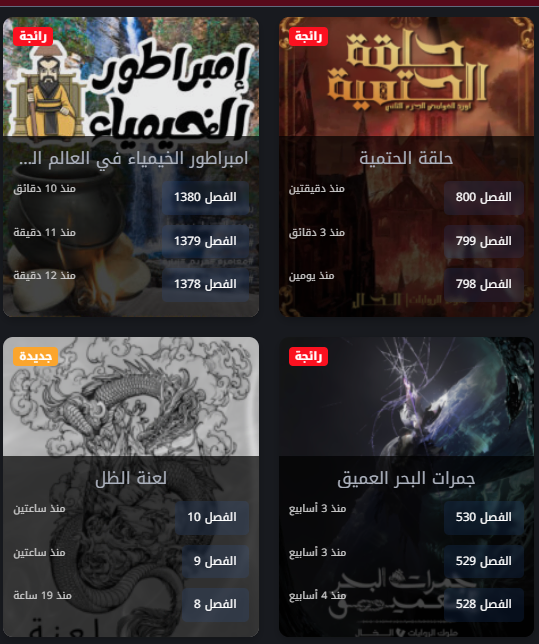
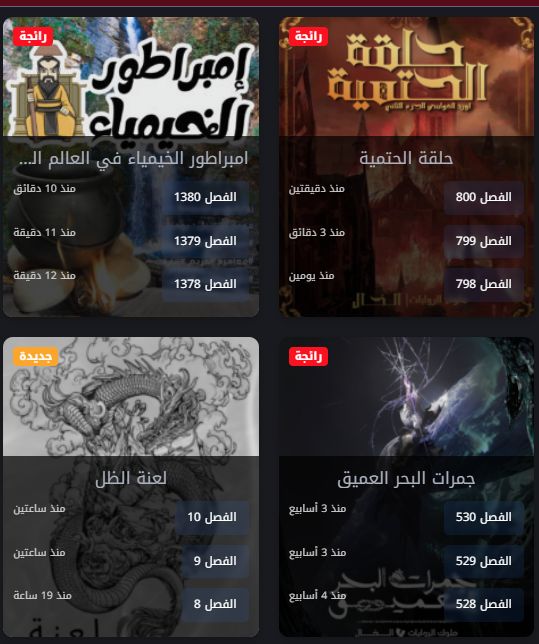
card view, missing svg and more...
KoL new look by darkst13

Details
Authordarkst13
LicenseNo License
Categoryuserstyle
Created
Updated
Code size14 kB
Code checksume4977089
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name KoL new look
@version 20240622.12.01
@namespace https://userstyles.world/user/darkst13
@description card view, missing svg and more...
@author darkst13
@license No License
==/UserStyle== */
@-moz-document domain("kolbook.xyz") {
/* Main Fixes */
/* Variables */
:root {
--text-dark: white;
--text-light: black;
--border-radius: 4px;
--background-dark: #292f56;
--background-light: #0000004a;
--hover-border-color: white;
--font-size-small: 12px;
--gap-small: 2px;
--gap-medium: 15px;
--gap-large: 17px;
--padding-small: 5px;
--padding-medium: 1px 22px;
--padding-large: 8px 15px;
--card-gap: 20px;
--card-height: 300px;
--card-border-radius: 10px;
--card-box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
--blur-filter: blur(2px);
--blur-hover-filter: blur(1px);
--brightness-filter: brightness(1);
--brightness-hover-filter: brightness(0.5);
--overlay-background: #011c2675;
--overlay-padding: 10px;
--link-background: #a6242f;
--link-hover-background: #bf2633;
--link-color: #fff;
--link-hover-color: #f00;
--badge-hot-background: red;
--badge-new-background: orange;
--badge-color: #fff;
--badge-padding: 2px 6px;
--badge-font-size: 0.8em;
--badge-border-radius: 4px;
--novel-link-color: white;
--novel-link-color-hover: black;
}
body.lightmode {
--blur-filter: blur(2px);
--blur-hover-filter: blur(1px);
--brightness-filter: brightness(0.5);
--brightness-hover-filter: brightness(0.5);
--overlay-background: #011c2675;
--link-background: #a6242f;
--link-hover-background: #bf2633;
--link-color: #fff;
--link-hover-color: #cccccc;
--badge-color: #fff;
--novel-link-color: white;
--novel-link-color-hover: black;
}
body.darkmode {
--blur-filter: blur(2px);
--blur-hover-filter: blur(1px);
--brightness-filter: brightness(0.5);
--brightness-hover-filter: brightness(0.8);
--overlay-background: #011c4045;
--link-background: #051c3b;
--link-hover-background: #1e3d5a;
--link-color: #fff;
--link-hover-color: #cccccc;
--badge-color: #fff;
--novel-link-color: white;
--novel-link-color-hover: black;
}
/* Global Styles */
body {
--card-gap: 20px;
--card-height: 300px;
--card-border-radius: 10px;
--card-box-shadow: 0 4px 8px rgba(0, 0, 0, 0.2);
--blur-filter: blur(2px);
--blur-hover-filter: blur(1px);
--brightness-filter: brightness(1);
--brightness-hover-filter: brightness(0.5);
--overlay-background: #011c2675;
--overlay-padding: 10px;
--link-background: #a6242f;
--link-hover-background: #bf2633;
--link-color: #fff;
--link-hover-color: #f00;
--badge-hot-background: red;
--badge-new-background: orange;
--badge-color: #fff;
--badge-padding: 2px 6px;
--badge-font-size: 0.8em;
--badge-border-radius: 4px;
--novel-link-color: white;
--novel-link-color-hover: black;
}
/*
--------------------------------------------------------------------------------------------------------------------------------------------
FIXES
