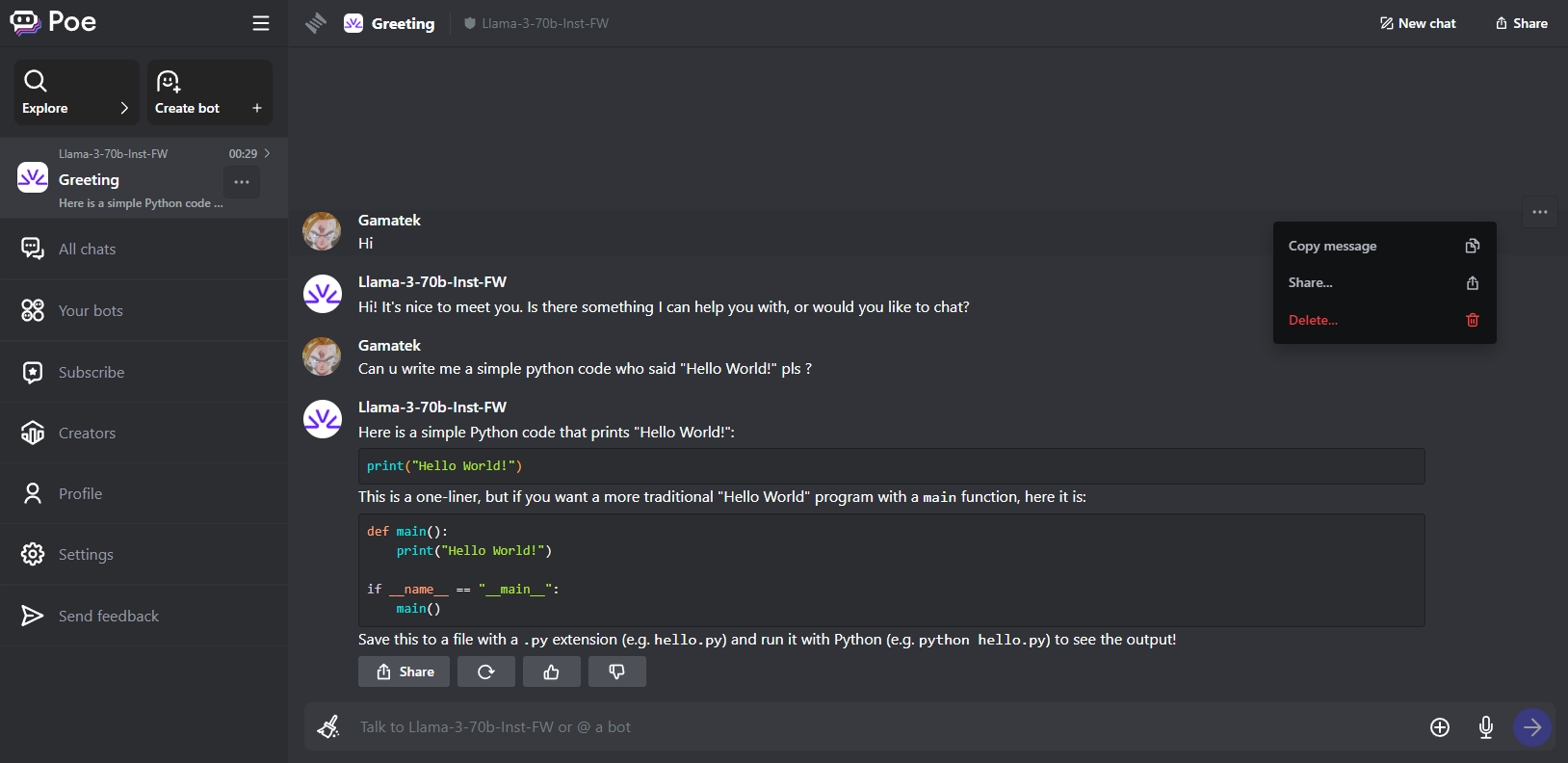
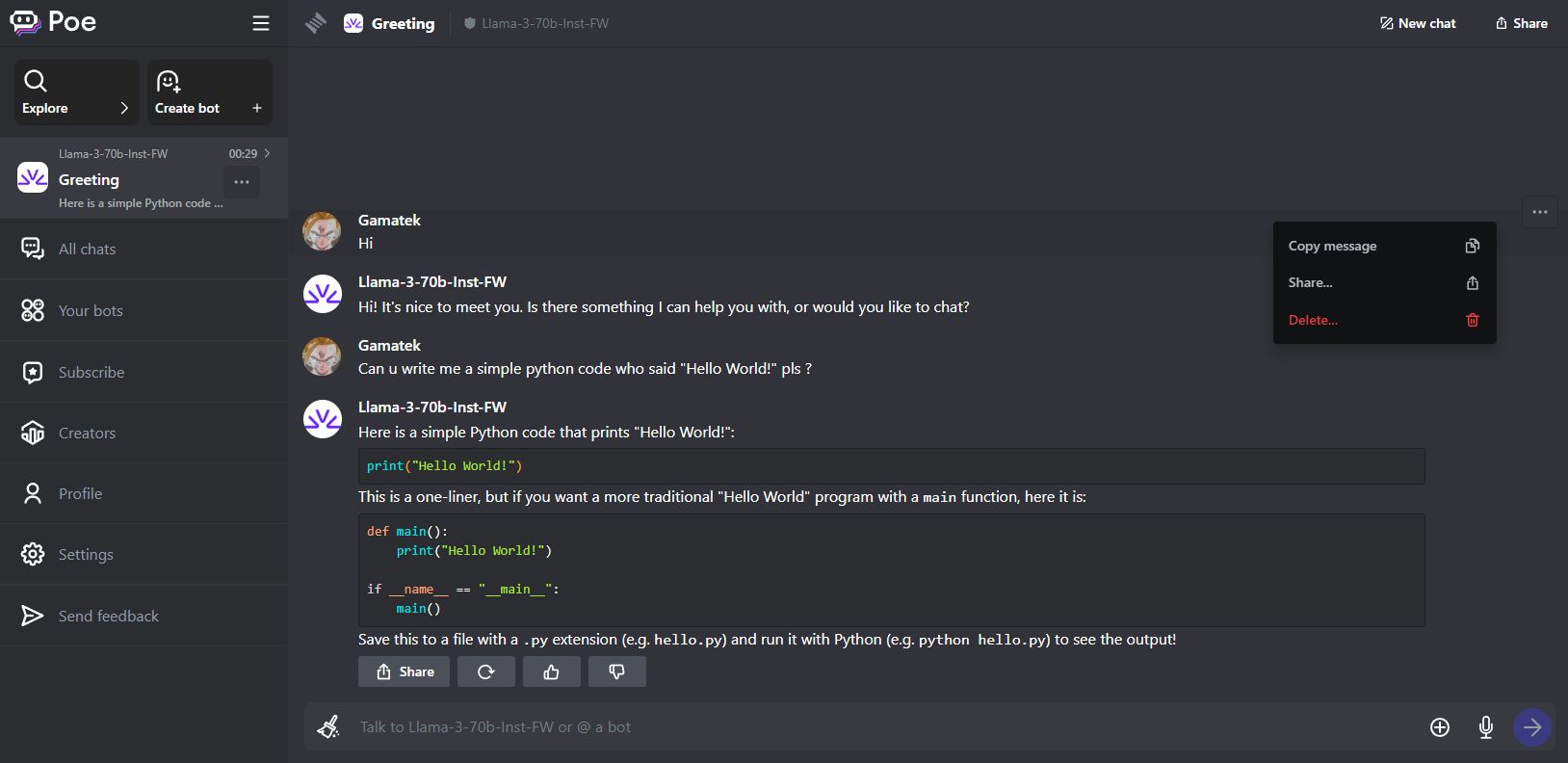
Discord Nitro theme
Discord Poe by gamatek

Details
Authorgamatek
LicenseNo License
Categorychat
Created
Updated
Code size13 kB
Code checksum8a6ce025
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Discord Poe
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Gaamtek
@preprocessor stylus
@var text chat_avatar_url "URL of the user's chat avatar." '"https://cdn.discordapp.com/embed/avatars/0.png"'
@var text chat_username "Username displayed in the chat." '"You"'
==/UserStyle== */
@-moz-document domain("poe.com") {
/* VARIABLES */
:root {
--background-primary: hsl(223, 6.7%, 20.6%);
--background-secondary: hsl(220, 6.5%, 18%);
--background-tertiary: hsl(225, 6.3%, 12.5%);
--background-floating: hsl(220, 8.1%, 7.3%);
--channeltextarea-background: hsl(225, 6.7%, 23.5%);
--background-message-hover: hsla(0, 0%, 0.8%, 0.06);
--elevation-stroke: 0 0 0 1px hsla(0, 0%, 0.8%, 0.15);
--elevation-low: 0 1px 0 hsla(0, 0%, 0.8%, 0.2), 0 1.5px 0 hsla(240, 7.7%, 2.5%, 0.05), 0 2px 0 hsla(0, 0%, 0.8%, 0.05);
--elevation-medium: 0 4px 4px hsla(0, 0%, 0%, 0.16);
--elevation-high: 0 8px 16px hsla(0, 0%, 0%, 0.24);
--channels-default: hsl(214, 8.1%, 61.2%);
--interactive-normal: hsl(215, 8.8%, 73.3%);
--interactive-hover: hsl(210, 9.1%, 87.1%);
--interactive-active: hsl(0, 0%, 100%);
--background-modifier-accent: hsla(228, 6%, 32.5%, 0.48);
--background-modifier-hover: hsla(228, 6%, 32.5%, 0.3);
--background-modifier-selected: hsla(228, 6%, 32.5%, 0.6);
--brand-530: hsl(235, 66.7%, 58.8%);
--status-danger: hsl(359, 87.3%, 59.8%);
--button-secondary-background: hsl(228, 6%, 32.5%);
--button-secondary-background-hover: hsl(229, 4.8%, 44.9%);
