A new userstyle
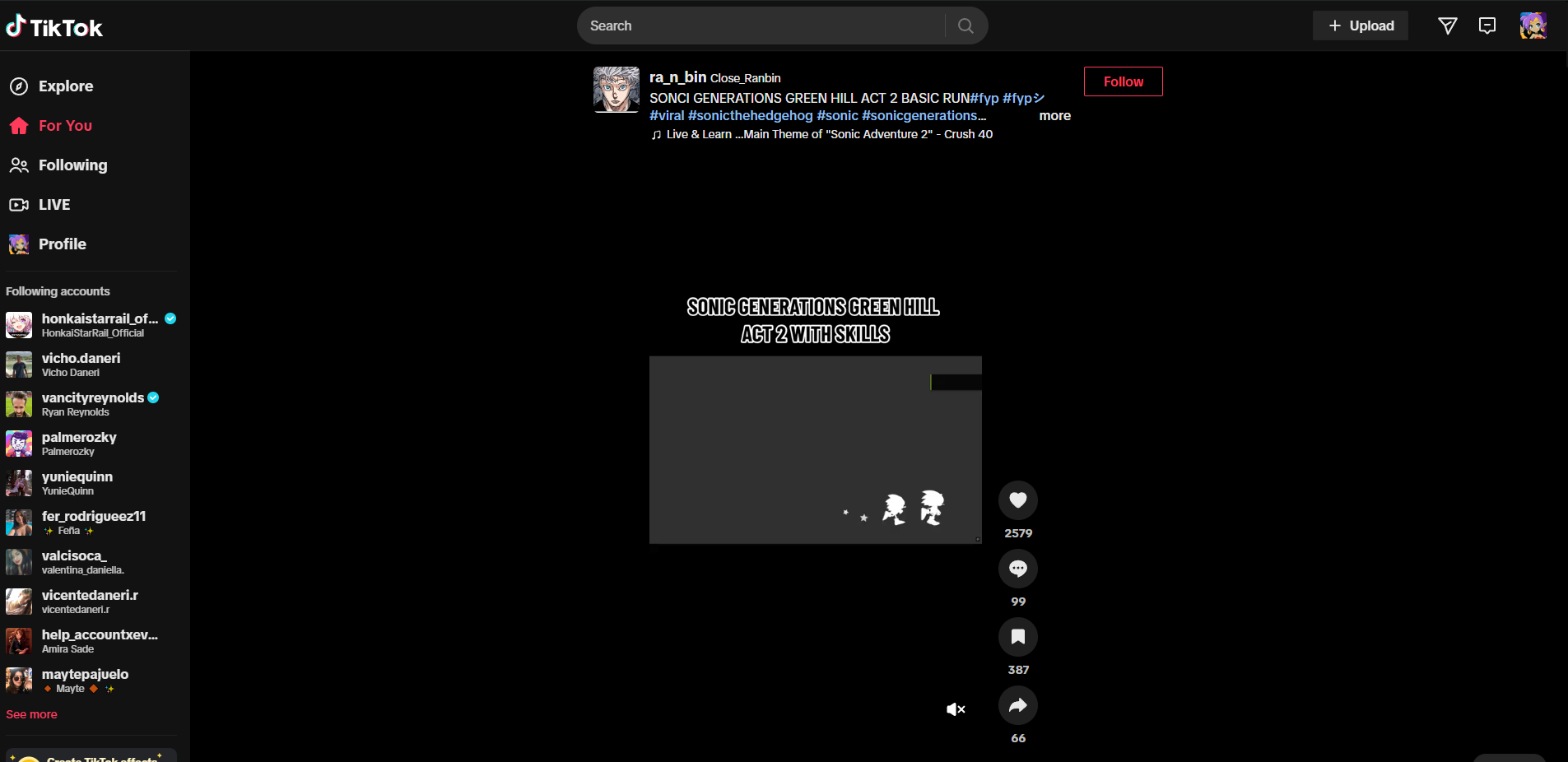
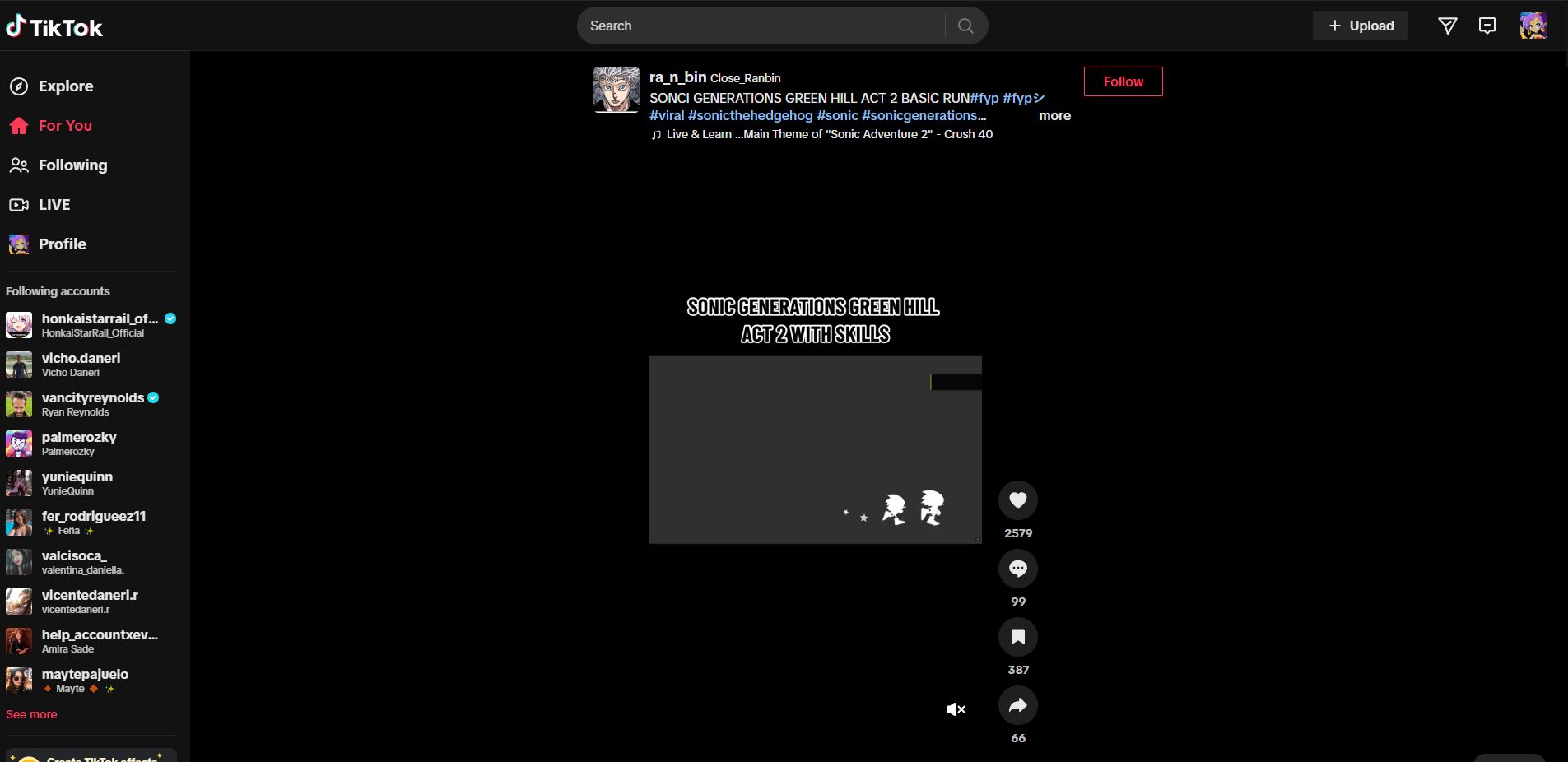
TikTok Square Profile Pictures - Change radius by maxtronelnoob

Details
Authormaxtronelnoob
LicenseNo License
Categorytiktok.com
Created
Updated
Size1.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Square Profile Pictures - Change radius
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
@var range border "border-radius" [10, 0, 100, 10, '%']
==/UserStyle== */
@-moz-document domain("tiktok.com") {
.css-1bzan2v-SpanAvatarContainer-StyledAvatar {
border-radius: var(--border) !important;
}
.css-15iwytd-DivProfileContainer {
border-radius: var(--border) !important;
}
.css-i6e8iz-ImgAvatar {
border-radius: var(--border) !important;
}
.css-tuohvl-SpanAvatarContainer {
border-radius: var(--border) !important;
}
.css-l83ejb-DivFeedCardAvatar {
border-radius: var(--border) !important;
}
.css-2yixrg-ImgUserAvatar {
border-radius: var(--border) !important;
}
.css-7oezyh-StyledAvatar {
border-radius: var(--border) !important;
}
.css-kp2r7r-DivSideNavAvatarRing {
border-radius: var(--border) !important;
}
.css-1ngcaya-DivSideNavAvatar {
border-radius: var(--border) !important;
}
}