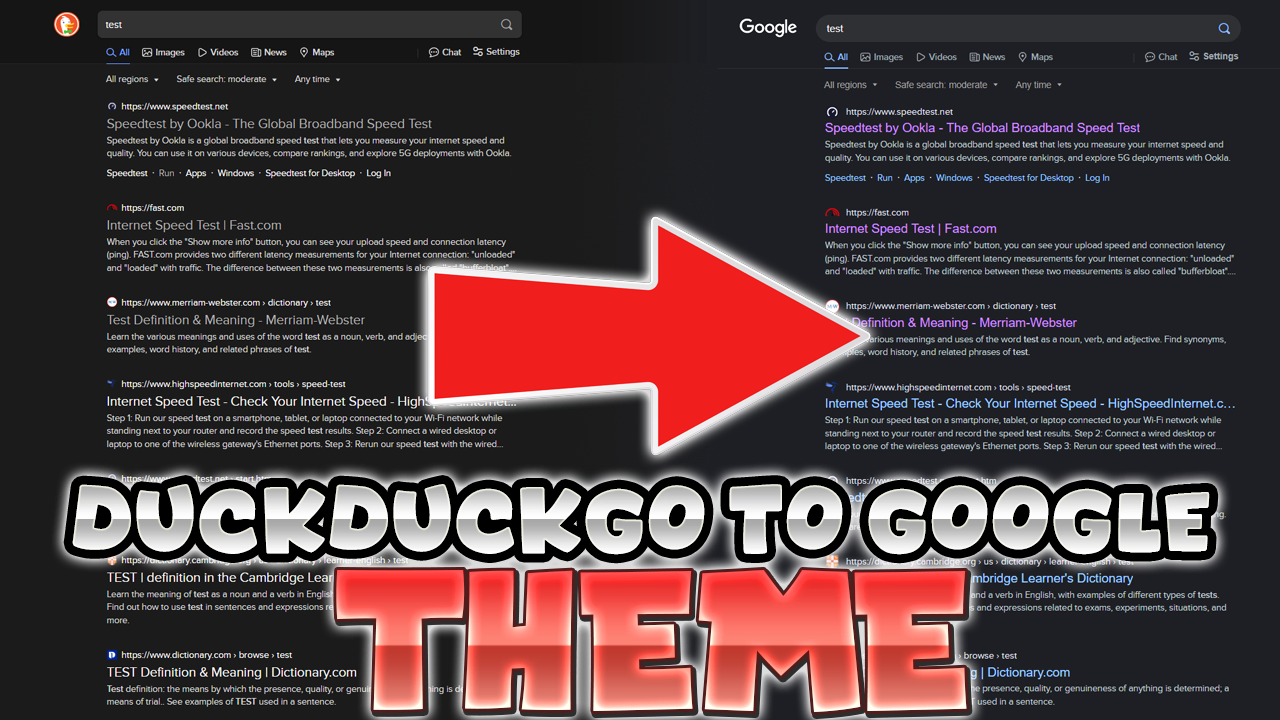
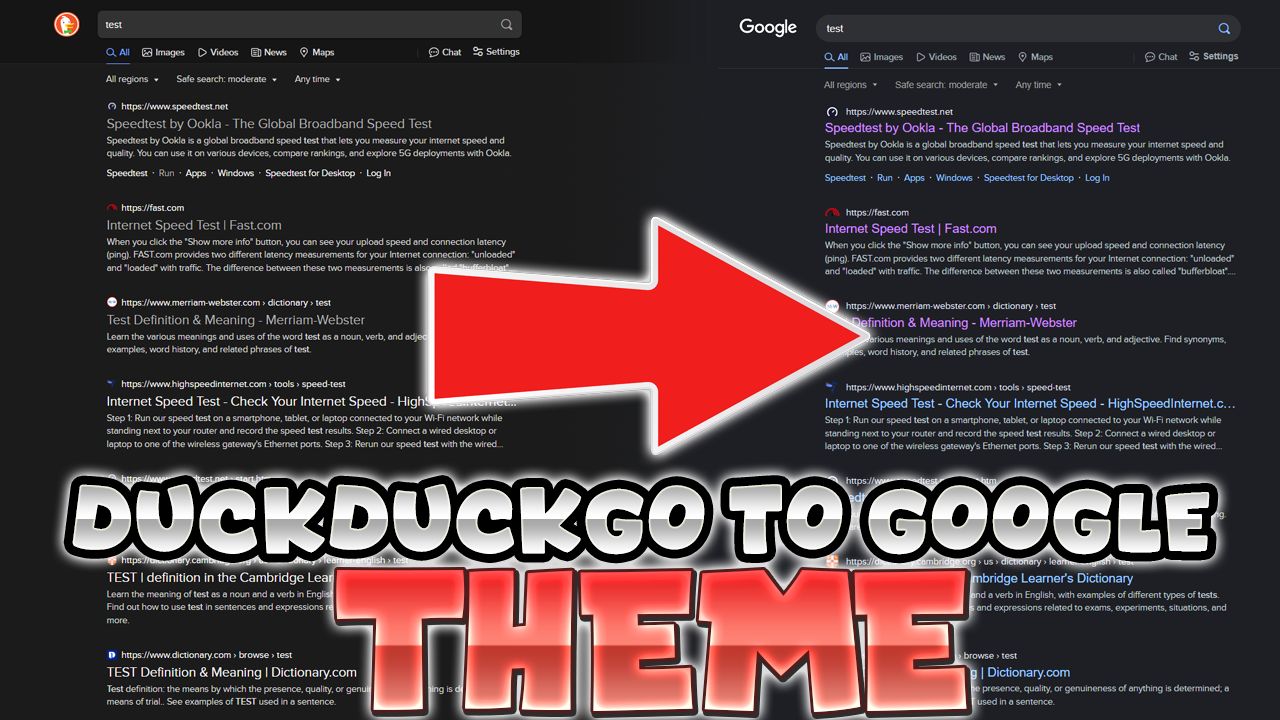
This userstyle changes the Duckduckgo CSS to look like Google. This only works with dark mode enabled.
Google Theme for Duckduckgo (Darkmode) by JackABoylol

Details
AuthorJackABoylol
LicenseNo License
Categoryduckduckgo.com
Created
Updated
Code size12 kB
Code checksumc643c0dc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Google Theme for Duckduckgo
@namespace https://userstyles.world/user/JackABoylol
@description This userstyle changes the Duckduckgo CSS to look like Google. This only works with dark mode enabled.
@version 1.0
@author Jack
==/UserStyle== */
@-moz-document url-prefix("https://duckduckgo.com/") {
html, body, .body--home, .site-wrapper, .region__body, .badge-link, .module--carousel__image-wrapper, .result__image, .vertical--map__sidebar, .vertical--map__sidebar__header, .page-chrome_newtab, .zci--type--tiles:not(.is-fallback).is-full-page.is-expanded, .zci--type--tiles:not(.is-fallback).is-full-page.is-expanded .metabar:not(.is-stuck) {
background-color: #202125 !important;
}
.header-wrap, .vertical--map--sidebar-left .vertical--map__sidebar__header, .vertical--map--sidebar-left .has-requery .vertical--map__sidebar__header, .vertical--map__sidebar__header--mobile, .map-requery-mobile, .footer, .footer--mobile {
border-color: transparent !important;
background-color: #202125 !important;
box-shadow: 0 1px 0 #313335 !important;
}
.search--home, .search--header {
background-color: #303134 !important;
border-color: rgba(23,23,23,0.24) !important;
box-shadow: 0 1px 3px rgba(23,23,23,0.24) !important;
}
.search--home:hover, .search--header:hover {
box-shadow: 0 3px 5px rgba(23, 23, 23, .7) !important;
}
.search, .search--adv {
border-radius: 50px !important;
border: 0px !important;
}
.search__button, .search__button--hero {
z-index: 9999999;
color: #8ab4f8 !important;
margin-top: 0px !important;
margin-bottom: 0px !important;
margin-right: 0px !important;
}
.is-link-style-exp .search__button:focus, .is-link-style-exp .search:hover .search__button, .is-link-style-exp .search:hover .search__button:focus, .is-link-style-exp .search--home.has-text .search__button:focus, .is-link-style-exp.is-mobile .search--header.has-text.search--focus .search__button:hover, .is-link-style-exp .search__input:focus ~ .search__button, .is-link-style-exp .search--header.has-text.search--hover .search__button, .is-link-style-exp .search--header.has-text.search--focus .search__button, .is-link-style-exp .search--home.has-text .search__button {