--button-secondary-background-active: hsl(223, 5.8%, 52.9%);
}
}
@-moz-document domain("poe.com") {
/* SIDEBAR */
.MainLeftSidebar_sidebarContainer__yL1iH,
.MainLeftSidebar_sidebar__C6HpK,
.SidebarHeader_headerBar__3sK8Z,
.SidebarItem_item__24u_X,
.SidebarCardSection_sidebarCardSection__kn_gQ {
background: var(--background-secondary);
}
.MainLeftSidebar_sidebar__C6HpK {
gap: 0;
scrollbar-width: none;
}
.SidebarItem_item__24u_X {
color: var(--channels-default);
}
.SidebarItem_item__24u_X:hover {
color: var(--interactive-hover);
}
.SidebarItem_item__24u_X[data-active="true"] {
color: var(--interactive-active);
background: var(--background-modifier-selected) !important;
}
.SidebarItem_item__24u_X:hover {
background: var(--background-modifier-hover) !important;
}
.ChatHistoryListItem_textOverflow__vMchf {
font-weight: 500;
}
.SidebarFooter_footer__3egHX {
display: none;
}
.SidebarLayout_right__r1sqP {
display: none;
}
.SidebarHeader_headerBar__3sK8Z {
position: relative;
}
}
@-moz-document domain("poe.com") {
/* HEADER BAR */
.HeaderBar_header__ydlc6 {
padding: 0 8px;
}
.BaseNavbar_leftNavItem__dm85A,
.BaseNavbar_rightNavItem__3DfWJ {
padding: 0;
}
.BaseNavbar_leftNavItem__dm85A button {
margin-right: 8px;
}
.ChatHeader_boldTitle__TK9mB::before {
content: "";
display: block;
width: 24px;
height: 24px;
margin: 0 8px;
background-image: url("data:image/svg+xml,%3Csvg%20xmlns%3D%22http%3A%2F%2Fwww.w3.org%2F2000%2Fsvg%22%20viewBox%3D%220%200%2024%2024%22%3E%3Cpath%20fill%3D%22%2380848e%22%20d%3D%22M12%202.81a1%201%200%20010-1.41l.36-.36a1%201%200%20011.41%200l9.2%209.2a1%201%200%20010%201.4l-.7.7a1%201%200%2001-1.3.13l-9.54-6.72a1%201%200%2001-.08-1.58l1-1L12%202.8ZM12%2021.2a1%201%200%20010%201.41l-.35.35a1%201%200%2001-1.