Discontinued. Better version: https://userstyles.world/style/6160/modern-rule34-major-update-coming-soon.
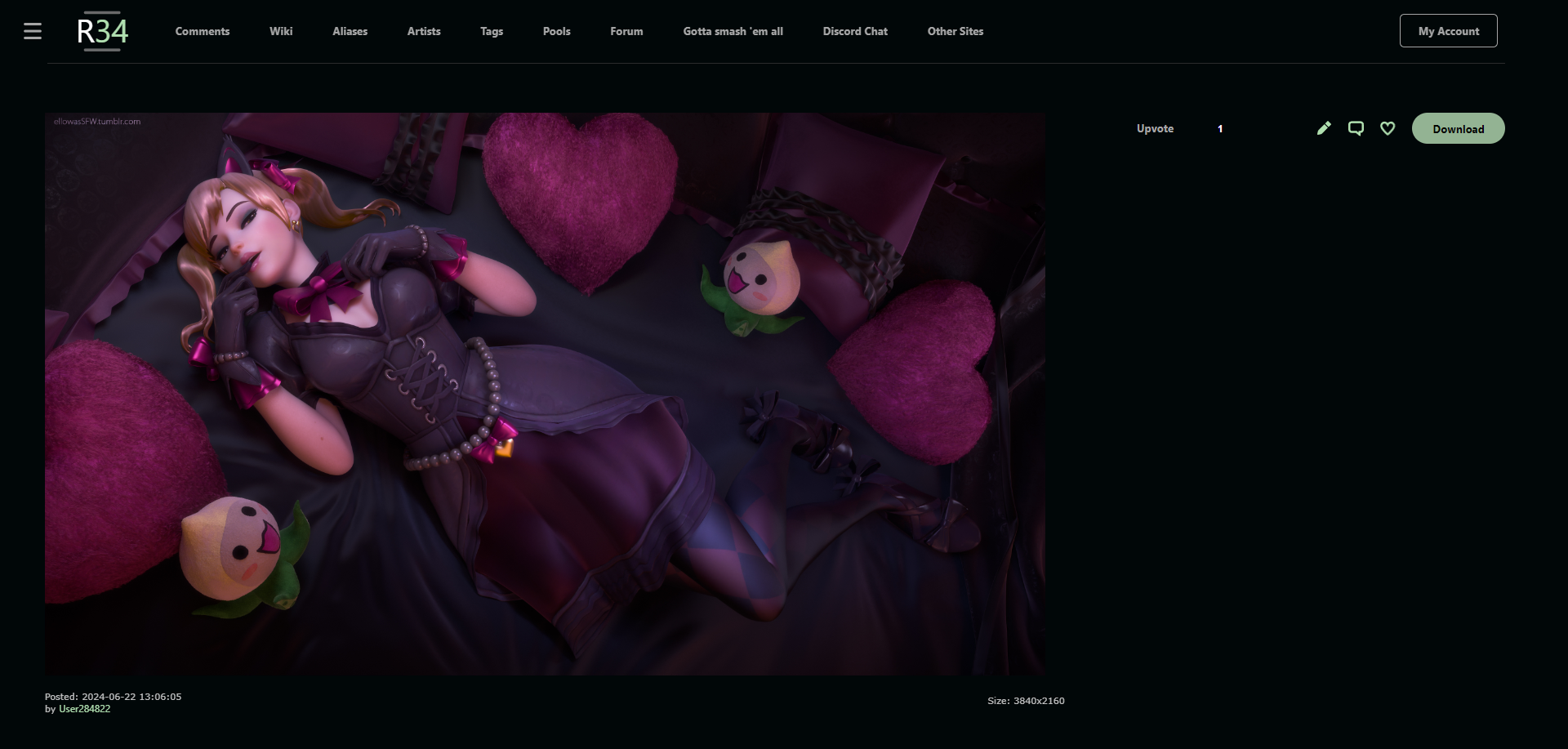
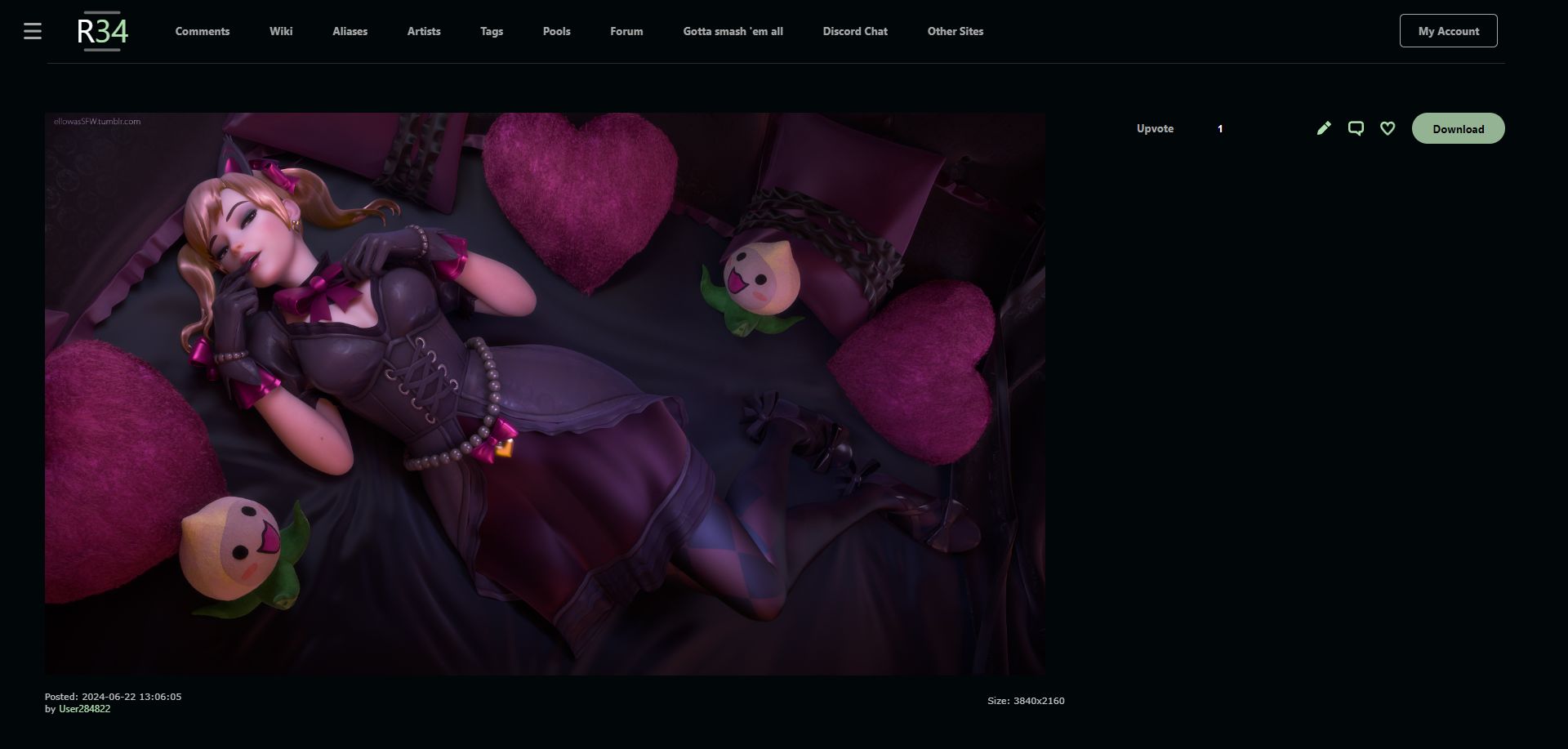
Rule34 Modern by user423123213

Details
Authoruser423123213
LicenseNo License
Categoryrule34.xxx
Created
Updated
Code size25 kB
Code checksum22f4ba28
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Rule34 Modern
@version 20240622.11.19
@namespace ?
