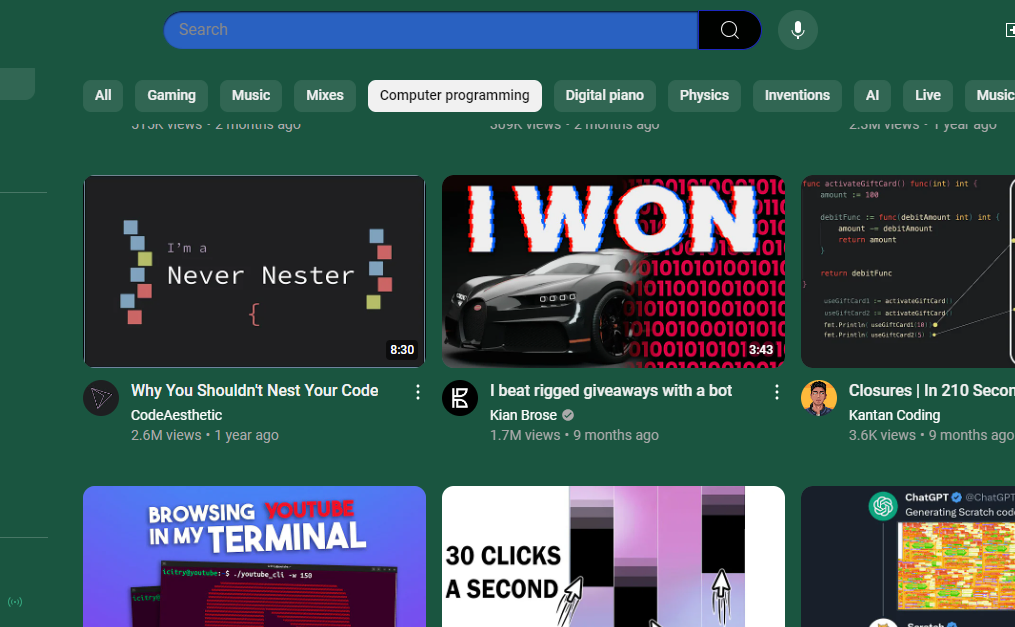
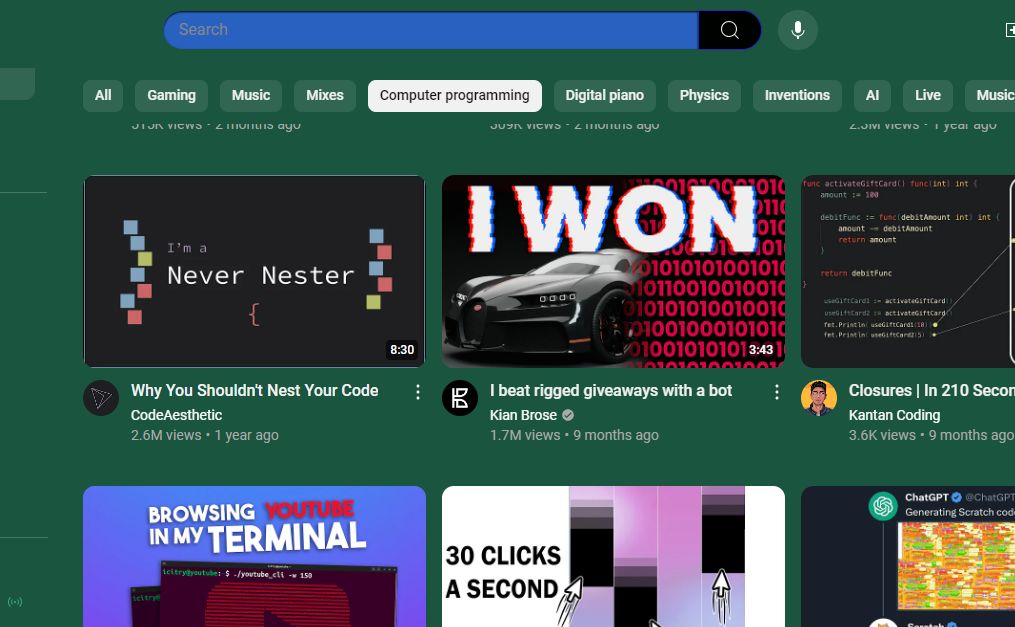
Green and violet Youtube
YT colours Green and Violet by Axix2

Details
AuthorAxix2
LicenseMIT License
CategoryYoutube
Created
Updated
Code size6.7 kB
Code checksum582ef884
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Some of the lines do nothing of note, but it's been on the fritz without them, so...
