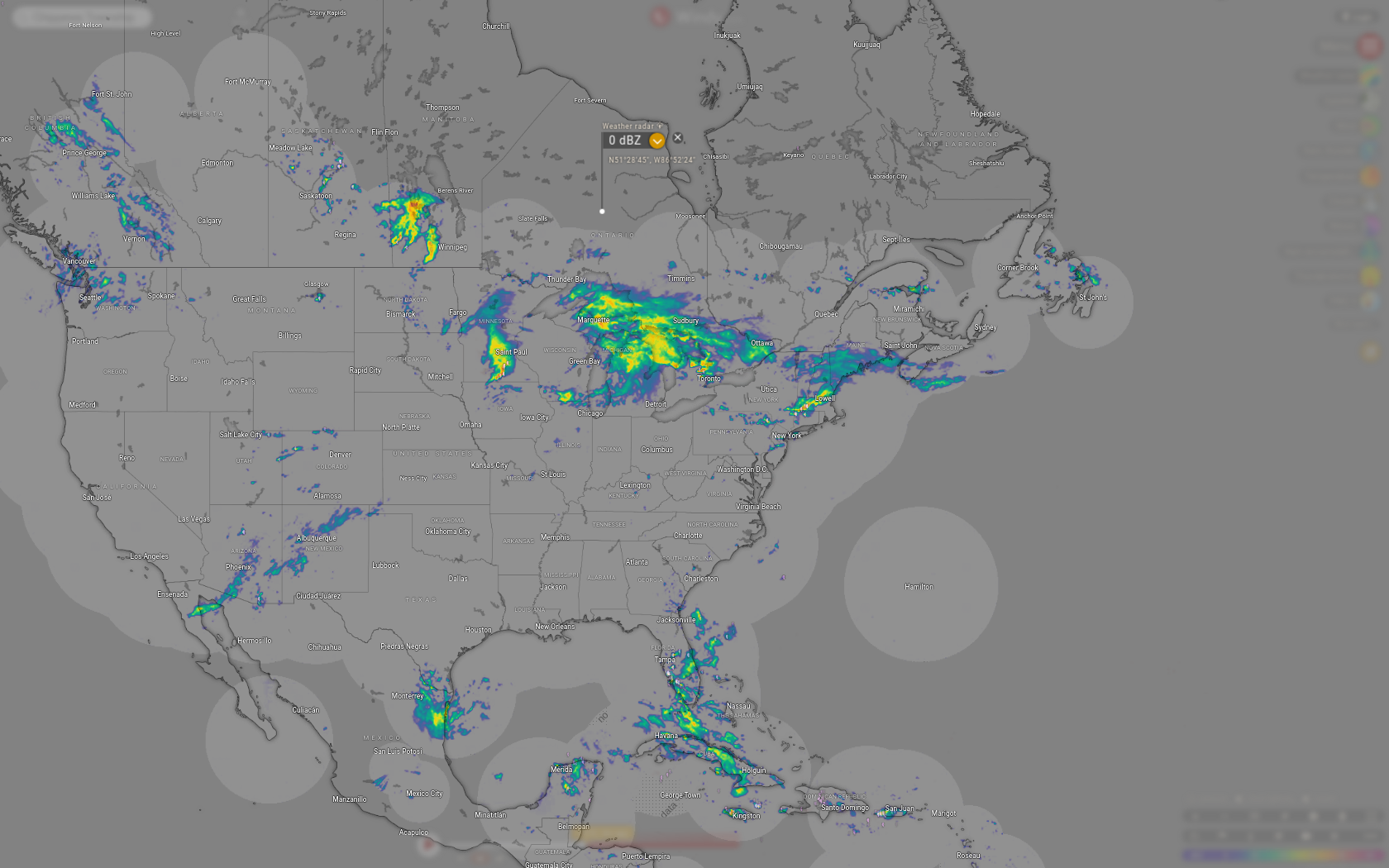
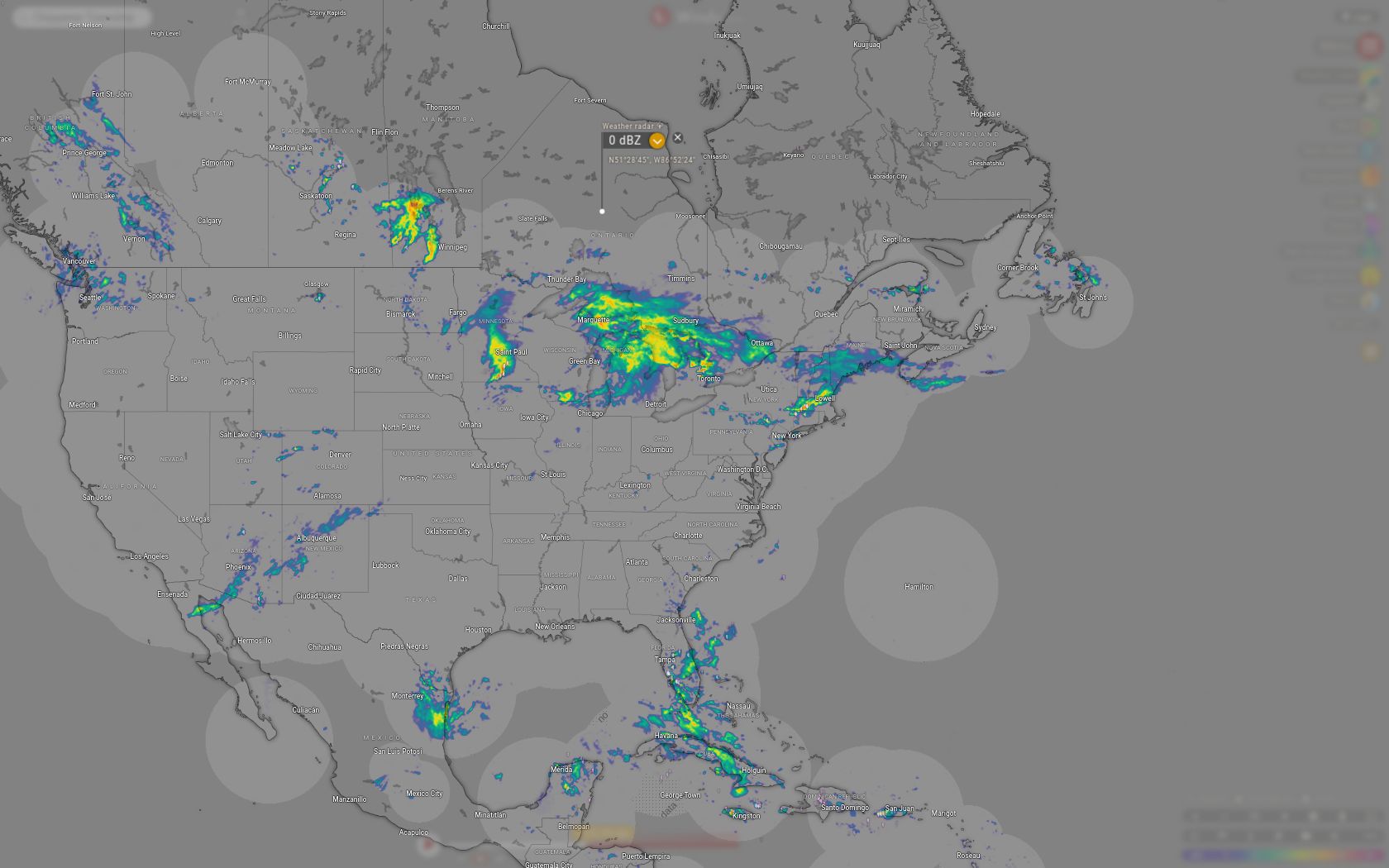
Fades and Blurs Controls While Not in Use. Removes some of the annoying decorations along the side that have no actual use.
Windy.com - Clutter-Free Full Map View by osirisgothra

Details
Authorosirisgothra
LicenseGNU GPL 2
Categorywww.windy.com
Created
Updated
Code size3.3 kB
Code checksum42481efa
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Gaussian blurring and transparencies are all animated and the times can be easily customized with easy-to-change master variables in the script. The default is to fade in near-instant and fade out semi-instant.
Source code
/* ==UserStyle==
@name Windy.com - Clutter-Free Full Map View
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Fade Controls when not in use for a fuller view
@author osirisgothra
==/UserStyle== */
@-moz-document domain("www.windy.com") {
/* Created Jun 16, 2024 6pm (publish 9pm EDT)
*/
:root
{
/* approximate, must be a valid timespan
example: 1m = 60s = 60000ms 1h = 60m 1d=24h etc
only the number 0 does not require a timespan suffix, as 0 always means the same thing no matter the suffix
(ie, 0 minutes is the same as 0 hours)
*/
--fadeout-delay: 0s;
--fadeout: 2.33s;
--fadein-delay: 0s;
--fadein: 0.33s;
--inactive-opacity: 24%;
--active-opacity: 95%;
--inactive-filter: blur(4.25px);
--active-filter: blur(0.01px);
}
/* subtle hiding of premium teasers and icons*/
#desktop-premium-icon, #plugin-radar > div.range-switch.switch.switch--compact.switch--variant-secondary.textshadow.size-s.tooltip--right.show-expanded
{
display: none;
}
/* make inactive elements partially transparent so you can see the whole map */
