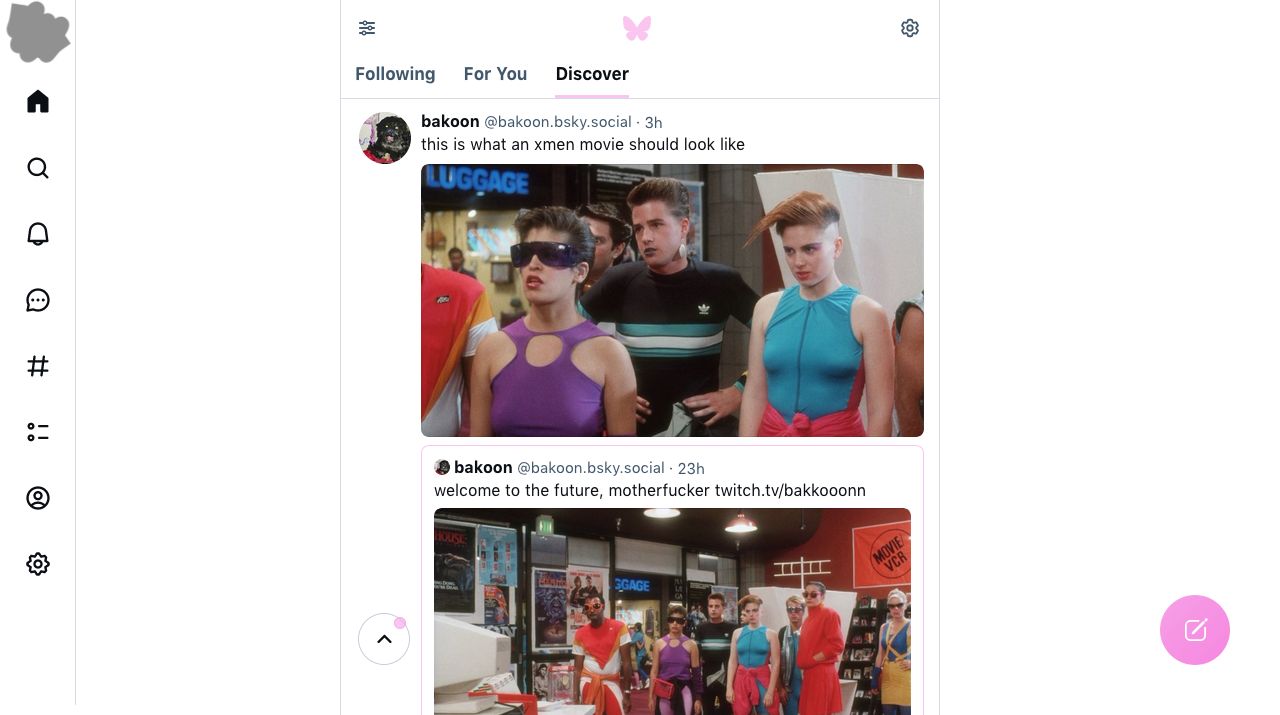
now you can change blsky color as you like.
blskyの色を変えれます。設定から好きな色にできます。

Authornukumori-org
LicenseCC-BY-NC-SA-4.0
Categoryblsky
Created
Updated
Size5.4 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
now you can change blsky color as you like.
blskyの色を変えれます。設定から好きな色にできます。
* support us via buymeacoffee if you love this (おうえん).
