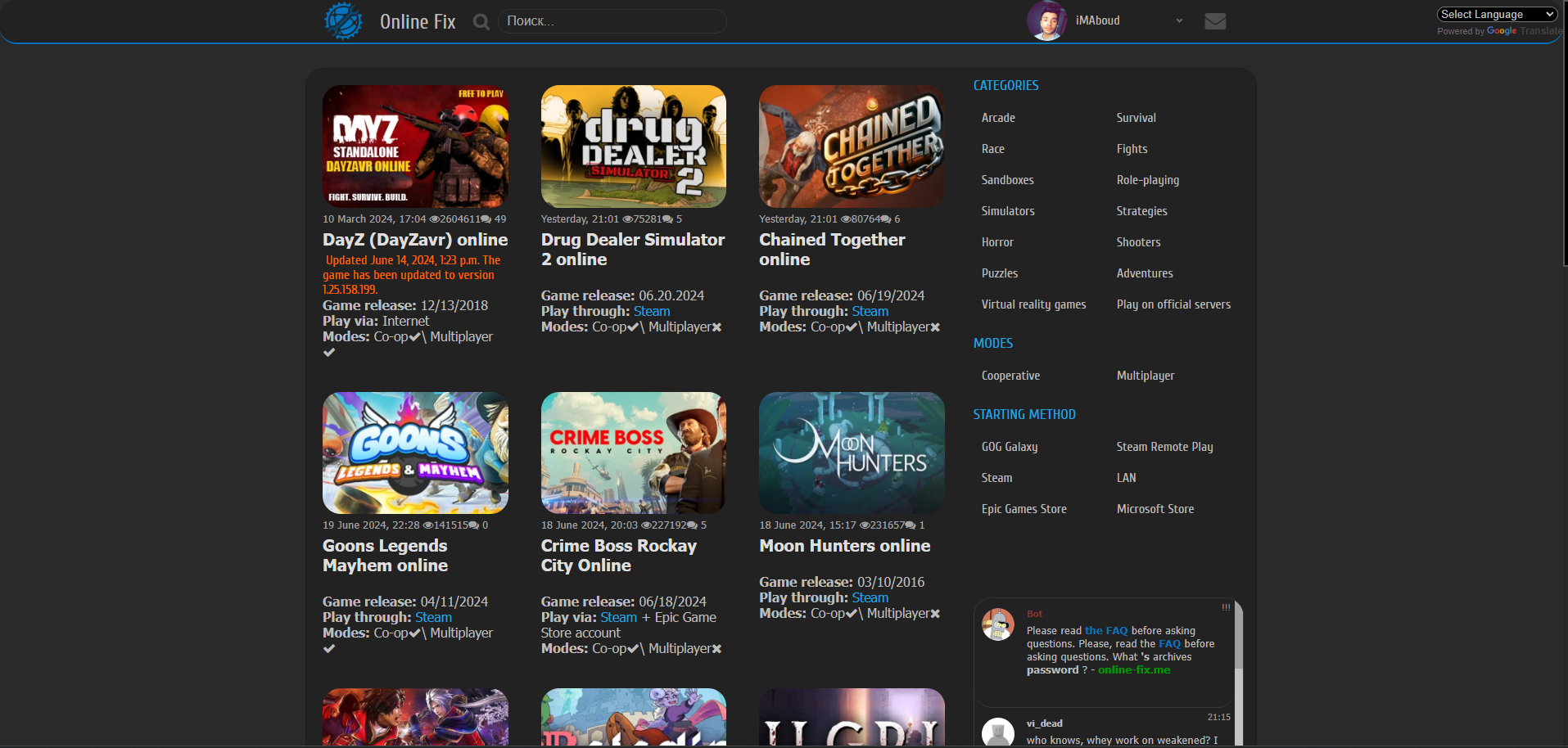
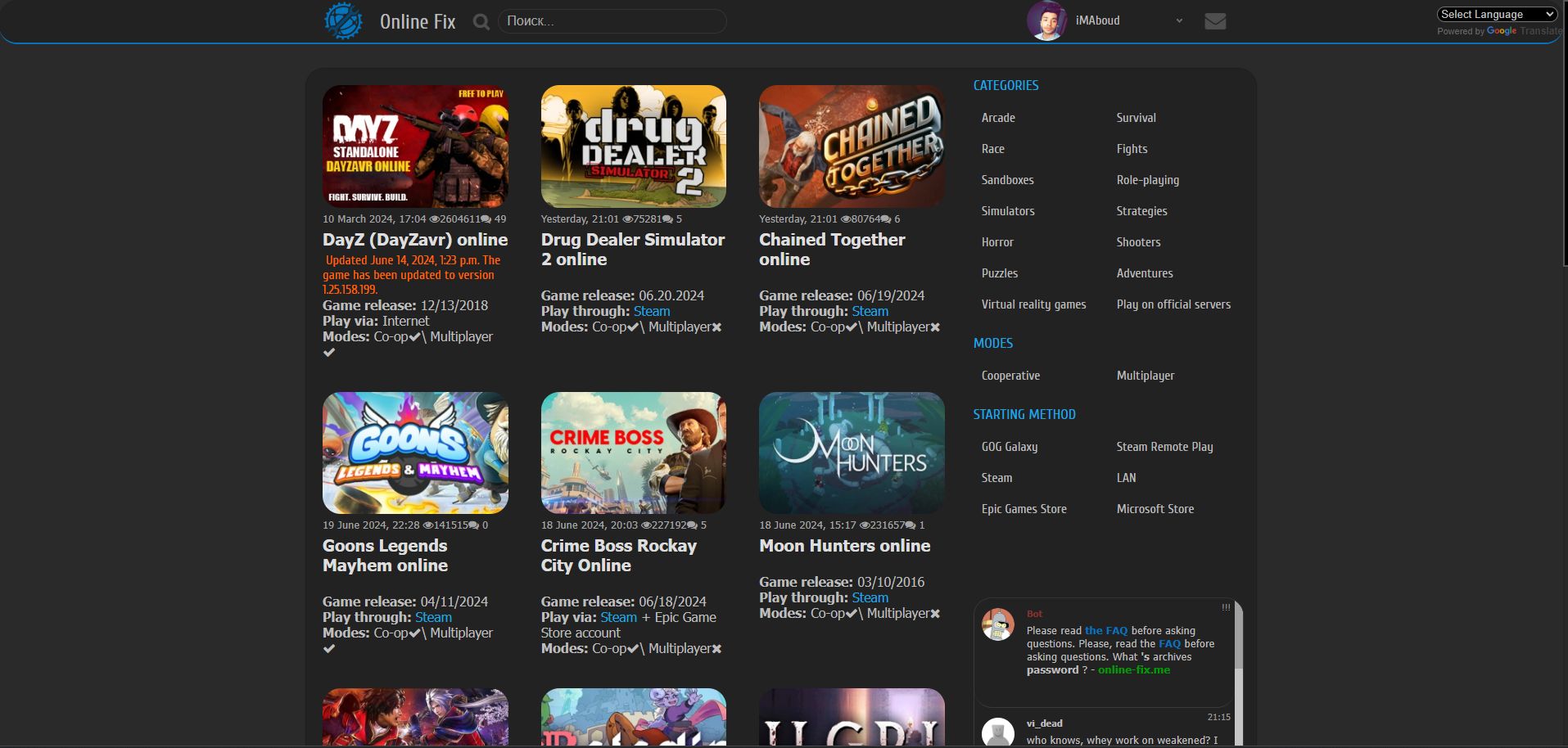
Online fix minimal rounded and light
iMOF - Light by iMAboud

Details
AuthoriMAboud
LicenseNo License
Categoryonline-fix.me
Created
Updated
Code size2.9 kB
Code checksumb7caf7dc
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name iMOF - Light
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author iMAboud
==/UserStyle== */
@-moz-document url-prefix("https://online-fix.me/") {
/* Hide things */
html body .horizontal-slider, .text-center, .sidebar-link,
html body .forum-themes,
html body .header-pic, .game-rating, .wrapper > .horizontal-slider,
html body .sidebar-link,
html body .sidebar-block:nth-child(11), .lc_block,
html body .site-team, .footer, .footer-back, .full-story-content > div:nth-child(2) ,
html body .errors:nth-child(5), .seo-text, /*error messages and info*/
html body iframe:nth-child(14) /*discord*/,
html body .share42init, .social /*share*/,
html body .no-pop
{
display: none !important;
position: absolute !important;
top: -9999px !important;
left: -9999px !important;
background: transparent !important;
opacity: 0 !important;
background-color: #222222 !important;
}
.lc_chat_list_area {
overflow: hidden !important;
}
/*Rounded*/
html body .lazyloaded, .title
{
border-radius: 22px !important;
display: inline-flex !important;
align-items: center !important;
justify-content: center !important;
cursor: pointer !important;
background-color: #222222 !important;
}
/*Rounded with color*/
html body .sidebar,
