All Discord Nitro's visual features for free!
Discord Nitro by gamatek

Details
Authorgamatek
LicenseNo License
Categorydiscord
Created
Updated
Code size11 kB
Code checksumbaaa520a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discord Nitro
@namespace github.com/openstyles/stylus
@version 1.0.0
@description All Discord Nitro's visual features for free!
@author Gamatek
@preprocessor stylus
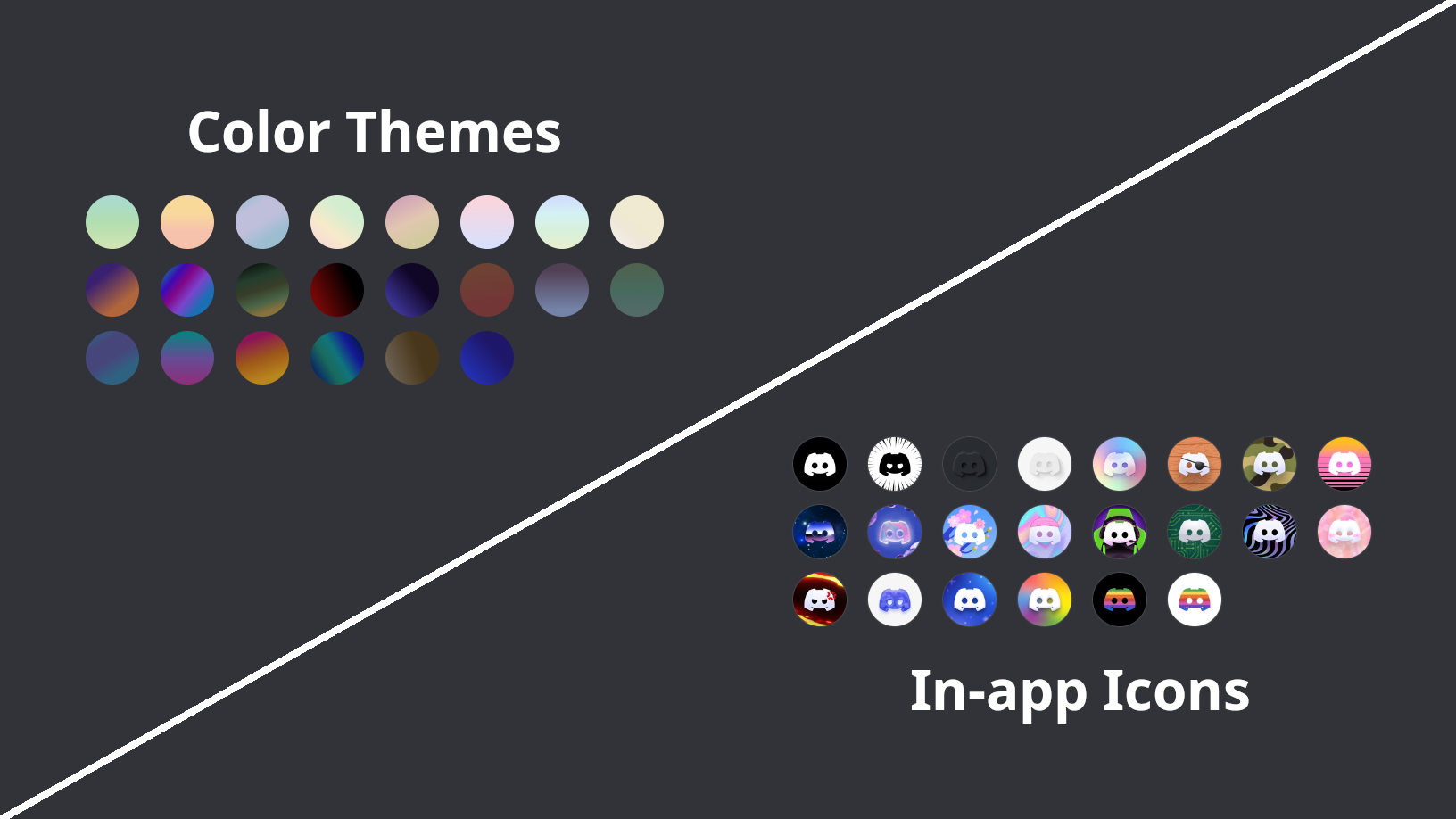
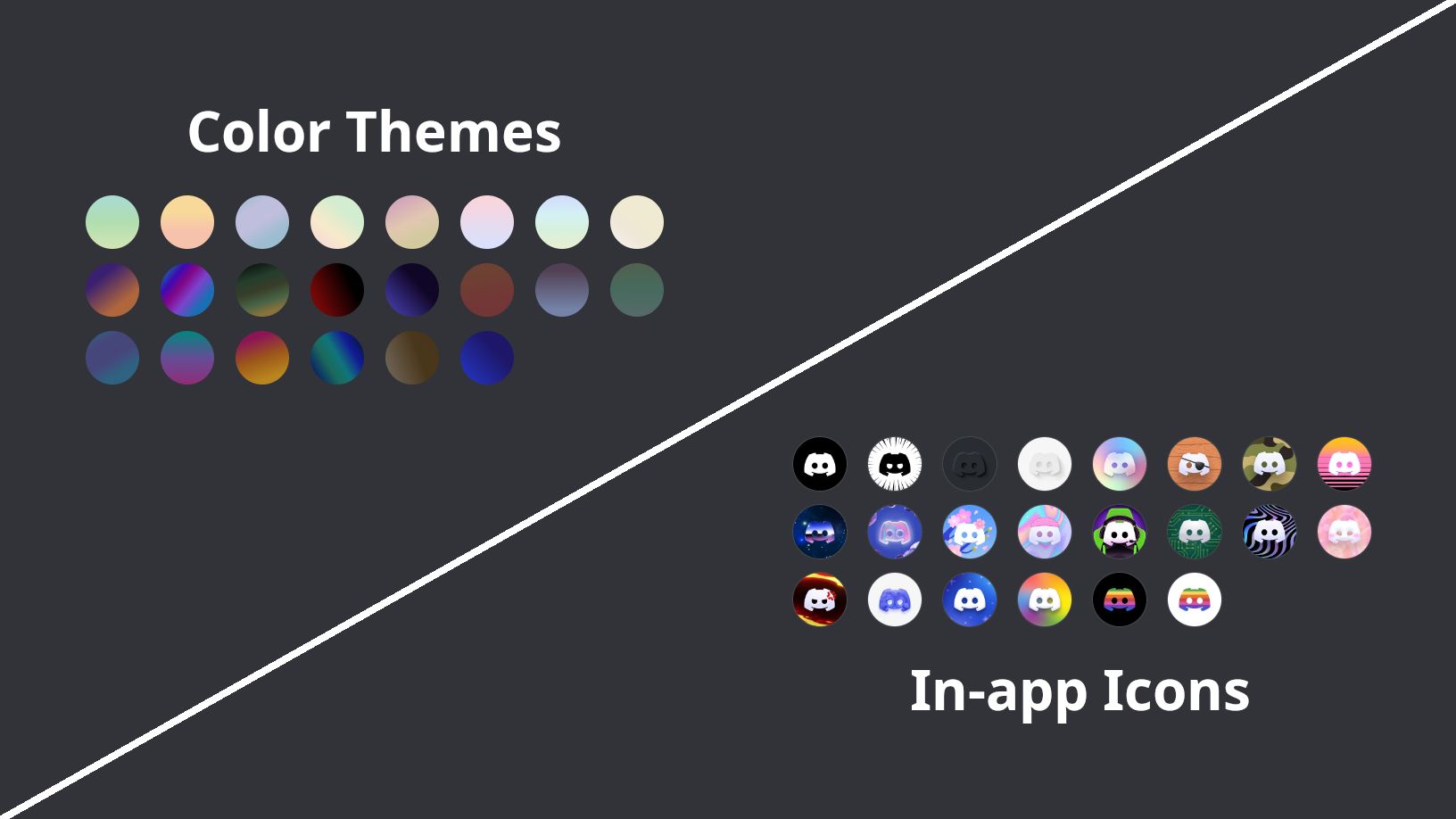
@var select color_theme "Color Theme" {
"Default": "null",
"Mint Apple": "linear-gradient(180deg, var(--bg-gradient-mint-apple-1) 6.15%, var(--bg-gradient-mint-apple-2) 48.7%, var(--bg-gradient-mint-apple-3) 93.07%)",
"Citrus Sherbert": "linear-gradient(180deg, var(--bg-gradient-citrus-sherbert-1) 31.1%, var(--bg-gradient-citrus-sherbert-2) 67.09%)",
"Retro Raincloud": "linear-gradient(148.71deg, var(--bg-gradient-retro-raincloud-1) 5.64%, var(--bg-gradient-retro-raincloud-2) 26.38%, var(--bg-gradient-retro-raincloud-2) 49.92%, var(--bg-gradient-retro-raincloud-1) 73.12%)",
"Hanami": "linear-gradient(38.08deg, var(--bg-gradient-hanami-1) 3.56%, var(--bg-gradient-hanami-2) 35.49%, var(--bg-gradient-hanami-3) 68.78%)",
"Sunrise": "linear-gradient(154.19deg, var(--bg-gradient-sunrise-1) 8.62%, var(--bg-gradient-sunrise-2) 48.07%, var(--bg-gradient-sunrise-3) 76.04%)",
"Cotton Candy": "linear-gradient(180.14deg, var(--bg-gradient-cotton-candy-1) 8.5%, var(--bg-gradient-cotton-candy-2) 94.28%)",
"LoFi Vibes": "linear-gradient(179.52deg, var(--bg-gradient-lofi-vibes-1) 7.08%, var(--bg-gradient-lofi-vibes-2) 34.94%, var(--bg-gradient-lofi-vibes-3) 65.12%, var(--bg-gradient-lofi-vibes-4) 96.23%)",
"Desert Khaki": "linear-gradient(38.99deg, var(--bg-gradient-desert-khaki-1) 12.92%, var(--bg-gradient-desert-khaki-2) 32.92%, var(--bg-gradient-desert-khaki-3) 52.11%)",