color: #8ab4f8 !important;
border-radius: 50px !important;
background-color: #303134 !important;
}
.is-link-style-exp .search__button:hover, .is-link-style-exp .search__button:focus, .is-link-style-exp .search:hover .search__button:focus, .is-link-style-exp .search--header.has-text.search--hover .search__button:hover, .is-link-style-exp .search--header.has-text.search--focus .search__button:hover, .is-link-style-exp .search--home.has-text .search__button:focus, .is-link-style-exp .search--home.has-text .search__button:hover {
color: #8ab4f8 !important;
border-radius: 50px !important;
background-color: #303134 !important;
}
.search:hover .search__clear, .search__input:focus ~ .search__clear, .search--header.has-text.search--hover .search__clear, .search--header.has-text.search--focus .search__clear, .search--home.has-text .search__clear {
opacity: 1 !important;
}
.search__clear, .search__clear, .search__clear, .search__clear, .search__clear {
color: #9e9e9e !important;
font-weight: 1000 !important;
}
.search--header .search__input, .search--header .search__input--adv {
z-index: 9999999;
font: 16px arial,sans-serif !important;
color: #e8eaed !important;
}
.search__input, .search__input--adv {
top: 0px !important;
left: 6px !important;
}
.header__search-wrap {
margin-bottom: 5px !important;
margin-top: 7px !important;
}
.dark-bg.is-vertical-tabs-exp #duckbar .zcm__link:not(.dropdown__button).is-active, .dark-bg.is-vertical-tabs-exp #duckbar .zcm__link:not(.dropdown__button).is-active:active, .dark-bg.is-vertical-tabs-exp #duckbar .zcm__link:not(.dropdown__button).is-active:hover, .dark-bg.is-vertical-tabs-exp #duckbar_right .zcm__link:not(.dropdown__button).is-active, .dark-bg.is-vertical-tabs-exp #duckbar_right .zcm__link:not(.dropdown__button).is-active:active, .dark-bg.is-vertical-tabs-exp #duckbar_right .zcm__link:not(.dropdown__button).is-active:hover {
color: #8ab4f8 !important;
border-color: #8ab4f8 !important;
}
.is-vertical-tabs-exp #duckbar .zcm__link:not(.dropdown__button), .is-vertical-tabs-exp #duckbar_right .zcm__link:not(.dropdown__button) {
border-bottom: 3px solid transparent !important;
}
.no-touch .site-wrapper .zcm__link, .zcm__link, .zcm__link:visited {
color: #9aa0a6 !important;
}