log
/* ==UserStyle==
@name blsky custom color
@namespace nukumori.org
@version 0.20240612.1
@description mod bsky color
@author nukumori.org
@homepageURL https://nukumori.org/
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var color accentColor "Accent color" #f8a8e8a8
@var checkbox isBackgroundEnabled "Background color" 1
==/UserStyle== */
@-moz-document domain("bsky.app") {
:root{
--mod-color-blsky: accentColor;
--mod-color-blsky-light: accentColor + 75%;
--mod-color-blsky-light-15: accentColor + 15%;
--mod-color-blsky-dark-15: accentColor - 15%;
--mod-color-blsky-dark: accentColor - 25%;
--mod-color-blsky-light-15-opaque: alpha(accentColor + 15%, 1);
}
[style*="color: rgb(32\, 139\, 254);"],/* dim*/
[style*="color: rgb(16\, 131\, 254);"]/* light */ {
color: var(--mod-color-blsky-dark) !important;
text-decoration-color: var(--mod-color-blsky) !important;
}
[style*="border-bottom-color: rgb(32\, 139\, 254);"],/* dim */
[style*="border-bottom-color: rgb(16\, 131\, 254);"]/* light */ {
border-bottom-color: var(--mod-color-blsky) !important;
}
/* new post button on right bottom */
[style*="background-image: linear-gradient(135deg, rgb(90\, 113\, 250), rgb(0\, 133\, 255));"] {
background-image: linear-gradient(135deg, var(--mod-color-blsky-dark-15), var(--mod-color-blsky-dark)) !important;
}
/* icon */
path[fill="#0085ff"],/* main top middle */
circle[fill="#0070ff"]/* user w/o own image */ {
fill: var(--mod-color-blsky) !important;
}
/* + Follow button */
button[aria-label^="Follow "] {
background-color: var(--mod-color-blsky-dark-15) !important;
&:hover {
background-color: var(--mod-color-blsky-dark) !important;
}
}
/* button */
button[style*="border-color: rgb(32\, 139\, 254);"],/* dim */
button[style*="border-color: rgb(16\, 131\, 254);"]/* light */ {
border-color: var(--mod-color-blsky-dark) !important;
& [style*="color: rgb(1\, 104\, 213);"]/* light/dim */{
color: var(--mod-color-blsky-dark) !important;
}
}
/* notice exist as little circle */
button [style="border-color: rgb(197\, 207\, 217);"] {
border-color: var(--mod-color-blsky) !important;
}
.r-wzwllv/*background-color: rgb(0, 133, 255);*/ {
background-color: var(--mod-color-blsky) !important;
}
/* Message > Nothing here icon/Feeds > My Feeds inside path */
svg path[fill*="hsl(211\, 99%\, 53%)"]/* light */,
svg path[fill*="hsl(211\, 99%\, 56%)"]/* dim */ {
fill: var(--mod-color-blsky-dark) !important;
}
/* Feeds */
div[style*="background-color: rgb(32\, 139\, 254);"] {
background-color: var(--mod-color-blsky) !important;
}
[style*="background-color: rgb(230\, 242\, 255);"] {
background-color: var(--mod-color-blsky-light) !important;
}
/* Message > Chat Settings */
[style*="border-color: rgb(1\, 104\, 213);"],/* hover */
[style*="border-color: rgb(16\, 131\, 254);"]:not(button) {
border-color: var(--mod-color-blsky) !important;
background-color: var(--mod-color-blsky-light) !important;
& [style*="background-color: rgb(16\, 131\, 254);"] {
background-color: var(--mod-color-blsky) !important;
}
}
[style*="border-color: rgb(1\, 104\, 213);"]/* hover */ {
background-color: var(--mod-color-blsky-light-15) !important;
}
/* Following Feed Preferences */
div[style*="background-color: rgb(0\, 133\, 255);"] {
background-color: var(--mod-color-blsky-light-15-opaque) !important;
}
/* Edit my profile */
button > [style*="background-image: linear-gradient(94.2728deg, rgb(90\, 113\, 250), rgb(0\, 133\, 255));"] {
background-image: linear-gradient(94.2728deg, var(--mod-color-blsky-dark), var(--mod-color-blsky-dark-15)) !important;
}
/* Edit User List */
button > [style*="background-image: linear-gradient(94.1462deg\, rgb(90\, 113\, 250), rgb(0\, 133\, 255));"] {
background-image: linear-gradient(94.1462deg, var(--mod-color-blsky-dark), var(--mod-color-blsky-dark-15)) !important;
}
/* Post */
button > [style="background-image: linear-gradient(112.834deg\, rgb(90\, 113\, 250)\, rgb(0\, 133\, 255));"] {
background-image: linear-gradient(112.834deg, var(--mod-color-blsky-dark), var(--mod-color-blsky-dark-15)) !important;
}
svg[stroke*="hsl(211\, 99%\, 53%)"] {
color: var(--mod-color-blsky) !important;
stroke: var(--mod-color-blsky) !important;
color: tomato !important;
}
/* side menu */
.r-10hquyc {
background-color: var(--mod-color-blsky-light);
}
/* hover background/search input background */
if isBackgroundEnabled {
[style*="background-color: rgb(241\, 243\, 245)"] {
background-color: var(--mod-color-blsky-light) !important;
}
}
/* loader */
/* <svg height="100%" viewBox="0 0 32 32" width="100%"><circle cx="16" cy="16" fill="none" r="14" stroke-width="4" style="stroke: rgb(25, 118, 210); opacity: 0.2;"></circle><circle cx="16" cy="16" fill="none" r="14" stroke-width="4" style="stroke: rgb(25, 118, 210); stroke-dasharray: 80px; stroke-dashoffset: 60px;"></circle></svg> */
svg[viewBox="0 0 32 32"] > circle[stroke-width="4"] {
stroke: tomato !important;
}
}