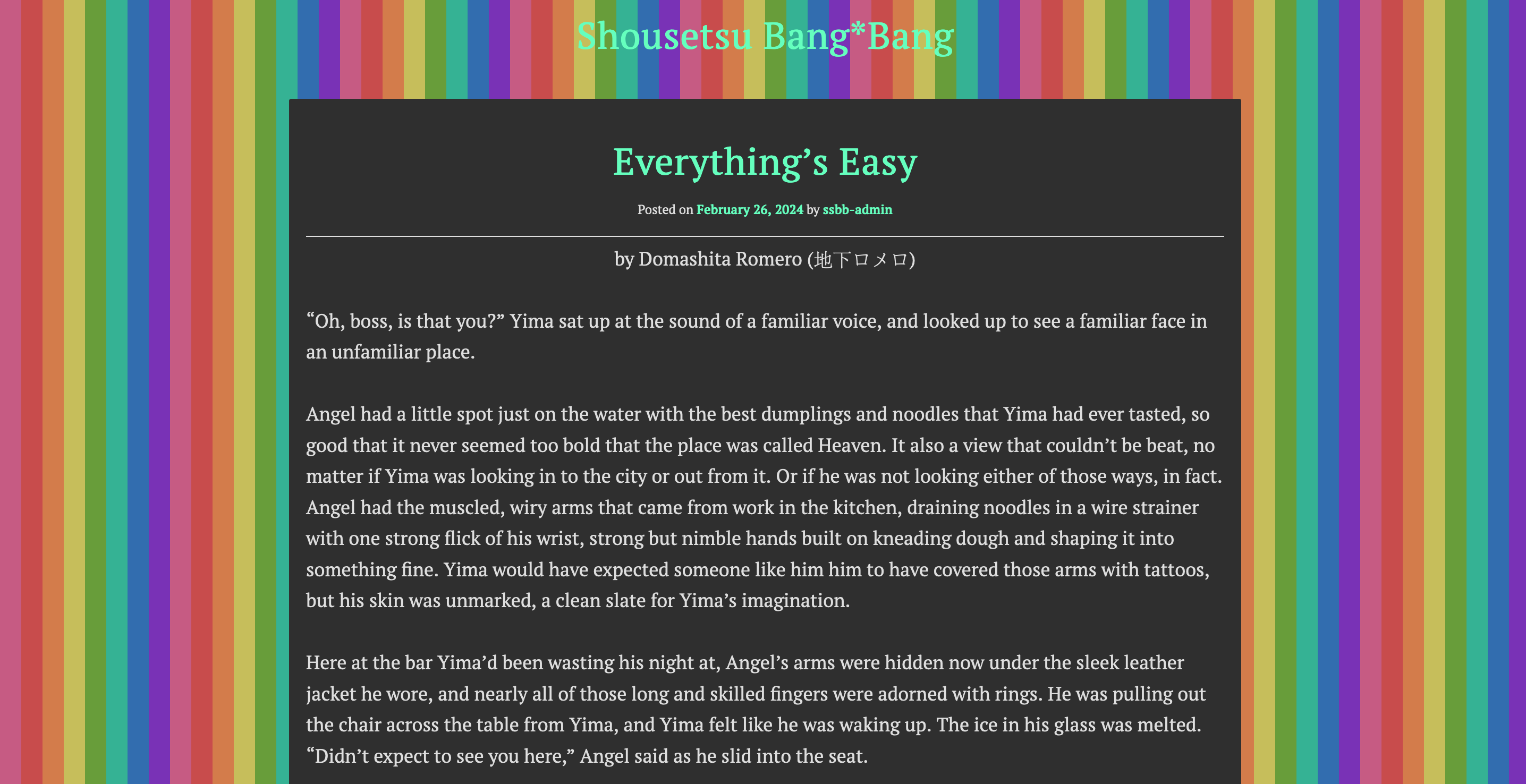
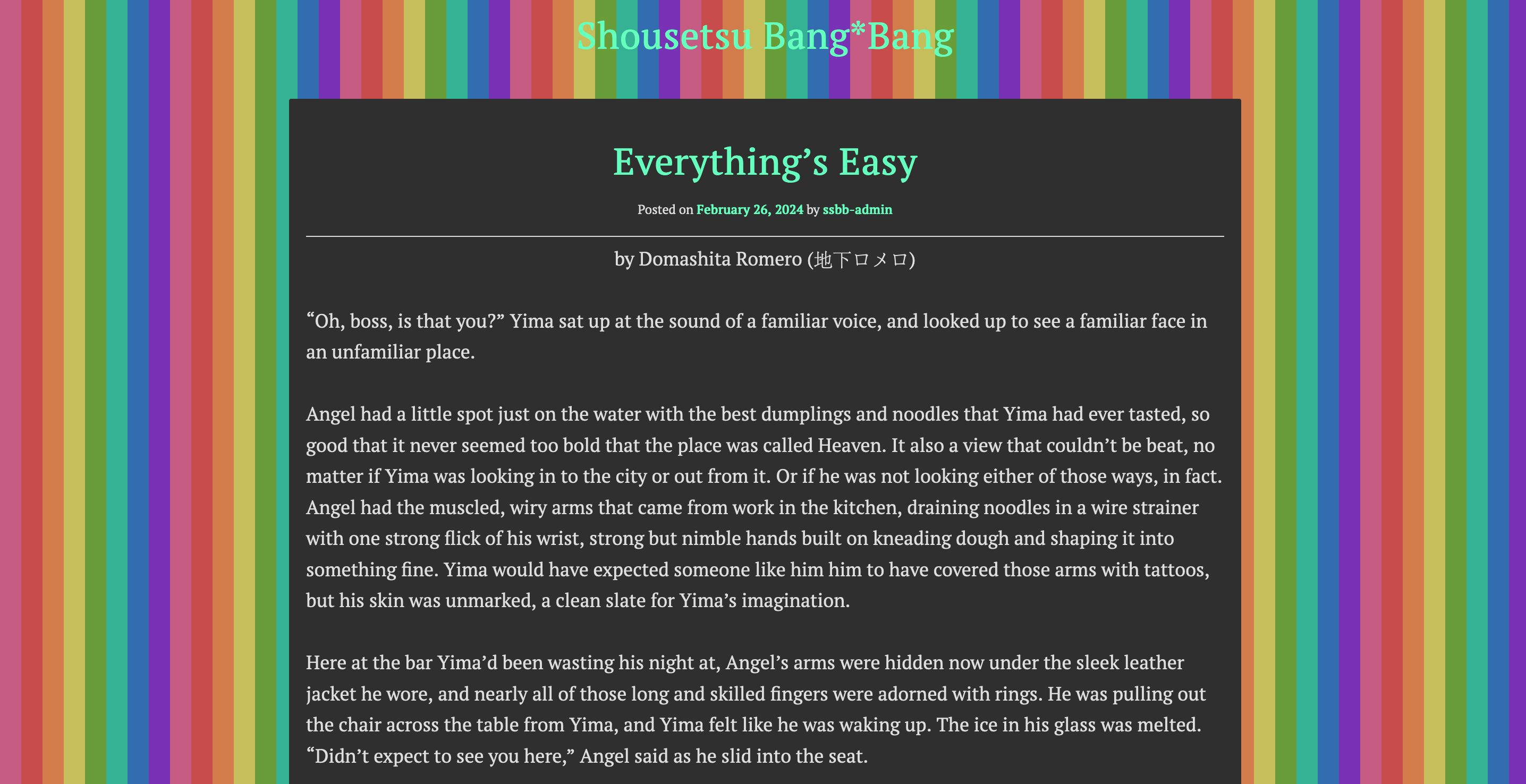
a pride background for SSBB, will auto switch between light and dark mode
shousetsubangbang - pride (light & dark) by mosspunk

Details
Authormosspunk
LicenseCC0
Categoryshousetsubangbang.com
Created
Updated
Code size4.5 kB
Code checksumbe92d346
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
The pride background gradient is by Kalechips, licensed under GNU GPL. (Kalechips also has a couple other flag gradient backgrounds, and you can easily switch them out. Simply remove the root section in my code, and replace it with the root code of the other background you want to use! :D)
Source code
/* ==UserStyle==
@name shousetsubangbang - pride (light & dark)
@version 20240624.13.05
@namespace https://userstyles.world/user/mosspunk
@description a pride background for SSBB, will auto switch between light and dark mode
@author mosspunk
@license CC0
==/UserStyle== */
@-moz-document url-prefix("https://www.shousetsubangbang.com") {
/*this is the start of the root section. you can switch the colors out! Kalechips also has other pride patterns, and you switch out this section for those to get a different background*/
:root {
--pink:#c45b85;
--red:#c54c4c;
--orange:#d17c48;
--yellow:#c6be53;
--green: #6a9d30;
--teal: #3fb292;
--blue: #366db1;
--purple: #7832b9;
--stripes: repeating-linear-gradient(
90deg,
var(--pink),
var(--pink) 20px,
var(--red) 20px,
var(--red) 40px,
var(--orange) 40px,
var(--orange) 60px,
var(--yellow) 60px,
var(--yellow) 80px,
var(--green) 80px,
var(--green) 100px,
var(--teal) 100px,
var(--teal) 120px,
var(--blue) 120px,