41%200l-9.2-9.19a1%201%200%20010-1.41l.7-.7a1%201%200%20011.3-.12l9.54%206.72a1%201%200%2001.07%201.58l-1%201%20.35.36ZM15.66%2016.8a1%201%200%2001-1.38.28l-8.49-5.66A1%201%200%20116.9%209.76l8.49%205.65a1%201%200%2001.27%201.39ZM17.1%2014.25a1%201%200%20101.11-1.66L9.73%206.93a1%201%200%2000-1.11%201.66l8.49%205.66Z%22%2F%3E%3C%2Fsvg%3E");
background-position: center;
background-repeat: no-repeat;
background-size: cover;
}
.ChatHeader_overflow__aVkfq {
display: flex;
align-items: center;
margin-right: 8px;
}
.HeaderBar_header__ydlc6 .avatar_root__RUuCC {
width: 20px;
height: 20px;
}
.ChatHeader_subTextContainer___Myba::before {
content: "";
display: block;
width: 1px;
height: 24px;
margin: 0 8px;
background: var(--background-modifier-accent);
}
}
@-moz-document domain("poe.com") {
/* CONTEXT MENU */
.DropdownMenuItemList_itemList__JiLsy {
border-radius: 4px;
padding: 6px 8px;
border: none;
background: var(--background-floating);
box-shadow: var(--elevation-high);
}
.DropdownMenuItem_item__EIRcp {
font-size: 14px;
font-weight: 500;
padding: 6px 8px;
margin: 2px 0;
border-radius: 2px;
max-height: 32px;
flex-direction: row-reverse;
}
.DropdownMenuItem_item__EIRcp:not(.DropdownMenuItem_destructive__Bi9MD):hover {
background: var(--brand-530);
color: hsl(0, 0%, 100%);
}
.DropdownMenuItem_destructive__Bi9MD:hover {
background: var(--status-danger);
color: hsl(0, 0%, 100%);
}
.DropdownMenuItem_item__EIRcp + .DropdownMenuItem_item__EIRcp {
border: none;
}
.DropdownMenuItem_item__EIRcp {
color: var(--interactive-normal);
}
.DropdownMenuItem_destructive__Bi9MD {
color: var(--status-danger);
}
.ChatMessageDropdownMenu_iconWrapper__NegmY {
width: 18px;
height: 18px;
margin-left: auto;
}
.ChatMessageDropdownMenu_icon__zPQO6,
