note code is messy and i do not claim this as my own
creator: https://userstyles.world/user/GitEin11
:3
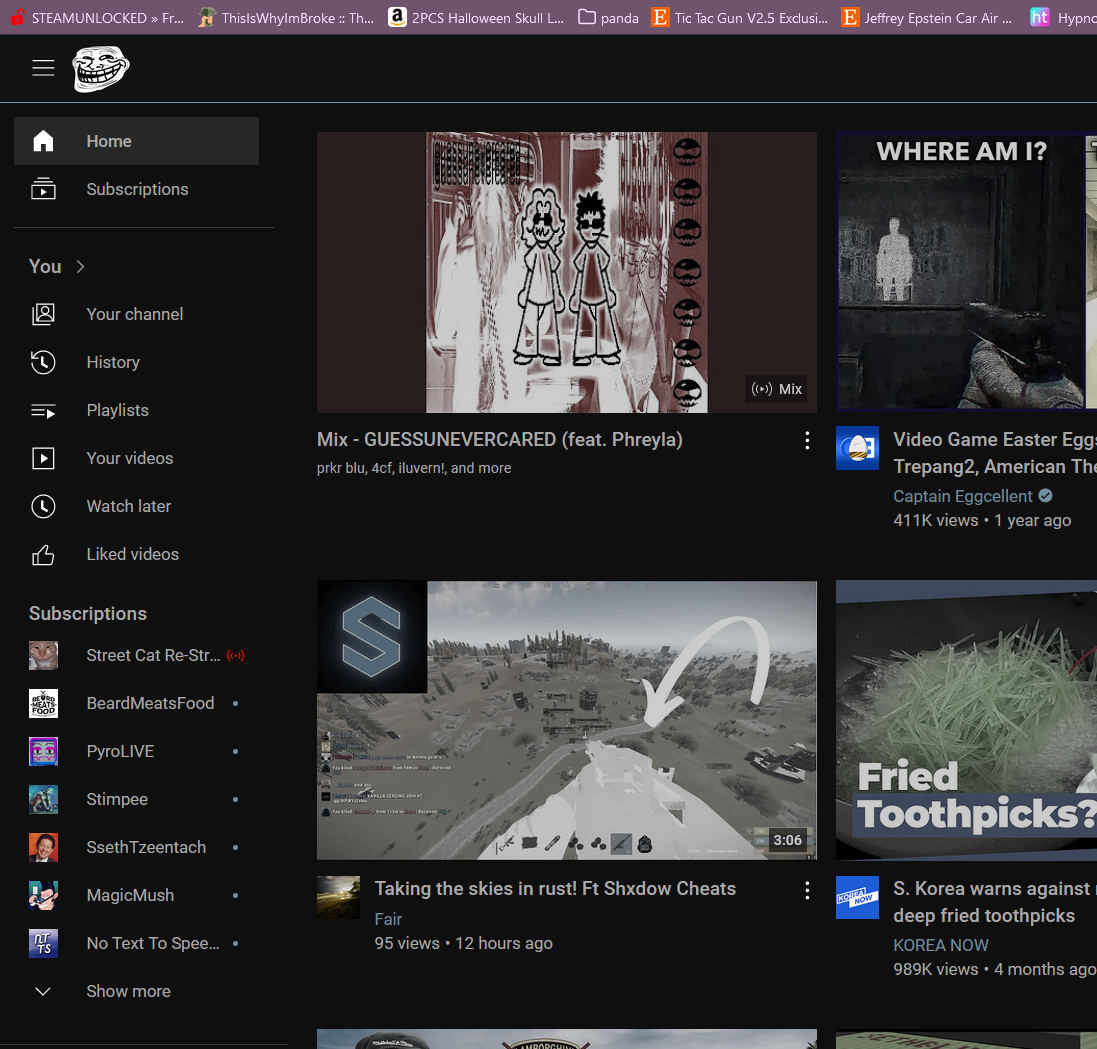
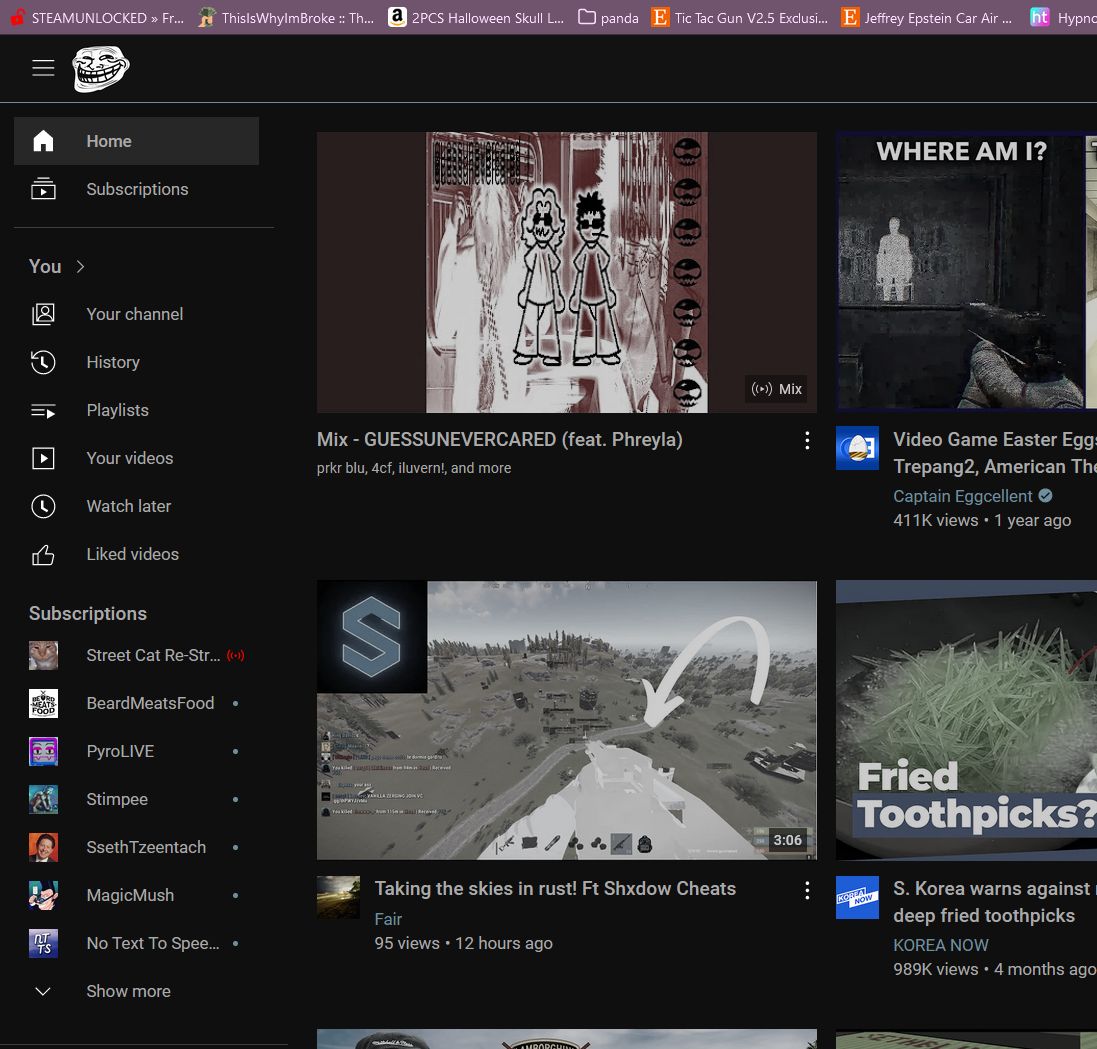
youtube zen remix by croutons

Details
Authorcroutons
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size23 kB
Code checksumdecaefcd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
remix of zen to debloat youtube of all the useless stuff
some ideas taken from https://userstyles.world/user/misspent
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name youtube zen remix
@namespace simp zen, youtube
@version 1.0.6
@description the theme zen made by ein edited by croutons to be easier to use without all the crap that youtube comes with
@author ein,croutons
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* you already know what this does just use your eyes */
ytd-guide-section-renderer:has(#endpoint[href^="/feed/trending?"]),
ytd-guide-section-renderer:has(#endpoint[href="/premium"]),
ytd-guide-entry-renderer:has(> [href="/account"]),
ytd-guide-entry-renderer:has(> [href="/reporthistory"]),
ytd-guide-entry-renderer:has(path[d^="M15.36 9.96c0 1.09-.67 1.67-1.31"]),
ytd-guide-entry-renderer:has(path[d^="M13 14h-2v-2h2v2zm0-9h"]),
a[title="Shorts"],
a[title="Explore"],
a[title="Your clips"] {
display: none !important;
}
/* movie mode fuck cunt because my eyes are bleeding at night with these videos */
#movie_player video {
filter: brightness(40%);
}
/* remove stupid youtube icon grrr lele trollface grrrrr */
#logo-icon {
background: url('https://pngfre.com/wp-content/uploads/troll-face-poster.png') center/contain no-repeat;
width: 24px;
height: 24px;
}
#logo-icon svg,
#country-code {
display: none;
}
/* no stupid copyright and links for other stupid shit */
div[dir="ltr"][style="display:inline"] {
display: none !important;
}
/* for sponsor Block removes annoying reminder*/
.sponsorBlockCategoryPill {
display: none !important;
}
#guide-links-primary a[slot="guide-links-primary"],
#guide-links-secondary a[slot="guide-links-secondary"] {
display: none !important;
}
/* no stupid thing telling me all the shit i need to see */
ytd-feed-filter-chip-bar-renderer {
display: none !important;
visibility: hidden;
