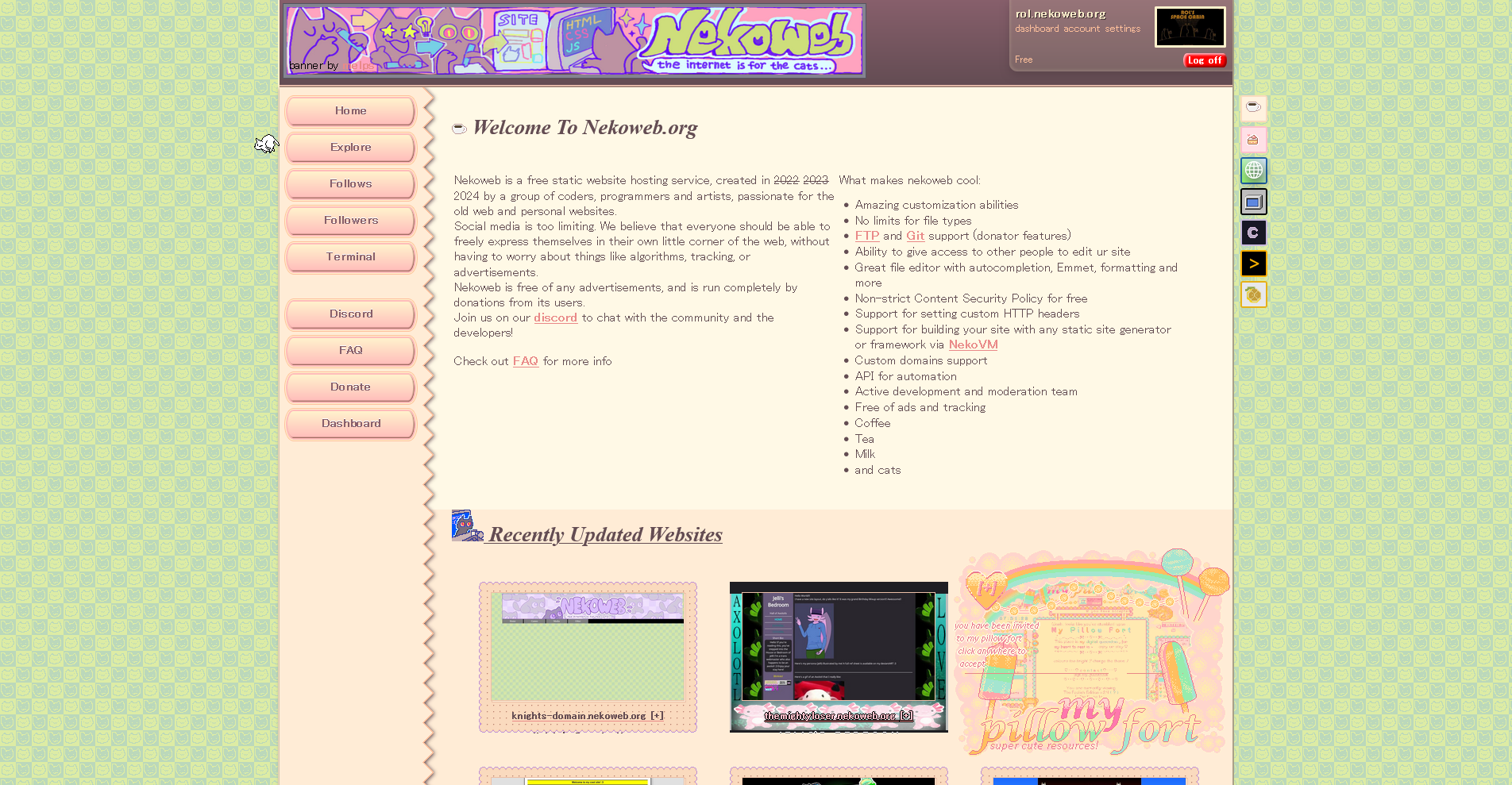
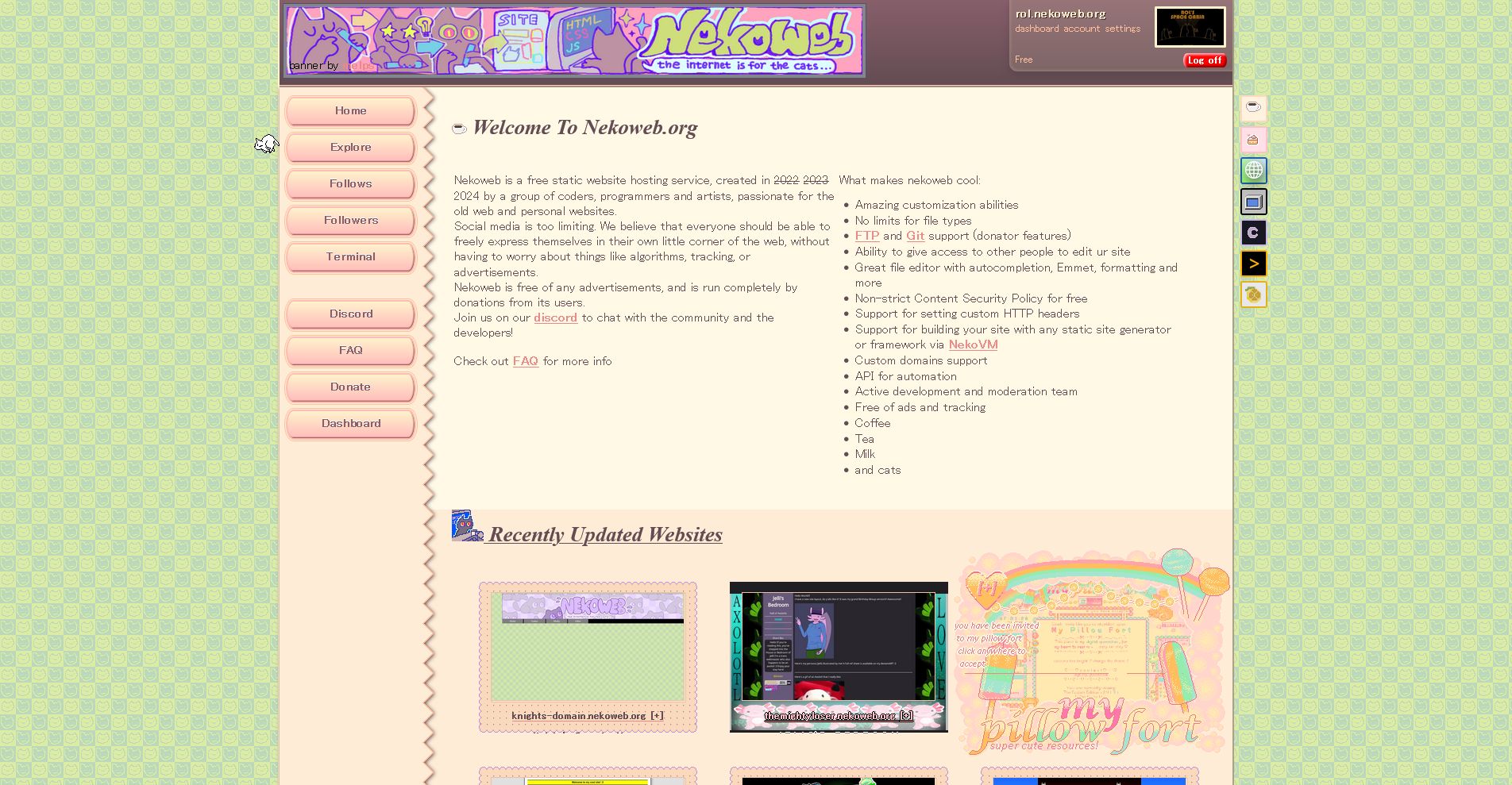
Requires this userscript: https://rol.nekoweb.org/tmp/milkshake.user.js
Milkshake by okatotf

Details
Authorokatotf
LicenseNo License
Categoryhttps://nekoweb.org/
Created
Updated
Code size20 kB
Code checksum16a0e096
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Milkshake
@version 20240619.18.56
@namespace https://userstyles.world/user/okatotf
@description Requires this userscript: https://rol.nekoweb.org/tmp/milkshake.user.js
@author okatotf
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://nekoweb.org") {
/* Fixes */
.pre-site {
position: relative;
display: inline-block !important;
width: 280px !important;
height: 195px !important;
}
.sitefeature {
margin-top: 13px;
margin-left: 15px;
height: 137px;
width: 244px;
background-image: url("/static/assets/previewplaceholder.png");
background-color: white;
border: 1px solid #ecbfa6;
}
.screenshot {
width: 100%;
height: 100%;
}
.site-box {
text-align: center;
background-image: url("/static/assets/cookiebox.png");
background-repeat: no-repeat;
width: 228px;
height: 160px;
display: inline-block;
position: relative;
margin: 4px;
color: #b08271;
font-size: 12px;
}
.theme-picker {
position: absolute;
top: 0;
right: 0;
transform: translateX(100%);
padding: 10px;
}
.themes {
display: flex;
flex-direction: column;
gap: 5px;
min-width: max-content;
}
.theme {
display: flex;
cursor: pointer;
padding: 5px;
border: 2px solid var(--orange);
border-radius: 3px;
width: fit-content;
}
.theme-icon {
display: inline-block;
width: 20px;
height: 20px;
vertical-align: middle;
}
.theme-title {
display: none;
vertical-align: middle;
margin-left: 7px;
padding-right: 5px;
}
.theme:hover .theme-title {
display: inline-block;
}
#oneko,
#cursors {
z-index: 100000 !important;
}
#cursors {
position: fixed;
top: 0;
left: 0;
}
#cursors span {
position: absolute;
}
/* Main */
:root {
