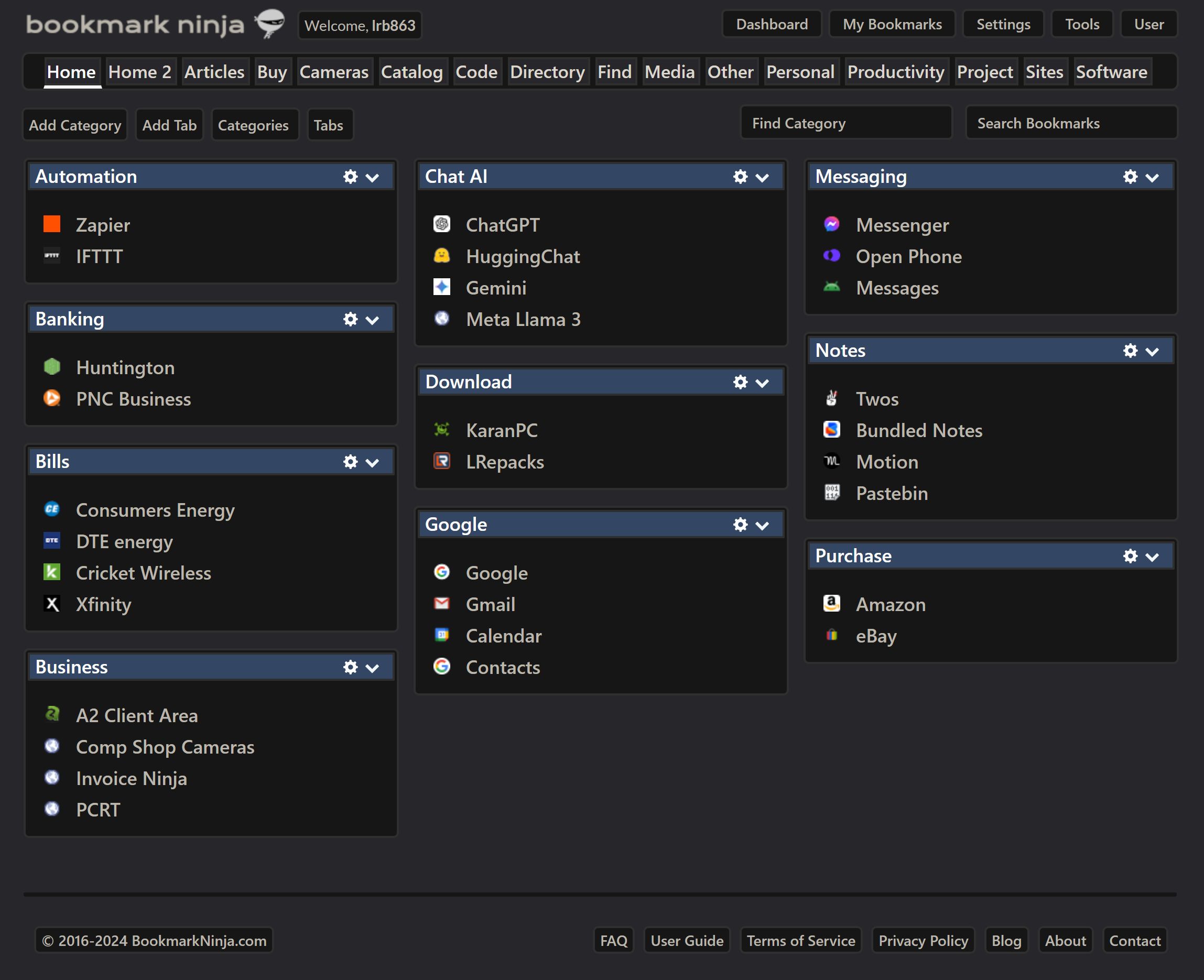
I created this for myself within 2 days. Quite happy with the way it Turned out.
- Larger fonts, 2. Easier to read, 3. Spaced out, 4. Visually pleasing.

Authorlb863
LicenseNo License
Categoryhttps://www.bookmarkninja.com
Created
Updated
Code size10 kB
Code checksumeea60494
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
I created this for myself within 2 days. Quite happy with the way it Turned out.