var(--blue) 140px,
var(--purple) 140px,
var(--purple) 160px);
}
/*end root*/
body {background: var(--stripes); color: #dedede; max-width: 1400px; margin: auto;}
hgroup {padding: 1rem;}
center a, hgroup h1.site-title a {color: white !important}
#primary, form, .front {background: #2f2f2f !important; color: #dedede; padding: 1rem}
.nuwhite-avatar {display: none;}
.entry-header {background: #2f2f2f !important; padding: 1rem !important; border-bottom: 1px solid #dedede !important; border-top: 0 !important}
.entry-header .entry-title, .entry-meta {color: #dedede}
h1, h2, h3, h4 {margin: auto !important; text-align: center; color: #6fffbb !important;}
a, .entry-meta a, .nav-previous a, .nav-next a, label {color: #6fffbb!important}
hr, br, tr, td { border-bottom: 1px solid #dedede}
ol, ul {list-style-position: inside; padding: 1rem}
a:hover, .entry-meta a:hover {color: #8b8788 !important}
.entry-utility {background: #2f2f2f !important; border-top: 1px solid #dedede !important; border-bottom: 0!important; }
.simplefavorite-button.has-count.preset {background: #2f2f2f !important; color: #dedede !important; border: 1px solid #dedede !important; }
.sf-icon-love, .simplefavorite-button-count {background: #2f2f2f !important; color: #dedede !important;}
.nav-previous, .nav-next {background: #2f2f2f; color: #dedede; border: none;}
.depth-1 {background: #2f2f2f !important; color: #dedede; border: 0 !important; border-top: 1px solid #dedede !important; border-radius: 0 !important}
.depth-2, .depth-3, .depth-4, .depth-5, .depth-6, .depth-7, .depth-8, .depth-9, .depth-10 {background: #2f2f2f !important; color: #dedede; border: 0 !important; border-left: 1px solid #dedede !important}
