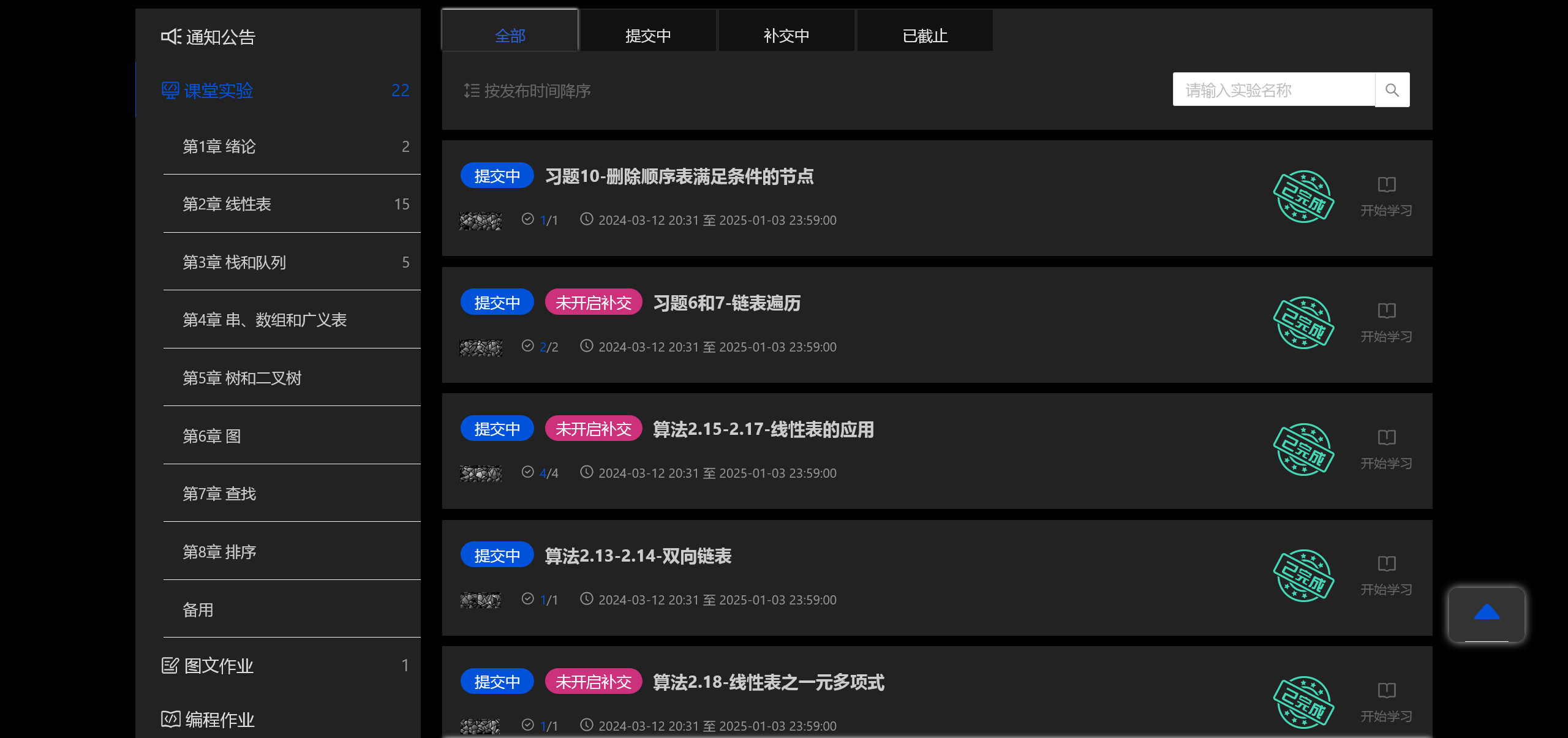
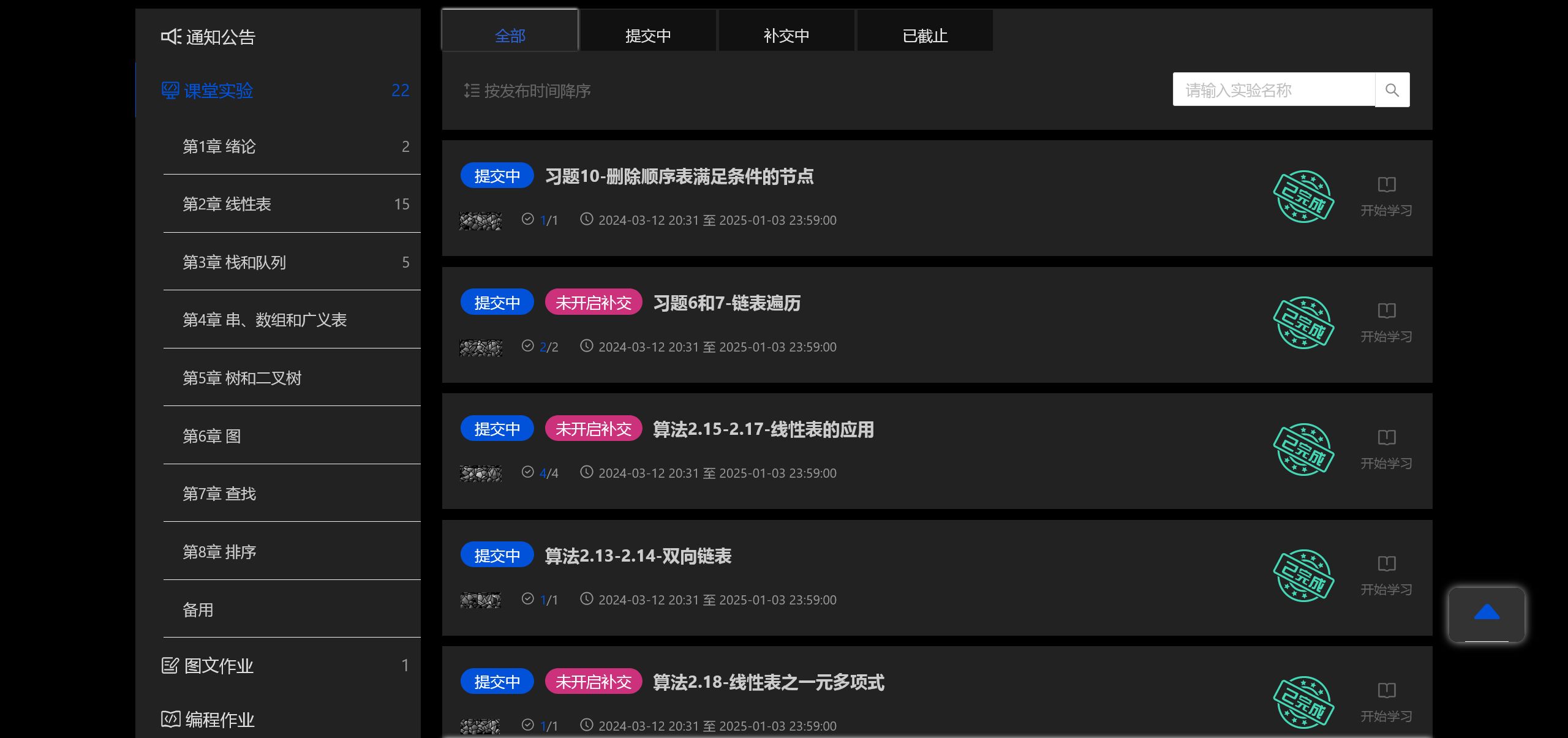
头歌黑暗模式
暗色头歌 by Myitian

Details
AuthorMyitian
LicenseCC-BY-NC-SA-4.0
Categoryeducoder
Created
Updated
Code size12 kB
Code checksum9dabbb53
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
正在开发中,可能无法覆盖常用页面
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 暗色头歌
@version 20240927.09.28
@namespace net.myitian.style.darkEducoder
@description 头歌黑暗模式
@author Myitian
@license CC-BY-NC-SA-4.0
==/UserStyle== */
@-moz-document domain("educoder.net") {
/* Global+Index */
:root,
body {
background-color: #000;
}
body .bg-white {
background-color: #222;
}
body,
.markdown-body {
color: #ddd;
}
body .c-black {
color: #fff;
}
body .c-grey-333,
body .c-black-333 {
color: #ccc;
}
:where([class*="css"]).ant-modal-confirm .ant-modal-confirm-title,
#educoder .ant-modal .ant-modal-content .ant-modal-body .ant-modal-confirm-btns .ant-btn-default:not(:disabled) {
color: #ccc;
}
body .c-grey-666 {
color: #bbb;
}
[class*="css"].ant-dropdown .ant-dropdown-menu,
[class*="css"].ant-dropdown-menu-submenu .ant-dropdown-menu,
[class*="subnavDetail_"],
[class*="subnav__"] [class*="nav__"] li:hover {
background-color: #111;
}
[class*="bg_"] .ant-menu .ant-menu-item {
background-color: #111;
}
[class*="action_"],
[class*="css"].ant-modal .ant-modal-content {
background-color: #222;
}
[class*="css"].ant-menu-light.ant-menu-horizontal>.ant-menu-item-selected,
[class*="css"].ant-menu-light>.ant-menu.ant-menu-horizontal>.ant-menu-item-selected,
[class*="css"].ant-menu-light.ant-menu-horizontal>.ant-menu-submenu-selected,
[class*="css"].ant-menu-light>.ant-menu.ant-menu-horizontal>.ant-menu-submenu-selected {
background-color: #222;
}
#educoder .ant-modal .ant-modal-content .ant-modal-body .ant-modal-confirm-btns .ant-btn-default:not(:disabled) {
background-color: #333;
}
[class*="css"].ant-menu-light,
[class*="css"].ant-menu-light>.ant-menu {
color: rgba(255, 255, 255, 0.88);
}
[class*="css"].ant-dropdown .ant-dropdown-menu .ant-dropdown-menu-item,
[class*="css"].ant-dropdown-menu-submenu .ant-dropdown-menu .ant-dropdown-menu-item,
[class*="css"].ant-dropdown .ant-dropdown-menu .ant-dropdown-menu-submenu-title,
[class*="css"].ant-dropdown-menu-submenu .ant-dropdown-menu .ant-dropdown-menu-submenu-title {
