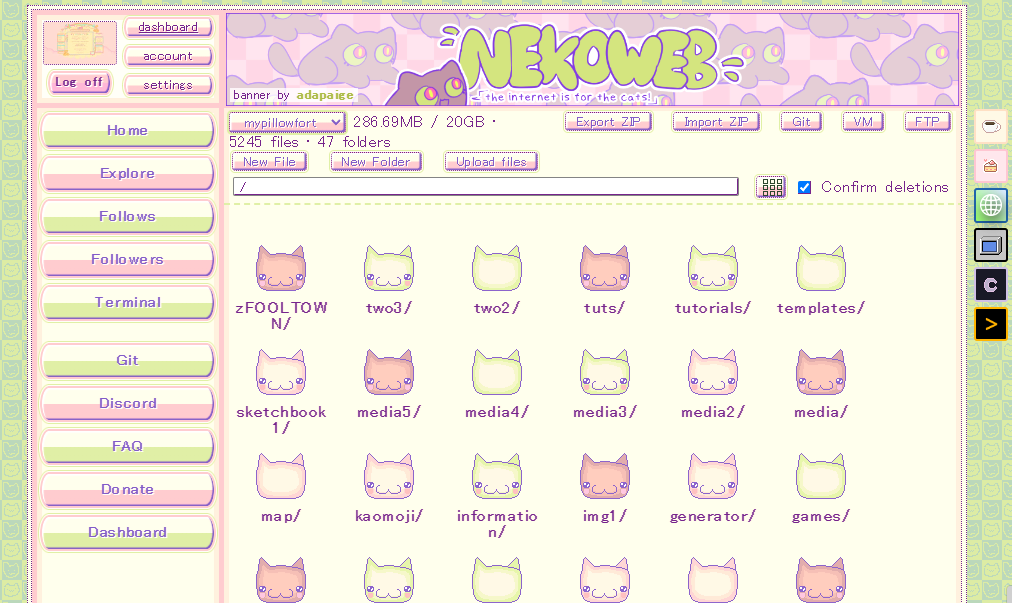
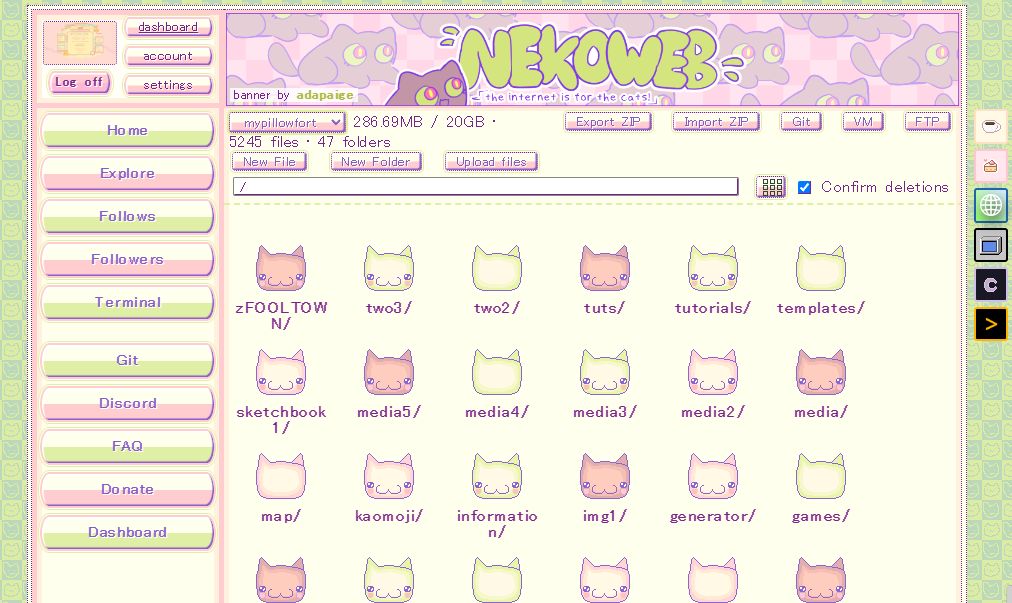
A new layout for nekoweb!
Shorter by mypillowfort

Details
Authormypillowfort
LicenseNo License
Categoryhttps://nekoweb.org/
Created
Updated
Code size16 kB
Code checksum191e5805
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- Cookiebox image doesnt show up, but I did make one and it's in the code, so that needs to be fixed if applied
- Because the container is smaller in width , only 2 siteboxes in a row can be viewed instead of 3 , therefore I would recommend changing the "Most followed" and (optionally) "Recently updated" Carrousels on the homepage to showcase a smaller number of siteboxes.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Shorter
@version 20240615.13.02
@namespace https://userstyles.world/user/mypillowfort
@description A new layout for nekoweb!
@author mypillowfort
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org"), domain("https://nekoweb.org") {
/* ==UserStyle==
@name Shorter
@namespace mypillowfort.net
@version 1.0.0
@description A new layout for nekoweb!