"Sunset": "linear-gradient(141.68deg, var(--bg-gradient-sunset-1) 27.57%, var(--bg-gradient-sunset-2) 71.25%)",
"Chroma Glow": "linear-gradient(128.92deg, var(--bg-gradient-chroma-glow-1) 3.94%, var(--bg-gradient-chroma-glow-2) 26.1%, var(--bg-gradient-chroma-glow-3) 39.82%, var(--bg-gradient-chroma-glow-4) 56.89%, var(--bg-gradient-chroma-glow-5) 76.45%)",
"Forest": "linear-gradient(162.27deg, var(--bg-gradient-forest-1) 11.2%, var(--bg-gradient-forest-2) 29.93%, var(--bg-gradient-forest-3) 48.64%, var(--bg-gradient-forest-4) 67.85%, var(--bg-gradient-forest-5) 83.54%)",
"Crimson Moon": "linear-gradient(64.92deg, var(--bg-gradient-crimson-moon-1) 16.17%, var(--bg-gradient-crimson-moon-2) 72%)",
"Midnight Blurple": "linear-gradient(48.17deg, var(--bg-gradient-midnight-blurple-1) 11.21%, var(--bg-gradient-midnight-blurple-2) 61.92%)",
"Mars": "linear-gradient(170.82deg, var(--bg-gradient-mars-1) 14.61%, var(--bg-gradient-mars-2) 74.62%)",
"Dusk": "linear-gradient(180deg, var(--bg-gradient-dusk-1) 12.84%, var(--bg-gradient-dusk-2) 85.99%)",
"Under the Sea": "linear-gradient(179.14deg, var(--bg-gradient-under-the-sea-1) 1.91%, var(--bg-gradient-under-the-sea-2) 48.99%, var(--bg-gradient-under-the-sea-3) 96.35%)",
"Retro Storm": "linear-gradient(148.71deg, var(--bg-gradient-retro-storm-1) 5.64%, var(--bg-gradient-retro-storm-2) 26.38%, var(--bg-gradient-retro-storm-2) 49.92%, var(--bg-gradient-retro-storm-1) 73.12%)",
"Neon Nights": "linear-gradient(180deg, var(--bg-gradient-neon-nights-1) 0%, var(--bg-gradient-neon-nights-2) 50%, var(--bg-gradient-neon-nights-3) 100%)",
"Strawberry Lemonade": "linear-gradient(161.03deg, var(--bg-gradient-strawberry-lemonade-1) 18.79%, var(--bg-gradient-strawberry-lemonade-2) 49.76%, var(--bg-gradient-strawberry-lemonade-3) 80.72%)",