.comment-respond, #reply-title {color: #dedede !important; border: none !important;}
textarea, input, select {background: #2f2f2f !important; color: #dedede !important; border: 1px solid #dedede !important; }
.submit {margin: auto !important; border: 1px solid #dedede !important; }
center {padding: 1rem;}
blockquote {padding: 2rem;}
/*light mode CSS*/
@media (prefers-color-scheme: light) {
#primary, form, .front, .entry-header, .sosere-recommendation.entry-utility, textarea, input, select, .depth-2, .depth-3, .depth-4, .depth-5, .depth-6, .depth-7, .depth-8, .depth-9, .depth-10, .depth-1, .nav-previous, .nav-next , .sf-icon-love, .simplefavorite-button-count, .simplefavorite-button.has-count.preset {background: #f4f4f4 !important; color: #2f2f2f !important}
a, .entry-meta a, .nav-previous a, .nav-next a, label, h1, h2, h3, h4 {color: #9720ff !important}
.depth-2, .depth-3, .depth-4, .depth-5, .depth-6, .depth-7, .depth-8, .depth-9, .depth-10 {border: 0 !important; border-left: 1px solid #2f2f2f !important}
.depth-1 {border: 0 !important; border-top: 1px solid #2f2f2f !important; border-radius: 0 !important}
hr, br, tr, td, .entry-header { border-bottom: 1px solid #2f2f2f !important}
.submit, .simplefavorite-button.has-count.preset, textarea, input, select {margin: auto !important; border: 1px solid #2f2f2f !important; }
.entry-utility {background: #2f2f2f !important; border-top: 1px solid #2f2f2f !important; border-bottom: 0!important; }
.entry-header .entry-title, .entry-meta {color: #2f2f2f}
center a, hgroup h1.site-title a {color: white !important}
}
}