/* ==UserStyle==
@name Bookmark Ninja Modernization Visualization
@author Lauren Brink
@description Modernized BookmarkNinja.com Skin
@version 1.666
@date 2024-06-14
@namespace https://github.com/lb863
==/UserStyle== */
@-moz-document domain("bookmarkninja.com") {
.ui-datalist .ui-datalist-content .ui-datalist-data {
margin: 0px;
font-family: 'Segoe UI Semibold' !important;
font-size: 18px;
}
.ui-panel .ui-panel-content {
font-size: 14px;
color: #546e7a;
font-family: 'Segoe UI' !important;
}
.ui-panel .ui-panel-titlebar {
padding-right: 18px;
padding-left: 18px;
border: 2px solid #2f2f2f;
}
#dashboardpage .ui-datalist-content ul {
list-style-type: none;
padding-left: 0px;
margin: 0px;
line-height: 0px;
white-space: nowrap;
}
.input-text-height {
width: 180px !important;
height: 10px;
}
.ui-widget .ui-widget {
font-family: 'Segoe UI Semibold' !important;
margin-bottom: 0px;
}
#tabmenuright .ui-autocomplete-input {
width: 180px !important;
height: 10px;
}
.bookmark-title-with-favicon {
height: 14px;
}
.favicon {
height: 16px;
width: 16px;
padding: 0px 10px 0px 10px !important;
margin-top: 0px;
}
.ui-tabs.ui-tabs-top > .ui-tabs-nav {
padding: 1px 0px 0px 0px !important;
text-align: center !important;
border: 0px #2f2f2f;
width: 100%;
background-color: rgb(22, 22, 22);
position: relative;
box-shadow: 0 0 0 2px #2f2f2f, 0 2px 0 0 #2f2f2f;
overflow: hidden;
}
.mb-tabcategory-text {
background-color: rgb(22, 22, 22);
border-radius: 5px;
border: 2px solid #2f2f2f;
}
.ui-commandlink {
color: rgb(188, 183, 173) !important;
font-family: 'Segoe UI Semibold' !important;
border-radius: 5px;
background-color: rgb(22, 22, 22);
border: 2px solid #2f2f2f;
font-size: 14px;
}
.bookmark-title-with-favicon {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 290px;
padding-top: 8px;
margin-top: -5px;
margin-bottom: -10px;
height: 12px;
}
.tab-title {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 150px;
}
.tab-menu-text {
font-family: 'Segoe UI Semibold' !important;
font-size: 14px;
border: 2px solid #2f2f2f !important;
background-color: rgb(22, 22, 22);
padding: 5px 5px 5px 5px !important;
}
.ui-chkbox .ui-chkbox-box {
background-color: rgb(22, 22, 22);
border: 2px solid #2f2f2f;
}
.ui-link {
color: rgb(188, 183, 173) !important;
}
.parent-container {
position: relative;
width: 100%;
height: auto;
min-height: 200px;
display: flex;
justify-content: space-between;
align-items: center;
}
.tab-menu-left {
margin-top: 15px !important;
color: #ffffff;
padding: 10px 0px 0px 0px;
border-bottom: rgb(22, 22, 22);
border-left: rgb(22, 22, 22);
}
.tab-menu-right {
text-align: right !important;
margin-top: 15px !important;
margin-bottom: 10px;
position: relative;
}
.ui-tabs-top .ui-tabs-nav {
background-color: rgb(22, 22, 22);
}
.ui-icon.ui-icon-triangle-1-s {
display: none;
}
.myTabview.ui-tabs .ui-tabs-nav li a,
.ui-tabs.ui-tabs-collapsible .ui-tabs-nav li.ui-tabs-selected a {
padding: 0px 3px 3px 0px !important;
font-family: 'Segoe UI Semibold' !important;
}
.ui-tabs-top .ui-tabs-nav li a {
font-family: 'Segoe UI Semibold' !important;
border: 2px solid #2f2f2f;
background-color: #26262b;
}
.ui-tabs.ui-tabs-top > .ui-tabs-nav {
border-radius: 5px;
}
.ui-menu .ui-menuitem .ui-menuitem-link {
color: rgb(188, 183, 173) !important;
font-family: 'Segoe UI semibold' !important;
margin-top: 2px;
margin-right: 5px;
display: inline-block;
background-color: rgb(22, 22, 22);
border: 12px solid #2f2f2f!important;
}
#dashboardpage .ui-panel {
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
width: 350px;
}
.fa-angle-down:before {
content: "\f107";
display: none;
}
#dashboardpage .ui-panel-title {
font-family: 'Segoe UI Semibold' !important;
}
.ui-panel {
border: 2px solid #2f2f2f;
background-color: #26262b;
}
.tab-menu-text {
font-family: 'Segoe UI Semibold' !important;
font-size: 14px;
border: 2px solid #2f2f2f !important;