"Aurora": "linear-gradient(239.16deg, var(--bg-gradient-aurora-1) 10.39%, var(--bg-gradient-aurora-2) 26.87%, var(--bg-gradient-aurora-3) 48.31%, var(--bg-gradient-aurora-4) 64.98%, var(--bg-gradient-aurora-5) 92.5%)",
"Sepia": "linear-gradient(69.98deg, var(--bg-gradient-sepia-1) 14.14%, var(--bg-gradient-sepia-2) 60.35%)",
"Blurple Twilight": "linear-gradient(47.61deg, var(--bg-gradient-blurple-twilight-1) 11.18%, var(--bg-gradient-blurple-twilight-2) 64.54%)"
}
@var select in_app_icon "In-app Icon" {
"Blurple (Default)": "null",
"Goth": "'022b56a46027cd8944a0'",
"WHAM": "'8d8764191e7377ce6d1c'",
"Charcoal": "'4a39ebc7865c34cb05ca'",
"Ceramic": "'259c9e517e54b637bc8b'",
"Pastel": "'536c4ee2800f76d480f2'",
"Matey": "'1ef51ba4b86ea4257b1e'",
"Tactical": "'594e671c4337bdaa354d'",
"Sunset Ave": "'7f15142d4ff388f352cd'",
"Galactic Chrome": "'1cc2c82a6058a7cc380c'",
"Holo": "'edc57c29789364e356a8'",
"Sakura": "'cd734396523f0ccd8985'",
"Sherbet Dreamsicle": "'2c98b86ce7d10c0ddeb3'",
"Gaming": "'fd693e96180f96c3708b'",
"Mainframe": "'7509dcee3065c41654b1'",
"Prismatic Waves": "'5e4012ec7d5cc0f2d584'",
"uwu~": "'eca1ee6a7f84f537506b'",
"Fuming": "'e8b3942d0a8f2667f170'",
"D64": "'c24789d71a791a531bd7'",
"Blurple Twilight": "'f5142ff9381de17c7591'",
"In Rainbows": "'964564da43ac1eed1a24'",
"Midnight Prism": "'5b827a22c6090c898656'",
"Color Wave": "'b165b3568ab797c79bda'"
}
==/UserStyle== */
@-moz-document domain("discord.com") {
if (color_theme) {
html {
--bg-overlay-1: linear-gradient(rgba(0, 0, 0, 0.85), rgba(0, 0, 0, 0.85)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-2: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-3: linear-gradient(rgba(0, 0, 0, 0.7), rgba(0, 0, 0, 0.7)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-4: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-5: linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-6: linear-gradient(rgba(255, 255, 255, 0.1), rgba(255, 255, 255, 0.1)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-hover: linear-gradient(rgba(255, 255, 255, 0.08), rgba(255, 255, 255, 0.08)) fixed 0 0 / cover, linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-active: linear-gradient(rgba(255, 255, 255, 0.1), rgba(255, 255, 255, 0.1)) fixed 0 0 / cover, linear-gradient(rgba(0, 0, 0, 0.45), rgba(0, 0, 0, 0.45)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-selected: linear-gradient(rgba(255, 255, 255, 0.15), rgba(255, 255, 255, 0.15)) fixed 0 0 / cover, linear-gradient(rgba(0, 0, 0, 0.4), rgba(0, 0, 0, 0.4)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-chat: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-home: linear-gradient(rgba(0, 0, 0, 0.85), rgba(0, 0, 0, 0.85)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-home-card: linear-gradient(rgba(0, 0, 0, 0.8), rgba(0, 0, 0, 0.8)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-app-frame: linear-gradient(rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) fixed 0 0 / cover, var(--custom-theme-background) fixed 0 0 / cover;
--bg-overlay-color: 0 0 0;
--bg-overlay-color-inverse: 255 255 255;
--bg-overlay-opacity-1: 0.85;
--bg-overlay-opacity-2: 0.8;
--bg-overlay-opacity-3: 0.7;
--bg-overlay-opacity-4: 0.5;
--bg-overlay-opacity-5: 0.4;
--bg-overlay-opacity-6: 0.1;
--bg-overlay-opacity-hover: 0.5;
--bg-overlay-opacity-hover-inverse: 0.08;
--bg-overlay-opacity-active: 0.45;
--bg-overlay-opacity-active-inverse: 0.1;
--bg-overlay-opacity-selected: 0.4;
--bg-overlay-opacity-selected-inverse: 0.15;
--bg-overlay-opacity-chat: 0.8;
--bg-overlay-opacity-home: 0.85;
--bg-overlay-opacity-home-card: 0.8;
--bg-overlay-opacity-app-frame: var(--bg-overlay-opacity-4);
--custom-theme-background: color_theme;