@author mypillowfort.net - Shai
==/UserStyle== */
@font-face {
font-family: 'willow';
src: url(https://mypillowfort.nekoweb.org/willow.ttf);
}
a {
color: var(--link);
font-weight: bold;
}
body {
margin: 5px;
filter: brightness(1.03);
}
:root {
--almostwhite: #fff9f1;
--cream: #FFF9E6;
--orange: #DAE8A1;
--peach: #FFC6C9;
--lightgreen: #F5FFC9;
--peachier: #FFBABE;
--orangish: #D2E57E;
--creamish: #FFECD6;
--pink: #FFB2D1;
--link: #A6B745;
--purple: #732388;
--palegreen: #bbd8bb;
--gray: #d5d5d5;
--lightbrown: #7E59C1;
--darkbrown: #732388;
--cookie: #732388;
--dough: #FFE8DD;
--light-red: #b95c5c;
--crazy-green: #95e995;
--gradientorange: linear-gradient(#fff2df, #fadabe);
}
.navigation li {
border-right: 0 !important;
}
.containergrid {
background-color: var(--cream);
display: grid;
grid-template-columns: 21% 79%;
grid-template-rows: 100px 30px auto auto;
grid-gap: 0px;
border: 1px dotted var(--cookie);
box-sizing: border-box;
grid-auto-flow: row;
justify-content: stretch;
align-content: start;
align-items: stretch;
grid-template-areas: "header header"
"navigation mainbody"
"navigation mainbody"
"footer footer";
width: 940px;
}
.navigation ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: visible;
background-color: transparent !important;
display: flex;
flex-direction: column;
border: 0;
border-right: 0 !important;
}
* {
font-family: 'willow', "MS Pゴシック", ms pgothic, ms ui gothic, sans-serif;
word-spacing: 2px;
letter-spacing: 0.5px;
}
html {
background: url(https://nekoweb.org/assets/nekopattern.png) repeat;
}
::selection {
background: var(--peach);
}
.mainbody {
box-shadow: inset 0px -5px 0px 0px var(--peach), inset 0px 0px 0px 5px #FFEAD8, inset 0px -10px 0px 0px #ffead8;
border-bottom: 0px;
border-right: 1px dotted var(--cookie);
max-width: 735px;
overflow-x: clip;
margin: 0px;
margin-right: 3px;
}
.carouselContainer {
width: 705px;
margin: 0;
padding: 0px;
text-align: center;
margin: auto;
margin-top: 0px;
overflow: hidden;
gap: 0px;
}
.news {
box-shadow: 0px 0px 0px 5px var(--peach) inset, 0px 0px 0px 10px #FFEAD8 inset;
background: var(--cream);
border: 1px dotted var(--cookie);
border-radius: 3px;
}
.footer {
box-shadow: 0px 0px 0px 5px var(--peach) inset, 0px 0px 0px 10px #FFEAD8 inset;
background: var(--cream);
border: 1px dotted var(--cookie);
border-radius: 0px;
border-top: 0px;
margin: 3px;
margin-top: -4px;
}
.contactandbutton {
margin-top: 20px;
margin-bottom: 20px;
height: 260px;
zoom: 80%;
display: grid;
grid-template-columns: auto 20px auto;
}
.sitecarousel {
margin-top: 0px;
margin-bottom: 0px;
padding: 0px;
background: var(--cream);
height: auto;
}
.pre-pre-site {
margin: 25px;
vertical-align: middle;
display: inline-block !important;
width: 280px;
height: 197px !important;
}
h2 {
background: linear-gradient(180deg, var(--cream) 49%, var(--peach) 51%);
margin: 2px;
box-shadow: -1px -1px 3px inset var(--lightbrown), 1px 1px 3px inset var(--almostwhite);
text-shadow: 1px 1px var(--almostwhite);
border-top-left-radius: 10px 20px;
border-bottom-left-radius: 10px 20px;
border-top-right-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border: 1px solid var(--cream);
outline: 1px solid var(--almostwhite);
color: var(--cookie);
}
h2:nth-child(even) {
background: linear-gradient(180deg, var(--cream) 49%, var(--orange) 51%);
margin: 2px;
box-shadow: -1px -1px 3px inset var(--lightbrown), 1px 1px 3px inset var(--almostwhite);
text-shadow: 1px 1px var(--almostwhite);
border-top-left-radius: 10px 20px;
border-bottom-left-radius: 10px 20px;
border-top-right-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border: 1px solid var(--cream);
outline: 1px solid var(--almostwhite);
color: var(--cookie);
}
span.paneltext {
background: linear-gradient(180deg, var(--cream) 49%, var(--peach) 51%);
margin: 30px;
box-shadow: -1.5px -1.5px 1px inset var(--lightbrown), 1.5px 1.5px 1px inset white, 0px 0px 0px 2px var(--orange);
text-shadow: 1px 1px var(--almostwhite);
border-radius: 3px;