color: rgba(255, 255, 255, 0.88);
}
[class*="mainSiteBanner_"] [class*="subnavDetail_"] h1,
[class*="subnav__"] [class*="nav__"] li:hover a {
color: #ccc;
}
[class*="sideBar_"] {
background-color: #333;
box-shadow: #ccc 0px 0px 8px 0px;
}
[class*="sideBar_"] [style] {
background-color: #333 !important;
box-shadow: #ccc 0px 0px 8px 0px !important;
}
[class*="header_"] [class*="menu_"] li [class*="dropDown_"] {
background-color: #000;
box-shadow: 0 10px 16px 0 #333;
}
.ant-tooltip[class*="css"] .ant-tooltip-inner {
background-color: rgba(32, 32, 32, 0.85);
}
[class*="mainSiteContent_"] [class*="ContentWarp_"] div[class*="_"] h2,
[class*="mainSiteContent_"] [class*="ContentWarp_"] div[class*="_"] div[class*="_"] aside>div h4,
[class*="mainSiteContent_"] [class*="ContentWarp_"] div[class*="_"] [class*="tabs_"] li,
[class*="mainSiteContent_"] [class*="ContentWarp_"] div[class*="_"] [class*="tabContent_"] [class*="left_"] h3 {
color: #a1b6cb;
}
[class*="mainSiteContent_"] [class*="ContentWarp_"] div[class*="_"] [class*="clausesWarp_"]>aside:hover {
background-color: transparent;
box-shadow: 6px 0 30px 0 rgba(255, 255, 255, 0.3);
}
[class*="mainSiteContent_"] [class*="ContentWarp_"] div[class*="_"] h5,
[class*="mainSiteContent_"] [class*="ContentWarp_"] div[class*="_"] [class*="tabContent_"] [class*="left_"] p span {
color: #a4a7c1;
}
#videoIndexId img {
filter: invert(70%);
}
aside[class*="ContentWarp_"]:nth-child(even) {
background-color: #111 !important;
}
body .c-blue,
body .c-light-primary,
body .highlight {
color: #6cf;
}
[style*="background-color: rgba(22, 93, 255, 0.65)"] {
background-color: #6cf !important;
}
[style*="color: rgb(22, 93, 255)"] {
color: #6cf !important;
}
#educoder .ant-modal .ant-modal-content .ant-modal-body .ant-modal-confirm-btns .ant-btn-primary:not(:disabled) {
box-shadow: none;
}
}
@-moz-document url-prefix("https://www.educoder.net/search") {
/* Search */
[class*="navs-container_"],
[class*="navs-container_"] [class*="navs_"],
[class*="search-panel_"] a {
background-color: #222;
color: #999;
}
[class*="navs_"] a {
color: rgba(255, 255, 255, .65);
}
[class*="search-panel_"] [class*="title_"] {
color: #ccc;
}
}
@-moz-document url-prefix("https://www.educoder.net/users") {
