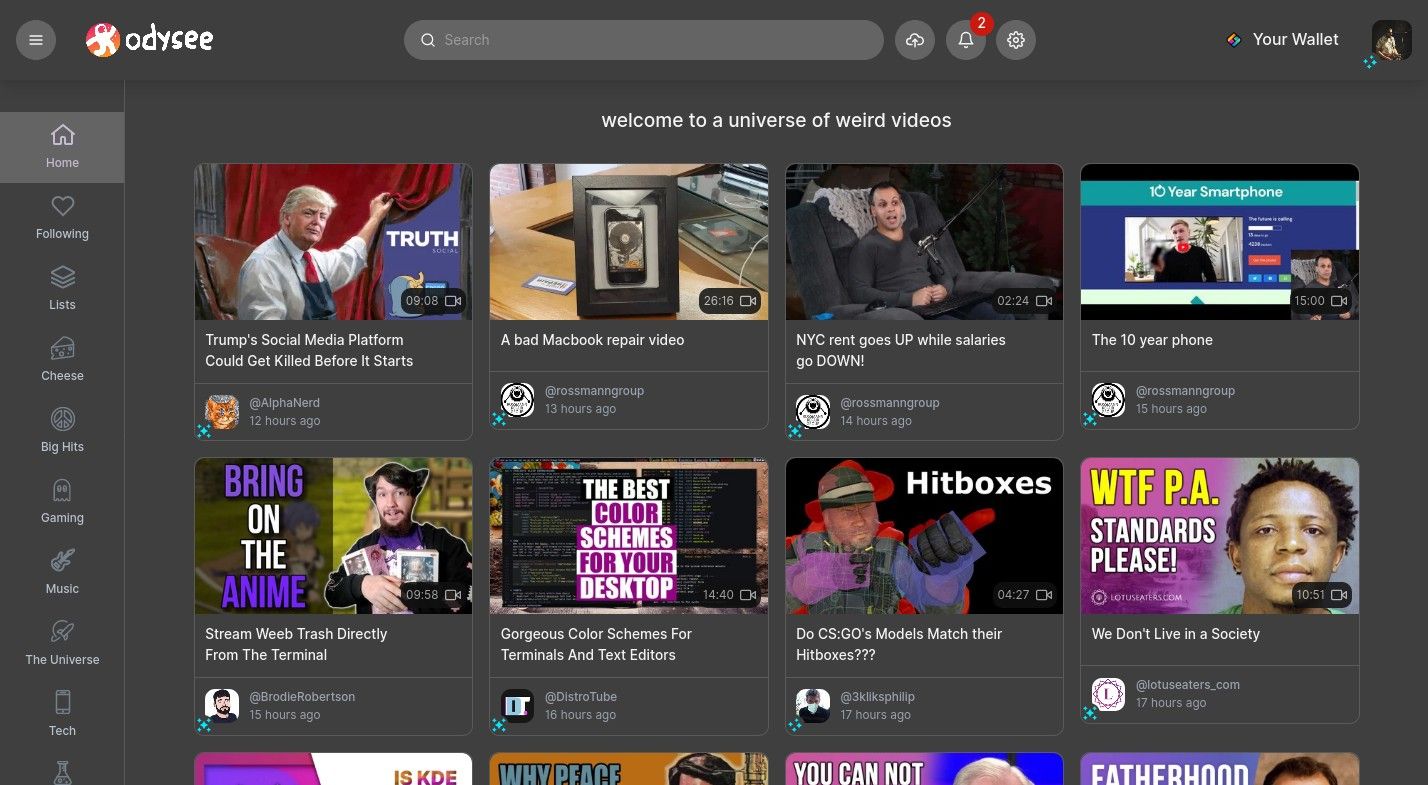
Theme that matches Zenburn vim theme colors on Odysee
Zenburn Odysee by filingroove

Details
Authorfilingroove
LicenseCC BY-NC-SA 4.0
Categoryodysee, lbry, zenburn, vim, emacs
Created
Updated
Code size6.7 kB
Code checksumf4f764e1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It's a work in progress, like any userstyle :) Please contact me anywhere to suggest improvements because I tend to cope with imperfections out of lazyness :'D
Source code
/* ==UserStyle==
@name Zenburn Odysee
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Theme that matches Zenburn vim theme colors on Odysee
@author Yurii Sichkovskyi
==/UserStyle== */
@-moz-document domain("odysee.com") {
/* Insert code here... */
[theme="dark"] {
--zenburn: 63, 63, 63;
--zenburn-darker: 100, 100, 100;
--zenburn-red: 220, 163, 163;
--zenburn-blue: 148, 191, 243;
--zenburn-green: 96, 180, 138;
--zenburn-pink: 220, 140, 195;
--zenburn-cyan: 140, 208, 211;
--zenburn-inactive: 112, 144, 128;
--color-primary: rgb(var(--zenburn-pink));
--color-primary-alt: rgba(var(--zenburn-pink), 0.5);
--color-fire: #ff6635;
--color-fire-outside: #ff9b20;
--color-background: rgb(var(--zenburn));
--color-background-overlay: rgba(var(--zenburn), 0.8);
--color-border: #5a5a5a;
--color-card-background: rgb(var(--zenburn));
--color-card-background-highlighted: rgba(var(--zenburn), 0.9);
--color-text: var(--color-gray-1);
--color-text-subtitle: var(--color-gray-4);
--color-text-empty: var(--color-text-subtitle);
--color-text-help: #bbbbbb;
--color-text-warning: #212529;
--color-text-warning--background: var(--lbry-yellow-1);
--color-text-error: var(--color-danger);
--color-error: var(--color-danger-alt);
--color-blockquote: var(--color-gray-5);
--color-blockquote-bg: var(--color-card-background-highlighted);
--color-help-warning-text: var(--color-white-alt);
--color-help-warning-bg: #fbbf2450;
--color-header-button: rgb(var(--zenburn-darker));
--color-header-background: rgba(var(--zenburn), 0.95);
--color-button-primary-text: white;
--color-button-primary-hover-text: var(--color-primary-alt);
--color-button-secondary-bg: rgb(var(--zenburn-darker));
--color-button-secondary-border: rgb(var(--zenburn-darker));
--color-button-secondary-bg-hover: rgba(var(--zenburn-pink),0.5);
--color-button-secondary-text: #efefef;
--color-button-alt-bg: var(--color-header-button);
--color-button-alt-bg-hover: var(--color-button-secondary-bg-hover);
--color-button-toggle-text: var(--color-text);
--color-button-toggle-bg: var(--color-primary-alt);
--color-button-toggle-bg-hover: var(--color-primary-alt);
--color-button-alt-text: #e2e9f0;
--color-button-border: #5b4475;
--color-link: rgba(var(--color-primary), 0.85);
--color-link-hover: rgba(var(--color-primary), 0.7);
--color-link-active: rgba(var(--color-primary), 1);
--color-link-focus-bg: #3d2d4e;
--color-input: #f4f4f5;
--color-input-label: #a7a7a7;
--color-input-placeholder: #f4f4f5;
--color-input-bg: var(--color-header-button);
--color-input-bg-copyable: #4c3861;
--color-input-border: var(--color-border);
