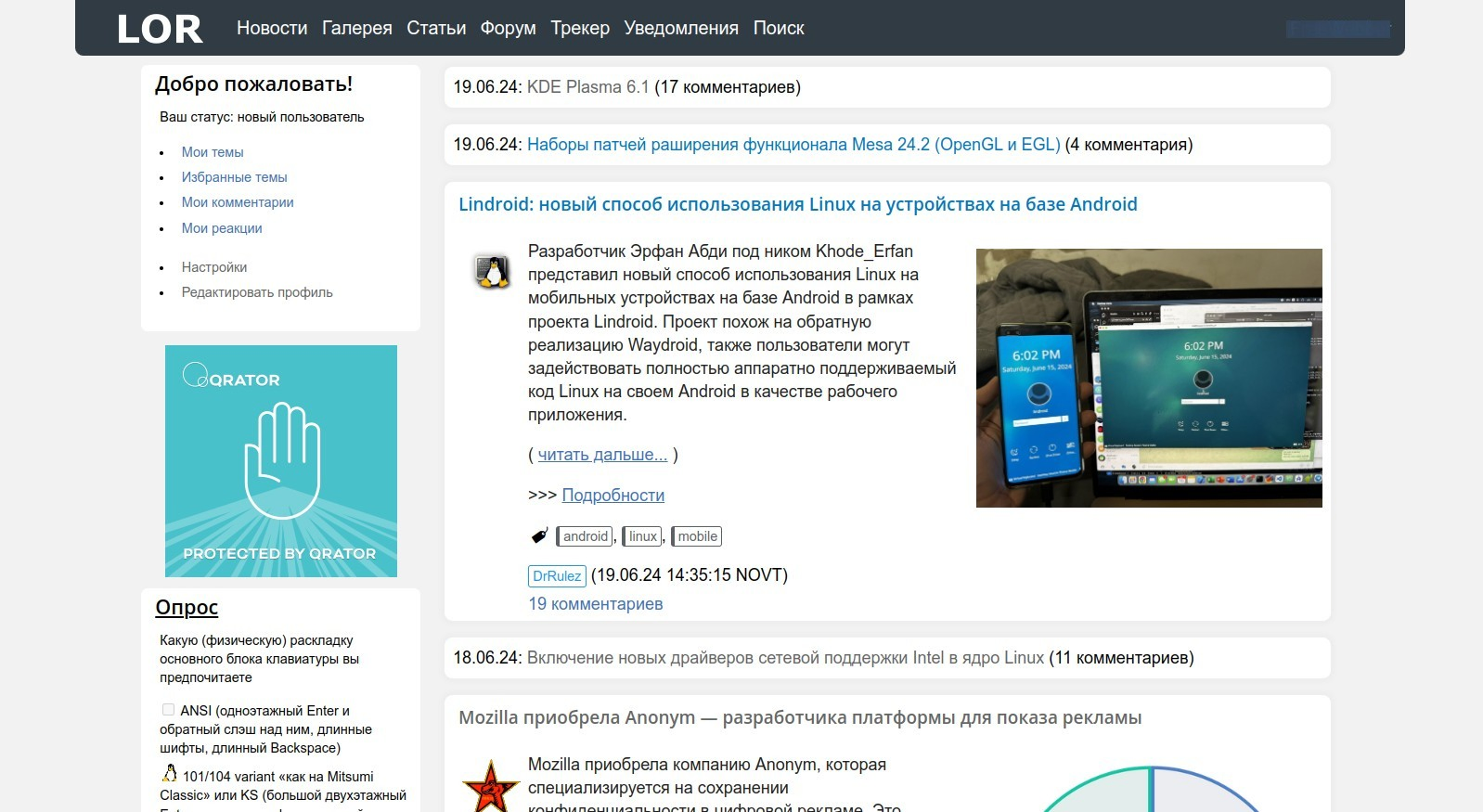
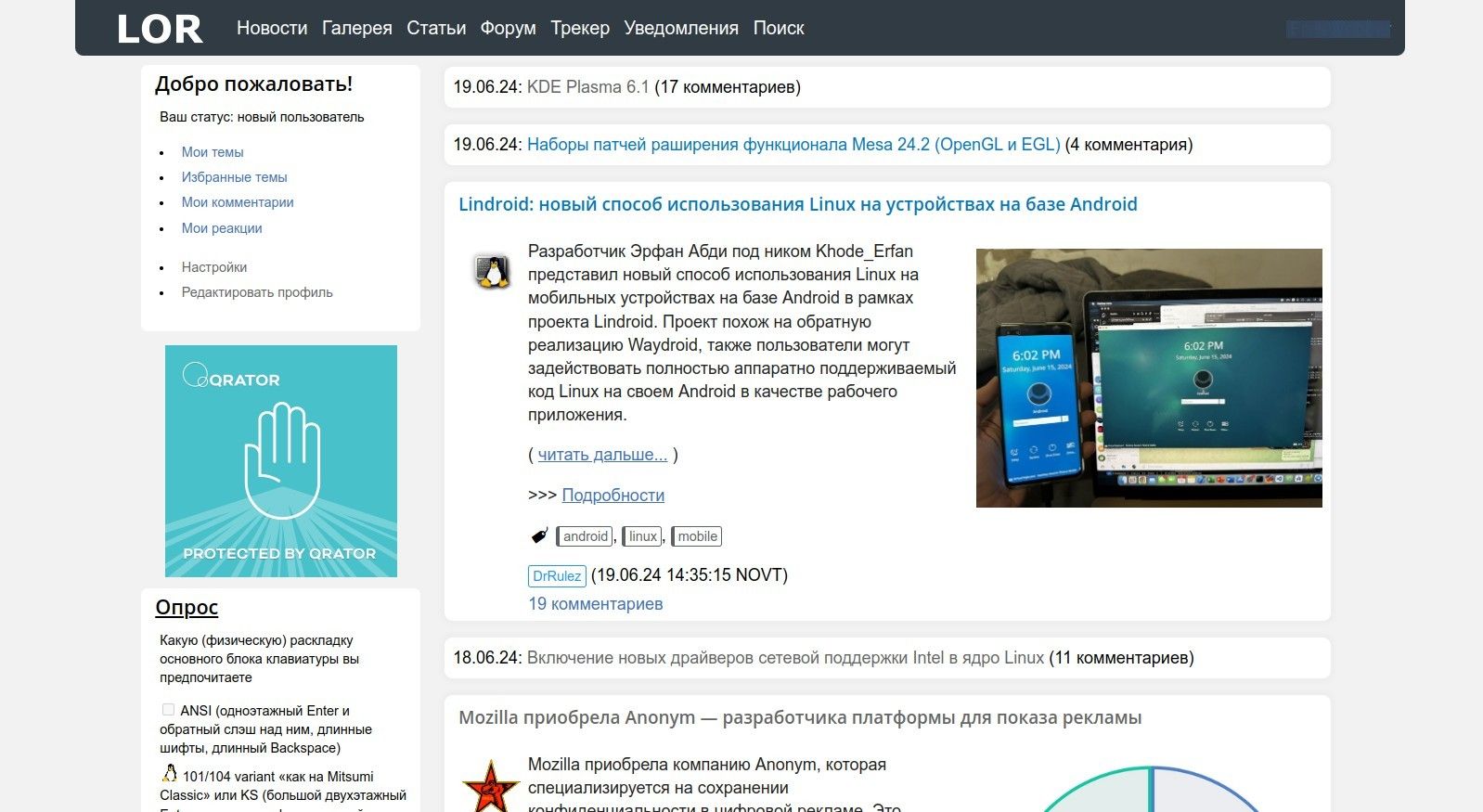
waltz remix theme for linux.org.ru by FreeWebber
linux.org.ru waltz remix by FreeWebber

Details
AuthorFreeWebber
LicenseNo License
Categorylinux.org.ru
Created
Updated
Code size22 kB
Code checksumcb2e01e0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name linux.org.ru waltz remix FreeWebber
@namespace linux.org.ru
@version 24.06.19
@description waltz remix theme for linux.org.ru by FreeWebber
@author acerlmt@gmail.com
==/UserStyle== */
@-moz-document domain("linux.org.ru"){
html, body {
background-color: #F2F2F2;
}
#boxlets {
margin-top: 10px;
}
#news {
padding-top: 12px;
}
#boxlets .boxlet {
padding-left: 0.7em;
padding-right: 0.5em;
border: none;
}
#boxlets .boxlet_content {
padding-left: 0.7em;
padding-right: 0.5em;
}
#news article {
border: none;
box-shadow: 0 0 4px 5px #eee;
}
#news > article:first-child {
margin-top: 0;
}
#news .news {
padding-top: 0px;
padding-left: 15px;
}
#news .infoblock.mini-news {
padding-top: 10px;
}
.messages {
margin-top: 10px;
}
#sitetitle {
padding-top: 0;
}
#hd .menu {
background-color: #303B44;
border-bottom-left-radius: 9px;
border-bottom-right-radius: 9px;
border-top: none;
}
#hd .menu ul {
margin-top: 0px;
}
#hd .menu li {
margin-top: 0.4em;
margin-right: 0.5em;
}
#hd .menu a {
color: #fff;
text-decoration: none;
}
#hd .menu a:hover {
color: deepskyblue;
}
@media (min-width: 1680px) {
#hd {
margin: auto;
max-width: 90%;
padding-left: 1.5rem;
padding-right: 1.5rem;
}
#bd {
