Based on this colorscheme:
https://github.com/sainnhe/gruvbox-material?tab=readme-ov-file
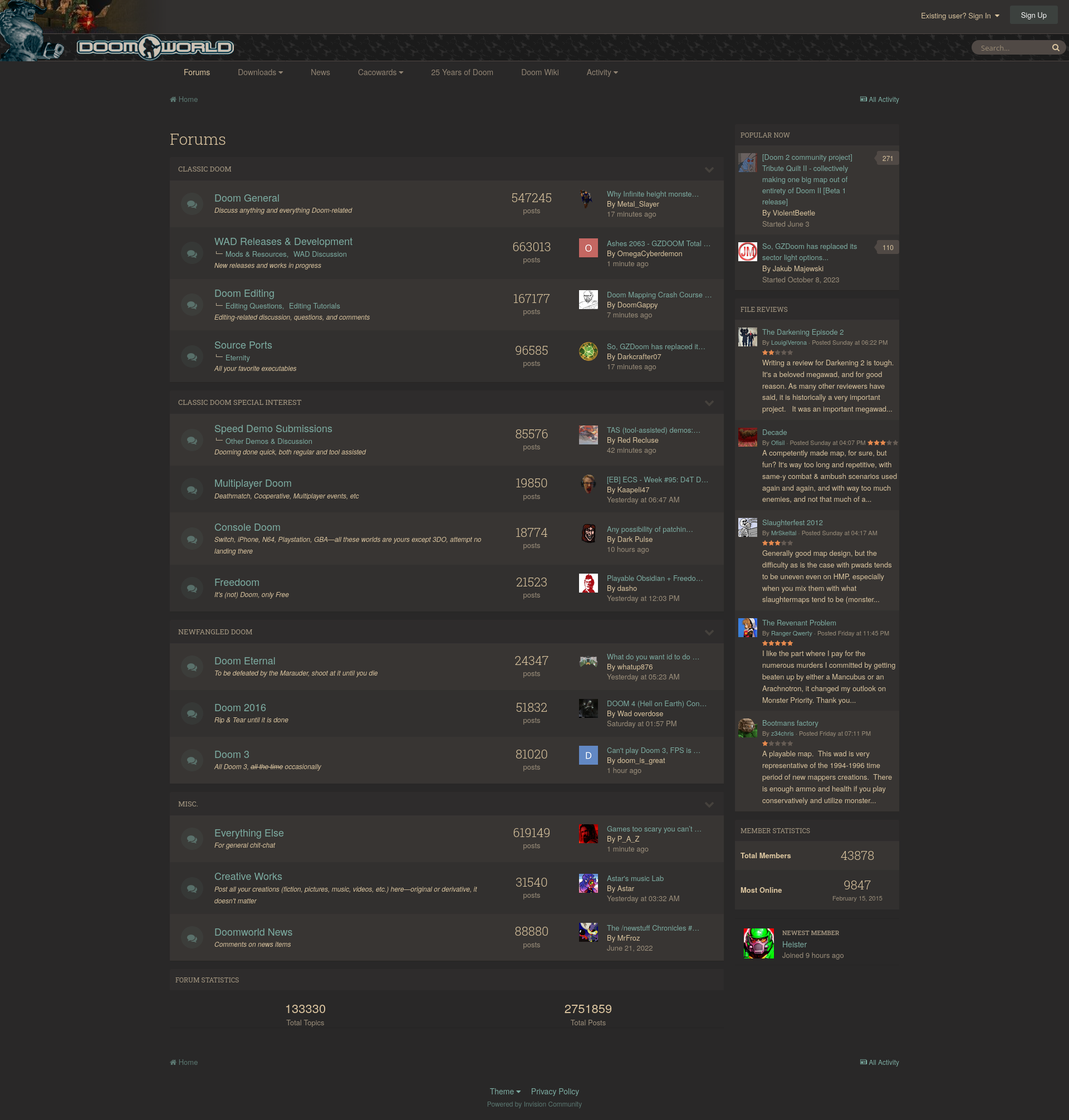
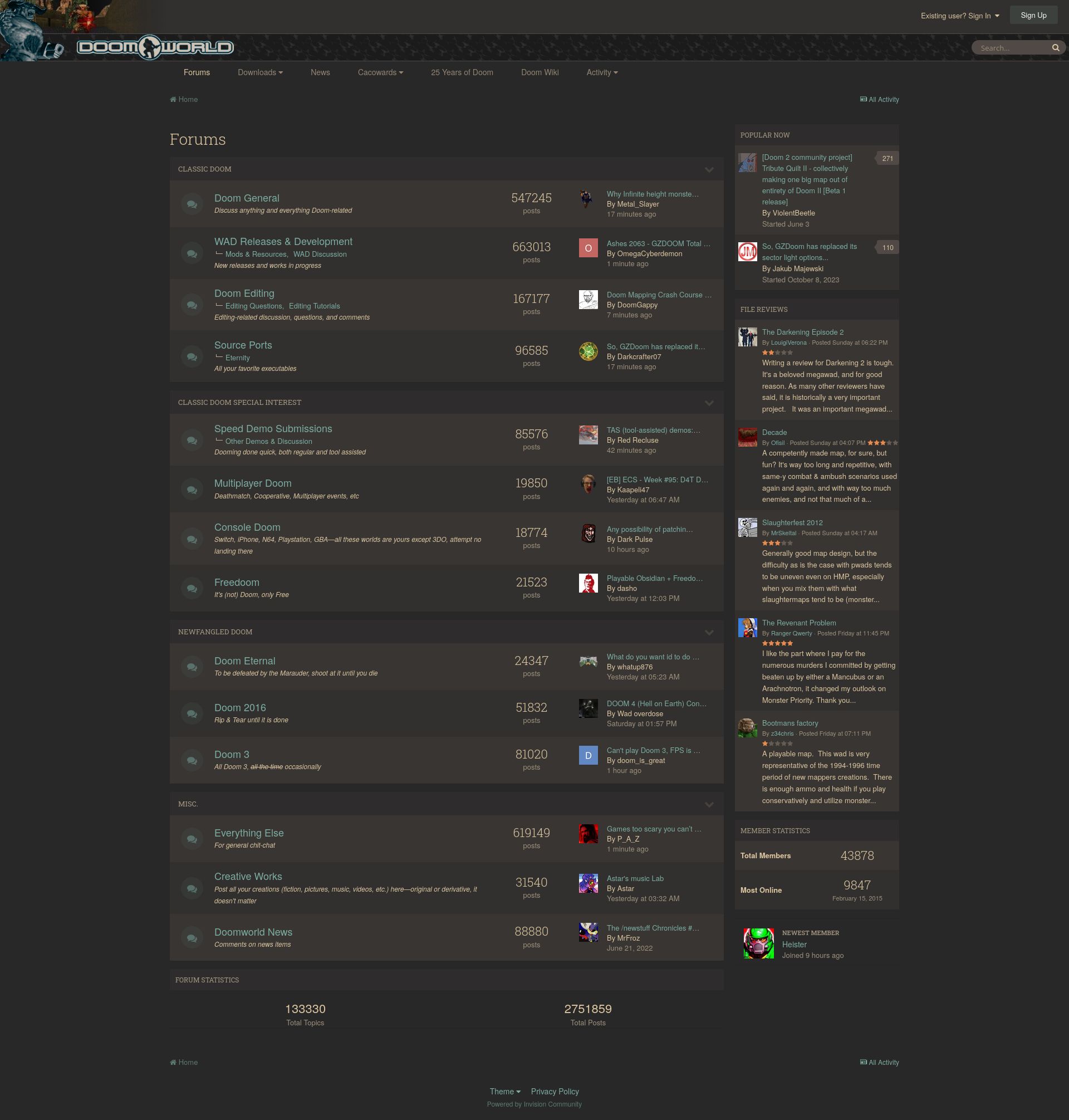
Doomworld Gruvbox Material Medium by Fireb3rt

Details
AuthorFireb3rt
LicenseNo License
Categorydoomworld
Created
Updated
Code size47 kB
Code checksum2ca162f5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name www.doomworld.com - Jun 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://www.doomworld.com/") {
:root {
--base00: #292828;
--base01: #32302f;
--base02: #504945;
--base03: #665c54;
--base04: #bdae93;
--base05: #ddc7a1;
--base06: #ebdbb2;
--base07: #fbf1c7;
--base08: #ea6962;
--base09: #e78a4e;
--base0A: #d8a657;
--base0B: #a9b665;
--base0C: #89b482;
--base0D: #7daea3;
--base0E: #d3869b;
--base0F: #bd6f3e
}
/* ----------------------- Header ---------------------- */
/* Header top */
#ipsLayout_header .dw_headerTop {
background-image: url(https://i.imgur.com/MR1njsF.png);
background-color: var(--base01)
}
/* User navigation buttons */
#elUserNav > li > a, #elFooterSocialLinks > li > a {
color: var(--base05)
}
/* User navigation separators */
.elUserNav_sep {
border-right-color: color-mix(
in srgb, color-mix(
in srgb, var(--base01), var(--base02)
), transparent 10%
)
}
/* Header bottom */
#ipsLayout_header .dw_headerBottom {
background-image: url(https://i.imgur.com/2xDtz8Y.png);
border-color: var(--base02)
}
/* Header demon */
#ipsLayout_header .dw_headerDemon {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 120px;
height: 110px;
padding-left: 120px;
background: url(https://i.imgur.com/bPQkYnc.png) no-repeat
}
/* Logo */
#elLogo img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
width: 300px;
height: 50px;
padding-left: 300px;
background: url(https://i.imgur.com/rGWps1p.png) no-repeat
}
/* Search bar */
#elSearch {
background: var(--base02)
}
/* Search icon */
#elSearch button[type="submit"] {
color: var(--base05)
}
/* Search bar focus */
#elSearchWrapper.cSearchExpanded {
background-color: color-mix(
in srgb, var(--base01), transparent 20%
)
}
/* Search bar expanded */