height: 0;
margin: 0;
padding: 0;
overflow: hidden;
}
/* stupid bars that i dont need as thiis dont have all the crap */
ytd-guide-section-renderer:not(:last-child) {
border-bottom: none !important;
margin-bottom: 0 !important;
padding-bottom: 0 !important;
}
/* main theme some edits have been done */
.ytp-chrome-controls .ytp-button[aria-pressed]:after {
background-color: #00ffcb !important;
}
* {
scrollbar-color: #252627 transparent!important;
scrollbar-width: thin!important
}
/* square it */
*:not(.ytp-spinner-circle,
.player-controls-spinner,
.circle.style-scope.tp-yt-paper-spinner,
.ytp-swatch-background-color,
.ytp-volume-slider-handle,
.ytp-menuitem-toggle-checkbox,
.ytp-title-channel,
.ytp-title-channel *,
.YtProgressBarPlayheadProgressBarPlayheadDot,
#newness-dot.ytd-guide-entry-renderer) {
border-radius: 0px !important;
}
#progress.yt-page-navigation-progress {
background-color: #6f8e9e;
}
.yt-simple-endpoint.ytd-playlist-thumbnail,
ytd-thumbnail #thumbnail.ytd-thumbnail {
filter: brightness(.8) grayscale(.8);
}
#masthead > div:nth-child(5) {
background: #121212;
border-bottom: 1px solid #6f8e9e;
}
ytd-menu-renderer.ytd-watch-metadata > div:nth-child(1) > yt-button-view-model:nth-child(2),
ytd-menu-renderer.ytd-watch-metadata > div:nth-child(2) > yt-button-view-model:nth-child(2),
ytd-menu-renderer.ytd-watch-metadata > div:nth-child(2) > yt-button-view-model:nth-child(3) {
display: none;
}
/* default button */
button:not(.ytp-large-play-button),
a[role="button"] {
path,
.ytp-svg-fill {
fill: #888;
}
&:hover {
path,
.ytp-svg-fill {
fill: #b3e5ff;
}
backdrop-filter: brightness(.5);
}
}
.ytd-masthead button:hover {
backdrop-filter: none !important;
}
tp-yt-paper-item {
.guide-icon.ytd-guide-entry-renderer,
#content-icon.ytd-compact-link-renderer {
display: none !important;
}
}
h1 span {
color: #777 !important;
font-weight: lighter !important;
}
.yt-content-preview-image-view-model-wiz,
ytd-toggle-theme-compact-link-renderer .content-icon {
display: none !important;
}
.yt-tab-shape-wiz__tab--tab-selected,
.yt-spec-button-shape-next--call-to-action.yt-spec-button-shape-next--outline {
color: #6f8e9e !important;
}
#newness-dot.ytd-guide-entry-renderer,
.yt-tab-group-shape-wiz__slider {