--almostwhite: #FFF2CC;
--cream: #FFF2CC;
--orange: #FFC09B;
--peach: #FFBBBA;
--lightgreen: #FFE1B6;
--peachier: #FFBBBA;
--orangish: #FFC09B;
--creamish: #FFECD6;
--pink: #FC949F;
--link: #EA8988;
--purple: #FC949F;
--palegreen: #bbd8bb;
--gray: #d5d5d5;
--lightbrown: #825044;
--darkbrown: #634c53;
--cookie: #875f6b;
--dough: #FFD0BC;
--light-red: #b95c5c;
--crazy-green: #95e995;
--gradientorange: linear-gradient(#fff2df, #fadabe);
}
* {
box-sizing: border-box;
}
html,
body {
margin: 0;
padding: 0;
}
html {
height: 100%;
}
body {
min-height: 100%;
font: 11pt "MS PGothic";
background: url(/assets/nekopattern.png) repeat;
}
.containergrid {
width: 100%;
min-height: 100%;
margin: auto;
display: grid;
grid-template-columns: 180px 1fr;
grid-template-rows: auto 1fr auto;
gap: 0px 0px;
grid-template-areas: "header header" "nav main" "footer footer";
max-width: 1200px;
background: #fff9e6;
outline: 2px outset var(--almostwhite);
min-height: 100%;
}
.header {
grid-area: header;
background: url(https://rol.nekoweb.org/tmp/msicons/checkerboard.png), linear-gradient(to bottom, var(--cookie), var(--darkbrown));
image-rendering: crisp-edges;
background-size: 10px 10px, auto;
border-bottom: var(--dough) 3px ridge;
display: flex;
align-items: center;
z-index: 200;
}
.banner {
position: relative;
margin: 5px;
margin-right: calc(5px + 2ch);
margin-left: 20px;
border: 2px transparent solid;
}
.banner img {
outline: 2px inset var(--cookie);
}
#bannerauthor {
position: absolute;
bottom: 0;
left: 0;
margin: 8px;
margin-bottom: 10px;
padding: 2px;
font-size: 8pt;
background: #fffe;
border-radius: 2px;
}
.login {
background: none;
padding: 10px;
margin-left: auto;
text-align: right;
padding-right: 20px;
height: 100%;
margin: 5px;
margin-left: auto;
}
.login table {
padding-bottom: 8px;
}
#loginform {
color: var(--orange);
padding: 4px;
}
.login tr {
display: flex;
flex-direction: row-reverse;
}
#loginform button {
