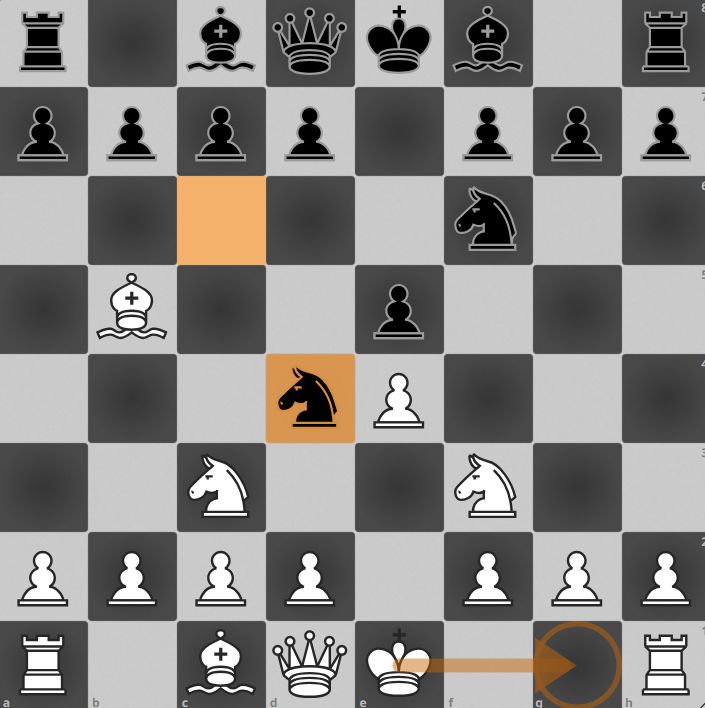
Black rounded squares with a lil bit of noise, orange move squares
WTF Board for Lichess by wtfchess

Details
Authorwtfchess
LicenseNo License
Categoryhttps://lichess.org/
Created
Updated
Code size2.9 kB
Code checksumaee4fa26
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Try it with these pieces: https://userstyles.world/style/15937/gumerov-chess-set-style
Source code
/* ==UserStyle==
@name WTF Board for Lichess
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Rounded noise squares and orange active squares and arrows
@author WTF Chess
==/UserStyle== */
@-moz-document domain("lichess.org") {
.is2d cg-board::before {
background-image: url('https://i.ibb.co/0fgKmzv/mychessboard.png') !important;
background-size: cover;
}
.check {
background: radial-gradient(ellipse at center, #ab5700c9 15%, #ffab54c9 40%, rgba(169, 0, 0, 0) 89%, rgba(158, 0, 0, 0) 100%)!important;
}
.selected {
background-color: #ffab54c9 !important;
}
.move-dest {
color: #ffab54c9 !important;
background: radial-gradient(#ffab54c9 19%, rgba(0, 0, 0, 0) 20%);
pointer-events: auto;
}
.current-premove {
background-color: #ffab54c9 !important;
}
.last-move-current-premove {
background-color: #ffab54c9 !important;
}
.last-move-selected {
background-color: #ffab54c9 !important;
}
.move-dest oc {
background-color: #ffab54c9 !important;
}
.last-move {
background-color: #ffab54c9 !important;
}
square.move-dest {
background: radial-gradient(#ffab54c9 19%, rgba(0, 0, 0, 0) 20%);
pointer-events: auto;
}
square.premove-dest {
background: radial-gradient(#ffab54c9 19%, rgba(0, 0, 0, 0) 20%);
pointer-events: auto
}
square.oc.premove-dest {
background: radial-gradient(transparent 0%, transparent 79%, rgba(20, 30, 85, 0.2) 80%)
}
square.oc.move-dest {
background: radial-gradient(#ffab54c9 0%, transparent 79%, rgba(20, 85, 0, 0.3) 80%)
}
square.current-premove {
background-color: #ffab54c9 !important
}
square.move-dest:hover {
background: #ffab54c9
}
square.premove-dest:hover {
background: #ffab54c9
}
square.oc.move-dest {
background: radial-gradient(#ffab54c9 19%, rgba(0, 0, 0, 0) 20%);
background: radial-gradient(transparent 0%, transparent 79%, #ffab54c9 80%);
pointer-events: auto;
}
square.last-move {
will-change: transform;
background-color: #ffab54c9;
}
line[stroke="#15781B"] {
stroke: #c96601c9 !important
}
path[fill="#15781B"] {
fill: #c96601c9 !important
}
circle[stroke="#15781B"] {
stroke: #c96601c9 !important
}
}