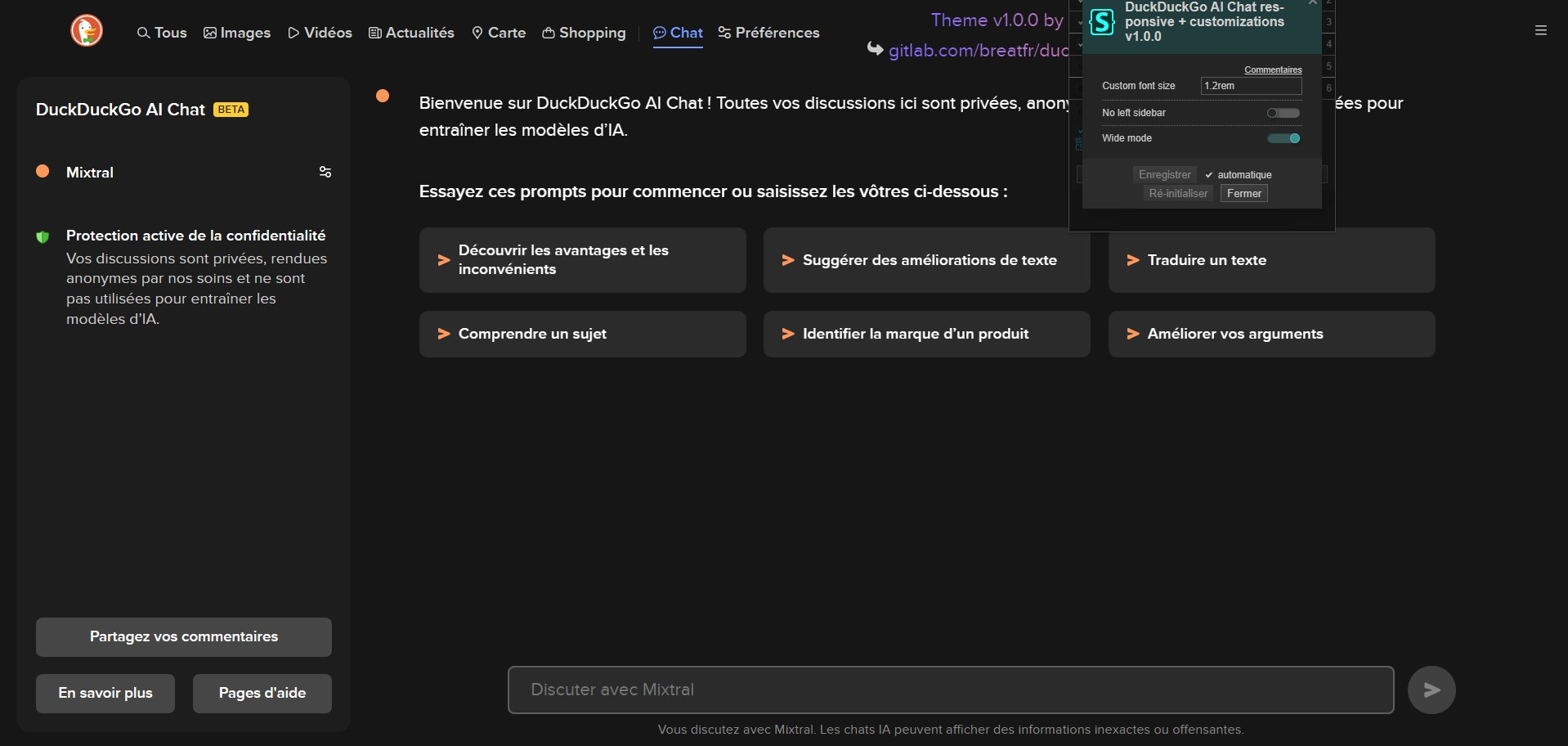
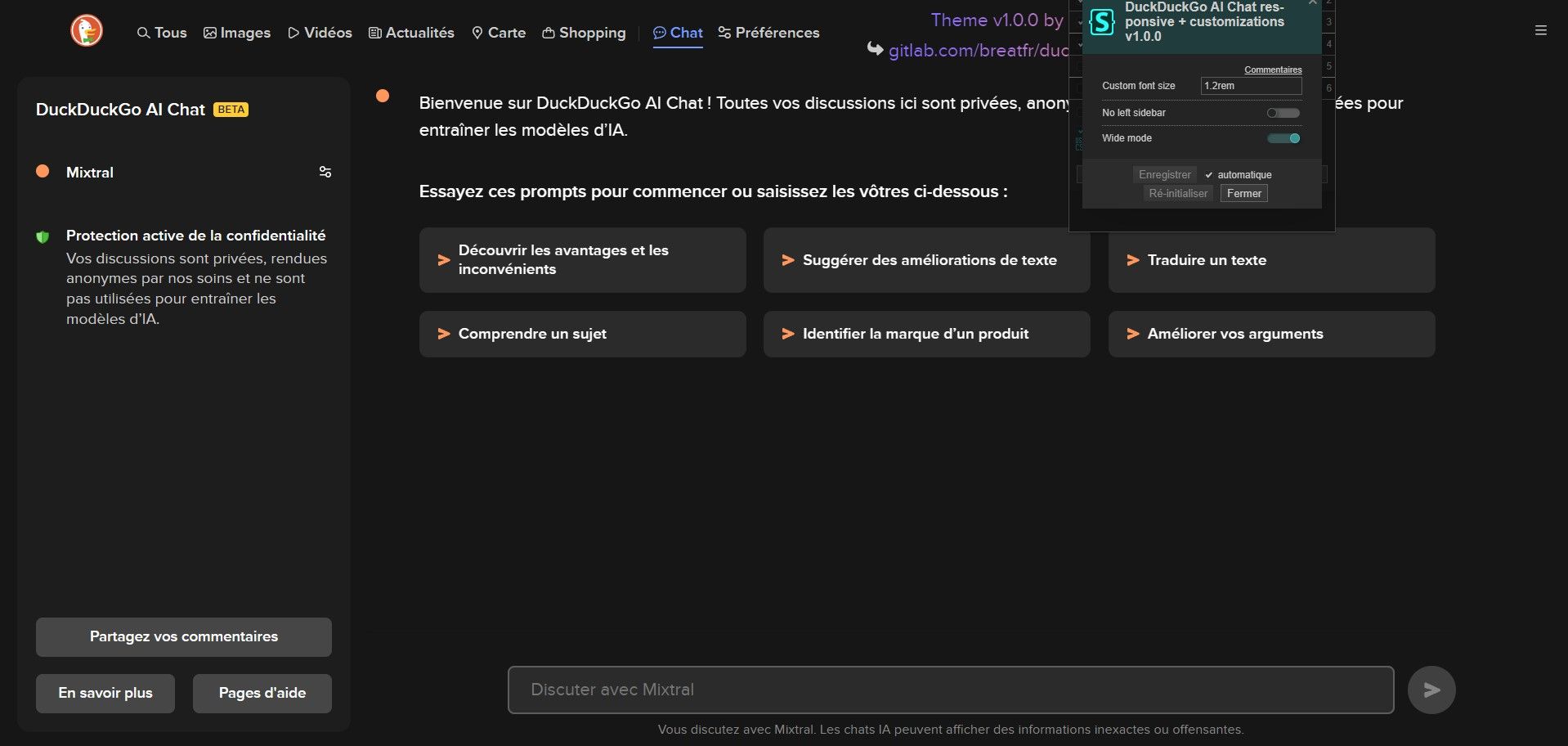
DuckDuckGo AI Chat page is more suitable for wide screens.
DuckDuckGo AI Chat responsive + customizations by breat
Mirrored from https://gitlab.com/breatfr/duckduckgo-chat/-/raw/main/css/duckduckgo-chat-responsive-customizations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryduckduckgo.com
Created
Updated
Code size3.3 kB
Code checksumff3d32c9
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
List of available customizations
- custom font size
- no left sidebar
- wide mode
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Go on UserStyles.world website and click on
Installunder the preview picture or open the GitLab version. -
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update -
Enjoy :)
Source code
/* ==UserStyle==
@name DuckDuckGo AI Chat responsive + customizations
@version 1.0.1
@description DuckDuckGo AI Chat page is more suitable for wide screens.
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/duckduckgo-chat
@supportURL https://discord.gg/Q8KSHzdBxs
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var text fontsize "Custom font size" 1.2rem
@var checkbox noaside "No left sidebar" 0
@var checkbox widemode "Wide mode" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document url("https://duckduckgo.com/?q=DuckDuckGo&ia=chat"), url("https://duckduckgo.com/?q=DuckDuckGo+AI+Chat&ia=chat&duckai=1") {
:root {
font-size: fontsize;
line-height: 1.5;
