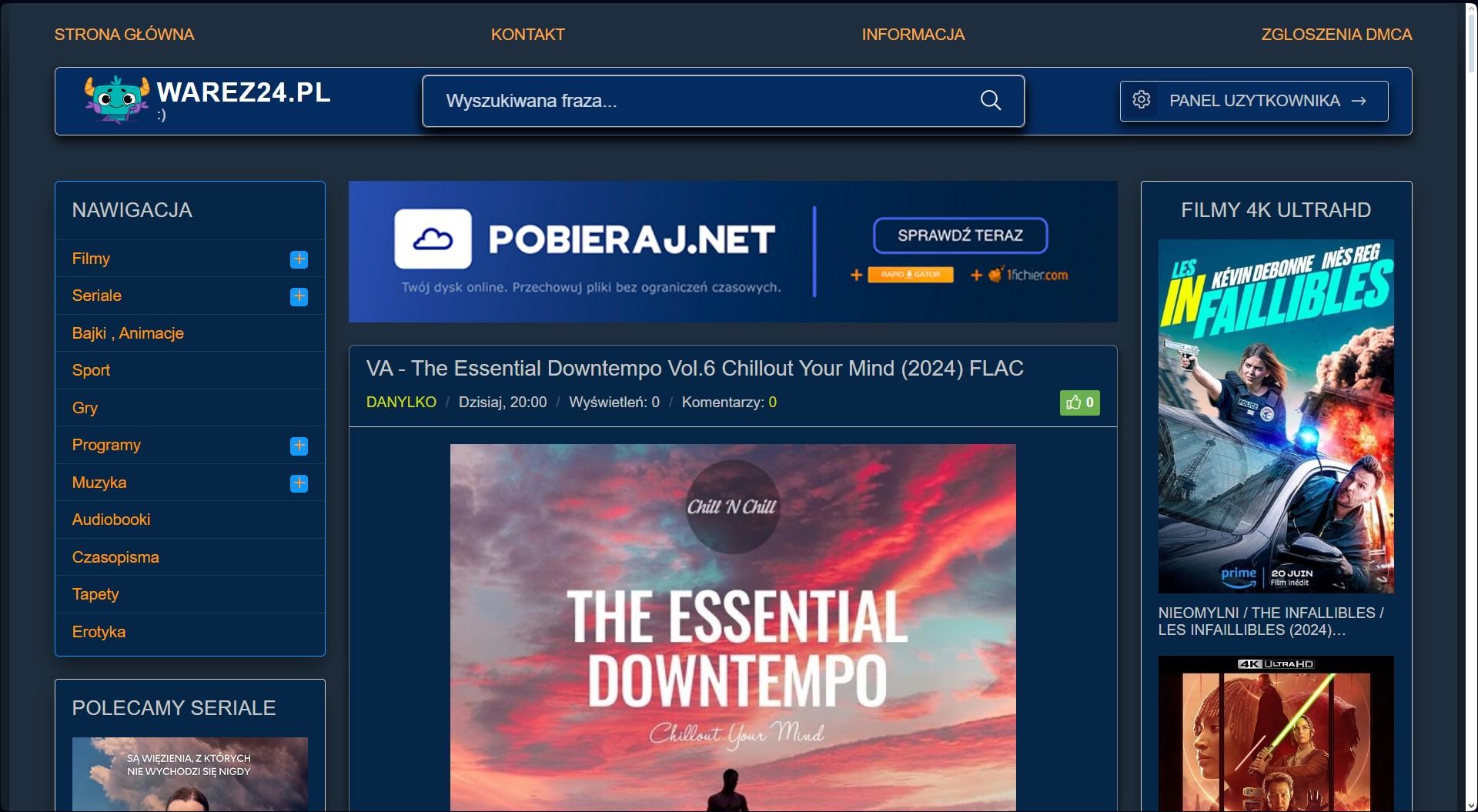
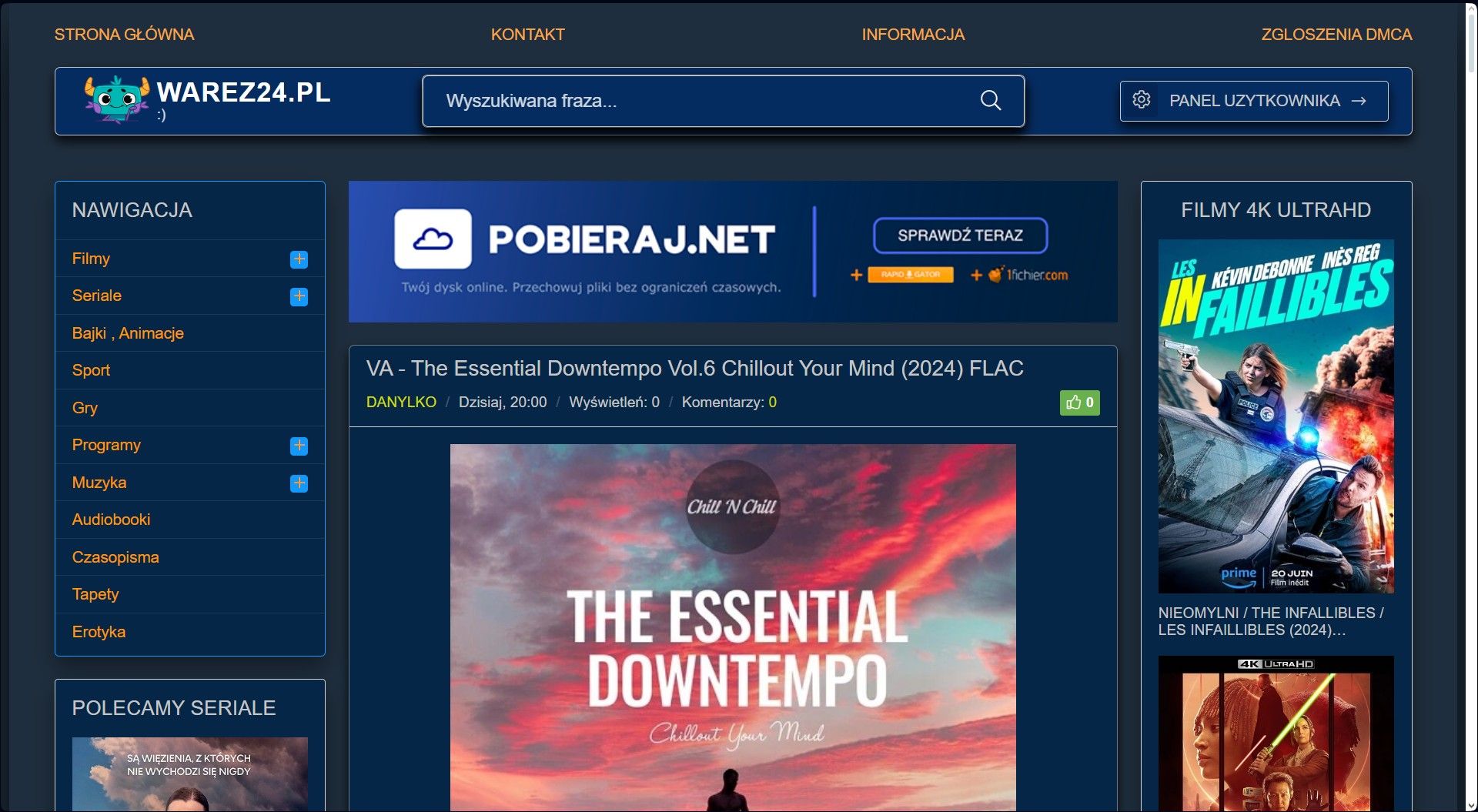
Dark Style for warez24.pl
warez24.pl_dark_style by mustang2024

Details
Authormustang2024
LicenseNo License
Categorywarez24.pl
Created
Updated
Size7.9 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name warez24.pl_dark_style
@version 20240624.18.31
@namespace https://userstyles.world/user/mustang2024
@description Dark Style for warez24.pl
@author mustang2024
@license No License
==/UserStyle== */
@-moz-document domain("warez24.pl") {
/* ********* INFO ********* */
/* @name Warez24.pl Dark Style
/* @version 0.2
/* @author mustang2024
/* ********* INFO ********* */
.wrapper-main.wrapper-container > .js-this-in-mobile-menu.jc-space-between.d-flex.header__menu {
background: #1f2e3e;
}
.jc-space-between.d-flex.cols {
background: #1f2e3e;
color: #c6c6c6;
}
.wrapper-main.wrapper-container, .wrapper {
background: #1f2e3e;
color: #c6c6c6;
}
.wrapper-main.wrapper-container > .js-this-in-mobile-menu.jc-space-between.d-flex.header__menu > li > [href] {
color: #ff8e18;
}
.sect__link-top > span:link {
color: #ff8e18;
}
.sect__link-top > span:hover {
color: #0089ff;
}
.is-active.mobile-menu, #mobile-menu > .js-this-in-mobile-menu.jc-space-between.d-flex.header__menu > li > [href] {
color: #c6c6c6;
background: #1f2e3e;
}
.ai-center.d-flex.header {
background: #052c61;
color: #c6c6c6;
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
.js-show-login.header__btn-login {
background: #15222f;
color: #c6c6c6;
border: 0.2px solid #a8a8a89e;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
}
.js-show-login.header__btn-login:hover {
color: #0089ff;
}
.header__search-box, #story {
background: #15222f;
color: #c6c6c6;
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
div.login.login--logged.d-none > div {
background: #052c61;
color: #c6c6c6;
}
div.login.login--logged.d-none > ul > li > a > span::before {
color: #fff;
}
.jc-space-between.d-flex {
background: #1f2e3e;
color: #c6c6c6;
}
.login__menu, .login__content, .login__caption {
color: #28282d;
background: #1f2e3e;
}
.login__menu a {
background: #182736;
color: #c6c6c6;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
.login__menu a:hover {
background: #0089ff;
color: #fff;
}
.login__menu a:active {
