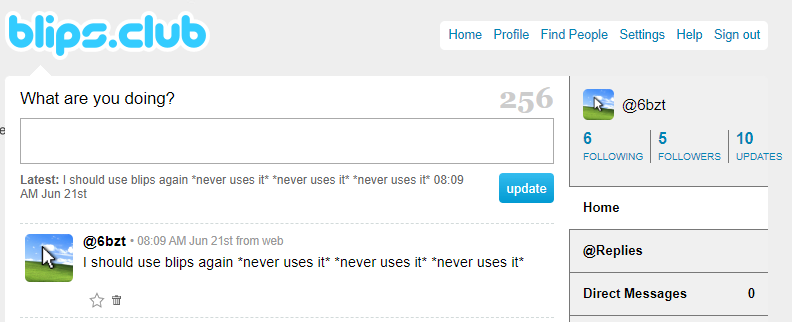
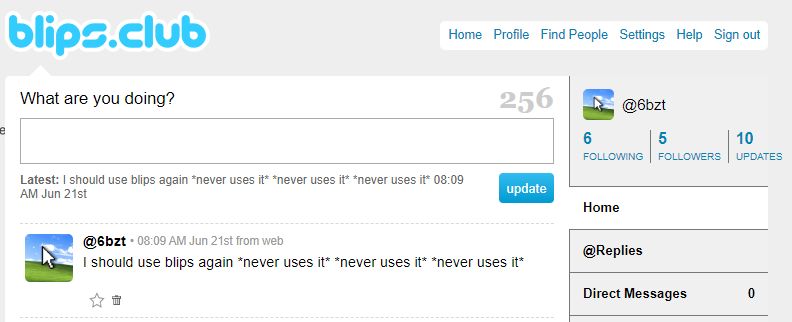
A slight UI modification for Blips, partly inspired by 2013 Twitter
Blips Reordered by 6bzt

Details
Author6bzt
LicenseNo License
Categoryblips.club
Created
Updated
Code size2.6 kB
Code checksumf3d65562
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Blips Reordered
@namespace https://blips.club/6bzt
@version 1.0.0
@description A new userstyle
@author 6bzt
==/UserStyle== */
@-moz-document domain("blips.club"){
.actions{opacity:1 !important}
img{border-radius: 5px;}
.welcome > span::before{content:"@"}
.stats > li > a > .numeric {font-family:inherit !important; font-weight:bold}
.stats > li > a > .label {text-transform:uppercase !important;font-size:x-small!important}
}
@-moz-document url-prefix("https://blips.club/home"), url-prefix("https://blips.club/public_timeline"), url-prefix("https://blips.club/replies"), url-prefix("https://blips.club/favorites") {
div.entry {display:flex;flex-wrap:wrap;padding-bottom:0px !important}
div.entry > a {order:1}
div.body {order:2;display:flex;flex-wrap:wrap;width:88%}
div.body > strong {order:1;height:16px!important;overflow:hidden;}
div.body > strong > a {color:initial}
div.body > strong > a::before {content:"@"}
div.body > strong > a:hover {color: var(--link) !important}
div.body > small {order:2;padding-left:4px;margin:0 auto 0 0 !important; font-family:inherit !important; font-style:normal !important;}
div.body > small::before {content:"•"}
span.content {order:3;width:100%;padding-top:5px}
.actions{width:100%;order:4;padding-left:64px}
.actions > img {display:inline !important}
#update_status{background-image: linear-gradient(#33bcef, #019ad2) !important;color:white !important; border-radius:4px !important;height:30px !important;font-size:13px !important; width:55px !important}
}
@-moz-document regexp("^https:\/\/blips.club\/.{1,64}\/statuses\/\d{1,16}$"){
#content{display:flex;flex-wrap:wrap}
.user-info{order:1;width:100%;border-top:none !important; padding-top:0px !important;}
.feed{order:2;margin-bottom:0 !important}
.entry.large{display:flex;flex-wrap:wrap;}
.content{width:100%}
.actions{margin-left:0 !important;display:block;height:0px;width:100%;position:relative;bottom:3.5em;}
.actions > img {display:inline !important;}
.meta{margin-top:1.5em !important;border-top:1px solid #e6e6e6; font-family:"Lucida Grande", sans-serif !important; font-style:normal !important;}
.user-info > div {display:flex;flex-wrap:wrap;}
.fullname{font-size:18px !important;font-weight:bold;order:1;width:100%}
.username{font-size:14px !important;order:2}
.username > a:hover {color: var(--link) !important}
.username > a::before{content:"@" !important}
.username > a{color: initial}
.body{width:100%}
}