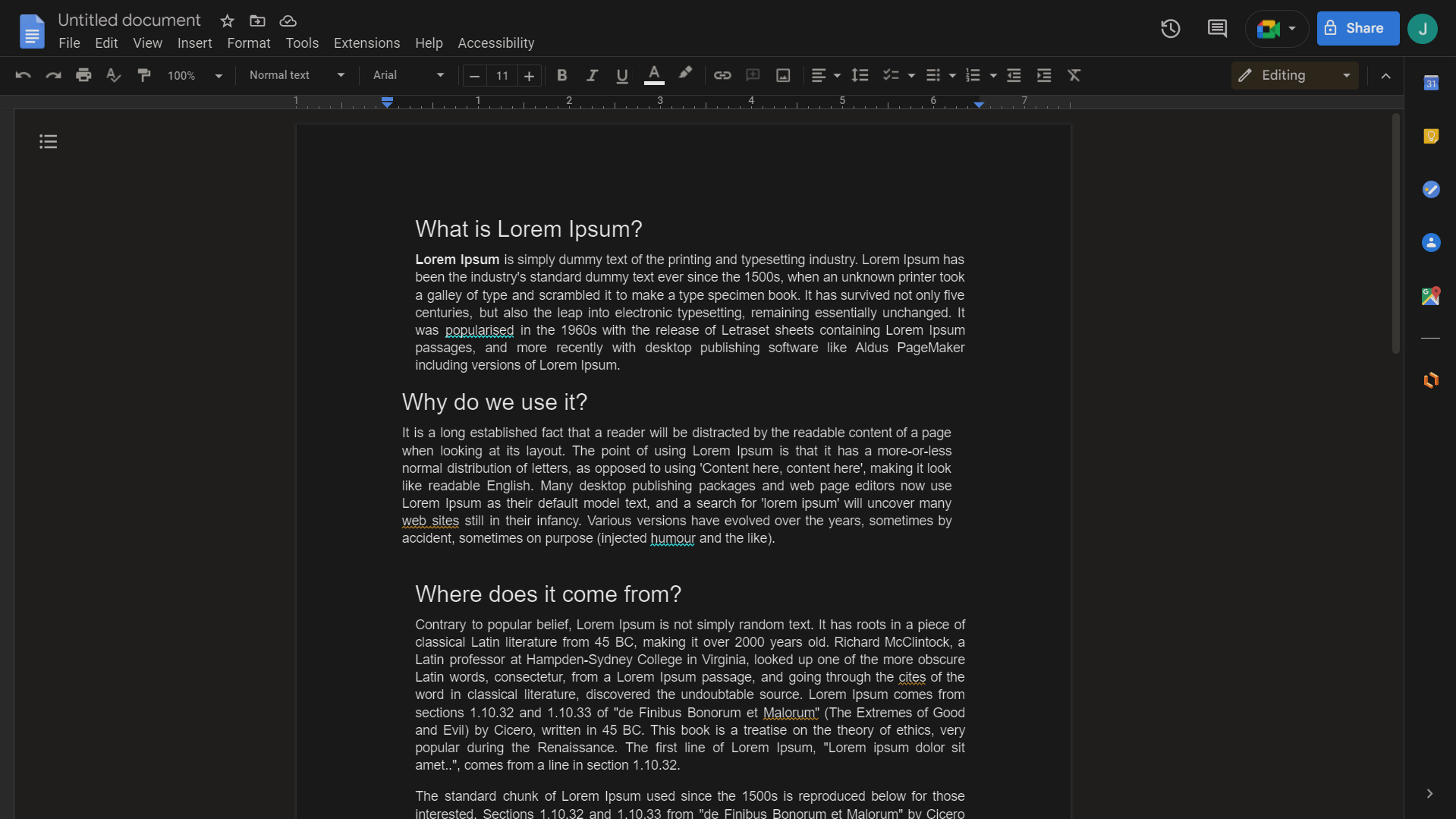
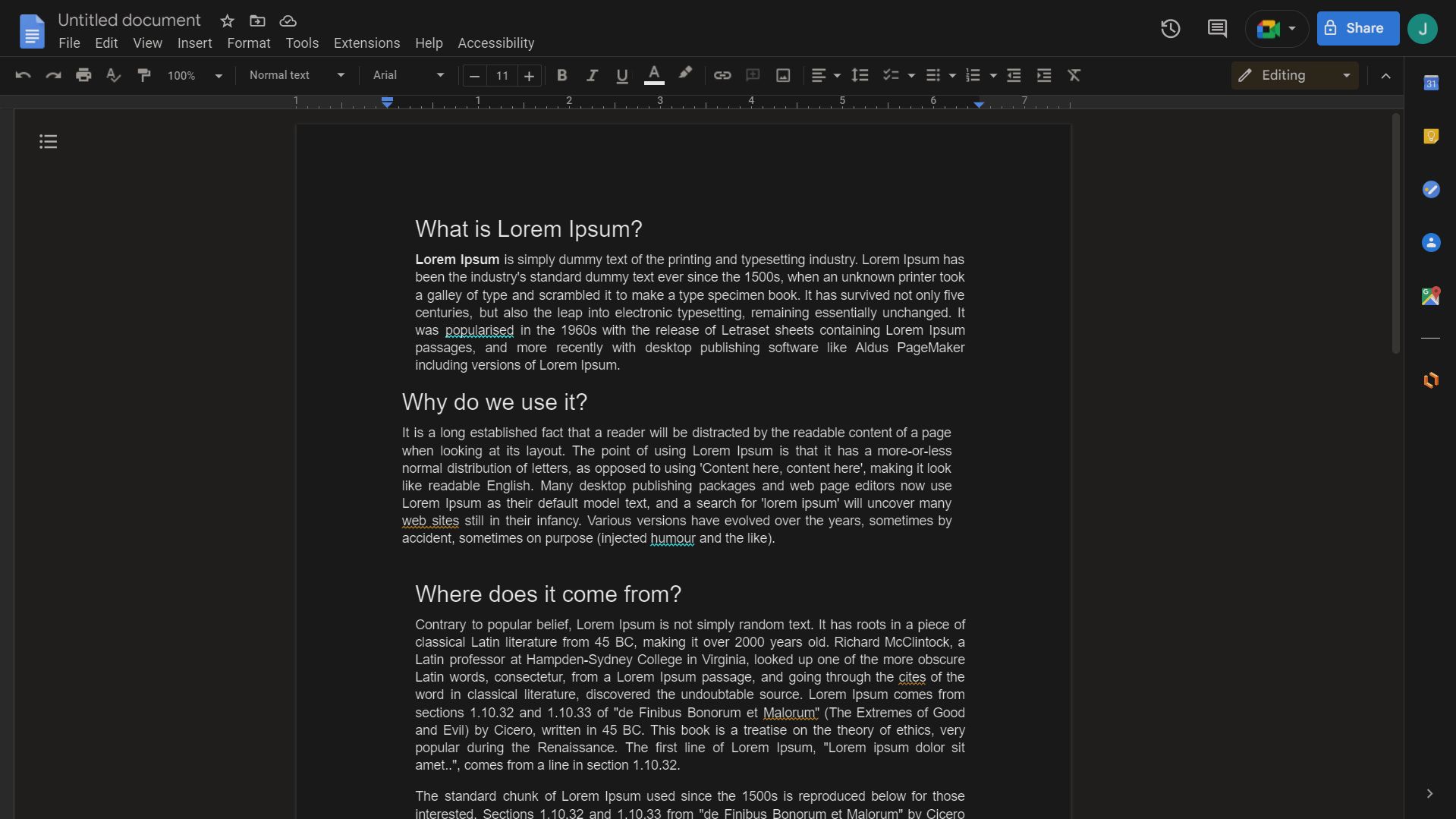
Darkmode for google docs and google slides.
Google Docs Dark Mode by JackABoylol

Details
AuthorJackABoylol
LicenseNo License
Categorygoogle.com
Created
Updated
Code size2.5 kB
Code checksumf8c9dded
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Dark Google Docs
@version 1.0
@namespace https://userstyles.world/user/JackABoylol
@description Darkmode for google docs and google slides.
@author Jack
==/UserStyle== */
@-moz-document domain("docs.google.com") {
body {
filter: invert(0.9); /* Inverts every color */
}
body .goog-inline-block.docs-branding-icon {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #docs-meet-in-editors-entrypointbutton > div.goog-flat-menu-button-caption.goog-inline-block > div {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #docs-titlebar-share-client-button > div.goog-inline-block.jfk-button.jfk-button-action.scb-split-button.docs-titlebar-button {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #gb > div > div.gb_Vd > div.gb_b.gb_x.gb_4f.gb_K > div {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #kix-horizontal-ruler > div > div:nth-child(6) {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #docs-chrome > div.docs-companion-app-switcher-container.docs-material > div.companion-app-switcher-container > div.companion-app-switcher-guest-container > div {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #gb > div.gb_sd.gb_ld.gb_zd > div.gb_rd.gb_hd.gb_id > div.gb_Ic > div > a > img {
filter: invert(1); /* Reset invert filter for the specific class */
}
#gb > div.gb_sd.gb_ld.gb_zd > div.gb_Dd.gb_gb.gb_rd > div.gb_Vd > div.gb_Ha.gb_4f.gb_K > div.gb_b.gb_x.gb_4f.gb_K > div > a {
filter: invert(1); /* Reset invert filter for the specific class */
}
body div.docs-homescreen-grid-item-icon {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #docs-homescreen-add > div {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #gb > div.gb_sd.gb_ld.gb_zd > div.gb_Dd.gb_gb.gb_rd > div:nth-child(2) {
filter: invert(1); /* Reset invert filter for the specific class */
}
body #\:0 > div > div > a > span:nth-child(1) > div > div {
filter: invert(1); /* Reset invert filter for the specific class */
}
}