#elSearchExpanded .ipsMenu_title {
border: 1px solid var(--base02);
background: var(--base02);
color: var(--base05)
}
/* Search bar expanded background */
#elSearchExpanded {
background: var(--base00);
border: 1px solid var(--base02)
}
/* Search bar expanded list */
#elSearchExpanded .ipsSideMenu_list {
background: var(--base01);
border: 1px solid var(--base02)
}
/* Search bar expanded icon inactive */
.ipsSideMenu_withChecks .ipsSideMenu_item a::after,
.ipsSideMenu_withChecks a.ipsSideMenu_item::after,
.ipsSideMenu_withChecks span.ipsSideMenu_item::after,
.ipsSideMenu_withRadios .ipsSideMenu_item a::after,
.ipsSideMenu_withRadios a.ipsSideMenu_item::after,
.ipsSideMenu_withRadios span.ipsSideMenu_item::after {
color: var(--base05)
}
/* Search bar expanded icon active */
.ipsSideMenu_withChecks .ipsSideMenu_itemActive a::after,
.ipsSideMenu_withChecks a.ipsSideMenu_itemActive::after,
.ipsSideMenu_withChecks span.ipsSideMenu_itemActive::after,
.ipsSideMenu_withRadios .ipsSideMenu_itemActive a::after,
.ipsSideMenu_withRadios a.ipsSideMenu_itemActive::after,
.ipsSideMenu_withRadios span.ipsSideMenu_itemActive::after,
.ipsSideMenu_withChecks .ipsSideMenu_item > input[type="checkbox"]:checked ~ a::after,
.ipsSideMenu_withChecks .ipsSideMenu_item > input[type="checkbox"]:checked ~ span:not(.ipsSideMenu_noCheck)::after,
.ipsSideMenu_withRadios .ipsSideMenu_item > input[type="radio"]:checked ~ a::after,
.ipsSideMenu_withRadios .ipsSideMenu_item > input[type="radio"]:checked ~ span:not(.ipsSideMenu_noCheck)::after {
color: var(--base06)
}
/* Search bar expanded text active */
.ipsSideMenu_itemActive a,
a.ipsSideMenu_itemActive,
span.ipsSideMenu_itemActive,
.ipsSideMenu_withChecks .ipsSideMenu_item > input[type="checkbox"]:checked ~ a,
.ipsSideMenu_withChecks .ipsSideMenu_item > input[type="checkbox"]:checked ~ span,
.ipsSideMenu_withRadios .ipsSideMenu_item > input[type="radio"]:checked ~ a,
.ipsSideMenu_withRadios .ipsSideMenu_item > input[type="radio"]:checked ~ span {
background: color-mix(
in srgb, var(--base01), var(--base02) 20%
);
color: var(--base06)
}