.results, .results--powered, .results--ads--rrail, .result__extras__url, .result--news .result__extras > .result__extras__time, .msg, .dropdown .dropdown__button, .dropdown--region.has-inactive-region .dropdown__button, .dir-btn .btn.dir-btn__link:hover, .dropdown--region.has-inactive-region .dropdown__button:after, .dropdown:hover .dropdown__button, .dropdown.is-active:hover .dropdown__button, .dropdown.dropdown--location .dropdown__button, .nav-menu__feedback__icon:hover, .nav-menu__feedback__icon:focus, .feedback-btn__icon:hover, .feedback-btn__send:hover, .feedback-btn__icon:focus, .feedback-btn__send:focus, .address-detail__name, .address-detail__name:hover, .address-detail__name:active, .address-detail__name:focus, .address-detail__name:visited, .address-detail .btn.btn--primary:hover, .vertical--map__sidebar, .set-main .frm__desc, .about-info-box__info-label, .about-info-box__info-value, .modal__box, .place-detail, .review__rating-date, .place-list-item__info__item, .products-carousel .module--carousel__footer, .forecast-wrapper .module--forecast .module__weather-warning:visited:not(.module__weather-warning--red), .pika-label, .pika-table th, .modal__box.modal__box--custom_date.modal__box--headed .modal__box__content .pika-single .pika-table tbody .pika-day, .modal__box.modal__box--custom_date.modal__box--headed .modal__box__content .pika-single .pika-prev, .modal__box.modal__box--custom_date.modal__box--headed .modal__box__content .pika-single .pika-next {
color: #9e9e9e !important;
font-family: Google Sans,Roboto,arial,sans-serif;
}
.zcm__link {
font-weight: 600 !important;
}
.header__logo {
background-size: 92px 30px !important;
background-image: url("https://external-content.duckduckgo.com/iu/?u=https://www.google.com/images/branding/googlelogo/2x/googlelogo_light_color_92x30dp.png") !important;
}
.is-link-style-exp .header__logo {
width: 92px !important;
height: 30px !important;
}
#header-non-nav > div.header--aside.js-header-aside > button > svg > path {
d: path("M 6 8 c 1.1 0 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 s 0.9 2 2 2 Z M 12 20 c 1.1 0 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 s 0.9 2 2 2 Z M 6 20 c 1.1 0 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 s 0.9 2 2 2 Z M 6 14 c 1.1 0 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 s 0.9 2 2 2 Z M 12 14 c 1.1 0 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 s 0.9 2 2 2 Z M 16 6 c 0 1.1 0.9 2 2 2 s 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 Z M 12 8 c 1.1 0 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 s 0.9 2 2 2 Z M 18 14 c 1.1 0 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 s 0.9 2 2 2 Z M 18 20 c 1.1 0 2 -0.9 2 -2 s -0.9 -2 -2 -2 s -2 0.9 -2 2 s 0.9 2 2 2 Z");