margin: auto;
max-width: 80%;
}
}
.messages .msg {
margin-bottom: 0.5em;
padding-bottom: 0.2em;
box-shadow: 0 0 2px 3px #eee;
border: none;
}
.messages > .msg {
padding-top: 0;
border: 1px solid #0b8ddd;
}
.msg {
color: #222;
}
.nav > a {
border: none;
text-decoration: none;
}
.nav > a:hover {
color: #2196F3;
}
.page-number.broken {
color: #ccc !important;
}
.photo {
max-height: 100px;
width: auto;
}
.reactions {
margin-top: 0;
}
.entry-body .nav {
margin-bottom: 0.1em;
}
a {
color: #4471b3;
}
#bd .messages > .msg .sign > a[itemprop="creator"] {
background: none;
border: 1px solid #ff4c4c;
color: #ff4c4c !important;
text-decoration: none;
border-radius: 3px;
font-size: 0.8em;
padding: 2px 4px;
white-space: nowrap;
}
.ts {
background: none;
color: #ff4c4c !important;
}
.reactions .reaction {
border: 1px solid #dbdbdb;
}
#bd .reactions .btn-primary {
background: none; /* background: #42a5f5e3; */
border: 2px solid #1976D2;
color: #444;
}
/*
#bd ul a {
border: 1px solid #1976D2;
text-decoration: none;
border-radius: 3px;
padding: 2px 4px;
white-space: nowrap;
}*/
#bd ul a {
/* border: 1px solid #1976D2;*/
text-decoration: none;
border-radius: 3px;
padding: 2px 4px;
white-space: nowrap;
}
.msg .reply li:before {
content: "";
}
.msg .reply li:after {
content: "";
}
#bd .sign {
margin-bottom: 0.3em;
}
#bd .sign > a[itemprop="creator"]{
background: none;
border: 1px solid #2196F3;
color: #2196F3 !important;
text-decoration: none;
border-radius: 3px;
font-size: 0.8em;
padding: 0.2em 0.3em;
white-space: nowrap;
}
