/* ==UserStyle==
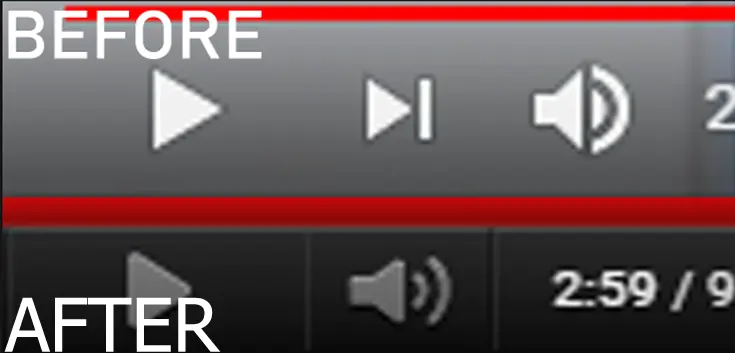
@name YouTube's 2011-2012 HTML 5 Player [FIXED]
@namespace USO Archive
@author Rtas
@description This userstyle provides a patch for some of the more glaring issues with the Cosmic Panda player reskin, originally created by yaasir ahmad-sanni (naadir500). There are still a couple of known issues, listed here: o The unmute, exit full-screen and play buttons' hover icons don't update correctly o The margins for the settings menu can sometimes mess up o The progress bar's head can sometimes become detached from the current playback position o The full-screen volume slider can be a bit buggy o The mini-player button can override the settings button, and should be disabled through Redux Unfortunately, these issues are beyond my skillset to resolve as I know little to nothing about CSS being a primarily C-based developer myself - I've simply corrected the margins and positioning where possible. If you're a bit more knowledgeable than I am, please feel free to make corrections and notify me so I can update the userstyle with your revision.
@version 20220120.02.09
@license CC0-1.0
@preprocessor uso
==/UserStyle== */
@-moz-document domain("youtube.com")
{
/* General Parts */
.ytp-chrome-bottom
{
bottom: -7px;
padding-left: 25px;
margin: -14px -37px;
}
.ytp-chrome-top,
.ytp-chrome-bottom
{
text-shadow: 0 0 0px rgba(0, 0, 0, .5);
}
.ytp-chrome-controls
{
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAdCAYAAABrAQZpAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAABIAAAASABGyWs+AAAACXZwQWcAAAABAAAAHQAh4gKwAAAAMUlEQVQI12OQlJD4x2Sgr8/I9OTZs5dM//79Y2T6//8/IyqLAcLClEBjYahDKCHSKADN5VNQpdTxzgAAAABJRU5ErkJggg==);
height: 25px;
}
.ytp-right-controls
{
height: 100%;
background: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAAdCAYAAABrAQZpAAAABmJLR0QA/wD/AP+gvaeTAAAACXBIWXMAAABIAAAASABGyWs+AAAACXZwQWcAAAABAAAAHQAh4gKwAAAAMUlEQVQI12OQlJD4x2Sgr8/I9OTZs5dM//79Y2T6//8/IyqLAcLClEBjYahDKCHSKADN5VNQpdTxzgAAAABJRU5ErkJggg==);
margin: 0 -32px;
/*PATCH: Set from 24px to 32px*/;
}
.ytp-time-display
{
font-size: 10.4px;
font-family: Roboto, Helvicta, Arial, sans-serif;
padding: 0 0px;
width: 57px;
margin-left: 8px;
margin-top: -8px;
/*PATCH: Add an -8px top margin*/
line-height: 27px;
}
.ytp-time-current
{
color: #fff!important;
}
.ytp-time-separator,
.ytp-time-duration
{
color: #999;
}
.ytp-gradient-bottom
{
height: 0px;
padding-top: 0px;
}
.ytp-settings-button.ytp-hd-quality-badge::after,
.ytp-settings-button.ytp-4k-quality-badge::after,
.ytp-settings-button.ytp-5k-quality-badge::after,
.ytp-settings-button.ytp-8k-quality-badge::after
{
top: 2px;
right: 2px;
background-color: #b50324;
}
.ytp-settings-button.ytp-hd-quality-badge::after
{
background: url(https://s.ytimg.com/yts/imgbin/player-common-vflbJjZA5.png);
background-position: 26px 0px;
}
.ytp-big-mode .ytp-settings-button.ytp-hd-quality-badge::after
{
content: '___';
background: url(https://s.ytimg.com/yts/imgbin/player-common-vflbJjZA5.png);
background-position: 26px 0px;
margin: -12px -16px;
color: transparent;
height: 7px;
}
.ytp-chrome-controls .ytp-button
{
height: 200%;
/*PATCH: Set from 100 to 250*/
border-right: 1px solid #222;
}
.ytp-bezel
{
border-radius: 10px;
}
/* Scrubber */
.ytp-scrubber-button.ytp-swatch-background-color
{
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-common-vflXVjbFd.png) -158px -19px;
}
.ytp-scrubber-button.ytp-swatch-background-color:hover
{
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-common-vflXVjbFd.png) -158px 0;
}
.ytp-scrubber-button
{
width: 13px;
padding: 1.5px;
margin: 0px 0px 0px 0;
border-radius: 36.5px;
}
/* Progress-Bar */
.ytp-progress-bar-container:hover:not([aria-disabled=true])
{
cursor: pointer;
height: 8px !important;
}
.ytp-swatch-background-color
{
background-image: linear-gradient(to bottom, #c00 0, #600 100%);
}
.ytp-progress-list
{
background: #1e1f1f;
background-image: linear-gradient(to top, rgba(30, 31, 31, .75) 89%, #2f2f2f 90%);
}
.ytp-load-progress
{
background-image: linear-gradient(to top, #5a5a5a 89%, #666 90%);
}
.ytp-hover-progress-light
{
opacity: 0 !important;
}
.ytp-big-mode .ytp-scrubber-button
{
height: 16px !important;
}
.ytp-progress-list
{
transform: scaleY(0.6) scaleX(1.037) translateX(12.0px) !important;
}
.ytp-progress-bar-container:hover:not([aria-disabled="true"]) .ytp-progress-list
{
transform: scaleX(1.037) translateX(12.0px) !important;
}
/* Play */
.ytp-chrome-controls .ytp-play-button[title="Play (k)"]
{
width: 15px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -96px -231px;
padding: 0px 27.5px;
right: 50px;
}
/*There seems to be an unworkable issue with this to my knowledge,
as the aria-label doesn't change when the pause/play function is
invoked and while the title does, it then can't be used with the
":hover" call.
