/* ==UserStyle==
@name Solarmovie(z) Dark
@namespace solarmovie.one
@version 2.0.0
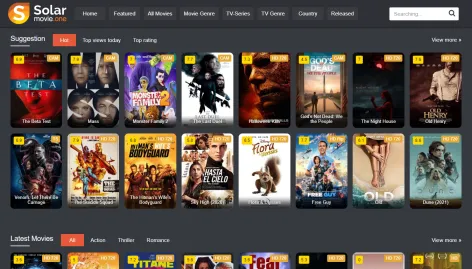
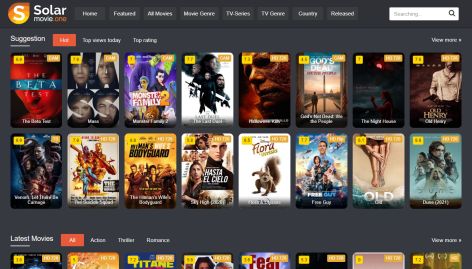
@description `<b>Solarmovie Dark</b> is a CSS theme for Stylish and Stylus that applies the following changes on <a href="https://solarmovie.one/" target="_blank" rel="">https://solarmovie.one/</a> website:<ul><li>âš« Shifting aesthetics up to a more pleasing, non-eye-burning dark theme.</li><li>âš« Improvement of other aesthetics and usability issues.</li><li>âš« Removal of social sharing buttons, annoying ads, sponsor content and other unnecessary elements.</li></ul>Go <i>Dark</i> and never look back, your eyes will thank you!Any suggestions or comments, please feel free to drop a feedback at the bottom of this page.`
@author Alvar
==/UserStyle== */
@-moz-document domain("solarmovie.one"), domain("solarmovie.to"), domain("solarmovie.cr") {
body {
background: #36393F !important;
background-color: rgb(54, 57, 63) !important;
color: #F8F8F8 !important;
}
/* Home */
.home-main .hm-logo a {
/* Replace 'home logo' with 'header logo' and force 'header logo' to have same size as 'home logo' */
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
background: url('https://ww1.solarmovie.cr/Public/img/logo.png?v=0.1') no-repeat !important;
background-size: 310px 116px !important; /* Desired width and height of new image */
width: 310px !important; /* Desired width of new image */
height: 116px !important; /* Desired height of new image */
padding-left: 310px !important; /* Equal to desired width of new image */
}
#footer > div > div {
color: #F8F8F8 !important;
}
/* Header */
header {
background: #2F3136 !important;
position: fixed !important;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5) !important;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5) !important;
border-bottom: 1px solid rgba(0, 0, 0, 0.25) !important;
}
#menu > ul > li > a > span {
color: #F8F8F8 !important;
}
/* Unnecessary Elements */
div.favorite{
display: none !important;
}
#main > div > div:nth-child(1):not(.home-main) {
display: none !important;
}
/* Tab List Section */
#main > div > div.main-content > div > div.ml-title {
margin-top: 10px !important;
}
#main > div > div.main-content > div > div.ml-title > span {
color: #F8F8F8 !important;
}
#main > div > div.main-content.main-category > div > div.ml-title.ml-title-page > h1 {
color: #F8F8F8 !important;
}
#main > div > div.main-content > div > div.ml-title > span::before {
background-color: #F8F8F8 !important;
}
/* Tab List */
#main > div > div.main-content > div > div.ml-title > ul > li > a {
color: #F8F8F8 !important;
}
#main > div > div.main-content > div > div.ml-title > ul > li:not(.active) > a:hover {
color: #e75a3a !important;
}
/* View More */
#main > div > div.main-content > div > div.ml-title > a {
color: #F8F8F8 !important;
}
#main > div > div.main-content > div > div.ml-title > a:hover {
color: #e75a3a !important;
}
/* Filter */
#filter.active {
border: 1px solid #555 !important;
background: #2F3136 !important;
background-color: rgb(47, 49, 54) !important;
}
/* Movie List Item */
#main > div > div.main-content.main-category > div > div.movies-list.movies-list-full > div {
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
-moz-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5) !important;
-webkit-box-shadow: 0 1px 3px rgba(0, 0, 0, 0.5) !important;
border-bottom: 1px solid rgba(0, 0, 0, 0.25) !important;
}
/* Movie Quick Tip */