==/UserStyle== */
@-moz-document domain("rule34.xxx") {
body {
background: #010708;
color: #c0c0c0;
max-width: 100%;
overflow-x: hidden;
font-family: N26, sans-serif;
}
* {
text-shadow: none !important;
outline: none;
}
a, a:link {
color: #b0e0b0;
font-family: 'Metropolis-Regular', "Segoe UI", Helvetica Neue, Helvetica, sans-serif;
transition: 0.2s;
}
a:hover {
text-shadow: none !important;
}
h5, hr {
display: none;
}
#links {
margin: 10px 0px;
}
/* GLOBAL SUPRESSORS */
[style="margin-bottom: 1em; float: left; clear: both;"], [style="margin-bottom: 1em; float: left; clear: both;"], .gdprcontainer, [id="pi"] {
display: none;
}
/* GLOBAL INPUTS */
input[type=submit], input[type=button], button {
font-weight: bold;
color: #303a30;
background-color: #b0e0b0;
padding: 9px 38px;
border-radius: 50px;
font-size: 14px;
margin: 10px;
cursor: pointer;
transition: 0.2s;
border: 2px solid #b0e0b0;
}
input[type=submit]:hover, input[type=button]:hover, button:hover {
background-color: transparent;
color: #b0e0b0;
}
input[type=submit]:active, input[type=button]:active, button:active, input[type=submit]:not([disabled]):active, input[type=button]:not([disabled]):active, button:not([disabled]):active {
background-color: #fff;
color: #000;
filter: none;
border-color: #fff;
}
input[type=text], input[type=password], input[type=email], textarea, select {
padding: 10px;
width: 500px;
margin: 10px;
border-radius: 5px;
background: #303030 !important;
border: 1px solid #505a50;
color: #c0c0c0;
}
/* HEADER */
#header {
height: 70px !important;
width: 93vw;
position: fixed;
left: 3vw;
top: 0px;
border-bottom: 1px solid #2b2b2b;
background: #010708 !important;
z-index: 1000;
}
div#header #site-title {
position: absolute;
background: transparent;
margin: 15px 0px 0px 45px;
padding: 0;
top: 0;
display: none;
}
div#header #site-title a {
color: #fff !important;
font-family: Snell Roundhand, cursive;
font-size: 22px;
margin: 0;
padding: 0;
width: initial;
}
div#header #site-title a:hover {
background: initial;
}
div#header ul#navbar {
padding: 0px;
background: transparent;
margin-top: 10px;
}
ul#navbar li {
padding: 0 !important;
display: inline-block;
}
#subnavbar {
display: none;
}
#header a, #navbar li.current-page a {
color: #a6a6a6 !important;
text-shadow: none;
font-weight: bold;
font-size: 12px;
padding: 9px 12px;
border-radius: 5px;
display: block;
margin: 0px 8px;
}
#header a:hover, #header #subnavbar li a:hover, #navbar li.current-page a:hover {
background: rgb(176, 224, 176, 0.2);
color: rgb(176, 224, 176) !important;
}
div#header ul#navbar li.current-page {
background: transparent;
}
ul#navbar li:nth-child(11), ul#navbar li:nth-child(12), ul#navbar li:nth-child(14), ul#navbar li:nth-child(16) {
display: none;
}
ul#navbar li:first-child a {
border: 1px solid #a6a6a6;
padding: 10px 20px;
border-radius: 5px;
position: absolute;
right: 0vw;
top: 15px;
transition: none;
}
ul#navbar li:first-child a:hover {
color: #fff !important;
border-color: #fff !important;
background: transparent !important;
border: 2px solid #fff;
top: 14px;
right: -1px;
}
ul#navbar li:nth-child(2) {
margin: 0px 20px !important;
}
ul#navbar li:nth-child(2) a, ul#navbar li:nth-child(2) a:hover {
background: url('https://raw.githubusercontent.com/User313123123/rule34/de3efdd1a0c8fdee12558f87e7fc69669f4157ab/Web%201920%20%E2%80%93%2014.svg');
background-color: transparent !important;
background-size: contain;
color: transparent;
background-repeat: no-repeat;
display: inline-block;
padding: 29px;
font-size: 0px;
}
ul.flat-list li {
font-weight: inherit;
}
/* MAIN PAGE */
div#static-index>div#links>a {
border-radius: 50px;
font-weight: bold;
padding: 7px 15px;
font-size: 11px;
}
div#static-index>div#links>a:hover {
background: #b0e0b0;
color: #000;
}
/* PAGE SELECTOR */
div#paginator a, div#paginator b {
margin: 0px 3px 5px 3px;
padding: 13px 17px;
border-radius: 147px;
border: none;
font-size: 11px;
font-weight: bold;