Unfixable by me, but someone more knowledgable may be able to
deal with it.*/
button.ytp-play-button.ytp-button:hover[aria-label="Pause (k)"]:hover
{
width: 15px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -121px -42px;
padding: 0px 27.5px;
right: 50px;
}
/* Pause */
button.ytp-play-button.ytp-button[title="Pause (k)"]
{
width: 15px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -64px -177px;
padding: 0px 27.5px;
right: 50px;
}
button.ytp-play-button.ytp-button:hover
{
width: 15px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -64px -258px;
padding: 0px 27.5px;
right: 50px;
}
/* Vol */
button.ytp-mute-button.ytp-button[title="Mute (m)"]
{
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -160px -258px;
width: 30px;
margin-left: 8px;
margin-right: 5px;
}
button.ytp-mute-button.ytp-button:hover
{
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -128px -123px;
width: 30px;
margin-left: 8px;
margin-right: 5px;
padding: 0 33px 0 2px;
margin-top: 0px;
}
/* Mute */
button.ytp-mute-button.ytp-button[title="Unmute (m)"]
{
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -128px -15px;
width: 30px;
margin-left: 8px;
margin-right: 5px;
}
button.ytp-mute-button.ytp-button[title="Unmute (m)"]:hover
{
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) 0 -42px;
width: 30px;
margin-left: 8px;
margin-right: 5px;
}
/* Next + Previous */
a.ytp-next-button.ytp-button
{
display: none !important;
}
a.ytp-prev-button.ytp-button
{
display: none !important;
}
/* Fullscreen */
button.ytp-fullscreen-button.ytp-button[title="Full screen (f)"]
{
width: 0px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -86px -123px;
padding: 0px 23px;
}
button.ytp-fullscreen-button.ytp-button:hover
{
width: 0px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -93px -96px;
padding: 0px 23px;
}
/* Exit Fullscreen */
button.ytp-fullscreen-button.ytp-button[title="Exit full screen (f)"]
{
width: 0px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) 6px -68px;
padding: 0px 23px;
}
/*Unusable due to the same issue associated with the pause hover*/
button.ytp-fullscreen-button.ytp-button[title="Exit full screen (f)"]:hover
{
width: 0px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -65px -149px;
padding: 0px 15px;
}
/* Theater Mode */
button.ytp-size-button.ytp-button[title="Cinema mode (t)"]
{
width: 0px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -89px -15px;
background-size: auto;
padding: 0 14.5px;
}
button.ytp-size-button.ytp-button:hover
{
width: 0px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -32px -204px;
background-size: auto;
padding: 0 14.5px;
}
/* Default Mode */
button.ytp-size-button.ytp-button[title="Default view (t)"]
{
width: 0px;
padding: 0 14.5px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -57px -123px;
background-size: auto;
}
button.ytp-size-button.ytp-button[title="Default view (t)"]:focus:hover
{
width: 0px;
padding: 0 14.5px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -32px -231px;
background-size: auto;
}
/* Settings */
button.ytp-button.ytp-settings-button[title="Settings"]
{
width: 30px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -155px -123px;
padding: 0 14.5px;
margin-left: 3px;
background-size: auto;
}
button.ytp-button.ytp-settings-button:hover
{
width: 30px;
background: no-repeat url(http://s.ytimg.com/yt/imgbin/player-dark-vflCDBE54.png) -130px -204px;
padding: 0 14.5px;
margin-left: 3px;
background-size: auto;
}
button.ytp-button.yt...

![Screenshot of YouTube's 2011-2012 HTML 5 Player [FIXED]](https://userstyles.world/preview/16788/0.jpeg)