#logo, #search-top-wrapper, body > div.rhpane.hide-on-picker-drag.top-border.right-border.mobiletablethide >filter: var(--inactive-filter);
opacity: var(--inactive-opacity); span:nth-child(2),
body > div.rhpane.hide-on-picker-drag.top-border.right-border.mobiletablethide > div.rhpane__top-icons, body > div.rhpane.hide-on-picker-drag.top-border.right-border.mobiletablethide > span:nth-child(5),body > span.hide-on-picker-drag.right-border,
#contrib
{
transition: opacity,filter var(--fadeout) ease;
transition-delay: var(--fadeout-delay);
filter: var(--inactive-filter);
opacity: var(--inactive-opacity);
}
/* make inactive elements partially transparent so you can see the whole map
unless you are hovering or focusing the search/title items
*/
body > div.rhpane.hide-on-picker-drag.top-border.right-border.mobiletablethide > span:nth-child(2):hover,body > div.rhpane.hide-on-picker-drag.top-border.right-border.mobiletablethide > span:nth-child(2):focus,
body > div.rhpane.hide-on-picker-drag.top-border.right-border.mobiletablethide > div.rhpane__top-icons:hover,
#logo:hover, #search-top-wrapper:hover, #search-top-wrapper:active, #search-top-wrapper:focus, body > div.rhpane.hide-on-picker-drag.top-border.right-border.mobiletablethide > span:nth-child(5):hover,
body > span.hide-on-picker-drag.right-border:hover,
#contrib:hover
{
filter: var(--active-filter);
opacity: var(--active-opacity);
border-radius: 10px;
/*backdrop-filter: blur(5px) brightness(10%) contrast(10%);*/
transition: opacity,filter var(--fadein) ease;
transition-delay: var(--fadein-delay);
}
body > div.rhpane.hide-on-picker-drag.top-border.right-border.mobiletablethide > div.rhpane__bottom-messages
{
display: none;
}
}