/* User */
[class*="content_"] {
background-color: #000;
}
[class*="css"].ant-dropdown .ant-dropdown-menu .ant-dropdown-menu-item:hover {
background-color: rgba(255, 255, 255, 0.1)
}
[class*="affixContainer_"],
[class*="list_"] [class*="wrap_"],
[class*="menuWrap_"] [class*="nav_"] a:hover,
[class*="menuWrap_"] [class*="nav_"] [class*="active_"] {
background-color: #222;
}
[class*="row_"] [class*="tagsWrap_"] [class*="bar_"] [class*="tag_"] [class*="active_"] {
background-color: #333 !important;
}
button[class~="ant-btn-default"]:not(:disabled)[class*="btn_"] {
background: #333;
}
[class*="cursorPointer_"] {
color: #777;
}
[style*="color: rgb(106, 114, 131);"]:not(:hover) {
color: #ccc !important;
}
[class*="menuWrap_"] [class*="nav_"] a,
[class*="tabs_"] [class*="tabsWrap_"] [class*="tab_"]>div,
[class*="title_"] strong {
color: #ccc;
}
[class*="active_"],
[class*="color0152d9_"] {
color: #eee !important;
}
[class*="orderTextWrap_"],
[class*="menuWrap_"] [class*="crumbs_"] b,
[class*="menuWrap_"] [class*="number_"] div b,
[class*="menuWrap_"] [class*="info_"] [class*="name_"],
[class*="menuWrap_"] [class*="nav_"] a:hover,
[class*="menuWrap_"] [class*="nav_"] [class*="active_"],
[class*="list_"] [class*="wrap_"] [class*="top_"] [class*="name_"],
[class*="list_"] [class*="wrap_"] [class*="top_"] [class*="text_"] {
color: #eee;
}
[class*="tabs_"] [class*="tabsWrap_"] [class*="tab_"] [class*="active_"]::after,
[class*="menuWrap_"] [class*="nav_"] [class*="active_"]::after {
background-color: #eee;
}
[class*="row_"] [class*="tagsWrap_"] [class*="bar_"] [class*="tag_"] [class*="active_"],
[class*="row_"] [class*="tagsWrap_"] [class*="bar_"] [class*="tag_"]>span:hover {
color: #6cf !important;
}
button[class~="ant-btn-default"]:not(:disabled)[class*="btn_"],
[class*="affixContainer_"][class*="text_"],
[class*="affixContainer_"][class*="qrcode_"] [class*="tips_"],
[class*="affixContainer_"][class*="qrcode_"] [class*="close_"] {
color: #6cf;
}
}
@-moz-document url-prefix("https://www.educoder.net/classrooms") {
/* Classroom */
#educoder section[class*="bg_"],
[class*="dottedLineWrapper_"] [class*="rightHalfCircle_"] {
background-color: #000;
}
[class*="bg_"] {
background-color: #111;
}
aside[class*="bg_"] {
