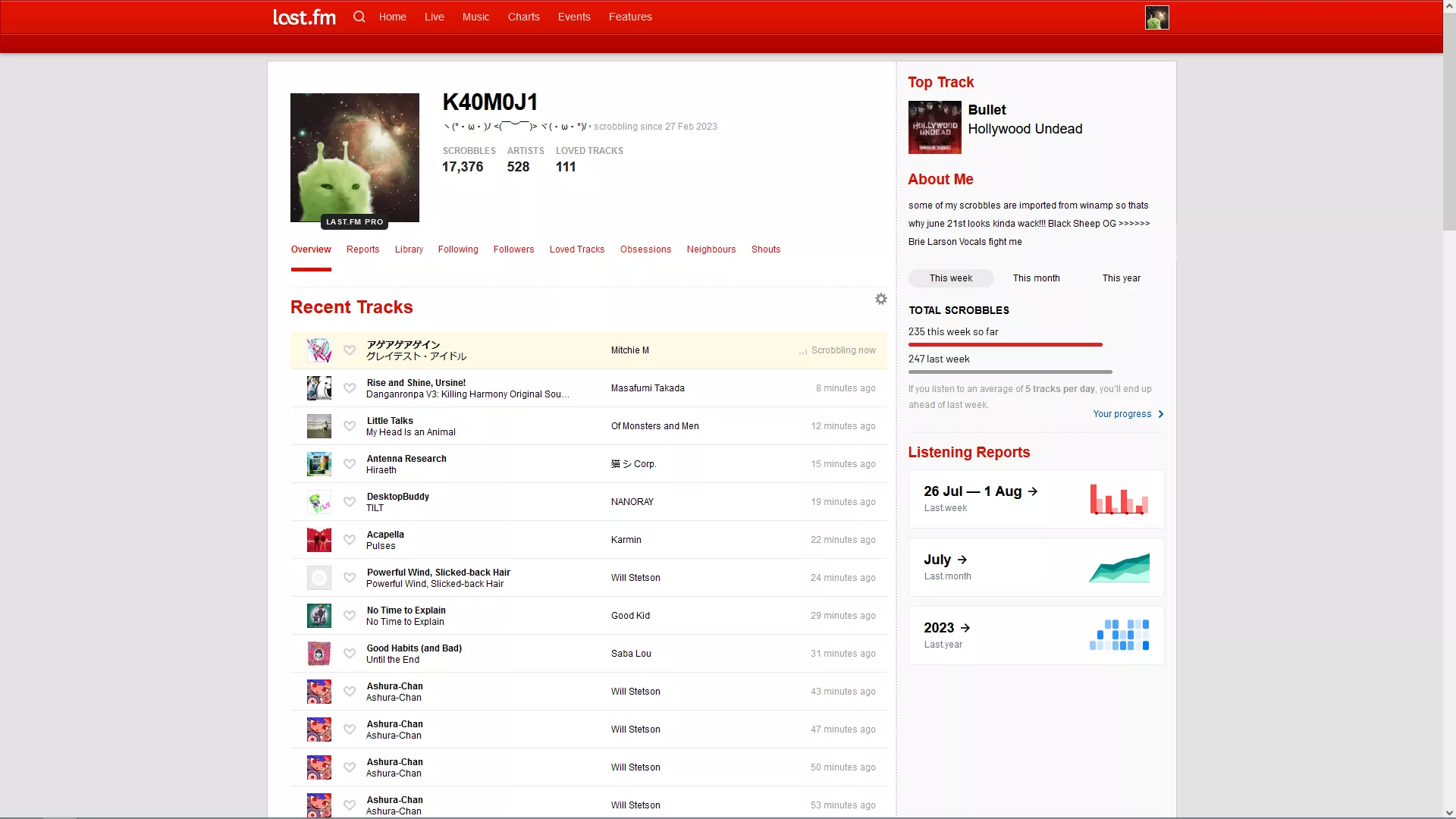
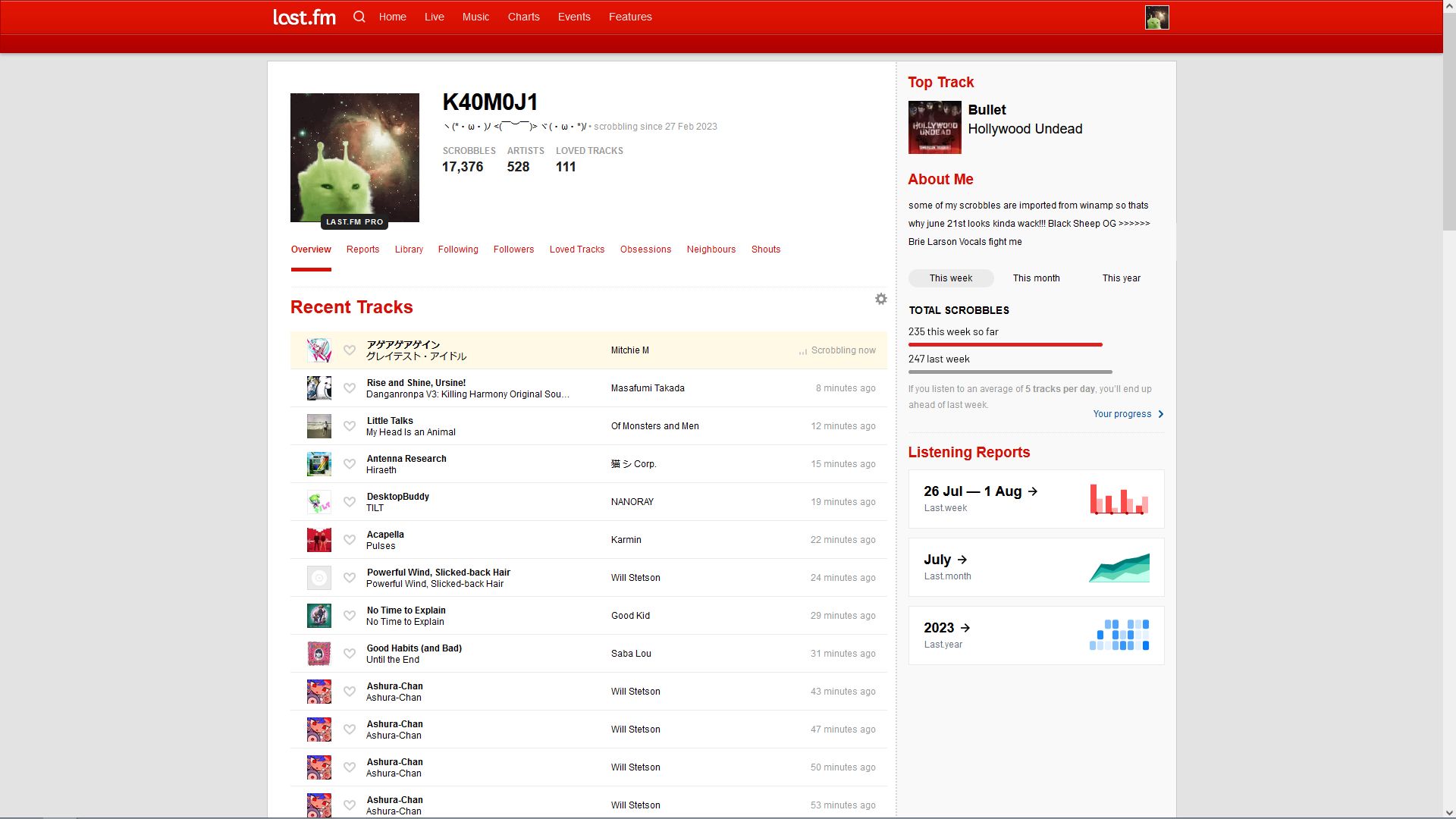
A style that mimics the earlier last.fm look
Classic-esk Style for last.fm by LabRatMime

Details
AuthorLabRatMime
LicenseCC BY-NC-SA 4.0
Categorylast.fm
Created
Updated
Size24 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
still a work in progress
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Classic-esk Style for last.fm
@version 20241114.01.54
@namespace https://userstyles.world/user/LabRatMime
@description A style that mimics the earlier last.fm look
@author LabRatMime
@license CC BY-NC-SA 4.0
==/UserStyle== */
@-moz-document url-prefix("https://www.last.fm/user") {
body {
background-color: #E3E3E3!important;
}
div#content.main-content {
width: 120%!important;
position: relative;
left: -100px!important;
padding-top: 80px;
background-color: #0000;
overflow: hidden
}
.col-sidebar {
.about-me-sidebar {
margin-top: 120px;
h2 {
border-top: 0px dotted #ccc;
}
}
h2 {
position: relative;
font-size: 19px;
bottom: -10px;
}
.stationlinks.hidden-xs {
display: none
}
.promo-v3.hidden-xs {
margin-top: 2px!important
}
.more-link {
margin-top: -10px!important
}
.highcharts-background {
display: none
}
display: table!important;
position: absolute!important;
float: right!important;
width: 370px;
background: #f9f9f9;
top: -263px;
right: 0px;
clear: left!important;
border-left: 2px dotted #ccc!important;
height: 200%;
z-index: 1;
}
.featured-item--right {
text-align: left
}
.header-featured-track {
position: absolute!important;
.featured-item-heading {
position: absolute!important;
font-weight: bold;
color: #D51007;
font-size: 19px;
text-transform: none;
left: -60px;
top: -34px
}
.featured-item-name {
position: absolute!important;
}
.featured-item-artist {
position: absolute!important;
top: 25px
}
.cover-art {
left: -94px;
position: absolute!important;
}
top: -110px!important;
right: -10px;
z-index: 2;
}
.secondary-nav-item--playlists,
.secondary-nav-item--events,
.secondary-nav-item--tags,
.secondary-nav-item--playlists {
display: none
}
.image-overlay-playlink-link.js-playlink {
display: none
}
.label.user-status-subscriber {
position: absolute;
left: 39px;
top: 52px;
z-index: 3
}
.footer {
color: #000;
background: #E3E3E3;
position: relative;