background: #007512;
color: #fff;
}
.login__close {
color: #c6c6c6;
}
input#login_name, input#login_password, div:nth-child(4) > button:hover, input#login_not_save {
background: #00203e;
color: #c6c6c6;
}
div.item--announce.item {
background: #15222f;
color: #c6c6c6;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
.item__title > [href] {
color: #c6c6c6;
}
div.item__meta-item > a {
color: #d0db00;
}
div.side-block {
background: #182736;
color: #c6c6c6;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
.line-clamp.poster-item__title {
color: #c6c6c6;
}
#fav-id-23577 {
color: #c6c6c6;
}
.flex-grow-1.ws-nowrap.item__category > [href], .item__category-icon, .fa-bookmark.fal {
color: #5bf700 !important;
}
.nav > li > * {
color: #ff8e18;
}
[src="/templates/Kingsite-w24/images/kingsite-baner.png"] {
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
div.item__cols.d-flex > div > footer {
background: #052c53;
color: #d0db00 !important;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
div.item__cols.d-flex > div > footer b {
color: #d0db00 !important;
}
.quote, .ai-center.d-flex.page__footer, .message-info, .page__add-comms {
background: #052c53;
color: #c6c6c6 !important;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
.ignore-select.add-comments-form.form, .page__add-comms > .page__comments-title {
background: #052c53;
color: #c6c6c6 !important;
}
#comments {
background: #2f3233;
color: #c6c6c6 !important;
}
#comments:focus {
background: #03203e;
color: #c6c6c6 !important;
}
#add-comments-form > div:nth-child(2) > div {
background: #052c53;
}
#add-comments-form > div:nth-child(2) > div > button {
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
b > span {
color: #ff8e18 !important;
}
.text_spoiler {
background: #03203e;
color: #c6c6c6 !important;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
div.title_spoiler {
background: #03203e;
color: #c6c6c6 !important;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
div.title_spoiler > a, pre {
background: #03203e;
color: #c6c6c6 !important;
}
div.title_spoiler > a:hover, pre {
background: #03203e;
color: #d0db00 !important;
}
div.dlehidden.quote > [href]:link {
color: #d0db00;
}
div.dlehidden.quote > [href]:hover {
color: #0079ff;
}
div.item__meta-item {
