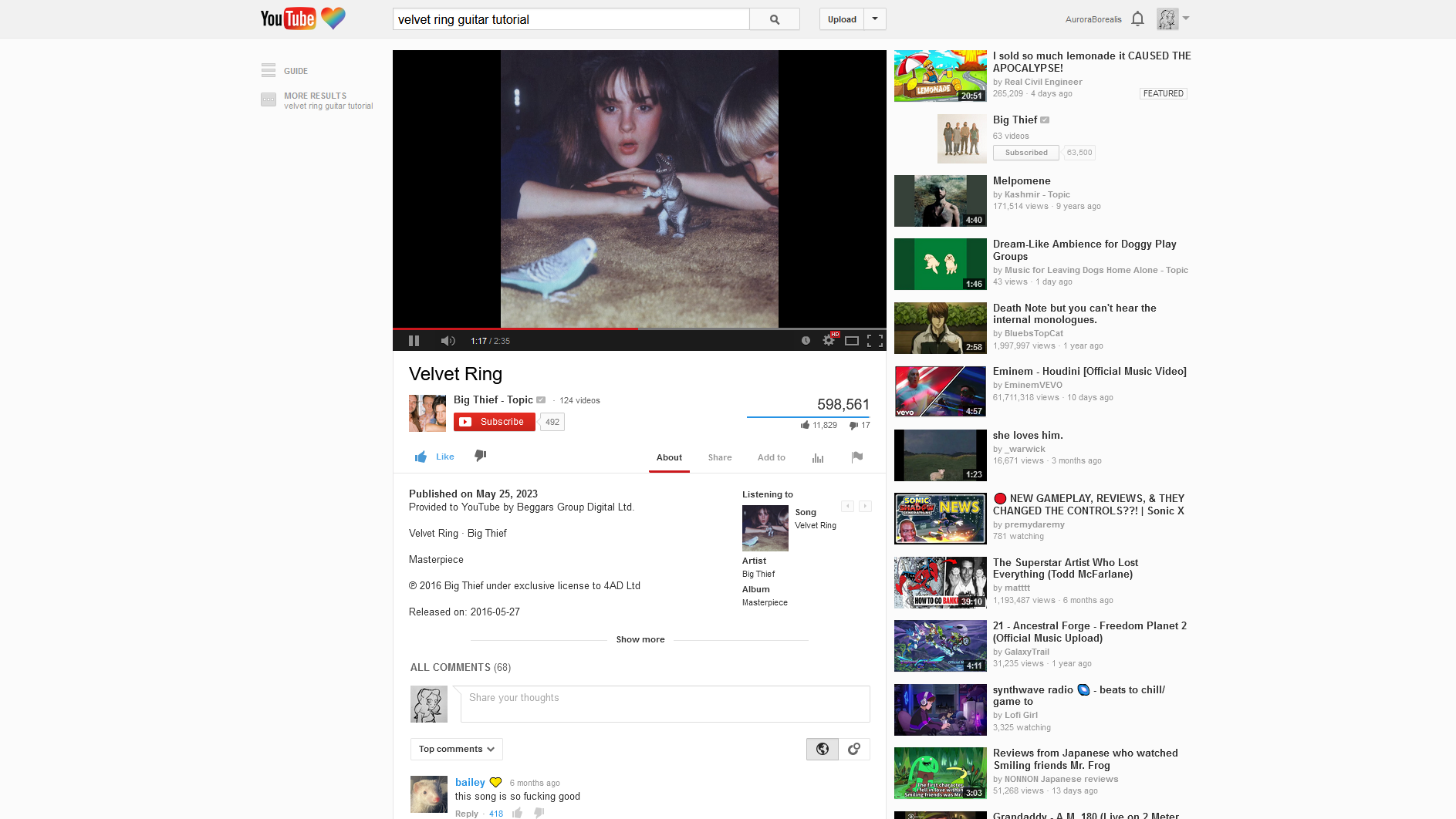
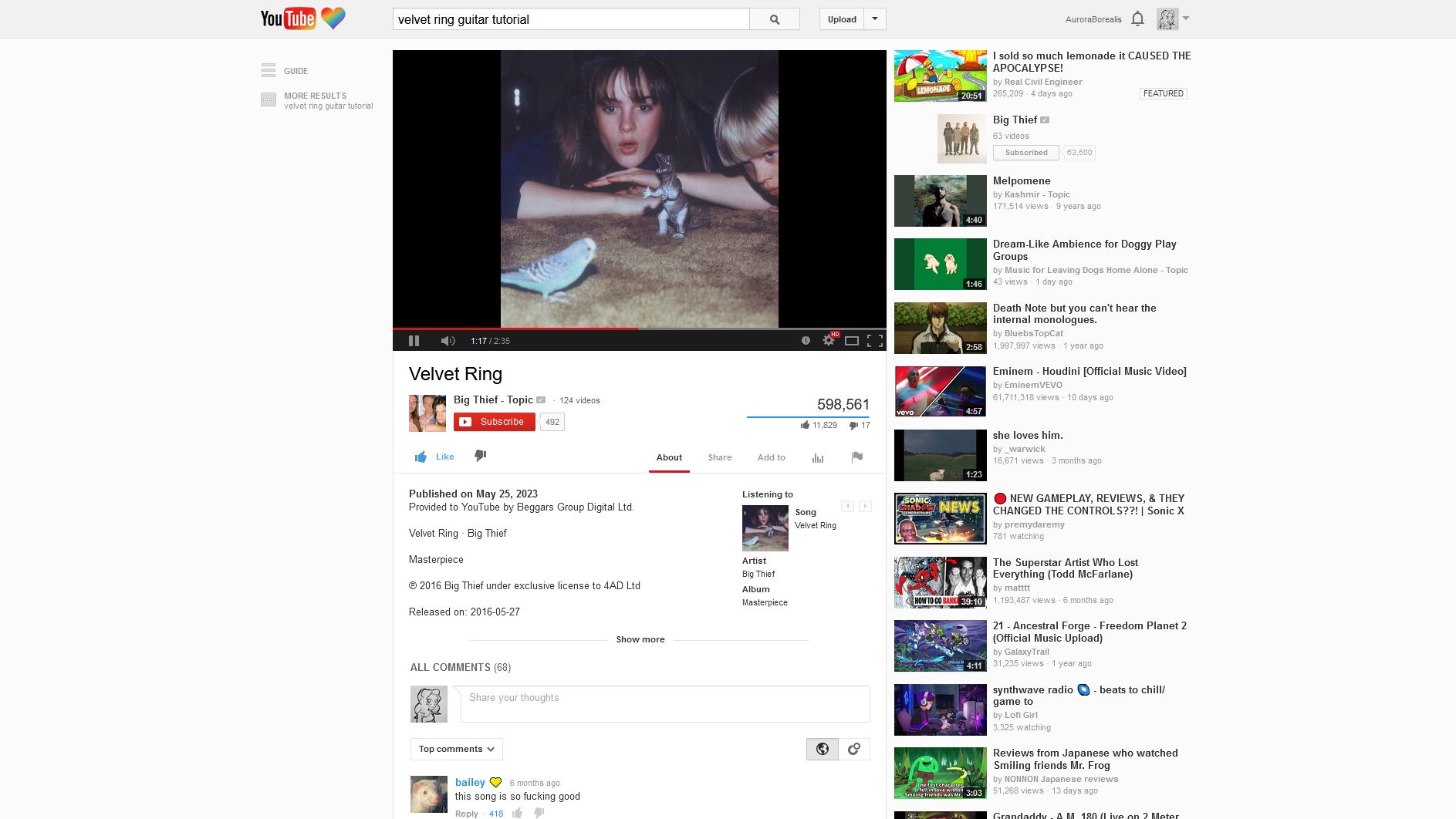
A script that restores the classic allignment to V3, make sure to turn off APPBAR_fLEXWATCH_MINI under CENTER ALIGN LAYOUT
Legacy Alignment For V3 by AuroraBorealis

Details
AuthorAuroraBorealis
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size1.5 kB
Code checksumd327f58e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Legacy Alignment For V3
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A script that restores the classic allignment to V3, make sure to turn off APPBAR_fLEXWATCH_MINI under CENTER ALIGN LAYOUT
@author AuroraBorealis
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com") {
#guide,
#yt-masthead-content,
#logo-container,
#watch7-main-container > .clearfix,
.branded-page-base-bold-titles.branded-page-v2-container,
.branded-page-v2-container,
.yt-uix-slider-at-head.yt-rounded.yt-uix-slider-fluid.yt-uix-slider.shelf-item {
position: relative !important;
left: 300px !important;
}
#yt-masthead-user,
#masthead-expanded-menus-container,
#sb-wrapper {
position: relative !important;
left: -300px !important;
}
.feed-page {
position: relative !important;
width: 850px!important;
}
.clearfix.home {
position: relative !important;
width: 1210px!important;
}
.branded-page-base-bold-titles.branded-page-v2-container {
position: relative !important;
width: 1050px!important;
}
.yt-uix-slider-at-head.yt-rounded.yt-uix-slider-fluid.yt-uix-slider.shelf-item {
position: relative !important;
width: 810px!important;
}
}
@-moz-document url-prefix("https://www.youtube.com/watch") {
#player {
position: relative !important;
left: 300px !important;
}
}
@-moz-document url-prefix("https://www.youtube.com/feed") {
.branded-page-v2-primary-col {
width: 800px !Important;
}
}