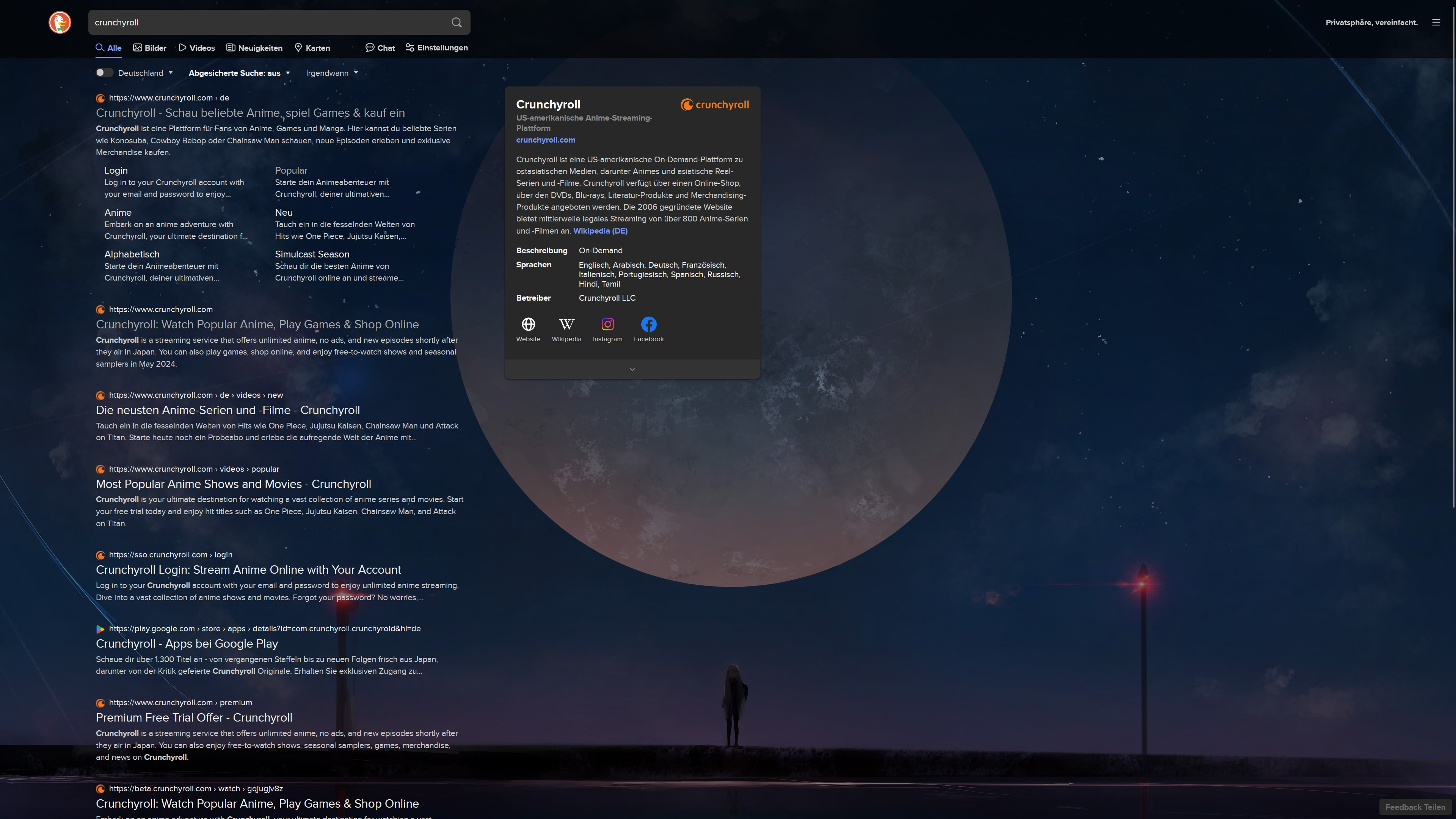
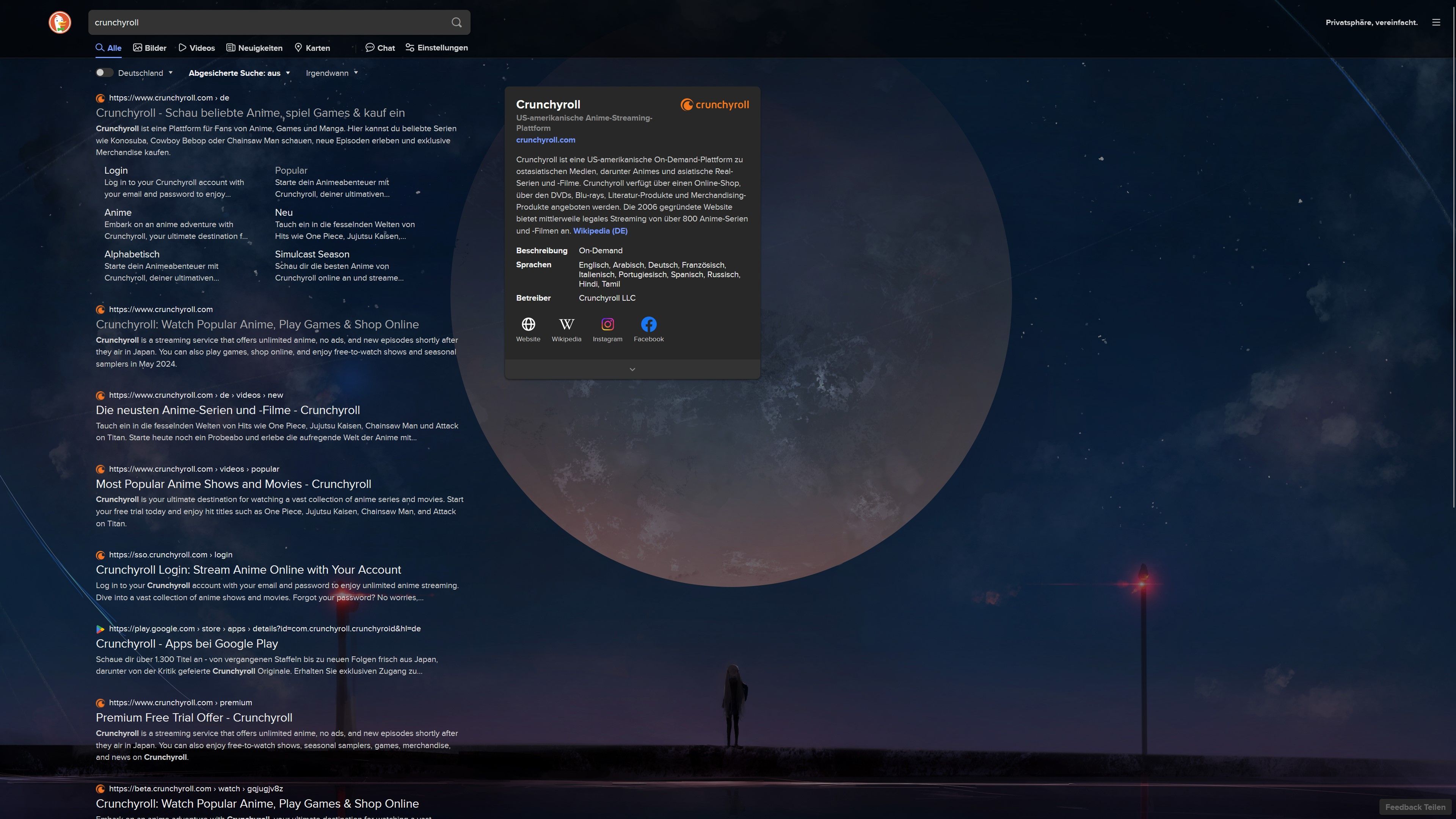
set a custom background in DuckDuckGo
DuckDuckGo Custom Background by Gabrikyun