color: #c6c6c6;
}
.message-info::before {
color: #eb444f;
}
div.login__title.stretch-free-width.ws-nowrap > a:link,
div:nth-child(2) > div.login__caption > a:link {
color: #d0db00;
}
div.login__title.stretch-free-width.ws-nowrap > a:hover,
div:nth-child(2) > div.login__caption > a:hover {
color: #0079ff;
}
div.comment-item__title > a:link {
color: #c6c6c6;
}
div.comment-item__title > a:hover {
color: #0079ff;
}
ul.stats__list > li > [href] {
color: #0079ff;
}
ul.stats__list > li > [href]:hover {
color: #d0db00;
}
span > b {
color: #ff8e18;
}
#pagination > div > a, #pagination > div > span.nav_ext {
color: #4bca1b;
}
div.footer__two {
color: #c6c6c6;
background: #052c61;
}
div.footer__one.d-flex.ai-center {
color: #c6c6c6;
background: #1f2e3e;
box-shadow: 0-1px 2px #11293c;
box-shadow: 0 5px 10px rgba(0, 0, 0, .81);
border: 0.2px solid #a8a8a89e;
border-radius: 5px;
}
.ai-center.d-flex.footer__one {
color: #c6c6c6;
background: #1f2e3e;
}
body > div.wrapper > div > footer {
color: #c6c6c6;
background: #1f2e3e;
}
.wrapper-main.wrapper-container > .js-this-in-mobile-menu.jc-space-between.d-flex.header__menu [href]:hover {
color: #fff;
background: #0079ff;
}
div.form__content > select, div.form__content > input {
background: #182736;
color: #c6c6c6;
border-radius: 5px;
}
div.form__caption.form__caption--above {
background: #1f2e3e;
}
div.form__content > textarea {
background: #2f3233;
color: #c6c6c6;
border-radius: 5px;
}
div.form__content > textarea:focus {
background: #182736;
color: #c6c6c6;
border-radius: 5px;
}
article > div > div.item.item--announce > footer > div.page__complaint.flex-grow-1 > a {
color: #e73f51;
}
article > div > div.item.item--announce > footer > div.page__complaint.flex-grow-1 > a:hover {
color: #d0db00;
}
::selection {
color: #fff;
background: #0016d5;
}
div.footer__one.d-flex.ai-center > ul > li:nth-child(1) > a,
div.footer__one.d-flex.ai-center > ul > li:nth-child(2) > a {
color: #ff8e18;
}
div.footer__one.d-flex.ai-center > ul > li:nth-child(1) > a:hover,
div.footer__one.d-flex.ai-center > ul > li:nth-child(2) > a:hover {
color: #d0db00;
}
li.is-active > .nav__hidden {
background: #1f2e3e;
}
li.is-active > .nav__hidden [href] {
color: #c6c6c6;
}
li.is-active > .nav__hidden [href]:hover {
color: #d0db00;
}
}