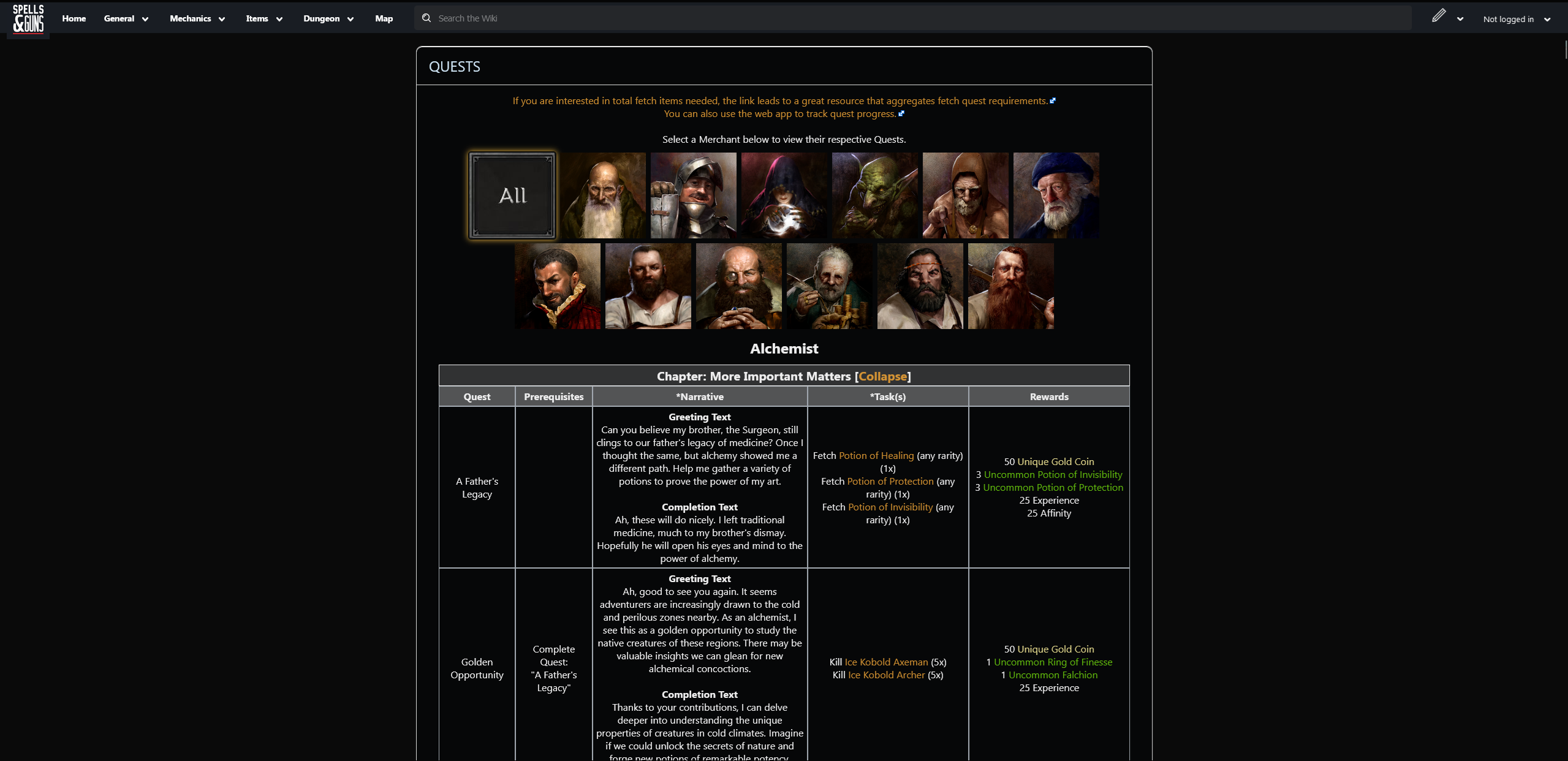
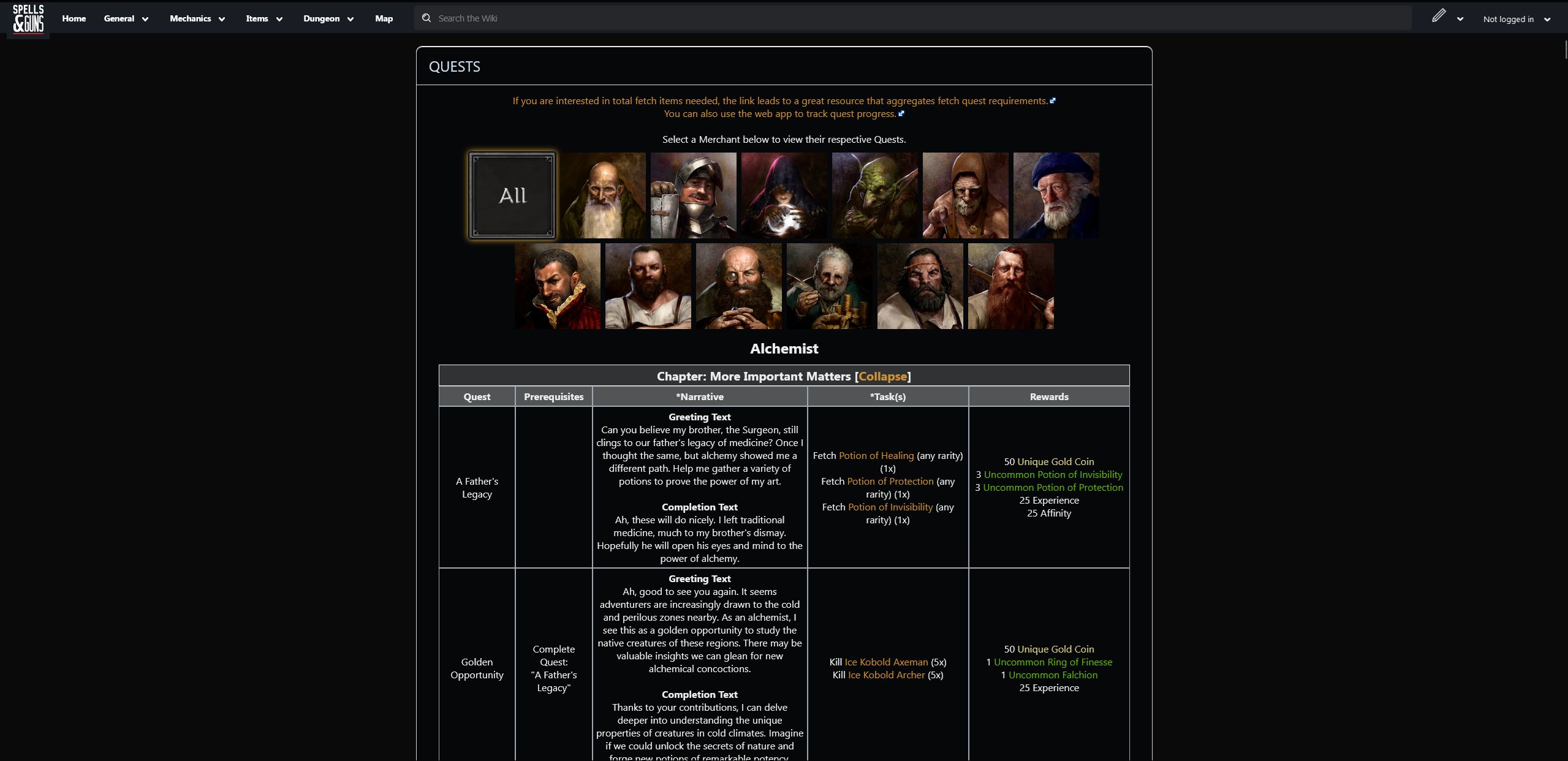
Clean layout for the Dark and Darker Wiki from SpellsAndGuns. Any feedback is appreciated.
Clean Dark and Darker Wiki by luffier

Details
Authorluffier
LicenseNo License
Categoryspellsandguns
Created
Updated
Code size3.3 kB
Code checksumf3ac0b74
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Clean Dark and Darker Wiki
@version 1.2.1
@namespace userstyles.world/user/luffier
@description Clean layout for the Dark and Darker Wiki from SpellsAndGuns. Any feedback is appreciated.
@author luffier
@license No License
@preprocessor stylus
@var range width "Page width" [1200, 600, 5000, 50, 'px']
@var checkbox noback "Disable background" 1
@var checkbox nocur "Disable custom cursor" 1
@var checkbox nologo "Hide logo" 1
@var checkbox nofix "Disable fixed messages" 0
@var checkbox toc "Side TOC" 1
==/UserStyle== */
@-moz-document domain("darkanddarker.wiki.spellsandguns.com") {
#view {
max-width: width !important;
margin-left: auto;
margin-right: auto;
}
/* Remove the horrible background */
if noback {
html, body, #not-nav {
background-image: none;
background-color: rgb(10, 10, 10);
}
}
/* Remove the custom cursor */
if nocur {
html, body, a, a:hover, .input, .btn-search, .dropdown {
cursor: revert !important;
}
}
/* Remove the custom cursor */
if nologo {
.logoheader {
display: none;