Details
AuthorGabrikyun
LicenseNo License
Categoryduckduckgo
Created
Updated
Code size1.2 kB
Code checksumb84aae61
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
To set a custom background, just paste in a link to an image in the userstyle setting Wallpaper Image (Custom).
It is recommended to use a public file hoster like Catbox by just uploading your image and then copying the direct image link.
I prefer using Catbox because it allows you to display the image in full quality, which is good if you want to use a wallpaper that has a high resolution to begin with or one that you've upscaled yourself (e.g. Waifu2x)
Make sure to disable all DuckDuckGo related Ads in the general settings like this:

And set the Appearance to Dark:

Source code
/* ==UserStyle==
@name DuckDuckGo Custom Background
@namespace https://userstyles.world/user/Gabrikyun
@author Gabrikyun
@version 1.0.4
@description DuckDuckGo Custom Background
@preprocessor uso
@advanced text wpimg "Wallpaper Image (Custom)" "https://example.com/image.png"
==/UserStyle== */
@-moz-document url-prefix("https://duckduckgo.com/") {
.site-wrapper {
background-image: url(https://external-content.duckduckgo.com/iu/?u=/*[[wpimg]]*/);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
.minimal-homepage_layout__5B6f9 {
background-image: url(https://external-content.duckduckgo.com/iu/?u=/*[[wpimg]]*/);
background-size: cover;
background-repeat: no-repeat;
background-position: center;
background-attachment: fixed;
}
.header-wrap {
background:rgba(0,0,0,0.87) !important;
}
.minimal-homepage_minimalHero__2yzex {
background:rgba(0,0,0,0.55);
}
.content-wrap {
background:rgba(0,0,0,0.65);
}
.verticals {
background:rgba(0,0,0,0.65);
}
}