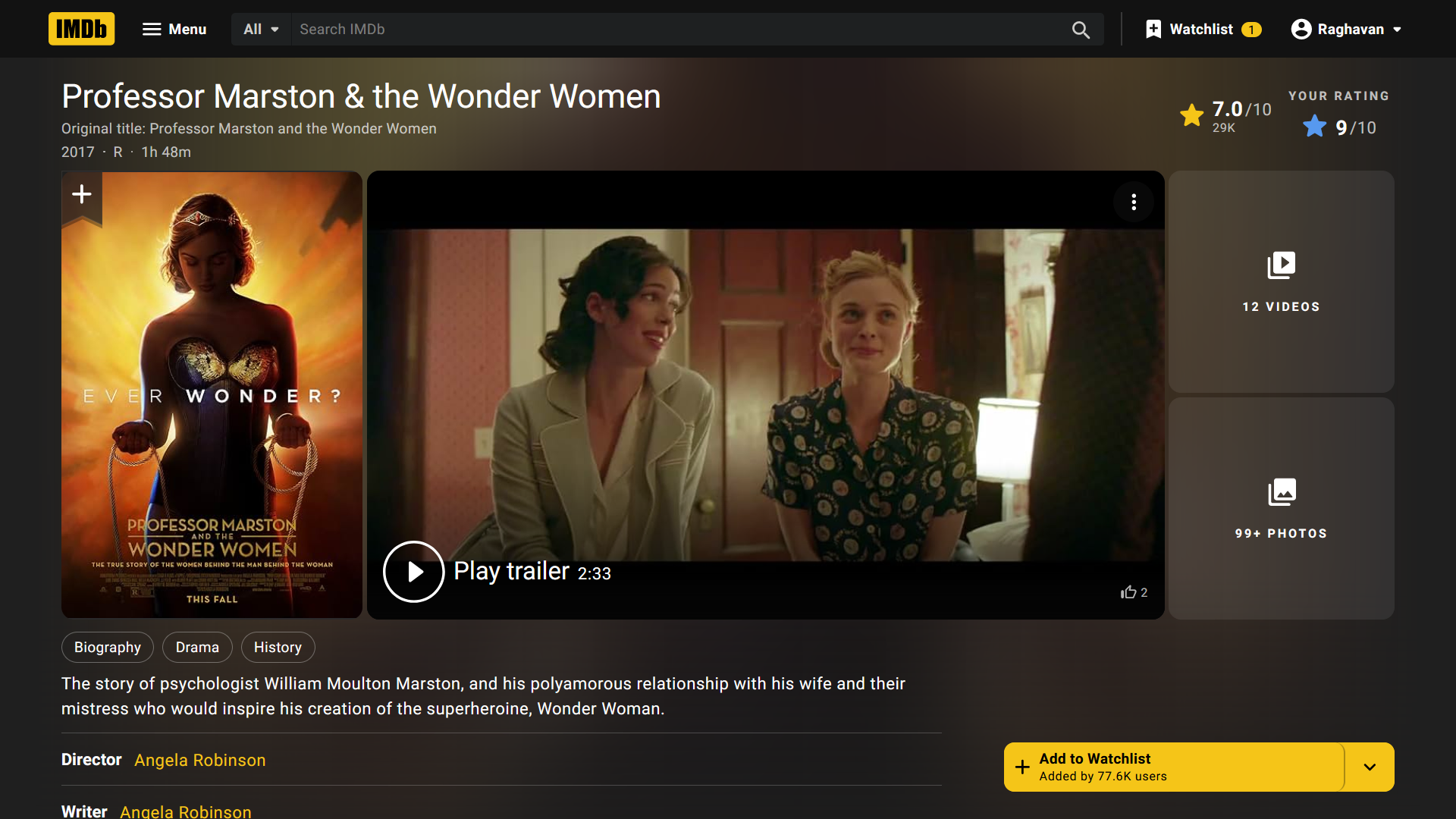
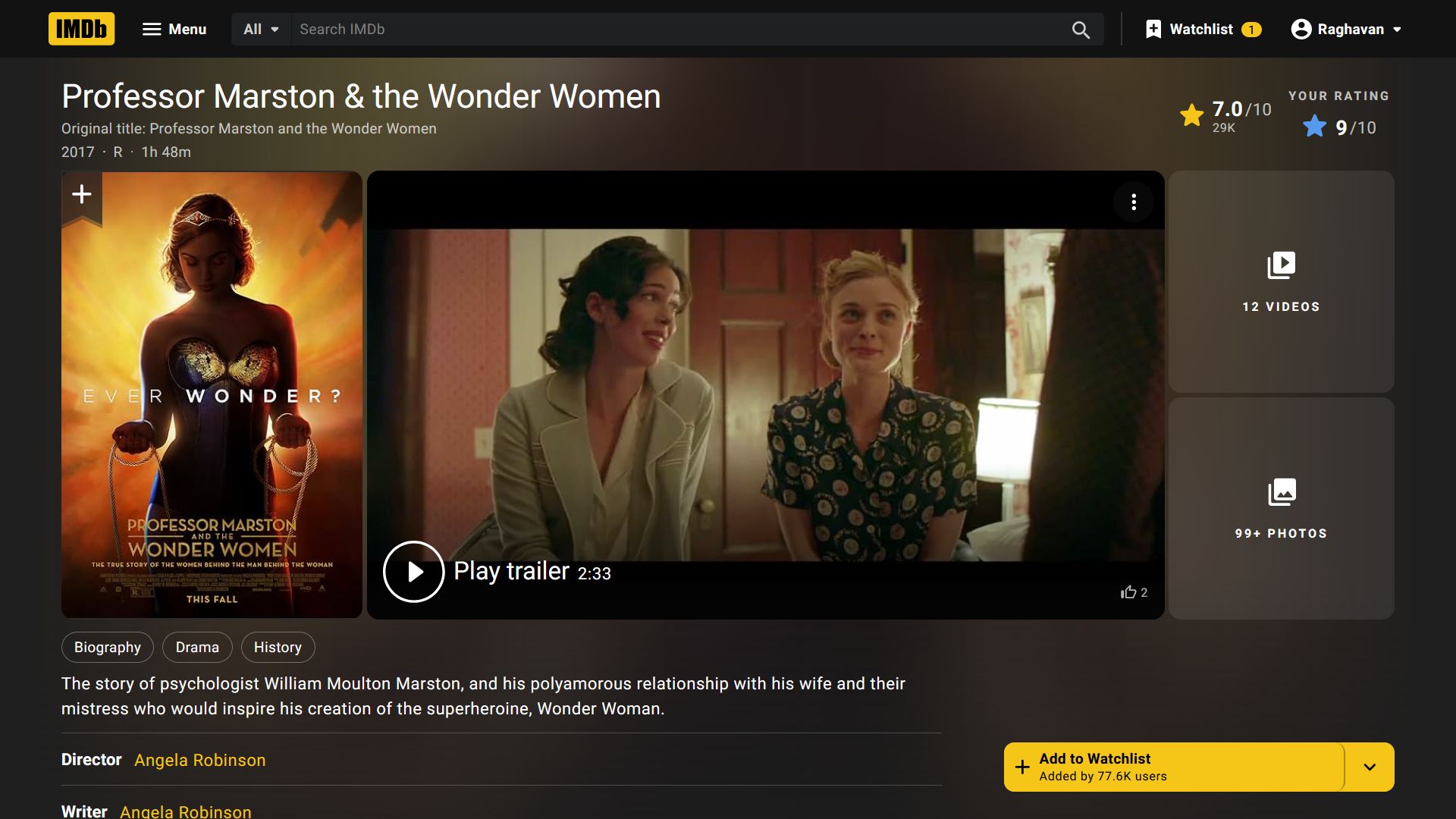
Dark Mode for IMDb
IMDb Dark Mode by Tetrax-10
Mirrored from https://raw.githubusercontent.com/Tetrax-10/imdb-dark-mode/main/dark.user.css

Details
AuthorTetrax-10
LicenseMIT
Categoryimdb.com
Created
Updated
Code size3.3 kB
Code checksumf5bfd9fa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Works better with Ublock Origin and Imdb-clean-as-fuck UserJS
Source code
/* ==UserStyle==
@name IMDb Dark Mode
@description Dark Mode for IMDb
@version 1.3
@namespace https://github.com/Tetrax-10/imdb-dark-mode
@author Tetrax-10
@license MIT
==/UserStyle== */
@-moz-document domain("imdb.com") {
/* colors */
:root {
--primary-bg: #181a1b;
--cards-bg: #2a2c2d;
--text-color: #cdccc9;
--link-color: #d3ad24;
}
/* dark mode */
:root {
--ipt-base-bg: var(--primary-bg); /* primary bg */
--ipt-baseAlt-bg: var(--primary-bg);
--ipc-pageSection-base-bg: var(--primary-bg); /* mobile */
--ipc-pageSection-baseAlt-bg: var(--primary-bg); /* mobile */
--ipc-listCard-base-bg: var(--cards-bg); /* cards bg */
