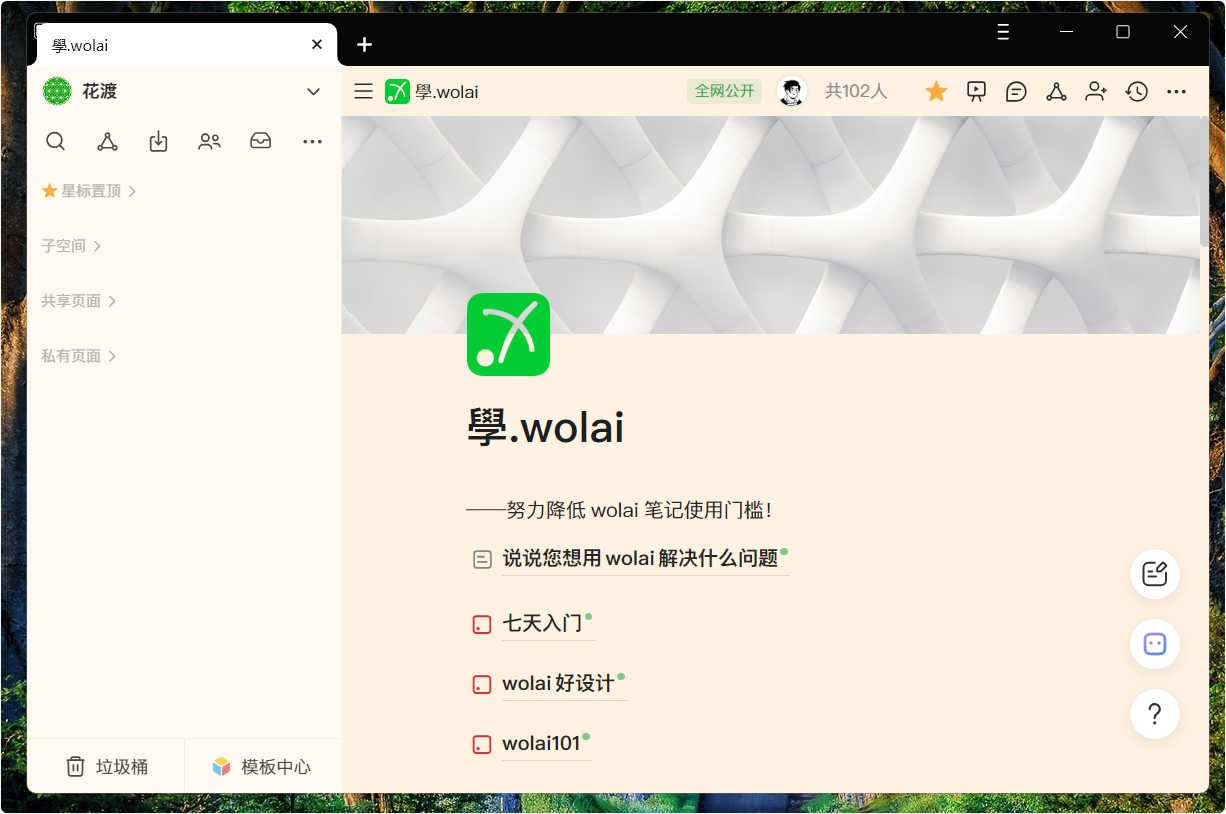
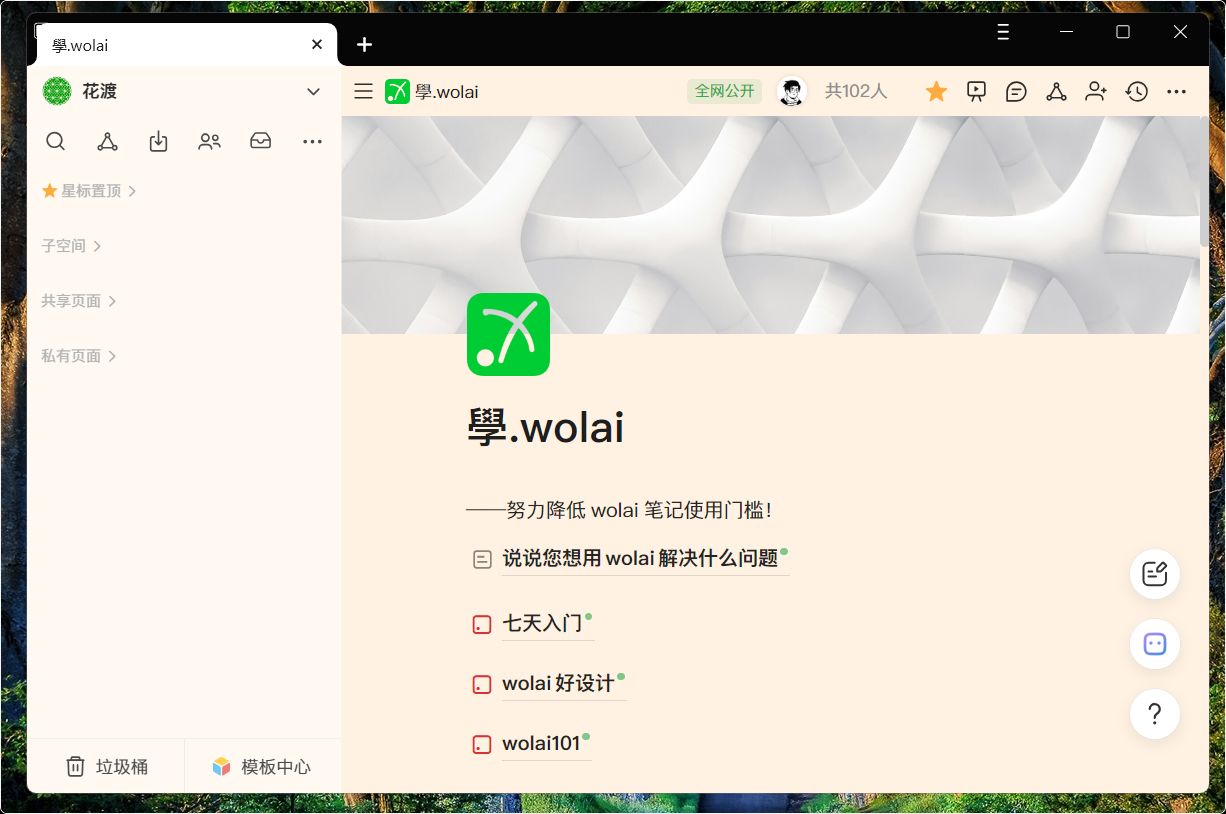
wolai笔记自定义背景色
wolai bg diy themes by huadu

Details
Authorhuadu
LicenseNo License
Categorywww.wolai.com
Created
Updated
Code size2.9 kB
Code checksum8aceac1d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name wolai笔记自定义背景色
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("wolai.com") {
/* DIY暗色主题背景色 */
:root[theme='dark'] {
/*可尝试使用搭配方案中的颜色代码替换*/
--wolaistyleplus-bgcolor: #2f3437;
/*暗色主题背景色*/
--wolaistyleplus-sidebar-bgcolor: #373c3f;
/*暗色主题左边栏背景色*/
}
.wolaibgcolor01 {
/*暗色主题颜色搭配方案01*/
background-color: #363b40;
/*主界面背景色*/
background-color: #222629;
/*左侧边栏背景色*/
}
.wolaibgcolor02 {
/*暗色主题颜色搭配方案02*/
background-color: #333f50;
/*主界面背景色*/
background-color: #112032;
/*左侧边栏背景色*/
}
.wolaibgcolor03 {
/*暗色主题颜色搭配方案03*/
background-color: #121212;
/*主界面背景色*/
background-color: #2a2a2a;
/*左侧边栏背景色*/
}
.wolaibgcolor04 {
/*暗色主题颜色搭配方案04*/
background-color: #2f3437;
/*主界面背景色*/
background-color: #373c3f;
/*左侧边栏背景色*/
}
}
@-moz-document domain("wolai.com") {
/* DIY亮色主题背景色 */
