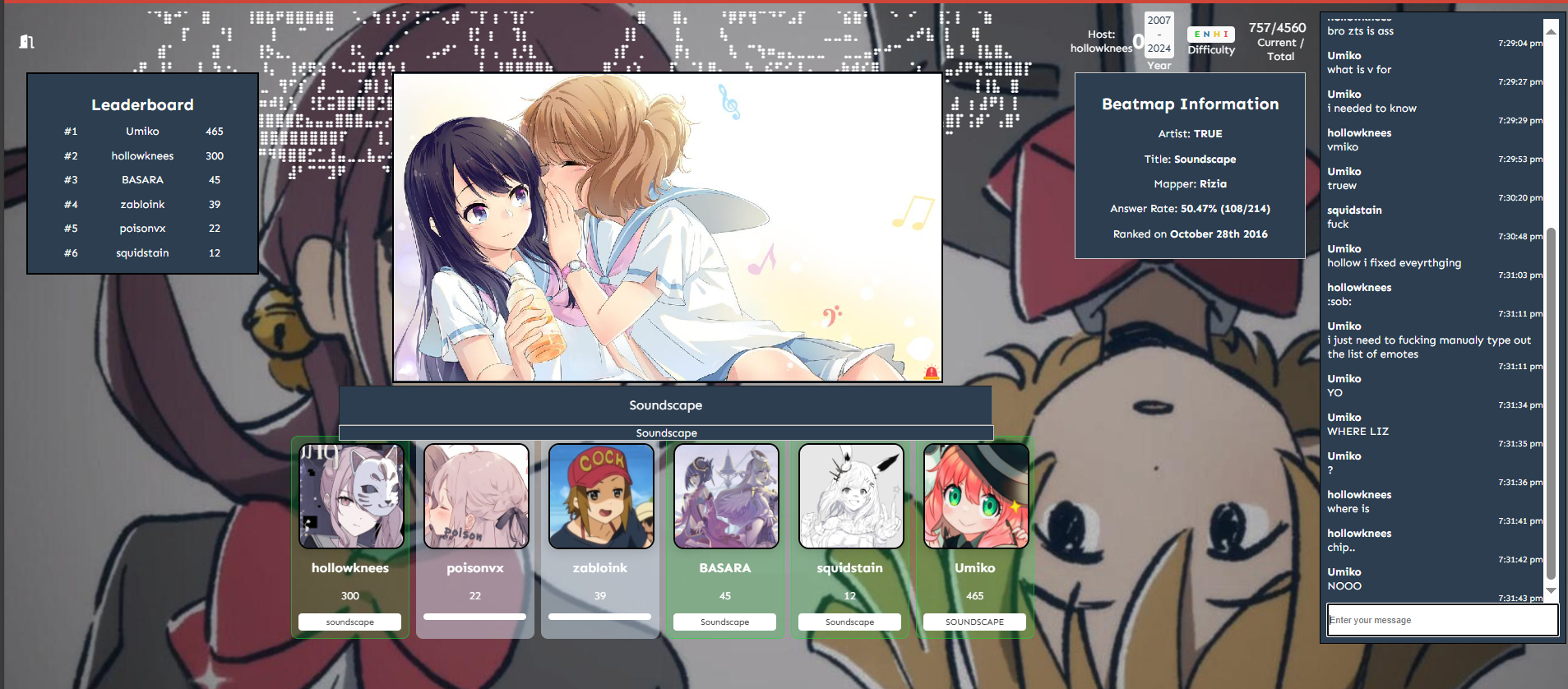
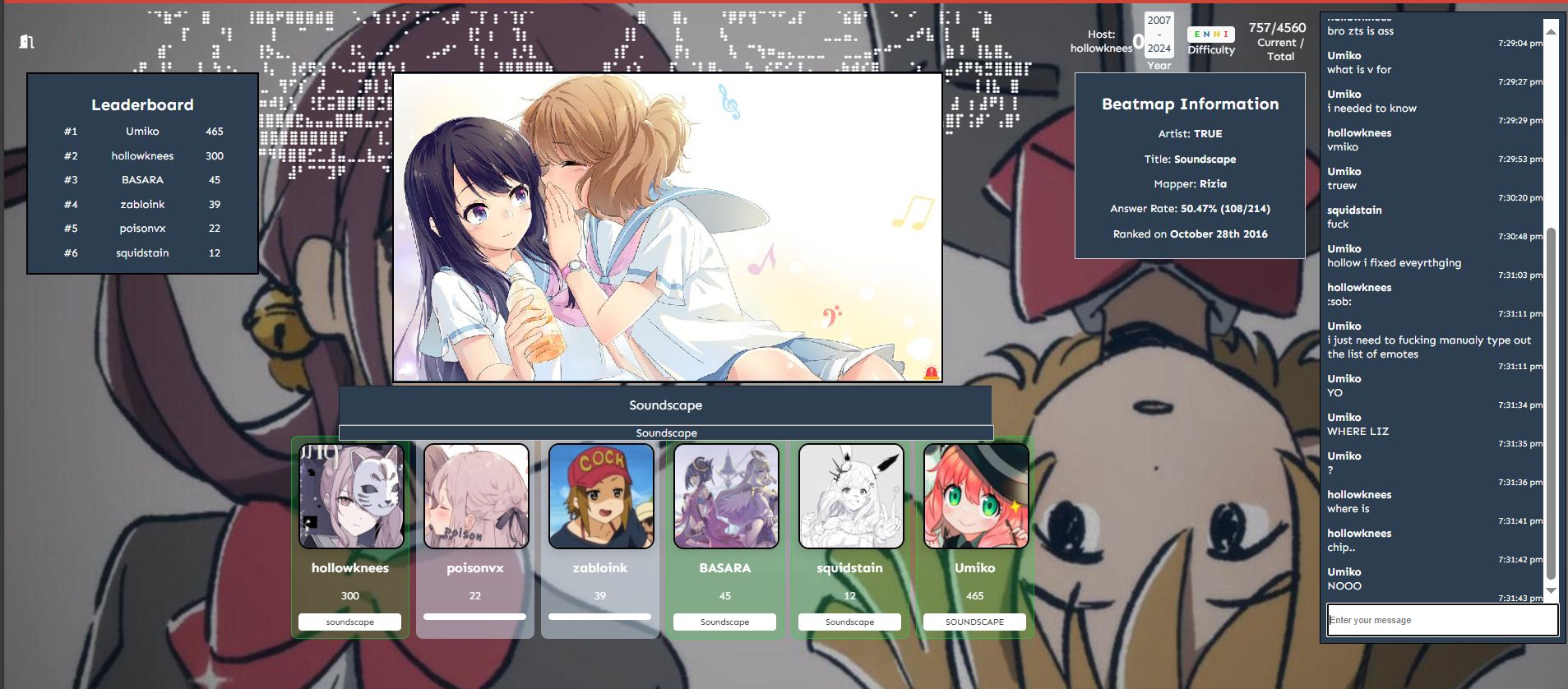
Customisable Theme for osuMusicQuiz
-> Custom Colours
-> Custom Background Image
osuMusicQuiz Theme by kirie1234

Details
Authorkirie1234
LicenseNo License
Categoryhttps://osumusicquiz.com
Created
Updated
Code size3.6 kB
Code checksum9f0fd019
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name osuMusicQuiz Theme
@version 20240622.21.54
@namespace https://userstyles.world/user/kirie
@description Customisable Theme for osuMusicQuiz
@author kirie
==/UserStyle== */
@-moz-document domain("osumusicquiz.com") {
/* Main body background colour */
body {
background-color: #2c3e50 !important; /* Change Main Background Colour here */
background-image: url(https://i.imgur.com/OcKYqHN.jpeg); /*Change Background Image here, delete the url if you want the Background Colour above */
background-size: cover; /*Adjusts the resolution and covers the entire Background */
}
/* Status bar colour */
#status-bar {
background-color: #cf4538 !important; /* Change Status Bar Colour here */
color: #ffffff !important;
}
.gameroom-statistics,
.gameroom-searchinput,
.leaderboard-div,
.create-game-button,
.refresh-button,
.announcement,
.gameroom {
background-color: #3498db !important; /* Change Game Room, Leaderboard, Announcement Background Colour, Main Page Buttons here */
}
.beatmap-info-container {
background-color: #2c3e50 !important; /* Change Beatmap Info Background Colour here */
}
.beatmap-info-container p,
.beatmap-info-container h2,
.beatmap-info-container strong {
color: #ffffff !important; /* Change Beatmap Info Text Colour here */
}
.chat {
background-color: #2c3e50 !important; /* Change Chat Background Colour here, set to "transparent" for trasparent */
}
.question-image {
background-color: #2c3e50 !important; /* Change Question Image Colour here, it's the colour that shows before a game starts */