--------------------------------------------------------------------------------------------------------------------------------------------
*/
/* Hiding elements */
body > div.mainholder.rtl > div.th > div.centernav.bound > a span,
body > div.mainholder.rtl > div.th > div.centernav.bound > svg,
#kol_navbar > div.right > div:nth-child(2) > a span,
div.optx-content div.alignButton > button i {
display: none;
}
/* Chapter list button styles */
#chapter_list > button {
height: 27px;
border-radius: var(--border-radius) !important;
background: var(--background-light);
cursor: pointer;
color: var(--text-dark);
padding: var(--padding-large) !important;
}
/* Main holder styles */
body > div.mainholder.rtl > div.th > div.centernav.bound > a {
position: relative;
margin: auto 30px;
}
body > div.mainholder.rtl > div.th > div.centernav.bound > a::after {
content: "ᕕ( ᐛ )ᕗ";
font-size: var(--font-size-small);
color: var(--text-dark);
position: absolute;
top: 50%;
right: 50%;
transform: translateY(50%);
white-space: nowrap;
}
body > div.mainholder.rtl > div.th > div.centernav.bound > a:hover::after {
content: "( ゚ Д゚)";
color: var(--text-dark);
}
/* Navbar styles */
#kol_navbar > div.right > div:nth-child(2) > a:nth-child(2)::after {
content: "⇩";
}
#kol_navbar > div.right > div:nth-child(2) > a:nth-child(1)::after {
content: "⇧";
}
#kol_navbar > div.right > div:nth-child(2) {
gap: var(--gap-medium);
display: flex;
flex-direction: row;
}
#kol_navbar > div.right > div:nth-child(2) > a {
padding: var(--padding-medium);
background: var(--background-light);
border-radius: var(--border-radius);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-size: 20px;
height: 27px;
}
#kol_navbar > div.right > div:nth-child(2) > a:hover {
color: var(--text-dark);
}
#kol_navbar > div.right > div.optread.optxid {
background: var(--background-light);
border-radius: var(--border-radius);
padding: var(--padding-medium);
display: flex;
flex-direction: row;
align-items: center;
gap: 5px;
}
#kol_navbar > div.right {
display: flex;
flex-direction: row-reverse;
gap: var(--gap-large);
}
/* Option content styles */
div.optx-content button {
cursor: pointer;
background: var(--background-dark);
border: none;
border-radius: var(--border-radius);
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: var(--text-dark);
}
div.optx-content div.alignButton > button:nth-child(1)::after {
content: "⥱";
}
div.optx-content div.alignButton > button:nth-child(2)::after {
content: "☰";
}
div.optx-content button:hover {
border-right: var(--hover-border-color) 1px solid;
border-left: var(--hover-border-color) 1px solid;
}
div.optx-content div.alignButton button {
padding: var(--padding-small);
}
div.optx-content div.alignButton {
display: flex;
flex-direction: row;
gap: var(--gap-small);
justify-content: center;
align-items: center;
}
/* Option overlay styles */
body > div.option-over.optxshd.optxshds > div > div > div.optx-content > div:nth-child(7) > div > div {
gap: var(--gap-small);
}
body > div.option-over.optxshd.optxshds > div > div > div.optx-content > div:nth-child(6) > div > button {
padding: var(--padding-small);
}
/* Naveps styles */
.naveps .nvs a {