/* ------------------- Navigation bar ------------------ */
/* Text highlight */
#ipsLayout_header .ipsNavBar_primary > ul > li.ipsNavBar_active > a,
#ipsLayout_header .ipsNavBar_primary > ul > li > a:hover {
color: var(--base05);
}
/* Background hover */
#ipsLayout_header .ipsNavBar_primary > ul > li > a:hover {
background: var(--base01)
}
/* Text unfocused */
#ipsLayout_header .ipsNavBar_primary > ul > li > a {
background-color: var(--base00);
color: color-mix(
in srgb, var(--base03), var(--base04)
)
}
/* ------------------------ Body ----------------------- */
/* Body */
body,
#ipsLayout_header nav.ipsNavBar_noSubBars,
.ipsLayout_minimal #ipsLayout_header nav {
background-color: var(--base00);
color: var(--base05)
}
/* Blue text */
a {
color: var(--base0D)
}
/* Blue text hover */
a:hover {
color: color-mix(
in srgb, var(--base0D), var(--base07) 20%
)
}
/* Blue text hover no underline */
a.ipsType_blendLinks:not(.ipsType_noUnderline):hover, .ipsType_blendLinks:not(.ipsType_noUnderline) a:not(.ipsType_noUnderline):hover {
color: color-mix(
in srgb, var(--base0D), var(--base07) 20%
)
}
/* Breadcrumb */
.ipsBreadcrumb li,
.ipsBreadcrumb a {
color: var(--base0D) !important
}
/* Breadcrumbs hover */
.ipsBreadcrumb a:hover {
color: color-mix(
in srgb, var(--base0D), var(--base07) 20%
) !important
}
/* Primary button */
.ipsApp .ipsButton_primary {
background: color-mix(
in srgb, var(--base0D), transparent 87%
);
color: var(--base0D)
}
/* Primary button hover */
.ipsApp .ipsButton_primary:hover {
background: var(--base0D);
color: var(--base00)
}
/* Important button */
.ipsApp .ipsButton_important {
background-color: color-mix(
in srgb, var(--base0D), transparent 87%
);
color: var(--base0D)
}
/* Important button hover */
.ipsApp .ipsButton_important:hover {
background: var(--base0D);
color: var(--base00)
}
/* Link button */
.ipsApp .ipsButton_link,
.ipsApp .ipsButton_link.ipsPromote,
.ipsApp .ipsButton_link.ipsFollow {
background-color: color-mix(
in srgb, var(--base0D), transparent 87%
);
color: var(--base0D)
}
/* Link button hover */
.ipsApp .ipsButton_link:hover,
.ipsApp .ipsButton_link.ipsPromote:hover,
