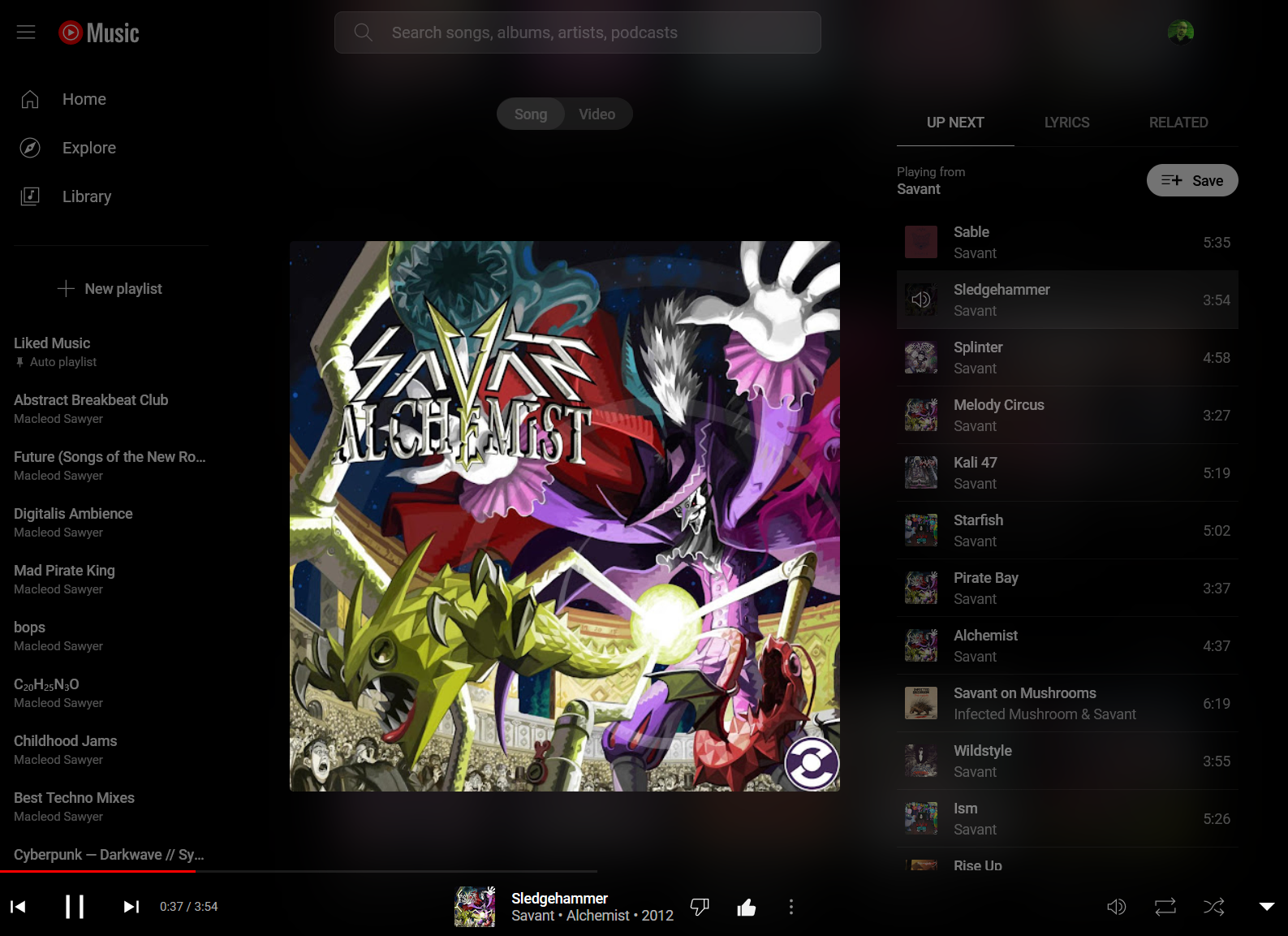
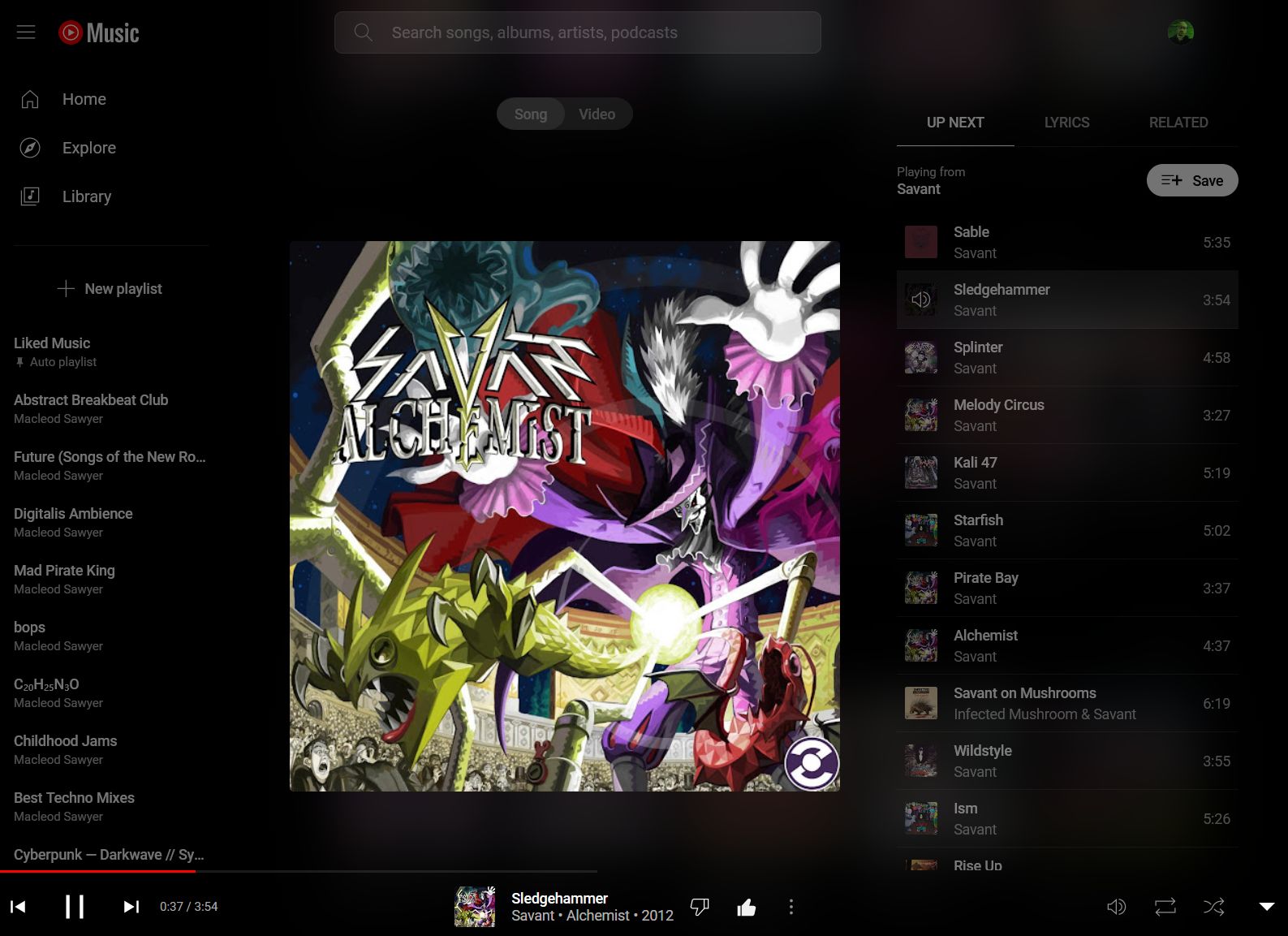
This style gives YouTube Music a more attractive, futurist modern, look with a focus on the music when you open the player page. Try it out!