.qtip-content a {
color: #F8F8F8 !important;
}
/* Movie > Pagination */
#pagination > nav > ul > li > a, #pagination > nav > ul > li:nth-last-child(1) > span {
color: #F8F8F8 !important;
}
#pagination > nav > ul > li:not(.active) > a:hover, #pagination > nav > ul > li:nth-last-child(1) span:hover {
color: #36393F !important;
}
/* Movie > Navigation */
#bread {
margin-top: 10px !important;
}
#bread .breadcrumb > li > a,
#bread .breadcrumb > li + li::before,
#bread .breadcrumb > .active {
color: #F8F8F8 !important;
}
/* Movie > Play Button Background */
#main > div.page-cover::before {
background-image: linear-gradient(rgba(248, 248, 248, 0), rgba(54, 57, 63, 1)) !important;
}
#main > div.page-cover:after {
background: rgba(50, 46, 45, 0.7) !important;
}
/* Movie > Play Button */
.btn-watch-area .bwa-content .bwac-btn,
.btn-watch-area .bwa-content .bwac-btn:after {
color: #F8F8F8 !important;
}
/* Movie > Watch Trailer */
#mv-info .mvi-content .mvic-stats .block-trailer:hover {
background-color: #e75a3a !important;
}
#mv-info .mvi-content .mvic-stats .block-trailer a {
color: #F8F8F8 !important;
}
#mv-info > div > div.mvic-desc > div.detail-mod > div.mobile-btn > a {
color: #F8F8F8 !important;
}
#mv-info > div > div.mvic-desc > div.detail-mod > div.mobile-btn > a:hover {
background-color: #e75a3a !important;
}
/* Movie > Movie Title */
#mv-info > div > div.mvic-desc > div.detail-mod h1 {
color: #F8F8F8 !important;
}
/* Movie > Movie Info */
#mv-info > div > div.mvic-desc > div.mvic-info > div.mvici-left p > a,
#mv-info > div > div.mvic-desc > div.mvic-info > div.mvici-right p > a {
color: #F8F8F8 !important;
}
#mv-info > div > div.mvic-desc > div.mvic-info > div.mvici-left p > a:hover,
#mv-info > div > div.mvic-desc > div.mvic-info > div.mvici-right p > a:hover {
color: #e75a3a !important;
}
/* Movie > Mini Player */
#mv-info > div > div.mvic-desc > div.mvic-info > a {
-moz-border-radius: 5px !important;
-webkit-border-radius: 5px !important;
}
/* Movie > Movie Keywords */
#mv-keywords strong {
color: #F8F8F8 !important;
}
#mv-keywords a {
border: 1px solid rgba(248, 248, 248, 0.3) !important;
color: #F8F8F8 !important;
}
#mv-keywords a:hover {
background-color: #e75a3a !important;
}
/* Server Buttons */
[id^=episodes-server] > div.les-content > a.btn-eps:not(.active) {
background: #333 !important;
}
[id^=episodes-server] > div.les-content > a.btn-eps:hover {
background: #e75a3a !important;
}
/* Footer */
#footer > div.container > div.row > div.footer-block {
border-right: 1px solid rgba(248, 248, 248, 0.4) !important;
border-right-color: rgba(248, 248, 248, 0.4) !important;
}
#footer > div.container > div.row > div.footer-block > p > a {
color: #F8F8F8 !important;
}
#footer > div.container > div.row > div.footer-block > p > a:hover {
color: #E75A3A !important;
}
#copyright > p > img {
/* Replace 'footer logo' with 'header logo' and force 'header logo' to have same size as 'footer logo' */
-moz-box-sizing: border-box !important;
box-sizing: border-box !important;
background: url('https://ww1.solarmovie.cr/Public/img/logo.png?v=0.1') no-repeat !important;
background-size: 250px 93.5px !important; /* Desired width and height of new image */
width: 250px !important; /* Desired width of new image */
height: 93.5px !important; /* Desired height of new image */
padding-left: 250px !important; /* Equal to desired width of new image */
}
#copyright > p > a {
color: #F8F8F8 !important;
}
#copyright > p > a:hover {
color: #E75A3A !important;
}
}