--color-input-border-active: var(--color-secondary);
--color-input-toggle: var(--color-primary-alt-3);
--color-input-toggle-bg: var(--color-input-bg);
--color-input-toggle-bg-hover: var(--color-secondary);
--color-input-bg-selected: var(--color-primary-alt);
--color-input-prefix-bg: var(--color-input-bg-copyable);
--color-input-prefix-border: var(--color-gray-4);
--select-toggle-background: url("data:image/svg+xml,%3Csvg viewBox='0 0 96 96' xmlns='http://www.w3.org/2000/svg' fill='%23ffffff'%3E%3Cpath d='M17.172, 31.172c1.562, -1.562 4.095, -1.562 5.656, 0l25.172, 25.171l25.172, -25.171c1.562, -1.562 4.095, -1.562 5.656, 0c1.562, 1.562 1.562, 4.095 0, 5.656l-28, 28c-1.562, 1.562 -4.095, 1.562 -5.656, 0l-28, -28c-0.781, -0.781 -1.172, -1.805 -1.172, -2.828c0, -1.023 0.391, -2.047 1.172, -2.828Z'/%3E%3C/svg%3E%0A");
--color-navigation-icon: #76808a;
--color-navigation-link: #b9c3ce;
--color-navigation-active: rgb(var(--zenburn-darker));
--color-navigation-active-text: #c6bcd2;
--color-navigation-hover: rgba(var(--zenburn-darker), 0.3);
--color-navigation-hover-text: #c6bcd2;
--color-tag: rgb(var(--zenburn-pink));
--color-tag-bg: var(--color-navigation-hover);
--color-tag-hover: var(--color-white);
--color-tag-bg-hover: var(--color-primary-alt-2);
--color-tag-mature-bg: var(--color-primary-alt-2);
--color-menu-background: var(--color-header-background);
--color-menu-background--active: var(--color-primary-alt);
--color-menu-icon: #928b9b;
--color-menu-icon-active: #d6d6d6;
--color-comment-menu: #6a6a6a;
--color-comment-menu-hovering: #e0e0e0;
--color-comment-highlighted: #484734;
--color-comment-threadline: #24192f;
--color-comment-threadline-hover: var(--color-gray-4);
--color-tab-text: var(--color-white);
--color-tabs-background: var(--color-card-background);
--color-tab-divider: var(--color-white);
--color-modal-background: var(--color-card-background);
--color-notice: #58563b;
--color-purchased: #ffd580;
--color-purchased-alt: var(--color-purchased);
--color-purchased-text: black;
--color-thumbnail-background: rgb(var(--zenburn-darker));
--color-tooltip-bg: #2f3337;
--color-focus: #e91e6329;
--color-placeholder-background: rgb(var(--zenburn-darker));
--color-spinner-light: white;
--color-spinner-dark: #212529;
--color-login-graphic-background: var(--color-background);
--color-editor-cursor: var(--color-text);
--color-editor-quote: #d3d3d3;
--color-editor-tag: #efbe5d;
--color-editor-attr: rgb(var(--zenburn-cyan));
--color-editor-string: rgb(var(--zenburn-pink));
--color-editor-inline-code-fg: #ce9178;
--color-editor-inline-code-fg-preview: #e8b692;
--color-editor-inline-code-bg: rgba(20, 68, 102, 0.3);
--color-editor-inline-code-bg-preview: #464b50;
--color-editor-selected: #264f78;
--color-editor-link: var(--color-link);
--color-editor-url: var(--color-editor-string);
--color-editor-hr: var(--color-editor-tag);
--color-editor-hr-preview: #a0a0a0;
--color-ads-background: #475057;
--color-ads-text: #111;
--color-ads-link: var(--color-primary-alt);
--color-scrollbar-thumb-bg: rgba(255, 255, 255, 0.2);
--color-scrollbar-track-bg: transparent;
}
}