.ChatHistoryDropdownMenu_deleteIcon__Zq2zf,
.ChatMessageDropdownMenu_deleteIcon__S5pfm {
fill: currentColor !important;
}
}
@-moz-document domain("poe.com") {
/* CHAT */
.ChatMessagesView_infiniteScroll__vk3VX,
.ChatMessagesView_messagePair__ZEXUz,
.Markdown_markdownContainer__Tz3HQ {
gap: 0;
}
.ChatMessagesView_messagePair__ZEXUz {
min-height: initial !important;
}
.ChatPageMain_flexGrow__UnM8q {
display: none;
}
.ChatMessagesScrollWrapper_overflowHiddenWrapper__sCxq9 {
flex: 1;
}
.ChatMessagesScrollWrapper_scrollableContainerWrapper__x8H60 {
padding: 0;
}
.ChatMessagesView_infiniteScroll__vk3VX {
width: 100%;
margin-top: 0;
}
.SidebarLayout_main__0ZApe,
.ChatPageMainFooter_footerInner__BEj26 {
background: var(--background-primary);
}
.BaseNavbar_chatTitleNavbar__JROLE {
position: relative;
background: var(--background-primary);
}
.BaseNavbar_chatTitleNavbar__JROLE::after,
.SidebarHeader_headerBar__3sK8Z::after {
content: "";
position: absolute;
display: block;
bottom: 1px;
left: 0;
right: 0;
height: 1px;
box-shadow: var(--elevation-low);
z-index: 2;
}
.BotInfoCard_sectionContainer__S96Qf {
display: none;
}
}
@-moz-document domain("poe.com") {
/* CHAT INPUT */
.ChatPageMainFooter_footerInner__BEj26 {
width: 100%;
}
.ChatMessageInputFooter_footer__v4dFF {
background: var(--channeltextarea-background);
border-radius: 8px;
}
.ChatMessageInputFooter_footer__v4dFF .ChatMessageInputContainer_inputContainer__s2AGa,
.ChatMessageInputFooter_footer__v4dFF .ChatMessageInputContainer_inputContainer__s2AGa:focus-within:after {
border: none;
}
.ChatMessageInputFooter_footer__v4dFF .ChatMessageInputContainer_textArea__fNi6E {
padding: 10px 0 12.5px 0;
}
.ChatMessageInputFooter_footer__v4dFF .GrowingTextArea_textArea__ZWQbP {