--ipt-base-shade3-bg: var(--cards-bg);
--ipt-baseAlt-shade2-bg: var(--cards-bg);
--ipt-base-shade1-bg: var(--cards-bg);
--ipc-blockQuote-base-accent1-bg: var(--cards-bg);
--ipt-on-base-textPrimary-color: var(--text-color); /* text bg */
--ipt-on-base-textHint-color: var(--text-color);
--ipt-on-base-textIcon-color: var(--text-color);
--ipt-on-base-textSecondary-color: var(--text-color);
--ipt-on-base-color: var(--text-color);
--ipt-on-baseAlt-accent2-color: var(--link-color); /* link bg */
--ipt-on-base-accent2-color: var(--link-color);
--ipt-accent2-color: var(--link-color);
}
/* globals */
option,
option:hover {
color: var(--text-color);
background-color: var(--cards-bg);
}
/* navbar */
#imdbHeader {
--ipt-base-bg: #1e2021; /* primary bg */
--ipt-on-base-textPrimary-color: var(--text-color); /* text bg */
--ipt-on-base-textSecondary-color: var(--text-color);
}
/* Recently viewed */
.ipc-page-background--baseAlt {
--ipt-baseAlt-bg: var(--primary-bg); /* primary bg */
--ipt-baseAlt-shade2-bg: var(--cards-bg); /* cards bg */
}