Source code
/* ==UserStyle==
@name YT colours
@namespace AX
@version 2.0
@description changes youtube color
@author Axix2
@preprocessor stylus
@inspo hydzen's(youtube colorize)
@var color bgk 'Base color' #1a5540
@var range bgkT 'Base transparency' [20, 0, 100, 1, '%']
@var range alphaS 'Dropwdown search alpha' [100, 0, 100, 1, '%']
@var checkbox toPlaylist 'Apply color to selected item in playlist' 1
@var checkbox toPlayerC 'Apply to player controls' 0
@var checkbox toProgress 'Apply to video progress bar' 0
@var checkbox toLogoProg 'Apply to logo and others progress bar' 1
@var checkbox skeleton 'Skeleton gradient' 1
==/UserStyle== */
@-moz-document domain("youtube.com") {
i=!important;
bgkTH=alpha(bgk, bgkT);
html[dark],
[dark],
:root {
if toLogoProg {
--yt-spec-static-brand-red: saturation(lighten(bgkTH, 50%), 80%) i;
}
}
if toPlaylist {
ytd-playlist-panel-renderer {
--yt-lightsource-section2-color: alpha(lighten(bgk, 85%), bgkT - 95%) i;
}
}
html[darker-dark-theme-deprecate], [darker-dark-theme-deprecate] {
--yt-spec-brand-background-solid: #5f2ecf;
--yt-spec-brand-background-primary: #3e78ed;
--yt-spec-brand-background-secondary: #32a177;
--yt-spec-general-background-a: #2f33d3;
--yt-spec-general-background-b: #2b2ea5;
--yt-spec-general-background-c: #224991;
--yt-spec-error-background: var(--yt-spec-inverted-background);
--yt-spec-badge-chip-background: var(--yt-spec-additive-background);
--yt-spec-verified-badge-background: var(--yt-spec-additive-background);
--yt-spec-10-percent-layer: var(--yt-spec-outline);
--yt-spec-snackbar-background: var(--yt-spec-inverted-background);
}
if toPlayerC {
.ytp-button path {
fill: lighten(bgkTH, 85%) i;
color: lighten(bgkTH, 85%) i;
}
.ytp-volume-slider-handle::before,
.ytp-volume-slider-handle {
background: lighten(bgkTH, 85%) i;
}
.ytp-tooltip.ytp-preview:not(.ytp-text-detail) {
background: lighten(bgkTH, 85%) i;
}
path.ytp-large-play-button-bg {
fill: gray var(--yt-spec-base-background) i;
}
.ytp-playlist-menu {
background: darken(alpha(bgkTH, alphaS - 20%), 1%) i;
}
}
html[dark] {
background: bgkTH i;
#home-container-skeleton,
#guide-skeleton,
#home-chips,
ytd-masthead.shell.dark,
ytd-masthead.shell.theater {
background: bgkTH i;
}
}
html[dark], [dark] {
--yt-spec-base-background: #1a5540;
--yt-spec-raised-background: #32b355;
--yt-spec-menu-background: #2b9f3a;
--yt-spec-inverted-background: #f1f1f1;
--yt-spec-additive-background: rgba(255,255,255,0.1);
--yt-spec-outline: rgba(255,255,255,0.2);
--yt-spec-outline-inverse: rgba(0,0,0,0.1);
--yt-spec-outline-inverse-medium: rgba(0,0,0,0.3);
--yt-spec-shadow: rgba(0,0,0,0.25);
--yt-spec-text-primary: #fff;
--yt-spec-text-secondary: #aaa;
--yt-spec-text-disabled: #717171;
--yt-spec-text-primary-inverse: hsl(127, 66%, 49%);
--yt-spec-call-to-action: #3ea6ff;
--yt-spec-call-to-action-inverse: #065fd4;
