added minor adjustments: rounded corners, gradient and box-shadow
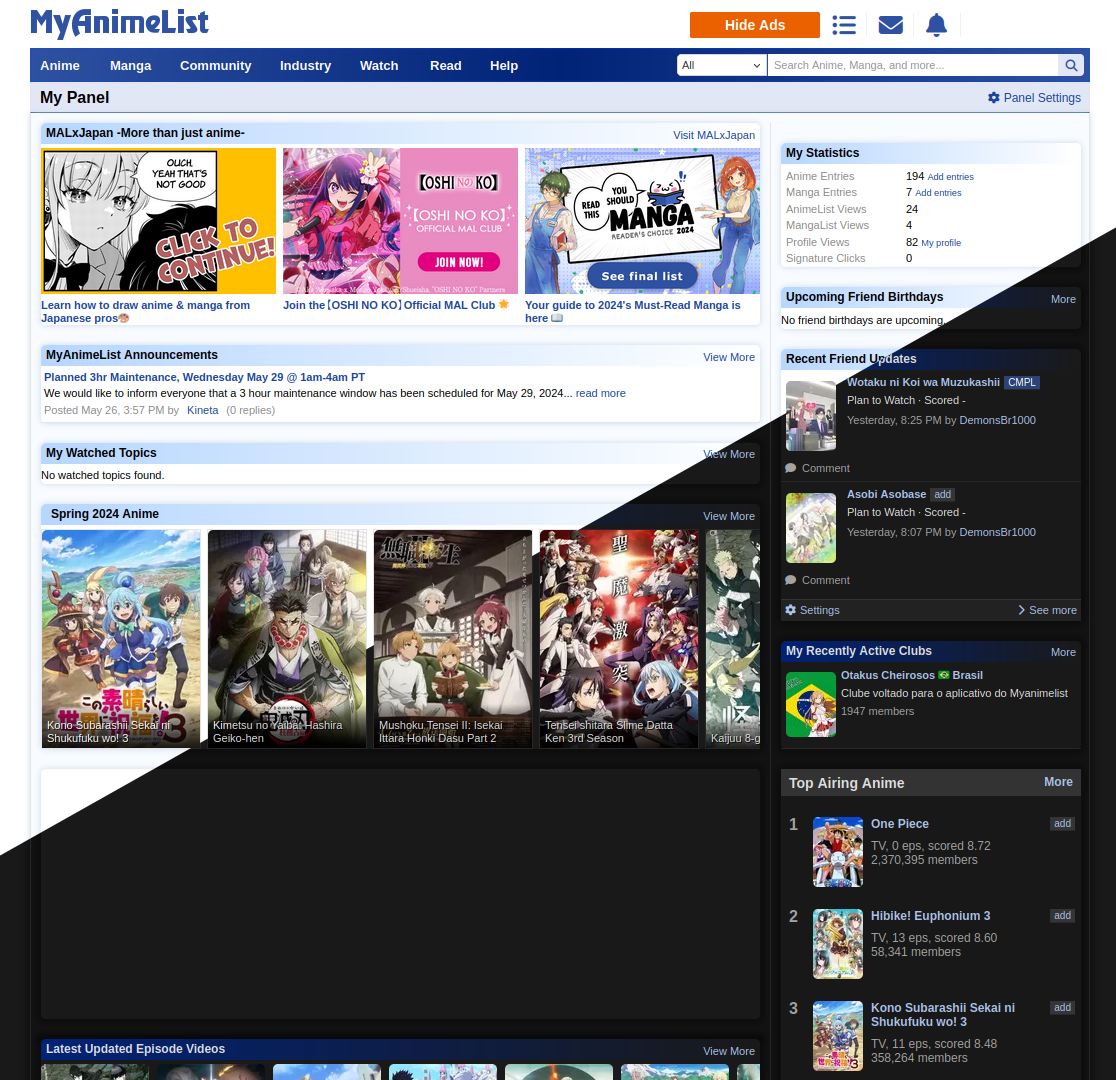
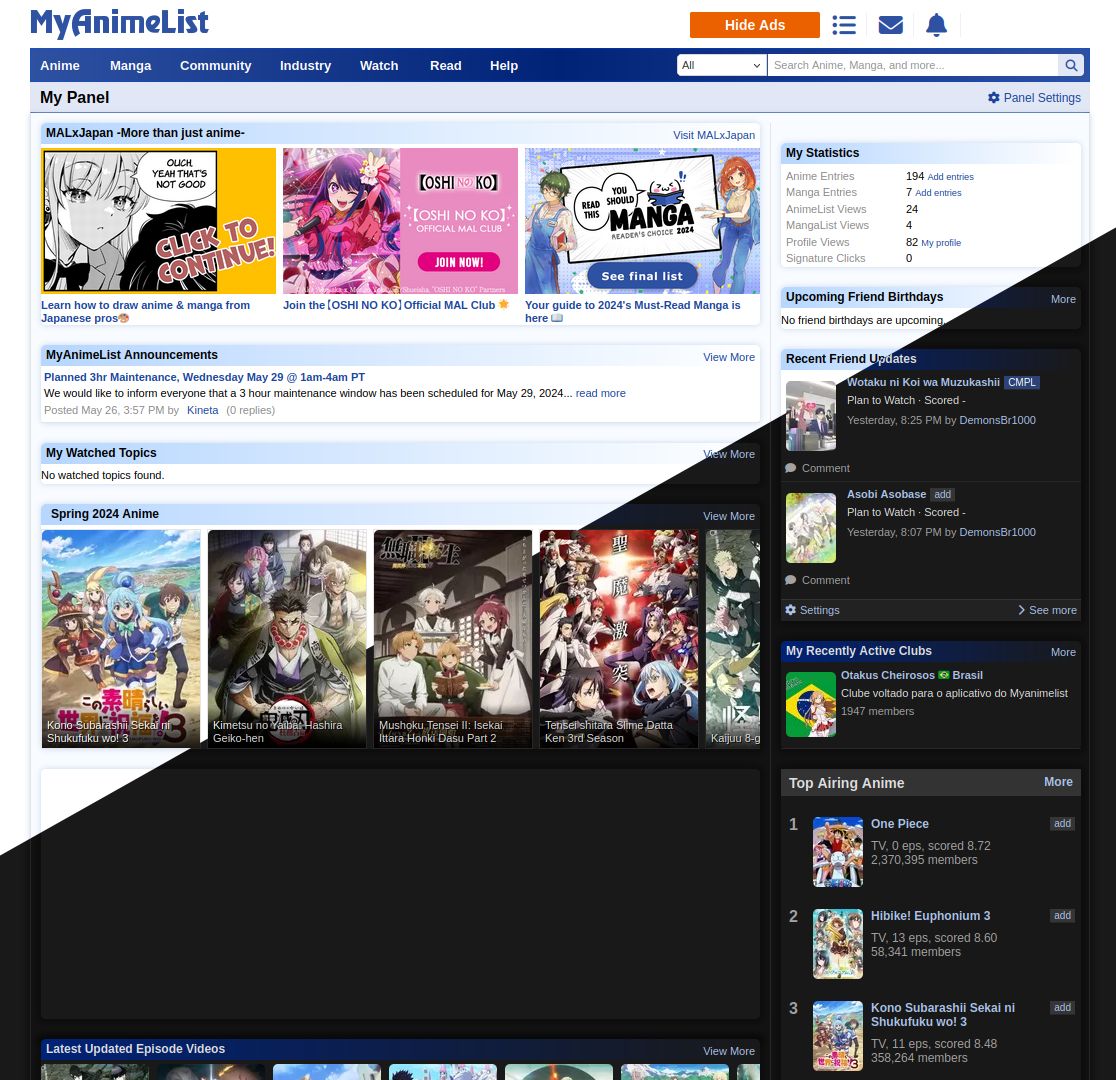
myanimelist - simple modern (dark/light) by AkuNekoChan

Details
AuthorAkuNekoChan
LicenseNo License
Categorymyanimelist.net
Created
Updated
Code size2.3 kB
Code checksum4e18ae3c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
rounded corners, gradient and box-shadow
Source code
/* ==UserStyle==
@name myanimelist
@version 20240608.03.57
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://myanimelist.net/") {
.lazyloaded,
.image {
border-radius: 5px;
border: 0!important;
box-shadow: none !important;
}
article {
border-radius: 5px;
}
.widget-header {
border-radius: 5px 5px 0 0;
}
.dark-mode,
body,
.index,
.widget-container,
.widget,
.widget-header {
border-color: #fff0!important;
}
span,
.widget-header {
a {
padding: 5px;
}
}
.widget-header,
td {
margin-left: auto;
padding-left: 5px!important;
}
.picSurround {
display: flex;
margin: auto;
padding: 5px;
}
.image-wrap {
padding: 5px;
}
.anime_discussions {
.widget-content {