z-index: 2!important;
}
div.col-main {
margin-top: 10px!important;
background-color: #fff0!important;
width: 70%!important;
}
.page-content {
margin-top: 50px;
}
.container.page-content.profile-cards-container {
pointer-events: none;
}
.content-top-inner-wrap {
display: none!important;
width: 0%!important;
}
h2 {
font-weight: bold;
color: #D51007;
border-top: 1px dotted #ccc;
padding-top: 10px!important;
}
.header-title-column-ellipsis-wrap {
top: -13px!important
}
.header-title-secondary {
margin-top: 0px!important;
margin-left: 200px!important;
}
.header-title-label-wrap {
margin-left: 200px!important;
margin-top: -120px!important;
}
.header-metadata-global-stats {
margin-top: -40px!important;
margin-left: 200px!important;
}
.header-message-user {
top: -5px!important;
right: 27px!important;
}
.header-featured-track {
color: #000!important;
}
.header-background {
display: none!important;
}
.header-info-primary--with-columns {
.header-info-primary-col1 {
left: 31px!important;
}
background-color: #ffff;
width: 1000px!important;
margin-top: -50px!important;
margin-left: -31px!important;
border-left: 1px solid #ccc!important;
border-right: 1px solid #ccc!important;
}
.profile-header-set-obsession {
display: none!important;
}
.header-metadata {
margin-top: -181px!important;
margin-left: 200px!important;
}
.header-message-user {
display: none!important;
}
#mantle_skin {
margin-top: 0px!important;
}
.feedback-message {
display: none!important;
}
.chartlist-play {
display: none!important;
}
.chartlist-album {
left: 93px!important
}
.dropdown-menu.dropdown--open {
-webkit-border-radius: 0px!important;
-moz-border-radius: 0px!important;
border-radius: 0px!important;
box-shadow: none!important;
background: #C91D23!important;
border: none!important;
margin-top: 4px!important;
}
.secondary-nav-item-link,
.navlist-more-wrap {
color: #D51007!important;
}
.secondary-nav-item-link--active::after {
background-color: #D51007!important;
}
.top-bar,
.top-bar-overlay {
background: rgba(0, 0, 0, 0)!important;
position: static!important;
height: 0px!important;
display: none;
}
.dropdown {
background: -webkit-linear-gradient(#E21B23, #B31F23)!important;
background: -o-linear-gradient(#E21B23, #B31F23)!important;
background: -moz-linear-gradient(#E21B23, #B31F23)!important;