font-size: 16px;
}
.ChatMessageInputFooter_footer__v4dFF .ChatMessageInputFooter_chatBreakButton__sGik8 {
margin-left: 0;
}
}
@-moz-document domain("poe.com") {
/* MESSAGE */
.ChatMessage_chatMessage__xkgHx {
padding: 2px 0 2px 14px;
margin-top: 17px;
}
.ChatMessage_chatMessage__xkgHx:hover {
background: var(--background-message-hover);
}
.Message_leftSideMessageBubble__VPdk6 {
max-width: none;
width: 100%;
background: none;
padding: 0 0 0 58px;
margin-top: -20px;
}
.BotMessageHeader_badge__UVuz4 {
display: none;
}
.Markdown_markdownContainer__Tz3HQ,
.Message_rightSideMessageBubble__ioa_i > p {
font-size: 16px;
padding-right: 48px;
}
/* BOT MESSAGE */
.Message_rightSideMessageRow__23wdY {
justify-content: flex-start;
}
/* HUMAIN MESSAGE */
.Message_rightSideMessageBubble__ioa_i {
position: relative;
padding: 0 0 0 58px;
margin: 0;
width: 100%;
background: none;
max-width: none;
min-height: 43px;
}
.Message_rightSideMessageBubble__ioa_i::after {
content: chat_username;
position: absolute;
display: block;
top: 0;
left: 58px;
line-height: 1;
}
.Message_rightSideMessageBubble__ioa_i .Markdown_markdownContainer__Tz3HQ,
.Message_rightSideMessageBubble__ioa_i > p {
margin-top: 20px;
}
.ChatMessage_humanMessageWrapper__SYSNP {
justify-content: flex-start;
align-items: stretch;
}
.Message_humanRow__5X_jz {
justify-content: flex-start;
}
.Message_rowWithFooter__FShU6 {
order: 1;
flex: 1;
}
/* HEADER MESSAGE */
.ChatMessage_chatMessage__xkgHx .LeftSideChatMessageHeader_leftSideMessageHeader__eGSwx,
.ChatMessage_chatMessage__xkgHx .BotHeader_title__cURS_ {
align-items: flex-start;
}
.ChatMessage_headerWrapper__UeGSI {
flex: 1;
}
.ChatMessage_chatMessage__xkgHx .BotHeader_title__cURS_,
.Message_rightSideMessageBubbl...