background: #6f8e9e !important;
}
/* volume slider */
.ytp-volume-slider-handle {
color: #6f8e9e !important;
background: #888;
&:before {
background: #888;
}
&:after {
background: #3e3e3e;
width: calc(64px - 6px);
margin-left: 6px;
}
}
yt-chip-cloud-chip-renderer[chip-style="STYLE_DEFAULT"][selected],
yt-chip-cloud-chip-renderer[chip-style="STYLE_HOME_FILTER"][selected] {
background-color: #6f8e9e;
color: #000;
}
.yt-spec-button-shape-next--size-m.yt-spec-button-shape-next--outline {
border: 1px solid #232426 !important;
}
.ytp-progress-bar {
/* watch */
.ytp-swatch-background-color {
background: #5c67a4;
}
.ytp-load-progress {
background: #555;
}
.ytp-progress-linear-live-buffer {
background: #b95a5a;
}
}
.YtProgressBarLineProgressBarPlayed {
background: #b95a5a;
}
#dismissible {
display: none;
}
/* live */
html[dark],
[dark] {
--yt-spec-static-overlay-background-brand: #b95a5a !important;
--yt-spec-static-overlay-icon-active-other: #000;
}
.YtProgressBarPlayheadProgressBarPlayheadDot,
.badge-shape-wiz--live.badge-shape-wiz--overlay {
color: #000;
background-color: #b95a5a
}
.badge-style-type-live-now-alternate.ytd-badge-supported-renderer {
color: #000;
}
.collections-stack-wiz__collection-stack1,
.collections-stack-wiz__collection-stack2,
#icon.ytd-rich-shelf-renderer {
display: none;
}
.ytp-time-current,
.ytp-time-separator,
.ytp-time-duration {
color: #aaa
}
/* layout for side preview */
ytd-watch-flexy[theater] #columns.ytd-watch-flexy {
max-width: var(--Video-Whitespace-Theater);
}
ytd-watch-flexy[theater] #columns.ytd-watch-flexy #secondary.ytd-watch-flexy {
width: var(--Video-Recommended-Container-Width);
}
ytd-watch-flexy[theater] ytd-watch-next-secondary-results-renderer ytd-item-section-renderer.ytd-watch-next-secondary-results-renderer #contents:has(ytd-compact-video-renderer.style-scope.ytd-item-section-renderer),
ytd-watch-flexy[theater] #items.ytd-watch-next-secondary-results-renderer:has( > ytd-compact-video-renderer.ytd-watch-next-secondary-results-renderer) {
display: grid !important;
grid-template-columns: repeat(var(--Video-Recommended-Results), minmax(0, 1fr));
gap: 8px;
overflow: hidden;
justify-items: center;
width: max-content;
margin: 12px auto !important;