scale: 80%;
fill: rgba(255,255,255,.87);
}
.header__button--menu svg {
height: 20px !important;
width: 20px !important;
}
.header__button--menu {
margin-top: -2px !important;
border-radius: 50px !important;
}
.nYs5EPJFwdhisN0E7MCB .wAo0g6uUc98EWmmASZLv:after {
background: none !important;
}
.eVNpHGjtxRBq_gLOfGDr:visited {
color: #c58af9 !important;
}
.eVNpHGjtxRBq_gLOfGDr {
font-family: Roboto,Arial,sans-serif !important;
font-size: 20px !important;
font-weight: 400 !important;
}
.nYs5EPJFwdhisN0E7MCB a, .nYs5EPJFwdhisN0E7MCB a:hover {
color: #99c3ff !important;
}
.OgdwYG6KE2qthn9XQWFC {
color: #bdc1c6 !important;
}
.Rn_JXVtoPVAFyGkcaXyK, .Rn_JXVtoPVAFyGkcaXyK:active, .Rn_JXVtoPVAFyGkcaXyK:focus, .Rn_JXVtoPVAFyGkcaXyK:hover, .Rn_JXVtoPVAFyGkcaXyK:visited {
color: #dadce0 !important;
}
.eVNpHGjtxRBq_gLOfGDr, .eVNpHGjtxRBq_gLOfGDr:active, .eVNpHGjtxRBq_gLOfGDr:focus, .eVNpHGjtxRBq_gLOfGDr:hover {
color: #99c3ff !important;
}
.DpVR46dTZaePK29PDkz8 {
scale: 160% !important;
margin: 0px 1em 0px 5px !important;
}
.is-related-search-exp .related-searches__item {
height: 50px !important;
margin-bottom: 8px !important;
border: 0px !important;
border-radius: 500px !important;
}
.is-related-search-exp.dark-bg .related-searches__item {
background-color: #28292a !important;
border-color: #28292a !important;
}
.is-related-search-exp .related-searches__item-text {
font-size: 16px !important;
}
.is-related-search-exp .related-searches__item-text::before {
margin-left: 10px !important;
padding-right: 10px !important;
}
.ffON2NH02oMAcqyoh2UU.q7VhSk71XgyB1xYfeChb {
background-color: #28292a !important;
color: #d0d0d0 !important;
border-radius: 80px !important;
}
.ffON2NH02oMAcqyoh2UU.q7VhSk71XgyB1xYfeChb:hover {
background-color: #333537 !important;
}
.metabar__dropdowns-wrap:before {
background-image: none !important;
}
.metabar__dropdowns-wrap:after {
background-image: none !important;
}
.detail {
background-color: #202125 !important;
}
.detail--xd .c-detail__title {
color: #bbb !important;
font-size: 22px !important;
}
.zci, .zci__body, .zci__detail, .zci__caption, .zci__body h4, .zci__detail h4, .zci__body h5, .zci__detail h5, .zci__body h6, .zci__detail h6.metabar, .metabar__dropdowns .dropdown .dropdown__button, .c-detail__title, .c-detail__title__sub, .c-detail__desc, .c-detail__filemeta, .c-detail__more, .c-detail...