:root {
/*可尝试使用搭配方案中的颜色代码替换*/
--wolaistyleplus-bgcolor: #fff2e2;
/*亮色主题编辑界面背景色*/
--wolaistyleplus-sidebar-bgcolor: #fff9f2;
/*亮色主题左边栏背景色*/
}
.wolaibgcolor01 {
/*亮色主题颜色搭配方案01*/
background-color: #fde6e0;
/*主界面背景色*/
background-color: #fef6f4;
/*左侧边栏背景色*/
}
.wolaibgcolor02 {
/*亮色主题颜色搭配方案02*/
background-color: #fff2e2;
/*主界面背景色*/
background-color: #fff9f2;
/*左侧边栏背景色*/
}
.wolaibgcolor03 {
/*亮色主题颜色搭配方案03*/
background-color: #e3edcd;
/*主界面背景色*/
background-color: #fafef1;
/*左侧边栏背景色*/
}
.wolaibgcolor04 {
/*亮色主题颜色搭配方案04*/
background-color: #c5e7ce;
/*主界面背景色*/
background-color: #effcf3;
/*左侧边栏背景色*/
}
.wolaibgcolor05 {
/*亮色主题颜色搭配方案05*/
background-color: #fcfcfc;
/*主界面背景色*/
background-color: #ededed;
/*左侧边栏背景色*/
}
.wolaibgcolor06 {
/*亮色主题颜色搭配方案06*/
background-color: #f3f2ee;
/*主界面背景色*/
background-color: #e8e7e3;
/*左侧边栏背景色*/
}
}
@-moz-document domain("wolai.com") {
/* 背景色设置代码无需修改 */
#root {
background-color: var(--wolaistyleplus-bgcolor);
/*编辑界面背景颜色*/
}
._1CSYc,
._108s8 {
background-color: var(--wolaistyleplus-sidebar-bgcolor);
/*左边栏背景色*/
}
}