/* movie page user review card */
.ipc-overflowText.ipc-overflowText--base.ipc-overflowText--listCard .ipc-overflowText-overlay {
background: unset;
}
/* movie page storyline card */
.ipc-overflowText.ipc-overflowText--base.ipc-overflowText--pageSection .ipc-overflowText-overlay {
background: unset;
}
/* list pages raing icon */
.ipc-rating-star--base.ipc-rating-star--currentUser .ipc-icon,
.ipc-rating-star--base.ipc-rating-star--rate,
.ipc-rating-star--base.ipc-rating-star--rate:hover {
color: var(--link-color);
}
/* back to top */
.ipc-scroll-to-top-button,
.ipc-scroll-to-top-button:hover {
background: var(--cards-bg);
color: var(--text-color) !important;
}
/* list edit page buttons */
.ipc-btn--theme-base .ipc-split-button__btn:disabled,
.ipc-btn--theme-base .ipc-split-button__iconBtn:disabled,
.ipc-btn--theme-base:not(.ipc-split-button):disabled {
background: var(--link-color);
color: var(--primary-bg);
}
/* advanced search */
/* tabs */
.ipc-tabs.tabs,
/* see results */
.ipc-page-background > div:has(+ .ipc-page-grid) {
background-color: var(--primary-bg);
}
}