--yt-spec-suggested-action: #263850;
--yt-spec-suggested-action-inverse: #def1ff;
--yt-spec-icon-active-other: #fff;
--yt-spec-icon-inactive: #909090;
--yt-spec-icon-disabled: #606060;
--yt-spec-button-chip-background-hover: rgba(255,255,255,0.2);
--yt-spec-touch-response: #fff;
--yt-spec-touch-response-inverse: #d34141;
--yt-spec-brand-icon-active: #fff;
--yt-spec-brand-icon-inactive: #909090;
--yt-spec-red-indicator: #e1002d;
--yt-spec-wordmark-text: #fff;
--yt-spec-error-indicator: #ff8983;
--yt-spec-themed-blue: #3ea6ff;
--yt-spec-themed-green: #2ba640;
--yt-spec-ad-indicator: #00aaa7;
--yt-spec-themed-overlay-background: rgba(0,0,0,0.8);
--yt-spec-commerce-badge-background: #002d08;
--yt-spec-static-white-background: #fff;
--yt-spec-static-black: #0f0f0f;
--yt-spec-static-brand-red: #f00;
--yt-spec-static-brand-white: #fff;
--yt-spec-static-brand-black: #212121;
--yt-spec-static-clear-color: rgba(255,255,255,0);
--yt-spec-static-clear-black: rgba(0,0,0,0);
--yt-spec-static-ad-yellow: #fbc02d;
--yt-spec-static-grey: #606060;
--yt-spec-brand-red-contrast: #f57;
--yt-spec-static-overlay-additive-background: rgba(40,40,40,0.6);
--yt-spec-static-overlay-background-solid: #42b3c3;
--yt-spec-static-overlay-background-heavy: rgba(0,0,0,0.8);
--yt-spec-static-overlay-background-medium: rgba(0,0,0,0.6);
--yt-spec-static-overlay-background-medium-light: rgba(0,0,0,0.3);
--yt-spec-static-overlay-background-light: rgba(0,0,0,0.1);
--yt-spec-static-overlay-text-primary: #fff;
}
}
html[dark], [dark] {
--ytd-searchbox-border-color: hsl(127, 7%, 4%);
--ytd-searchbox-legacy-border-color: #1a5540;
--ytd-searchbox-legacy-border-shadow-color: hsl(142.05deg 72.3% 43.04% / 96%);
--ytd-searchbox-legacy-button-color: hsl(122.15deg 74.36% 38.92% / 80%);
--ytd-searchbox-legacy-button-border-color: hsl(236.21deg 74.24% 43.47%);
--ytd-searchbox-legacy-button-focus-color: hsla(0,0%,100%,0.08);
--ytd-searchbox-legacy-button-hover-color: hsla(0,0%,100%,0.08);
--ytd-searchbox-legacy-button-hover-border-color: hsl(268.27deg 91.86% 53.47%);
--ytd-searchbox-legacy-button-icon-color: hsla(0,100%,100%,0.5);
--ytd-searchbox-background: hsl(218.03deg 64.69% 45.99%);
--ytd-searchbox-text-color: hsl(107.26deg 64.11% 47.11% / 88%);
}
html[dark] .watch-skeleton .skeleton-bg-color {
background: lighten(bgkTH, 90%) i;
}
.ytp-popup {
background: alpha(bgkTH, 0.9) i;
}
.masthead-skeleton-icon {
background: lighten(bgkTH, 10%) i;
}
if toProgress {
.ytp-swatch-background-color {
background-color: saturation(lighten(bgkTH, 50%), 80%) i;
}
}
if toLogoProg {
[d^="M27.9727 3.12324C27.6435"] {
fill: saturation(lighten(bgkTH, 50%), 80%) i;
}
}
#home-page-skeleton .skeleton-bg-color {
if skeleton {
background: linear-gradient(10deg, lighten(bgkTH, 10%) 0%, lighten(bgkTH, 12%) 45%, lighten(bgkTH, 14%) 100%) i;
}
background: darken(bgkTH, 10%) i;