--theme-base-color-light-hsl: 201.1764705882353 100% 90%;
--theme-base-color-light: rgb(204, 237, 255);
--theme-text-color-light: rgb(2, 0, 128);
--theme-base-color-dark-hsl: 240 100% 5.098039215686274%;
--theme-base-color-dark: rgb(0, 0, 26);
--theme-text-color-dark: rgb(153, 218, 255);
--theme-base-color-amount: 50%;
--theme-text-color-amount: 38%;
--theme-base-color: var(--theme-base-color-dark);
--theme-text-color: var(--theme-text-color-dark);
--theme-base-color-hsl: var(--theme-base-color-dark-hsl);
}
/* Severs sidebar */
#app-mount .itemsContainer_fea3ef {
background: var(--bg-overlay-app-frame);
}
/* Home */
if (!in_app_icon) {
#app-mount .tutorialContainer_f9623d .wrapper_f90abb:not(:hover):not(.selected_f90abb) .childWrapper_f90abb {
background: rgba(255, 255, 255, 0.1);
}
}
#app-mount .blobContainer_a5ad63 .wrapper_f90abb:not(:hover):not(.selected_f90abb) .childWrapper_f90abb {
background: rgba(255, 255, 255, 0.1);
}
/* Folders */
#app-mount .folder_bc7085 {
background: var(--bg-overlay-6);
}
#app-mount .expandedFolderBackground_bc7085 {
background: rgba(255, 255, 255, 0.1);
}
/* Others */
#app-mount .circleIconButton_db6521:not(:hover):not(.selected_aded59) {
background: rgba(255, 255, 255, 0.1);
}
/* Channel header */
#app-mount .children_fc4f04:after {
display: none;
}
/* Channel text area */
#app-mount .form_a7d72e:before {
display: none;
}
/* Embed message */
#app-mount .embedFull_b0068a {
background-color: var(--bg-mod-faint);
}
/* Message action */
#app-mount .wrapper_f7e168 {
padding: 2px;
height: auto;
border: 1px solid var(--border-faint);
border-radius: 8px;
box-shadow: var(--shadow-low);
background: var(--background-nested-floating);
}
#app-mount .button_f7e168 {
padding: 2px;
border-radius: 6px;
}
#app-mount .button_f7e168:hover .icon_e986d9 {
transform: scale(1.1);
}
#app-mount .bu...