background-color: transparent;
}
aside[class*="bg_"]:not(:has([class*="tabMenuContainer_"])),
#educoder [class*="leftMenu_"],
[class*="searchSortControllerContainer_"],
[class*="listItem_"],
[class*="listContainer_"],
[class*="pollDesc_"],
[class*="header_style_"],
[class*="user_info_"],
[class*="fixBottom_"],
#educoder [class*="fixHeader_"],
#educoder [class*="mainPart_"] [class*="rightPart_"] {
background-color: #222;
}
#educoder [class*="leftMenu_"] li:hover>div,
#educoder body .ant-pagination .ant-pagination-prev .ant-pagination-item-link,
#educoder body .ant-pagination .ant-pagination-item,
#educoder body .ant-pagination .ant-pagination-next .ant-pagination-item-link,
#educoder body .ant-pagination .ant-select-single .ant-select-selector {
background-color: #333;
}
[class*="css"].ant-pagination .ant-pagination-disabled .ant-pagination-item-link,
[class*="user_info_"] [class*="user_label_"],
[class*="infoTitle_"],
#educoder [class*="mainPart_"] [class*="rightPart_"] [class*="questionPart_"] [class*="questionTypeInfo_"] {
color: #999;
}
#educoder body .ant-pagination .ant-pagination-item-active {
background-color: #ddd;
}
[class*="containerTitle_"],
[class*="listContainer_"] [class*="info_"] [class*="title_"] [class*="left_"]>span>a,
#educoder [class*="leftMenu_"] [class*="menuText_"],
[class*="name_"],
[class*="header_style_"] [class*="header_content_"] [class*="header_title_"],
[class*="title_"] strong,
[class*="title_"],
#educoder [class*="mainPart_"] [class*="userInfoText_"] {
color: #ccc;
}
[class*="css"].ant-pagination .ant-pagination-prev button,
#educoder body .ant-pagination .ant-pagination-item a,
[class*="css"].ant-pagination .ant-pagination-next button,
[class*="css"].ant-radio-wrapper,
#educoder body .ant-pagination .ant-select-single .ant-select-selector,
[class*="user_info_"] [class*="user_label_"] [class*="user_value_"],
[class*="itemTitle_"],
[class*="infoValue_"],
#educoder [class*="fixHeader_"] [class*="exerciseTitle_"],
#educoder [class*="mainPart_"] [class*="rightPart_"] [class*="questionPart_"] [class*="questionTypeTitle_"] {
color: #eee;
}
.skt-loading:empty {
background-image: linear-gradient(45deg, hsla(0, 0%, 20%, 0), #111 50%, hsla(0, 0%, 20%, 0) 80%), radial-gradient(circle 10px...