font-family: 'Metropolis-Regular', "Segoe UI", Helvetica Neue, Helvetica, sans-serif;
color: #a6a6a6;
display: inline-block;
}
div#paginator a:hover {
background: rgb(176, 224, 176, 0.2);
color: rgb(176, 224, 176);
}
div#paginator b {
background: rgb(176, 224, 176, 0.2);
color: rgb(176, 224, 176);
}
.manual-page-chooser>input[type=text], div#paginator input[type=submit] {
display: none;
}
/* MISCELLANY */
div#notice {
position: fixed;
bottom: 10px;
color: #d1d1d1;
font-weight: initial;
font-size: 12px;
background: #252525;
padding: 12px 0px;
border-radius: 5px;
text-align: center;
left: 74.5vw;
z-index: 30000;
width: 300px;
}
div#content, div[style="margin-left: 20px;"], div[style="margin-left: 10px; margin-top: 10px; width: 98%; height: 98%"] {
padding: 100px 0px 0px 130px;
}
input[type="checkbox"] {
border-bottom: 2px solid #b0e0b0;
}
[id="tag-sidebar"] {
margin-top: 0px;
}
}
@-moz-document url-prefix("https://rule34.xxx/index.php?page=post&s=view") {
div#content {
padding: 0 20px 30px;
}
div.content {
margin: 70px 0px 0px 0px;
border-top: none;
}
div.status-notice {
display: none;
}
/* MEDIA CONTAINER */
img, .fluid_video_wrapper {
height: auto;
position: fixed;
left: 50px;
top: 15vh;
transition: 0.3s;
}
img {
max-height: 75vh;
max-width: 65vw;
height: auto;
width: auto;
}
.fluid_video_wrapper {
width: 65vw !important;
height: 75vh !important;
}
.fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_button.fluid_button_download, .fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_button.fluid_button_theatre, .fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_button.fluid_button_play, .fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_button.fluid_button_pause {
display: none !important;
}
.fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_controls_right .fluid_button.fluid_button_volume, .fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_controls_right .fluid_button.fluid_button_mute {
left: -40px;
}
.fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_controls_right .fluid_control_volume_container {
left: 0px;
}
.fluid_video_wrapper.fluid_player_layout_default .fluid_controls_container .fluid_fluid_control_duration{
left: 70px;
}
/* COMMENTS */
div#post-comments {
width: 24vw;
position: absolute;
top: 200px;
right: 4vw;
padding-bottom: 100px;
}
[id="comment-list"] {
font-size: 0px;
}
[id="comment-list"] div {
font-size: 11px;
}
table tr:nth-child(odd) {
background: initial;
}
div#post-comments div#comment-list>div {
padding: 10px;
border-bottom: 1px solid #282828;
margin-bottom: 0px;
}
div#post-comments div#comment-list>div>div.col1 {
margin-top: 10px;
}
div#post-comments div#comment-list>div>div.col1 span {
display: none;
}
div#post-comments div#comment-list>div>div.col1 b {
font-size: 0px;
display: block;
float: right;
margin-top: -15px;
}
div#post-comments div#comment-list>div>div.col1 b a:nth-child(1) {
left: 0px;
font-size: 10px;
color: #fff;
margin-right: 20px;
border: none !important;
font-family: N26, sans-serif !important;
}
div#post-comments div#comment-list>div>div.col1 b a:nth-child(2) {
left: 0px;
font-size: 0px;
}
div#post-comments div#comment-list>div>div.col1 b a:nth-child(2):hover::after {
border: none;
background: rgb(176, 224, 176, 0.2);
color: rgb(176, 224, 176);
}
div#post-comments div#comment-list>div>div.col1 b a:nth-child(2)::after {
content: "Upvote";
font-size: 11px;
transition: 0.2s;
padding: 8px 15px;
border-radius: 3px;
color: #a6a6a6;
}
div#post-comments div#comment-list>div>div.col2 {
margin: 18px 0px;
}
/* SIDERBAR */
div.sidebar {
background: transparent;
max-width: none;
}
div.tag-search div div, div.tag-search div input, div.sidebar div:last-child ul {
display: none;
}
/* SIDERBAR - TAGS */
[id="tag-sidebar"] {
position: absolute;
top: 71px;
display: initial;
padding: 30px 20px 50px 20px;
background: rgba(0, 0, 0, 0.9);
transition: 0.3s;
left: -3000px;
border-right: 1px solid #2b2b2b;
width: 25vw;
z-index: 10;
}
[id="long-notice"] {
z-index: 1000;
position: fixed;
}
...