#bd .sign > a[itemprop="creator"]:hover {
color: deepskyblue !important;
border: 1px solid deepskyblue;
}
.user-tag {
background: none;
border: 1px solid #ff4c4c;
color: #ff4c4c;
}
.tracker-title {
color: #0277bd;
font-size: 1em;
}
.tracker-item:hover {
background-color: aliceblue;
}
#bd a.tag {
background-color: transparent;
border: 1px solid #5b6164;
color: #5b6164;
text-decoration: none;
border-radius: 3px;
font-size: 0.8em;
padding: 2px 4px;
white-space: nowrap;
border-left: 4px solid #5b6164;
}
#bd a.tag:hover {
border: 1px solid deepskyblue;
border-left: 4px solid deepskyblue;
color: deepskyblue;
}
.tracker-item .tracker-tags .tag {
background-color: transparent;
border: 1px solid #5b6164;
border-left: 4px solid #5b6164;
color: #5b6164;
}
.tracker-item .tracker-tags .tag:hover {
border: 1px solid deepskyblue;
border-left: 4px solid deepskyblue;
color: deepskyblue;
}
.tracker a:hover {
background-color: aliceblue;
}
#bd > h1 {
font-size: 1.2em;
margin-bottom: 0;
}
#bd .btn:hover {
box-shadow: 0 0 1px 1px deepskyblue;
}
#bd .btn.btn-default {
border: 1px solid #d9d9d9;
background: transparent;
}
#bd .btn-selected {
background: #fff;
}
#bd .btn-primary {
background-color: #1976D2;
color: #fff;
}
#bd .news {
border: none;
padding-top: 0;
padding-bottom: 0.2em;
box-shadow: 0 0 4px 5px #eee;
}
#bd .news h1 {
margin-top: 0;
color: #666;
}
#bd header h1 a {
color: #666;
}
#bd .news h1 a {
text-decoration: none;
font-size: 0.6em;
color: #0277bd;
}
#bd .news h1 a:hover {
color: deepskyblue;
}
#bd .news h1 a:visited {
