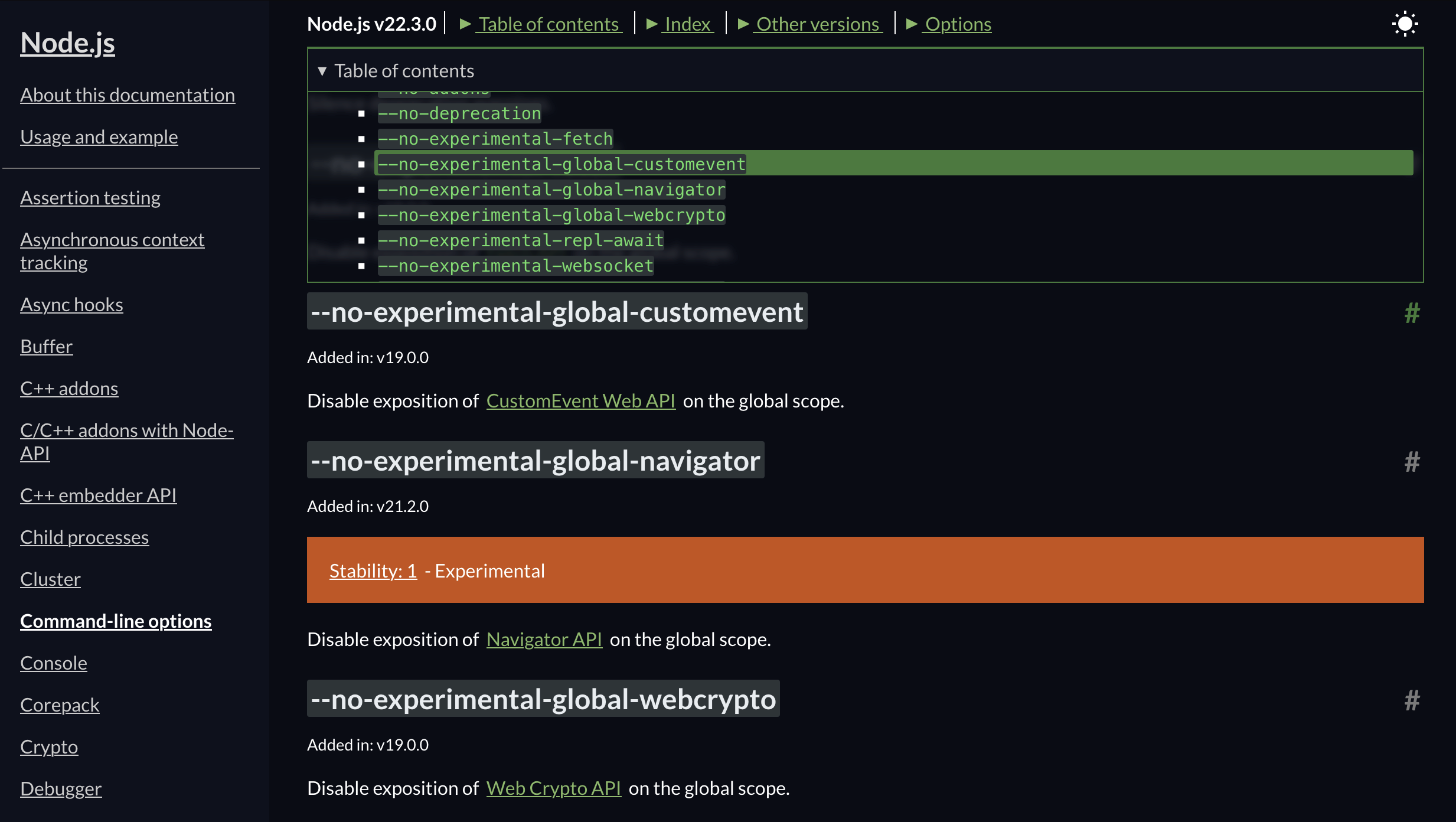
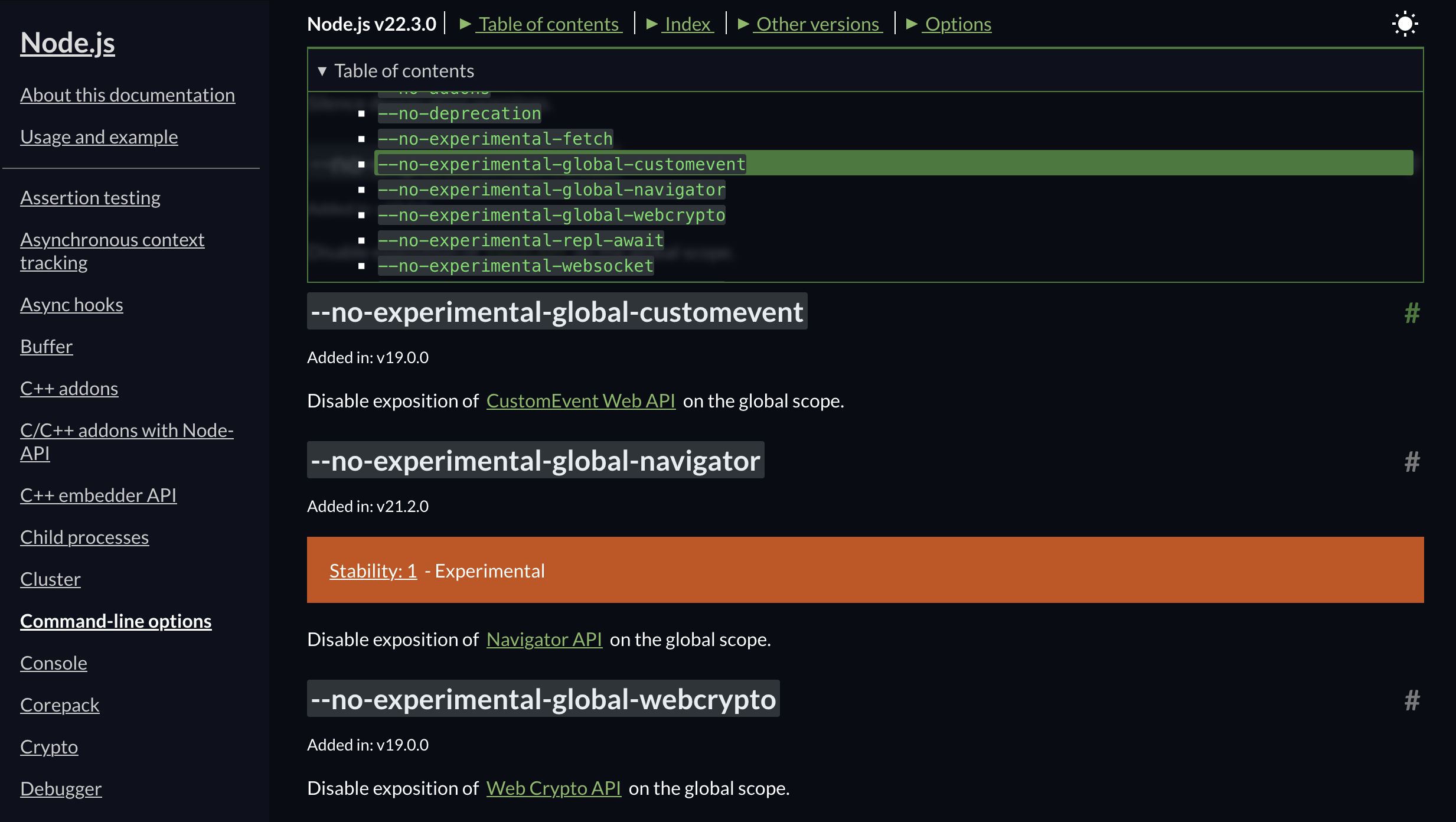
Massively improves the sub TOC to always show which makes navigation between items more natural than reopening TOC all the time. Also fixes scroll offsets.
Node JS API documentation better TOC by xav-ie

Details
Authorxav-ie
LicenseMIT
Categorynodejs
Created
Updated
Code size2.8 kB
Code checksum91b4d02d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Makes TOC easier
- NodeJS bug on front-end may require multiple clicks for it to scroll properly
- Pairs nicely with https://uso.kkx.one/style/159799
Source code
/* ==UserStyle==
@name Improve Node.JS TOC
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Massively improves nodejs docs navigation
@author Me
==/UserStyle== */
@-moz-document regexp("https://nodejs.org/[docs|api].*") {
/*
* Make TOC sticky
*/
.header {
/* fix main nav z-index */
z-index: 2;
padding: 0.5rem 0;
}
:root {
--toc-height: 100vh;
}
#toc {
overflow-y: auto;
position: fixed;
z-index: 1;
background: color-mix(in srgb, var(--color-fill-app) 70%, transparent);
width: 234px;
max-height: var(--toc-height);
left: 0;
top: 0;
backdrop-filter: blur(3px);
border: 1px solid var(--color-brand-secondary);
}
#toc > summary {
position: sticky;
top: 0;
background: var(--color-fill-side-nav);
color: var(--color-text-nav);