background: linear-gradient(#E21B23, #B31F23)!important;
border: 1px solid #AA0000!important;
}
.countbar-bar-slug {
background: #D51007!important;
}
.shout-btn {
-webkit-border-radius: 0px!important;
-moz-border-radius: 0px!important;
border-radius: 0px!important;
}
.grid-items--numbered {
padding-left: 0px!important;
width: 900px!important;
}
.grid-items-item.js-focus-controls-container {
margin: 2px!important;
border: 3px solid #fff!important;
outline: 2px solid #ccc;
}
.grid-items-item.grid-items-item--big.js-focus-controls-container {
.grid-items-cover-image-image img {
object-fit: fill;
}
height: 388px!important;
}
.header-metadata-item--tasteometer {
clear: left!important;
left: -31px;
top: 13px
}
.header-metadata-item--tasteometer::before {
border-left: 0px!important
}
.tasteometer-avatar::after {
display: none
}
.avatar.tasteometer-avatar img {
border-radius: 100%!important;
}
.header-info-secondary {
padding-right: 0px!important;
}
}
@-moz-document regexp("https://www.last.fm/user/.*/.*") {
.header-info-primary--with-columns {
.header-info-primary-col1 {
left: 99px!important;
top: 10px
}
left: -68px!important;
background-color: #ffff;
width: 1200px!important;
margin-top: -42px!important;
margin-left: -31px!important;
border-left: 1px solid #ccc!important;
border-right: 1px solid #ccc!important;
border-top: 1px solid #ccc!important;
}
.content-top::after {
display: none
}
.container.page-content {
margin-top: 0px!important
}
.col-sidebar {
.about-me-sidebar {
margin-top: 120px;
h2 {
border-top: 0px dotted #ccc;
}
}
h2 {
position: relative;
font-size: 19px;
bottom: -10px;
}
.stationlinks.hidden-xs {
display: none
}
.promo-v3.hidden-xs {
margin-top: 2px!important
}
.more-link {
margin-top: -10px!important
}
.highcharts-background {
display: none
}
display: table!important;
position: absolute!important;
float: right!important;
width: 370px;
background: #f9f9f9;
top: -109px;
right: 0px;
clear: left!important;
border-left: 2px dotted #ccc!important;
height: 200%;
z-index: 1;
}
div#content.main-content {
width: 120%!important;
position: relative;
left: -100px!important;
padding-top: 80px!important;
background-color: #0000;
overflow: hidden
}
.header-avatar {
bottom: 8px
}
}