.dark-theme,
.header-pic,
.header,
.top-panel-wrapper,
.top-panel .clr,
.search-panel, .searchform, .left ,.clr,
.bar, .duration05, .lc_buttons,
#lc_text, .lc_chat_li, #lc_chat, .lc_chat_list_area, .lc_area, .chat , .sidebar-block:nth-child(1),
.lc_chat_timeout_imback, .sidebar-block,.full-story-content > div:nth-child(1) {
border-radius: 22px !important;
background-color: #222222 !important;
}
/*rounded only*/
.lc_add, .title_quote, .quote, #button, .goog-te-combo,
.duration02 .dropdown-user-menu, .center > .btn, .btn, .coop1, .coop0, .multi1, .multi0,
.title_spoiler, #share42, #comments, .bb-pane, .bb-btn,
.text_spoiler, #dle-content, .sidebar-block:nth-child(1), .news-container, .content,
.lc_chat_timeout, .full-story, #last-updates > .sidebar-title , .edited-block,
iframe:nth-child(1),
.informer-article-block,
.informer-article-block > a,
.title_spoiler > a,
.categories-block > a,
.information-block> a,
.information-block,
.page-header,
iframe,
ul {
border-radius: 22px !important;
}
/*hide embedded elements*/
u, ul:nth-child(54), noindex > .errors,
.full-story-header > font > font ,
.sidebar-block:nth-child(10){
display: none;
}
/* Accent colors and hover animation */
.btn,
.btn-small {
background-color: #2c73dd;
transition: background-color 0.3s ease, transform 0.3s ease;
display: inline-block; /* Ensures elements behave correctly with transform */
}
.btn:hover,
.btn-small:hover {
background-color: #1a528d; /* Adjusted color on hover */
transform: scale(1.05); /* Enlarge by 5% on hover */
}
}