bg);
border-color: var(--bg-2);
}
}