overflow-x: hidden;
--themeversion: 'Theme v1.0.1 by BreatFR (https://breat.fr)';
--install1: ' usercssjs.breat.fr ';
--install2: ' gitlab.com/breatfr/duckduckgochat ';
--space: '\00a0\00a0\00a0\00a0';
--support1: ' ko-fi.com/breatfr ';
--support2: ' paypal.me/breat ';
}
.TRGfUJB4ZBhJDYZfbgBu::before {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
content: var(--themeversion)'\A''Install: ' url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_breat.fr.png") var(--install1) url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_gitlab.png") var(--install2) var(--space) ' Support me: ' url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_ko-fi.png") var(--support1) url("https://gitlab.com/breatfr/kindroid/-/raw/main/images/icon_paypal.png");
display: block;
font-size: 1.2rem;
left: 50%;
position: absolute;
text-align: center;
top: 0;
transform: translateX(-50%);
-webkit-transform: translateX(-50%);
width: 100%;
white-space: pre-line;
}
if noaside {
/* Masquer barre latérale */
.cuhMRlbsijSWeq8UtkYx {
display: none;
height: 0;
width: 0 !important;
}
/* Grille 1 colonne */
.TRGfUJB4ZBhJDYZfbgBu {
grid-template-columns: 1fr !important;
margin: 0;
max-width: 100% !important;
}
}
if widemode {
.TRGfUJB4ZBhJDYZfbgBu {
grid-template-columns: 450px 1fr;
margin: 0;
max-width: 100%;
}
.AHC2JZMPowBKMlQUGSmI {
margin-right: 2em !important;
}
.PSL9z2mGqO2kEMN_ZOJl {
max-width: 100% !important;
}
.PSL9z2mGqO2kEMN_ZOJl > div {
padding: 0 !important;
}
}
}