float: right;
margin-left: 1ch;
display: inline-block;
}
#loginform button ~ br {
display: none;
}
.buttons-span {
float: right;
margin-left: 1ch;
}
#donate-status::before {
content: "("
}
#donate-status::after {
content: ")"
}
#donate-status {
opacity: 0.5;
}
#donate-status,
.buttons-span {
padding: 0px 3px;
}
#logoff {
color: #e65151;
text-decoration: underline;
font-weight: bold;
}
#userdisplay {
font-size: 11pt;
color: var(--almostwhite);
font-weight: bold;
text-shadow: 1px 1px #0008;
}
.tdlinks {
padding-right: 2ch;
}
#usersc {
border: 3px solid var(--almostwhite);
border-radius: 1.5px;
height: 52px;
width: 90px;
}
.login a {
color: var(--orange);
font-weight: normal;
text-decoration: none;
padding: 1px;
display: inline-block;
}
input[type="password"] ~ br {
margin: 4px;
}
a[href="/forgotpassword"] {
display: inline-block;
padding-top: 6px;
padding-right: 1ch;
opacity: 0.5;
}
.login a:hover {
text-decoration: underline;
}
.navigation {
grid-area: nav;
z-index: 10;
background: #FFECD6;
position: relative;
filter: drop-shadow(1px 1px 2px var(--darkbrown))
}
.navigation::after {
content: "";
position: absolute;
width: 25px;
height: 100%;
background-image: url(https://rol.nekoweb.org/tmp/zigzag.png);
top: 0;
right: 0;
transform: translateX(100%);
}
.navigation ul {
list-style: none;
margin: 0;
padding-left: 0;
padding: 4px;
}
.navigation li {
margin-top: 8px;
margin-bottom: 4px;
margin-left: 4px;
margin-right: 4px;
}
.navigation li a {
width: 100%;
height: 100%;
padding: 10px;
padding-top: 6px;
display: block;
text-decoration: none;
background: linear-gradient(180deg, var(--cream), var(--peach));
text-align: center;
box-shadow: -1.5px -1.5px 1px inset var(--lightbrown), 0px 0px 0px 2px var(--orange);
text-shadow: 0px -1px #fff;
border-radius: 3px;
border-top-left-radius: 10px 20px;
border-bottom-left-radius: 10px 20px;
color: var(--cookie);
border-top-right-radius: 10px 20px;