YouTube Music - 2024 (Blur) by drannex42

Details
Authordrannex42
LicenseNONE
Categorymusic.youtube.com
Created
Updated
Code size3.4 kB
Code checksum67de55fd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name YouTube Music - 2024 (Sleek)
@namespace USO Archive
@author Zgoly, Drannex42
@description This style gives YouTube Music a more attractive, futurist modern, look with a focus on the music when you open the player page. Try it out!
@version 2024.06.12
@license NONE
@preprocessor stylus
@var checkbox player-fade "Fade out other UI elements when player page is open?" 1
==/UserStyle== */
@-moz-document url-prefix("https://music.youtube.com") {
/* Inspired by the work of Zgoly, updated for 2024 */
/* ytmusic-app-layout > [slot=player-page] {
transition: transform 1s cubic-bezier(0.3, 0, 0.3, 1);
} */
:root {
--custom-blur: blur(25px) brightness(0.5);
--custom-blur-bg: #000000ad;
}
#content {
visibility: visible !important;
}
#content ytmusic-browse-response {
display: block !important;
}
[player-ui-state="PLAYER_PAGE_OPEN"] #guide-wrapper.ytmusic-app,
[player-ui-state="PLAYER_PAGE_OPEN"] #mini-guide-background.ytmusic-app-layout,
[player-ui-state="PLAYER_PAGE_OPEN"] #nav-bar-background,
[player-ui-state="PLAYER_PAGE_OPEN"] #player-bar-background {
border: none !important;
background: transparent !important;
backdrop-filter: unset !important;
}
[player-ui-state="PLAYER_PAGE_OPEN"] ytmusic-player-page {
left: 0px !important;
padding-left: var(--ytmusic-guide-width);
padding-top: var(--ytmusic-nav-bar-height);
top: 0 !important;
padding-bottom: var(--ytmusic-player-bar-height);
}
#player-page,
#nav-bar-background,
#player-bar-background,
tp-yt-paper-listbox,
tp-yt-paper-toast {
backdrop-filter: var(--custom-blur) !important;
background: var(--custom-blur-bg) !important;
}
#nav-bar-divider {
display: none;
}
ytmusic-player-bar,
ytmusic-player,
#scrim.tp-yt-app-drawer,
tp-yt-app-drawer{
background: transparent;
}
#progressContainer.tp-yt-paper-progress, .indeterminate.tp-yt-paper-progress::after {
background: transparent;
}
#guide-wrapper.ytmusic-app,
#mini-guide-background.ytmusic-app-layout {
border: none !important;
background: transparent !important;
backdrop-filter: var(--custom-blur) !important;
}
#ytmusic-guide-section-renderer {
opacity: 0;
margin: 4px;
}
#nav-bar-background.ytmusic-app-layout {
border: none !important;
}
if player-fade {
[player-ui-state="PLAYER_PAGE_OPEN"] ytmusic-nav-bar {
opacity: 0.45 !important;
transition: opacity 600ms !important;
}
[player-ui-state="PLAYER_PAGE_OPEN"] tp-yt-app-drawer,
[player-ui-state="PLAYER_PAGE_OPEN"] .side-panel.ytmusic-player-page {
opacity: 0.45 !important;
transition: opacity 600ms !important;
}
[player-ui-state="PLAYER_PAGE_OPEN"] ytmusic-nav-bar:hover,
[player-ui-state="PLAYER_PAGE_OPEN"] tp-yt-app-drawer:hover,
[player-ui-state="PLAYER_PAGE_OPEN"] .side-panel.ytmusic-player-page:hover {
opacity: 1 !important;
transition: opacity 600ms !important;
}
}
}