padding-left: 5px;
}
}
.spaceit {
.spaceit,
span {
padding: 0 5px!important;
}
}
}
@-moz-document url-prefix("https://myanimelist.net/") {
/*both*/
.body {
margin: 0;
padding: 0;
}
/*#2e51a2*/
#menu {
background-image: linear-gradient(to right, #2e51a2, #027, #2e51a2);
box-shadow: inset 0px 0px 1px #0049ff;
.small:hover {
box-shadow: inset 0px 0px 1px #0049ff;
}
}
}
@-moz-document url-prefix("https://myanimelist.net/") {
/*dark*/
.dark-mode body:not(.ownlist) {
background-color: #191919!important;
#headerSmall,
#contentWrapper,
.widget-container,
article,
.list {
background-color: #191919;
}
.widget-header {
background-image: linear-gradient(to right, #027, #2e51a200);
}
#content,
article {
box-shadow: 0px 0px 5px 5px#00000050;
}
}
}
@-moz-document url-prefix("https://myanimelist.net/") {
/*light*/
body:not(.ownlist) {
background-color: #fff;
#headerSmall,
#contentWrapper,
.widget-container {
background-color: #fff;
}
.widget-header {
background-image: linear-gradient(to right, #b7d7ff, #2e51a200);
}
#content,
article {
background-color: #f8fbff;
box-shadow: 0px 0px 5px #c7d7eb;
}
}
}