@-moz-document regexp("https://www.last.fm/user/.*/library") {
div.col-main {
margin-top: 10px!important;
background-color: #fff0!important;
width: 61%!important;
}
.user-sidebar-header.date-range-header {
margin-top: 10px;
margin-left: 10px;
h2 {
border-top: 0px dotted #ccc;
}
}
.library-date-picker {
position: absolute;
top: 30px;
left: 120px
}
.header-featured-track.header-info-primary-col2.featured-item--truncated.featured-item--right {
display: none
}
.date-range-picker-content.disclose-hide--js-only {
left: -200px!important
}
.date-range-picker-content.disclose-hide--js-only::before {
left: 242px!important
}
h2 {
font-weight: bold;
color: #D51007;
border-top: 0px dotted #ccc;
padding-top: 0px!important;
}
}
@-moz-document regexp("https://www.last.fm/user/.*/library/.*") {
div.col-main {
margin-top: 10px!important;
background-color: #fff0!important;
width: 61%!important;
}
.user-sidebar-header.date-range-header {
margin-top: 10px;
margin-left: 10px;
h2 {
border-top: 0px dotted #ccc;
}
}
.library-date-picker {
position: absolute;
top: 30px;
left: 120px
}
h2 {
font-weight: bold;
color: #D51007;
border-top: 0px dotted #ccc;
padding-top: 0px!important;
}
.header-featured-track.header-info-primary-col2.featured-item--truncated.featured-item--right {
display: none
}
.date-range-picker-content.disclose-hide--js-only {
left: -200px!important
}
.date-range-picker-content.disclose-hide--js-only::before {
left: 242px!important
}
}
@-moz-document regexp("https://www.last.fm/user/.*/(loved|shoutbox)") {
.col-sidebar {
display: none!important;
}
div.col-main {
margin-top: 10px!important;
background-color: #fff0!important;
width: 100%!important;
}
}
@-moz-document regexp("https://www.last.fm/user/.*/(obesssions|following|followers|neighbours)") {
.col-sidebar {
display: none!important;
}
div.col-main {
margin-top: 10px!important;
background-color: #fff0!important;
width: 110%!important;
}
}
@-moz-document regexp("https:\\/\\/www.last.fm\\/user\\/.*\\/listening-repor.{1,}") {
html,
body::before,
body {
background-color: #000!important;
}
.user-dashboard {
background-color: #000!important;
}
div#content.main-content {
width: 120%!important;
position: relative;
left: -100px!important;
padding-top: 70px!important;
background-color: #0000;
}
.report-hea...