border-top-left-radius: 10px 20px;
border-bottom-left-radius: 10px 20px;
border-top-right-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border: 2px solid var(--peach);
outline: 1px solid var(--almostwhite);
padding: 3px;
width: 80px;
margin-bottom: 8px;
margin-top: 0px;
padding-top: 1px;
text-align: center;
}
#donate-status {
display: none;
}
span.paneltext a {
color: var(--cookie);
font-weight: normal;
text-decoration: none;
}
.navigation li a,
button,
input[type="submit"] {
background: linear-gradient(180deg, var(--cream) 49%, var(--peach) 51%);
margin-bottom: -3px;
margin-top: 10px;
box-shadow: -1.5px -1.5px 1px inset var(--lightbrown), 1.5px 1.5px 1px inset white, 0px 0px 0px 2px var(--orange);
text-shadow: 1px 1px var(--almostwhite);
border-radius: 3px;
border-top-left-radius: 10px 20px;
margin-left: 8px;
margin-right: 8px;
border-bottom-left-radius: 10px 20px;
border-top-right-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border: 2px solid var(--peach);
outline: 1px solid var(--almostwhite);
}
.navspacer {
background: transparent;
flex: auto;
}
.navigation {
grid-area: navigation;
padding: 0px;
background: none;
border-left: 1px dotted var(--cookie);
border-bottom: 0PX;
margin-left: 3px;
box-shadow: 0px 0px 0px 5px var(--peach) inset, 0px 0px 0px 10px #FFEAD8 inset;
margin-top: -3px;
border-top: 0px;
}
button[type="submit"] {
margin-top: 3px;
}
div#loginform {
margin-top: 5px;
}
button:active,
input:active {
background: linear-gradient(180deg, var(--dough) 49%, var(--peach) 51%);
box-shadow: -1px -1px 3px inset var(--lightbrown), 1px 1px 3px inset var(--almostwhite);
text-shadow: 1px 1px var(--lightbrown);
color: var(--pink);
}
.navigation li:nth-child(odd) a {
background: linear-gradient(180deg, var(--cream) 49%, var(--orange) 51%);
}
.navigation li a:hover,
button:hover,
input:hover {
background: linear-gradient(180deg, var(--dough) 49%, var(--peach) 51%);
box-shadow: -1px -1px 3px inset var(--lightbrown), 1px 1px 3px inset var(--almostwhite);
text-shadow: 1px 1px var(--lightbrown);
color: var(--pink);
}
.navigation li a,
button,
input[type="submit"]:nth-child(3) {
background: linear-gradient(180deg, var(--cream) 49%, var(--dough) 51%);
}
.navigation li a,
button,
input[type="submit"]:nth-child(odd) {
background: linear-gradient(180deg, var(--cream) 49%, var(--peach) 51%);
}
.navigation li a:hover {
background: linear-gradient(180deg, var(--dough) 49%, var(--peach) 51%);
box-shadow: -1px -1px 3px inset var(--lightbrown), 1px 1px 3px inset var(--almostwhite);
text-shadow: 1px 1px var(--lightbrown);
color: var(--pink);
}
.navigation li:nth-child(odd) a:hover {
background: linear-gradient(180deg, var(--lightgreen) 49%, var(--orange) 51%);
box-shadow: -1px -1px 3px inset var(--lightbrown), 1px 1px 3px inset var(--almostwhite);
text-shadow: 1px 1px var(--lightbrown);
color: var(--pink);
}
.login {
box-shadow: 0px 0px 0px 5px var(--peach) inset, 0px 0px 0px 10px #FFEAD8 inset;
border: 1px dotted var(--cookie);
text-align: center;
font-size: 0px;
border-right: 0px;
border-bottom: 0px;
}
input, .input {
border: 1px solid var(--pink);
border-radius: 2px;
background-color: #ffffff;
color: var(--darkbrown);
font-family: "MS UI Gothic", Verdana, sans-serif;
box-shadow: -1px -1px inset var(--cookie);
}
input:hover {
border: 1px solid var(--pink);
border-radius: 2px;
background-color: #ffffff;
color: var(--darkbrown);
font-family: "MS UI Gothic", Verdana, sans-serif;
}
.banner {
box-shadow: 0px 0px 0px 5px var(--peach) inset, 0px 0px 0px 10px #FFEAD8 inset;
border: 1px dotted var(--cookie);
border-left: 0px;
display: flex;
justify-content: center;
border-bottom: 0px;
align-items: center;
}
.header {
display: grid;
grid-gap: 0px;
grid-template-columns: 20.75% 79.25%;
grid-template-rows: 1fr;
grid-auto-flow: row;
grid-template-areas: "login banner";
grid-area: header;
padding: 3px;
border-bottom: 0px;
}
.loggedin {
text-align: left;
width: 190px;
flex-wrap: wrap;
display: flex;
}
td.tdlinks {
height: 30px !important;
...