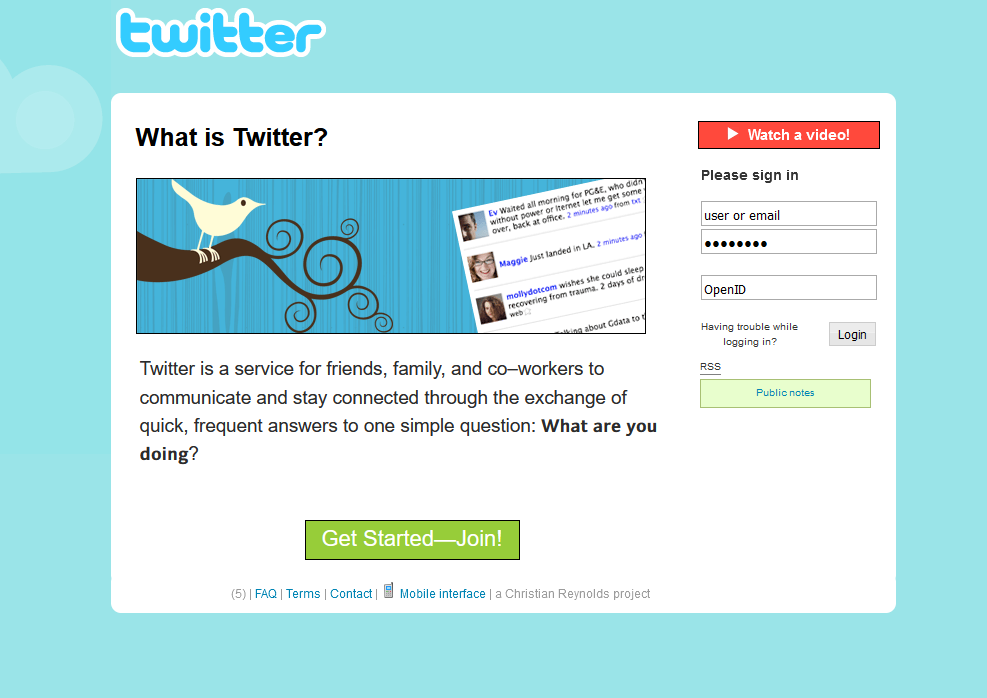
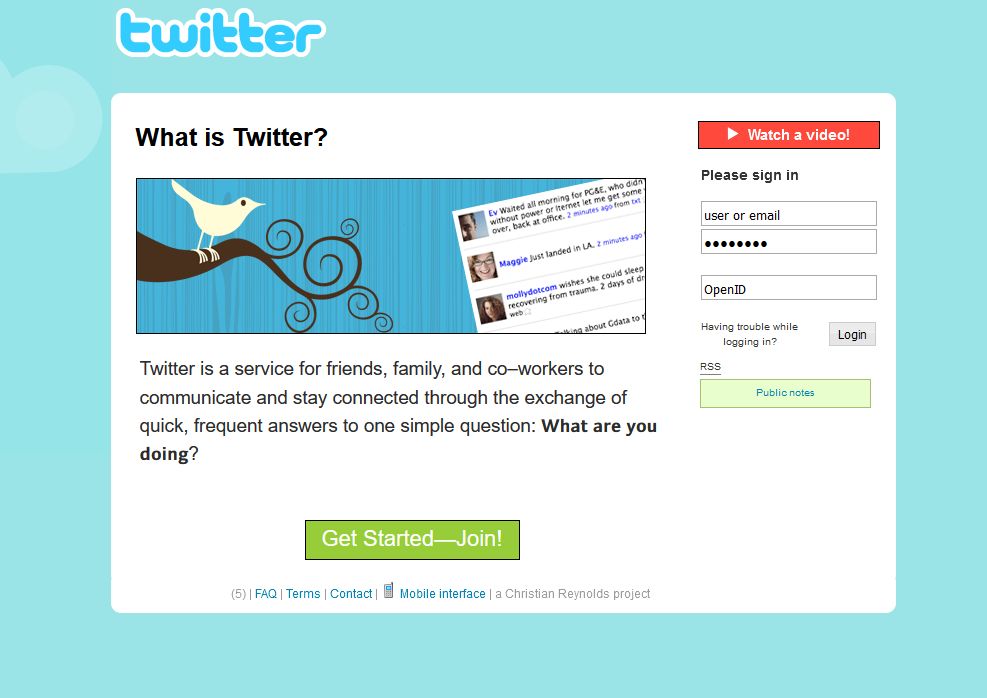
Makes Pliko look more like Twitter did in 2007.
2007 Twitter for Pliko by griffenhiggins

Details
Authorgriffenhiggins
LicenseNo License
Categoryhttp://pliko.net/
Created
Updated
Code size5.6 kB
Code checksum6e9c88f0
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Tested at 1920x1080 at 100% zoom, shouldn't have any issues with either.
Source code
/* ==UserStyle==
@name 2007 Twitter for Pliko
@version 20240621.00.33
@namespace https://userstyles.world/user/griffenhiggins
@description Makes Pliko look more like Twitter did in 2007.