background-color: rgb(22, 22, 22);
margin-left: -4px;
}
.ui-panel .ui-panel-titlebar {
padding: 0px 10px 0px 0px;
}
.ui-panel .ui-panel-titlebar {
color: #ffffff;
z-index: 100;
font-family: 'Segoe UI Semibold';
font-weight: normal;
border-radius: 12px !important;
-webkit-border-radius: 1px !important;
-moz-border-radius: 1px !important;
background-color: #26262b;
margin-left: 0px;
margin-right: 0px;
margin-top: 0px;
margin-bottom: 0px;
}
.dashboard-page-container {
min-height: 0px;
}
.ui-panel {
border-radius: 5px;
display: inline-block;
border: 0px 0px !important;
background-color: rgb(22, 22, 22);
}
#dashboardpage .ui-panel .ui-panel-titlebar .ui-icon-plusthick {
margin-top: 4px;
margin-right: 0px;
}
#dashboardpage .ui-panel .ui-panel-titlebar .ui-icon-minusthick {
margin-top: 4px;
margin-right: 0px;
}
.category-title-long {
display: inline-block;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 280px;
margin-right: 10px;
margin-left: 5px;
margin-top: -3px;
margin-bottom: -5px;
font-size: 18px;
}
.ui-dashboard {
margin-top: 0px;
}
#dashboardpage .ui-panel .ui-panel-titlebar .ui-icon-gear {
margin-top: 4px;
margin-right: 0px;
margin-bottom: 0px;
}
.ui-inputfield {
color: #546e7a;
font-size: 14px;
font-family: 'Segoe UI Semibold';
padding: 10px 10px !important;
-webkit-transition: all 0.5s ease;
-moz-transition: all 0.5s ease;
-ms-transition: all 0.5s ease;
-o-transition: all 0.5s ease;
transition: all 0.5s ease;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
border: 2px solid #2f2f2f;
background-color: rgb(22, 22, 22);
border-radius: 5px;
margin-right: -4px;
}
.ui-widget {
font-family: 'Segoe UI Semibold';
}
#formID\:tabViewID\:j_idt145 {
width: 10px;
}
#formID\:tabViewID\:j_idt147 {
width: 10px;
}
#formID\:tabViewID\:j_idt150 {
width: 10px;
}
a.mb-bookmark-title:link {
text-decoration: none !important;
background-color: rgb(22, 22, 22) !important;
padding: 1px 1px 1px 1px !important;
color: rgb(188, 183, 173) !important;
}
.header-right {
text-align: right;
margin-right: -7px;
margin-top: 0px;
margin-bottom: 0px;
float: right;
}
.ui-menu .ui-menuitem .ui-menuitem-link {
color: rgb(188, 183, 173) !important;
font-family: 'Segoe UI semibold' !important;
margin-top: 2px;
margin-right: 5px;
border-radius: 5px;
display: inline-block;
border: 2px solid #2f2f2f !important;
background-color: rgb(22, 22, 22);
padding: 4px 2px;
margin-bottom: 0px;
}
.footer-container {
width: 1100px;
border-radius: 5px;
background-color: rgb(22, 22, 22) !important;
margin-top: 30px;
}
.ui-separator {
background-color: rgb(22, 22, 22);
}
.header-middle {
text-align: left;
margin-left: 10px;
float: left;
border: 2px solid #2f2f2f !important;
background-color: rgb(22, 22, 22);
padding: 4px 5px 0px 5px;
margin-top: 4px;
border-radius: 5px;
}
.ui-inputfield.ui-state-hover,
.ui-inputfield.ui-state-focus {
color: rgb(188, 183, 173) !important;
}
.footer-menu-text {
font-size: 14px;
color: rgb(188, 183, 173);
font-family: 'Segoe UI semibold' !important;
border: 2px solid #2f2f2f !important;
background-color: rgb(22, 22, 22);
padding: 2px 5px 2px 5px;
border-radius: 5px;
margin-right: -2px;
margin-left: -20px;
margin-top: 0px;
margin-bottom: 0px;
}
.copyright-text {
font-family: 'Segoe UI semibold' !important;
font-size: 14px;
color: rgb(188, 183, 173);
border: 2px solid #2f2f2f !important;
background-color: rgb(22, 22, 22);
padding: 2px 5px 2px 5px;
border-radius: 5px;
margin-right: 0px;
}
.ui-inputfield.ui-state-hover,
.ui-inputfield.ui-state-focus {
border: solid 0px #c6d6df;
background-color: #2f2f2f;
}
.ui-separator {
border: 0px;
border-bottom: solid 4px rgb(22, 22, 22);
margin-bottom: 32px;
width: 1100px;
}
.ui-menu .ui-menu-list .ui-menuitem a.ui-state-hover,
.ui-menu .ui-menu-list a.ui-state-hover {
background-color: #2f2f2f;
color: #03a9f4;
}
a.tab-menu-text:hover {
background-color: #2f2f2f;
color: #03a9f4;
}
...