border-radius: var(--border-radius);
}
.darkmode .naveps .nvs a {
background: var(--background-light);
}
.th .centernav {
display: flex;
flex-direction: row;
justify-content: space-evenly;
}
/* Bottum Down styles */
#Bottum_Down > div > a {
padding: var(--padding-medium);
background: var(--background-light);
border-radius: var(--border-radius);
}
}
@-moz-document domain("kolbook.xyz") {
/* General Grid Layout */
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf {
display: grid;
gap: var(--card-gap);
grid-template-columns: repeat(auto-fill, minmax(250px, 1fr));
width: 100%;
}
/* Card Styles */
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .utao {
display: flex;
flex-direction: column;
width: 100%;
padding: 0 !important;
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .uta {
display: flex;
flex-direction: column;
position: relative;
border-radius: var(--card-border-radius);
overflow: hidden;
box-shadow: var(--card-box-shadow);
transition: transform 0.3s;
padding: 0 !important;
width: 100%;
aspect-ratio: 1 / 1.5;
/* Maintain aspect ratio */
border-bottom: none !important;
}
/* Image Styles */
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .uta .imgu {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
margin: 0;
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .uta .imgu img {
width: 100%;
height: 100%;
object-fit: cover;
opacity: 0.9;
transition: opacity 0.3s;
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .uta .imgu:hover img {
opacity: 1;
}
/* Overlay Styles */
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .uta .luf {
flex-grow: 1;
position: absolute;
bottom: 0;
left: 0;
width: 100%;
padding: var(--overlay-padding);
background: var(--overlay-background);
z-index: 2;
backdrop-filter: var(--blur-filter) var(--brightness-filter);
border-bottom-right-radius: var(--card-border-radius);
border-bottom-left-radius: var(--card-border-radius);
transition: all 0.2s ease-in-out;
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .uta:hover .luf {
backdrop-filter: var(--blur-hover-filter) var(--brightness-hover-filter);
}
/* Text Styles */
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .luf h3 {
margin: 0 0 10px 0;
font-size: 1.2em;
text-align: center;
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .luf ul {
list-style: none;
margin: 0;
padding: 0;
text-align: center;
display: flex;
flex-direction: column;
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .luf ul li {
margin-bottom: 5px;
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .luf ul li a {
display: inline-block;
padding: 8px 12px;
color: var(--link-color);
background-color: var(--link-background);
border-radius: 5px;
transition: background-color 0.3s;
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .luf ul li a:hover {
background-color: var(--link-hover-background);
}
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .luf ul li span {
display: block;
font-size: 0.8em;
color: #ccc;
}
/* Badge Styles */
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .hot,
#content > div > div.postbody > div:nth-child(3) > div.listupd > div.excstf .new {
position: absolute;
top: 10px;
background: var...