@author griffenhiggins
@license No License
==/UserStyle== */
@-moz-document domain("pliko.net") {
body {
background: #9ae4e8 url(https://i.imgur.com/YaS1mFN.gif) no-repeat fixed top left;
font: .75em/1.5 'Lucida Grande', sans-serif;
}
.logo {
visibility: hidden;
}
.logo:before {
visibility: visible;
content: url(https://web.archive.org/web/20081111215650im_/http://assets0.twitter.com/images/twitter.png);
position: absolute;
}
.menu {
background: #fff;
border-radius: 2px;
margin-top: 10px;
}
.menu a, .upload_send a, .short_urls a {
text-decoration: underline;
color: blue !important;
}
.header, .web {
background: #fff0 !important;
}
.content {
background: #fff !important;
}
.input, .input_login, .listbox {
color: #000;
background: #fff;
border: 1px solid #aaa;
}
.submit {
background-color: #E6E6E6 !important;
border: 1px solid #ccc !important;
font-size: 1em !important;
font-weight: lighter !important;
padding: 4px 8px 4px 8px;
margin-left: 128px;
}
.note, .note.unread {
background: #fff;
border: 1px solid #0000;
border-bottom: 1px solid #aaa;
}
.user_note a {
color: blue !important;
font-size: 1.2em;
}
.info_note {
border: 1px solid #fff0;
}
.actions_note {
opacity: 0;
cursor: none !important;
}
.time_note, .date_note {
color: blue !important;
}
.text_note {
font-size: 1.2em;
}
ul.tags li, .pagination a {
background: #eee;
border: 1px solid #fff0;
}
ul.tags li a, .pagination a {
color: blue !important;
text-decoration: underline;
}
ul.tags li.current_item, .pagination span.current {
background: #fff;
}
ul.tags li.current_item a, .pagination span.current, .user {
color: #000 !important;
}
ul.tags li.left_item, ul.tags li.right_item {
border-left: 1px solid #fff0;
}
ul.tags li.right_item {
border-right: 1px solid #fff0;
}
.pagination span.disabled {
border: 1px solid #fff0;
}
.textarea_notes, .input_textarea {
border: 1px solid #aaa;
background: #fff !important;
}
#counter {
font-size: .72em;
color: #333;
}
.search {
opacity: 0;
}
.search:hover {
opacity: 100%;
}
.footer {
background: #fff;
border-radius: 0px;
}
.footer a {
color: blue;
text-decoration: underline;
}
}
@-moz-document url("http://pliko.net/"), url("http://pliko.net/?module=home") {
.faq span:nth-of-type(1), ul.feed li a img {
display: none;
}
.menu{
opacity: 0;
}
.menu:hover {
opacity: 100%;
}
.web {
background: #fff0;
}
.header_title {
visibility: hidden;
}
.header_title:before {
visibility: visible;
content: "What is Twitter?";
font-size: 1.4em;
font-weight: bold;
color: #000;
cursor: text;
}
.faq img {
visibility: hidden;
}
.faq:before {
visibility: visible;
content: url("https://web.archive.org/web/20081111215650im_/http://assets1.twitter.com/images/tour_1.gif");
position: absolute;
border: 1px solid #000;
margin-top: 9px;
height: 154px;
}
.faq span:nth-of-type(2) {
visibility: hidden;
}
.faq span:nth-of-type(2):before {
visibility: visible;
content: "Twitter is a service for friends, family, and co–workers to communicate and stay connected through the exchange of quick, frequent answers to one simple question: 𝗪𝗵𝗮𝘁 𝗮𝗿𝗲 𝘆𝗼𝘂 𝗱𝗼𝗶𝗻𝗴?";
font-size: 1.34em;
padding: 0 4px;
width: 540px;
position: absolute;
font-family: 'Lucida Grande', sans-serif;
margin-top: -30px;
cursor: text;
}
h1 {
visibility: hidden;
}
h1:before {
visibility: visible;
content: url("https://i.imgur.com/tjVR8Zm.png");
position: absolute;
margin-left: -7px;
margin-top: 0px;
}
.content_right_top form {
margin-top: 40px;
}
.login p a {
position: absolute;
margin-top: -65px;
margin-left: -86px;
font-size: .85em;
font-weight: lighter;
color: #333;
width: 100px;
}
.info_title {
position: absolute;
margin-top: -25px;
margin-left: -1px;
font-size: .85em;
font-weight: lighter;
color: #333;
}
ul.feed {
font-size: .85em;
text-align: center;
background: #e8fecd;
border: 1px solid #a9bf74;
padding: 4px 20px;
margin-left: -16px;
margin-top: -10px;
}
ul.feed li a {
color: #0084b4;
font-size: .85em;
}
.register_button {
background: url("https://i.imgur.com/RhoNRAm.png");
width: 220px;
height: 40px;
position: absolute;
margin-left: -400px;
margin-top: 150px;
cursor: pointer;
}
.register_button a {
visibility: hidden;
}
.register_button a:before {
visibility: visible;
content: "Get Started—Join!";
position: absolute;
color: #fff;
font-size: 1em;
font-weight: lighter;
margin-left: -45px;
margin-top: 1px;
}
.footer {
margin-top: -13px;
border-radius: 10px;
}
}
@-moz-document url("http://pliko.net/?module=register") {
.content_right_top img, .register_button {
display: none;
}
.login p a {
position: absolute;
margin-top: -65px;
margin-left: -86px;
font-size: .85em;
font-weight: lighter;
color: #333;
width: 100px;
}
.info_title, ul.feed li a {
font-weight: lighter;
color: #333;
margin-top: -30px;
margin-left: 10px;
}
.info_title {
font-size: .85em;
}
ul.feed li a {
font-size: .65em;
margin-left: -4px;
}
}
@-moz-document url-prefix("http://pliko.net/?module=public") {
.content_right_top img {
display: none;
}
.register_button {
background: #E6E6E6 !important;
border: 1px solid #ccc !important;
font-size: 1em !important;
font-weight: lighter !important;
height: 20px;
width: 50px;
margin-left: 123px;
}
.register_button a {
color: #000
}
}
@-moz-document url-prefix("http://pliko.net/?module=notes¶ms=archive") {
.content_left_top center {
font: 1.5em/1.5 Helvetica,Arial,sans-serif;
text-align: left;
background: #eee;
}
}