}
.leaderboard {
background-color: #2c3e50 !important; /* Change In-Game Leaderboard Background Colour here*/
}
.user-info {
background-color: #2c3e50 !important; /* Change User Profile Background Colour here*/
}
.answer-input,
.autocomplete-dropdown {
background-color: #2c3e50 !important; /* Change In-Game Leaderboard Background Colour here*/
color :#ffffff !important; /* Change Answering/Typing Colour here */
}
.autocomplete-dropdown > div {
color: #ffffff !important; /* Change Dropdown Answers' Colour here */
}
.selected {
background-color: #077600 !important; /*Change Selected Answer from Dropdown Colour here */
}
.leaderboard h2,
.leaderboard .leaderboard-player-info,
.leaderboard .leaderboard-player-info > div {
color: #ffffff !important; /* Change Text Colour in In-Game Leaderboard here*/
}
.modal {
background-color: #3498db !important; /* Change "Host New Game" Background Colour here */
}
.modal-content {
background-color: #2c3e50 !important; /* Change In-Game Room Settings Background Colour here */
}input.gameroom-searchinput,
div#status-bar {
border: none !important; /* Removes small white border from search input & status bar */
}
.leaderboard {
border: 3px solid #000000 !important; /*Change Leaderboard Border Colour here */
}
.message-sender,
.message-timestamp,
#status-bar .beatmap-count-span,
#status-bar .logo {
color: #ffffff !important;
}
.game-room-info {
color: #ffffff !important;
}
.game-room-info .icon-container {
color: #2c3e50 !important;
}
.game-in-progress,
.game-content,
.message-content,
.info-icon,
.info-text {
color: #ffffff !important;
}
.leaderboard,
.beatmap-info-container,
.autocomplete-dropdown {
color: #2c3e50 !important;
}
.svg-inline--fa.fa-eye path,
.svg-inline--fa.fa-volume-high path {
fill: #2c3e50 !important;
}
}