}
ytd-watch-flexy[theater] #secondary:has(#items.ytd-watch-next-secondary-results-renderer:has(> ytd-compact-video-renderer.ytd-watch-next-secondary-results-renderer)) {
width: calc(var(--Video-Recommended-Container-Width) - 30px) !important;
}
#items.ytd-watch-next-secondary-results-renderer:has( > ytd-compact-video-renderer.ytd-watch-next-secondary-results-renderer),
ytd-watch-next-secondary-results-renderer ytd-item-section-renderer.ytd-watch-next-secondary-results-renderer #contents {
display: grid !important;
grid-template-columns: repeat(2, minmax(0, 1fr));
gap: 8px;
overflow: hidden;
justify-items: center;
width: max-content;
margin: 12px auto !important;
}
#secondary:has(#items.ytd-watch-next-secondary-results-renderer:has(> ytd-compact-video-renderer.ytd-watch-next-secondary-results-renderer)) {
width: calc(400px - 30px) !important;
}
#dismissible.ytd-compact-video-renderer,
#dismissible.ytd-compact-radio-renderer,
#dismissible.ytd-compact-playlist-renderer,
#dismissible.ytd-compact-movie-renderer {
display: flex;
flex-direction: column;
width: min-content;
}
.metadata.ytd-compact-video-renderer {
padding-right: 0px;
}
ytd-compact-video-renderer:not([watch-feed-big-thumbs]) ytd-thumbnail.ytd-compact-video-renderer,
ytd-watch-next-secondary-results-renderer ytd-compact-radio-renderer:not([watch-feed-big-thumbs]) ytd-thumbnail.ytd-compact-radio-renderer,
ytd-compact-playlist-renderer:not([watch-feed-big-thumbs]) ytd-playlist-thumbnail.ytd-compact-playlist-renderer,
ytd-compact-movie-renderer:not([watch-feed-big-thumbs]) ytd-thumbnail.ytd-compact-movie-renderer {
margin-right: 0px;
}
ytd-compact-playlist-renderer,
ytd-compact-movie-renderer {
margin-top: 0px !important;
}
ytd-watch-next-secondary-results-renderer ytd-compact-video-renderer,
ytd-watch-next-secondary-results-renderer ytd-compact-radio-renderer {
margin: 0px !important;
}
ytd-item-section-renderer.ytd-watch-next-secondary-results-renderer {
background: var(--background-description);
}
ytd-watch-next-secondary-results-renderer .metadata.ytd-compact-video-renderer,
ytd-watch-next-secondary-results-renderer .metadata.ytd-compact-radio-renderer {
background: var(--background-video-renderer);
min-height: 90px;
...