border-top: 1px solid var(--color-brand-secondary);
border-bottom: 1px solid var(--color-brand-secondary);
width: 100%;
padding: 0.5rem;
}
#toc > ul > li {
margin: 0;
list-style-type: none;
}
/*
* Fix scroll offsets
*/
h2 :target,
h3 :target,
h4 :target,
h5 :target {
/* -50 dvh <- put at top of page */
/* var(--toc-height) <- factor in height of sticky sub navigation */
/* 2rem <- factor in sticky main navigation total height */
/* 1 rem <- extra spacing */
scroll-margin-top: calc(-50dvh + 2rem + 1rem);
}
/*
* Margins too egregious!
*/
#toc > ul {
margin-top: 0;
padding: 0.5rem;
width: 100%;
}
#toc ul li {
margin-bottom: 0;
}
#toc li > ul {
margin-top: 0;
}
/* Let me hover on the right! */
#toc ul a {
display: inline-block;
width: 100%;
}
#toc {
/*favor padding for better layout*/
ul,
ol {
margin-left: 0rem;
}
ul > *,
ol > * {
margin-left: 1rem;
}
}
a code {
line-height: 1rem;
}
/*
* Get rid of annoying is-pinned behavior
*/
.header .header-container {
position: absolute;
right: 0;
}
.header .header-container h1 {
display: none;
}
.header.is-pinned .header-container {
display: inherit;
}
@media only screen and (min-width: 601px) {
.header #gtoc > ul > li.pinned-header {
display: inline;
}
}
#gtoc {
margin-top: 0;
margin-bottom: 0;
}
#gtoc ul {
margin: 0;
}
.header hr {
display: none;
}
}