}
}
if nofix {
.mw-parser-output > div,
.mw-parser-output > p {
position: revert !important;
}
}
if toc {
.box-content {
overflow-x: visible !important;
}
.mw-parser-output #toc {
position: sticky !important;
display: block;
top: -10px;
height: 0 !important;
border: revert;
padding: 0;
margin: 0;
width: 100%;
}
.mw-parser-output #toc > ul {
display: inline-block;
position: relative;
background-color: black;
border: 1px solid white;
padding: 1em;
width: 400px;
left: "calc(%s * -0.03 - 449px)" % (width);
top: 5px;
box-sizing: border-box;
}
.mw-parser-output #toc > ul il {
margin: 0;
}
.mw-parser-output #toc > ul ul {
margin-left: 1em;
}
.mw-parser-output #toc input#toctogglecheckbox,
.mw-parser-output #toc div.toctitle {
display: none !important;
}
}
/*
.box-header {
position: sticky !important;
top: 0;
border-radius: revert !important;
background-color: black !important;
box-sizing: border-box;
}
.mw-parser-output #toc {
position: fixed !important;
left: 90px;
top: 100px;
overflow-y: hidden;
background-color: black !important;
}
.box-header {
position: sticky !important;
top: 0;
border-radius: revert !important;
background-color: black !important;
}
*/
/*
left: "calc(-%s * 0.44)" % (width);
"calc(%s - 1000px)" % (width);
.box-content {
overflow-x: visible !important;
}
.mw-parser-output #toc {
position: sticky !important;
left: -200px;
top: 200px;
}
*/
}