color: #666;
}
#bd a:visited {
color: #666;
}
.infoblock {
border: none;
box-shadow: 0 0 4px 5px #eee;
}
.infoblock.mini-news a:hover {
color: deepskyblue;
}
#bd header h1 {
font-size: 1.2em;
}
#bd header h1 a {
text-decoration: none;
}
#bd header h1 a:visited {
color: #444;
}
.group-label {
background-color: #fff;
color: #666;
}
.notifications-title {
color: #0277bd;
font-size: 1em;
}
.notifications-item:hover {
background-color: aliceblue;
}
.shrink-line {
background-color: transparent;
}
#query .messages .msg h1 {
text-decoration: none;
font-size: 1.1em;
}
#query .messages .msg h1 a {
color: #0277bd;
text-decoration: none;
}
#sitetitle a {
content: url('data:image/jpeg;base64,/9j/4AAQSkZJRgABAQEBLAEsAAD/4iOISUNDX1BST0ZJTEUAAQEAACN4bGNtcwIQAABtbnRyUkdCIFhZWiAH3wALAAoADAASADhhY3NwKm5peAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA9tYAAQAAAADTLWxjbXMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAtkZXNjAAABCAAAALBjcHJ0AAABuAAAARJ3dHB0AAACzAAAABRjaGFkAAAC4AAAACxyWFlaAAADDAAAABRiWFlaAAADIAAAABRnWFlaAAADNAAAABRyVFJDAAADSAAAIAxnVFJDAAADSAAAIAxiVFJDAAADSAAAIAxjaHJtAAAjVAAAACRkZXNjAAAAAAAAABxzUkdCLWVsbGUtVjItc3JnYnRyYy5pY2MAAAAAAAAAAAAAAB0AcwBSAEcAQgAtAGUAbABsAGUALQBWADIALQBzAHIAZwBiAHQAcgBjAC4AaQBjAGMAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAHRleHQAAAAAQ29weXJpZ2h0IDIwMTUsIEVsbGUgU3RvbmUgKHdlYnNpdGU6IGh0dHA6Ly9uaW5lZGVncmVlc2JlbG93LmNvbS87IGVtYWlsOiBlbGxlc3RvbmVAbmluZWRlZ3JlZXNiZWxvdy5jb20pLiBUaGlzIElDQyBwcm9maWxlIGlzIGxpY2Vuc2VkIHVuZGVyIGEgQ3JlYXRpdmUgQ29tbW9ucyBBdHRyaWJ1dGlvbi1TaGFyZUFsaWtlIDMuMCBVbnBvcnRlZCBMaWNlbnNlIChodHRwczovL2NyZWF0aXZlY29tbW9ucy5vcmcvbGljZW5zZXMvYnktc2EvMy4wL2xlZ2FsY29kZSkuAAAAAFhZWiAAAAAAAAD21gABAAAAANMtc2YzMgAAAAAAAQxCAAAF3v//8yUAAAeTAAD9kP//+6H///2iAAAD3AAAwG5YWVogAAAAAAAAb6AAADj1AAADkFhZWiAAAAAAAAAknwAAD4QAALbEWFlaIAAAAAAAAGKXAAC3hwAAGNljdXJ2AAAAAAAAEAAAAAABAAIABAAFAAYABwAJAAoACwAMAA4ADwAQABEAEwAUABUAFgAYABkAGgAbABwAHgAfACAAIQAjACQAJQAmACgAKQAqACsALQAuAC8AMAAyADMANAA1ADcAOAA5ADoAOwA9AD4APwBAAEIAQwBEAEUARwBIAEkASgBMAE0ATgBPAFEAUgBTAFQAVQBXAFgAWQBaAFwAXQBeAF8AYQBiAGMAZABmAGcAaABpAGsAbABtAG4AbwBxAHIAcwB0AHYAdwB4AHkAewB8AH0AfgCAAIEAggCDAIUAhgCHAIgAiQCLAIwAjQCOAJAAkQCSAJMAlQCWAJcAmACaAJsAnACdAJ8AoAChAKIApAClAKYApwCoAKoAqwCsAK0ArwCwALEAsgC0ALUAtgC3ALkAugC7ALwAvgC/AMAAwQDCAMQAxQDGAMcAyQDKAMsAzADOAM8A0ADRANMA1ADVANcA2ADZANoA3ADdAN4A4ADhAOIA5ADlAOYA6ADpAOoA7ADtAO8A8ADxAPMA9AD2APcA+AD6APsA/QD+AP8BAQECAQQBBQEHAQgBCgELAQ0BDgEPAREBEgEUARUBFwEYARoBGwEdAR8BIAEiASMBJQEmASgBKQErAS0BLgEwATEBMwE0ATYBOAE5ATsBPAE+AUABQQFDAUUBRgFIAUoBSwFNAU8BUAFSAVQBVQFXAVkBWgFcAV4BYAFhAWMBZQFnAWgBagFsAW4BbwFxAXMBdQF2AXgBegF8AX4BfwGBAYMBhQGHAYkBigGMAY4BkAGSAZQBlgGXAZkBmwGdAZ8BoQGjAaUBpwGpAasBrAGuAbABsgG0AbYBuAG6AbwBvgHAAcIBxAHGAcgBygHMAc4B0AHSAdQB1gHYAdoB3AHeAeEB4wHlAecB6QHrAe0B7wHxAfMB9QH4AfoB/AH+AgACAgIEAgcCCQILAg0CDwISAhQCFgIYAhoCHQIfAiECIwIlAigCKgIsAi4CMQIzAjUCOAI6AjwCPgJBAkMCRQJIAkoCTAJPAlECUwJWAlgCWgJdAl8CYQJkAmYCaQJrAm0CcAJyAnUCdwJ5AnwCfgKBAoMChgKIAosCjQKQApIClQKXApoCnAKfAqECpAKmAqkCqwKuArACswK1ArgCuwK9AsACwgLFAsgCygLNAs8C0gLVAtcC2gLdAt8C4gLkAucC6gLsAu8C8gL1AvcC+gL9Av8DAgMFAwgDCgMNAxADEwMVAxgDGwMeAyADIwMmAykDLAMuAzEDNAM3AzoDPQM/A0IDRQNIA0sDTgNRA1QDVgNZA1wDXwNiA2UDaANrA24DcQN0A3cDegN9A4ADggOFA4gDiwOOA5EDlAOYA5sDngOhA6QDpwOqA60DsAOzA7YDuQO8A78DwgPFA8kDzAPPA9ID1QPYA9sD3wPiA+UD6APrA+4D8gP1A/gD+wP+BAIEBQQIBAsEDwQSBBUEGAQcBB8EIgQlBCkELAQvBDMENgQ5BD0EQARDBEcESgRNBFEEVARXBFsEXgRiBGUEaARsBG8EcwR2BHkEfQSABIQEhwSLBI4EkgSVBJkEnASgBKMEpwSqBK4EsQS1BLgEvAS/BMMExgTKBM4E0QTVBNgE3ATgBOME5wTqBO4E8gT1BPkE/QUABQQFCAULBQ8FEwUWBRoFHgUiBSUFKQUtBTEFNAU4BTwFQAVDBUcFSwVPBVIFVgVaBV4FYgVmBWkFbQVxBXUFeQV9BYEFhAWIBYwFkAWUBZgFnAWgBaQFqAWsBa8FswW3BbsFvwXDBccFywXPBdMF1wXbBd8F4wXnBesF7wX0BfgF/AYABgQGCAYMBhAGFAYYBhwGIQYlBikGLQYxBjUGOQY+BkIGRgZKBk4GUwZXBlsGXwZjBmgGbAZwBnQGeQZ9BoEGhQaKBo4GkgaXBpsGnwakBqgGrAaxBrUGuQa+BsIGxgbLBs8G1AbYBtwG4QblBuoG7gbyBvcG+wcABwQHCQcNBxIHFgcbBx8HJAcoBy0HMQc2BzoHPwdDB0gHTQdRB1YHWgdfB2MHaAdtB3EHdgd7B38HhAeJB40HkgeXB5sHoAelB6kHrgezB7cHvAfBB8YHygfPB9QH2QfdB+IH5wfsB/EH9Qf6B/8IBAgJCA0IEggXCBwIIQgmCCsILwg0CDkIPghDCEgITQhSCFcIXAhhCGYIawhwCHUIegh/CIQIiQiOCJMImAidCKIIpwisCLEItgi7CMAIxQjKCM8I1AjZCN8I5AjpCO4I8wj4CP0JAwkICQ0JEgkXCR0JIgknCSwJMQk3CTwJQQlGCUwJUQlWCVsJYQlmCWsJcQl2CXsJgQmGCYsJkQmWCZsJoQmmCasJsQm2CbwJwQnGCcwJ0QnXCdwJ4gnnCe0J8gn4Cf0KAgoICg0KEwoZCh4KJAopCi8KNAo6Cj8KRQpKClAKVgpbCmEKZgpsCnIKdwp9CoMKiAqOCpQKmQqfCqUKqgqwCrYKvArBCscKzQrTCtgK3grkCuoK7wr1CvsLAQsHCwwLEgsYCx4LJAsqCy8LNQs7C0ELRwtNC1MLWQtfC2QLagtwC3YLfAuCC4gLjguUC5oLoAumC6wLsgu4C74LxAvKC9AL1gvcC+IL6QvvC/UL+wwBDAcMDQwTDBkMIAwmDCwMMgw4DD4MRQxLDFEMVwxdDGQMagxwDHYMfQyDDIkMjwyWDJwMogyoDK8MtQy7DMIMyAzODNUM2wzhDOgM7gz1DPsNAQ0IDQ4NFQ0bDSEN...