.ipsApp .ipsButton_link.ipsFollow:hover {
background: var(--base0D);
color: var(--base00)
}
/* Split button */
.ipsButton_split .ipsButton_link {
background: inherit;
color: inherit
}
/* Split button hover */
.ipsButton_split .ipsButton_link:hover {
background: var(--base0D);
color: var(--base00)
}
/* Follow count tail */
html[dir="ltr"] .ipsFollow .ipsCommentCount::after {
border-color: transparent var(--base00) transparent transparent
}
/* Follow count tail hover */
html[dir="ltr"] .ipsFollow .ipsCommentCount:hover::after {
border-color: transparent var(--base0D) transparent transparent
}
/* Follow count */
.ipsPromote .ipsPromote_icon, .ipsFollow .ipsCommentCount {
background: var(--base00);
color: var(--base0D)
}
/* Follow count hover */
.ipsPromote .ipsPromote_icon:hover,
.ipsFollow .ipsCommentCount:hover {
background: var(--base0D);
color: var(--base00)
}
/* Other buttons */
.ipsApp .ipsButton_light {
background: color-mix(
in srgb, var(--base0D), transparent 83%
);
color: var(--base0D)
}
/* Other buttons hover */
.ipsApp .ipsButton_light:hover {
background: var(--base0D);
color: var(--base00)
}
/* More buttons */
.ipsApp .ipsButton_veryLight {
background: color-mix(
in srgb, var(--base0D), transparent 83%
);
color: var(--base0D)
}
/* More buttons hover */
.ipsApp .ipsButton_veryLight:hover {
background: var(--base0D);
color: var(--base00)
}
/* Various text */
.ipsType_pageTitle, .ipsType_sectionHead,
.ipsType_richText,
.cForumMiniList.cForumMiniList_multiRoot > li > a {
color: var(--base05)
}
.ipsType_light {
color: color-mix(
in srgb, var(--base03), var(--base04) 63%
)
}
/* Footer text */
#ipsLayout_footer a, #ipsLayout_footer p {
color: var(--base0D)
}
/* ----------------------- Forums ----------------------- */
/* Section header background */
.ipsType_sectionTitle {
background-color: color-mix(
in srgb, var(--base00), var(--base01) 50%
)
}
/* Section header text */
.ipsType_sectionTitle,
a.ipsType_sectionTitle,
.ipsType_sectionTitle a {
color: color-mix(
in srgb, var(--base03), var(--base04) 75%
)
}
/* Widget header */
.ipsWidget.ipsWidget_vertical .ipsWidget_ti...