border-bottom-right-radius: 10px 20px;
border: 2px solid var(--peach);
outline: 1px solid var(--almostwhite);
}
.navigation li a:active {
background: var(--orange);
box-shadow: -1.5px -1.5px 1px inset white, 1.5px 1.5px 1px inset var(--lightbrown), 0px 0px 0px 2px var(--orange);
}
.mainbody {
grid-area: main;
padding: 12px;
color: var(--darkbrown);
z-index: 0;
padding-left: calc(12px + 25px);
position: relative;
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: serif;
font-style: italic;
}
h1 {
font-size: 26pt;
}
h2 {
font-size: 20pt;
}
a {
color: var(--link);
font-weight: bold;
}
button,
select,
input[type="submit"] {
font: inherit;
}
button:not(#stats a button,
.thingamabob button),
input[type="submit"],
select {
border-radius: 3px;
color: var(--lightbrown);
border: none;
padding: 2px 10px;
background: linear-gradient(180deg, var(--cream), var(--peach));
box-shadow: -1.5px -1.5px 1px inset var(--lightbrown), 1.5px 1.5px 1px inset white, 0px 0px 0px 2px var(--orange);
text-shadow: 1px 1px var(--almostwhite);
margin: 2px;
}
button:not(#stats a button,
.thingamabob button):active,
input[type="submit"]:active,
select:active {
background: linear-gradient(180deg, var(--orange), var(--peach));
box-shadow: 1.5px 1.5px 1px inset var(--lightbrown), -1.5px -1.5px 1px inset white, 0px 0px 0px 2px var(--orange);
}
#stats a button {
background: none;
border: none;
outline: none;
font: inherit;
color: inherit;
text-decoration: underline;
cursor: pointer;
}
.footer {
grid-area: footer;
position: relative;
z-index: 25;
padding: 12px;
border-top: var(--dough) 3px ridge;
padding-left: calc(12px + 25px);
text-align: center;
font-size: 9pt;
color: var(--cookie);
background: var(--gradientorange);
}
/* Homepage Fixes */
.contactandbutton {
margin-top: 20px;
margin-bottom: 20px;
display: flex;
align-items: flex-start;
}
.sitebutton {
flex: 1;
}
@media (max-width: 1200px) {
.theme-picker {
transform: none;
...