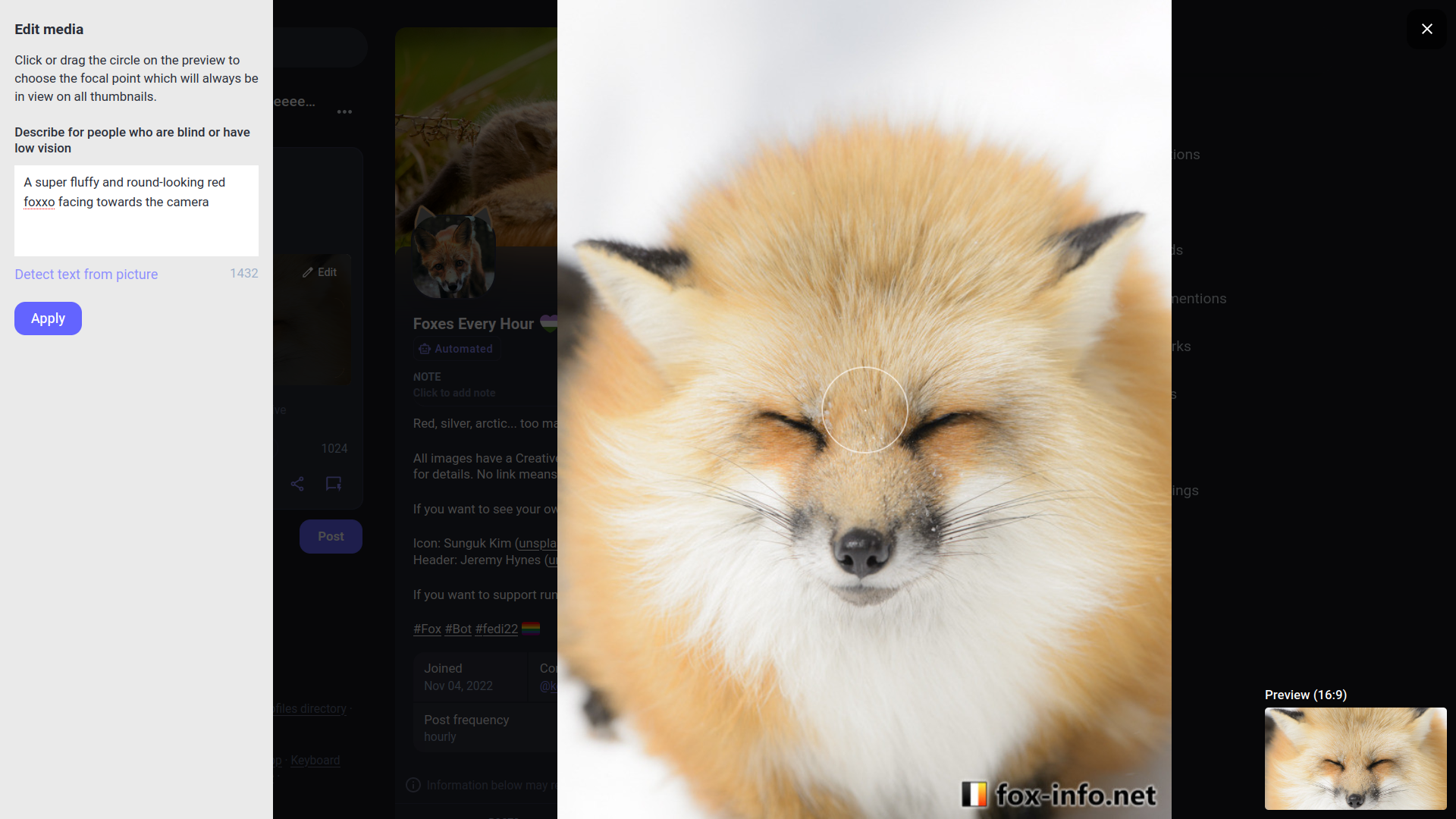
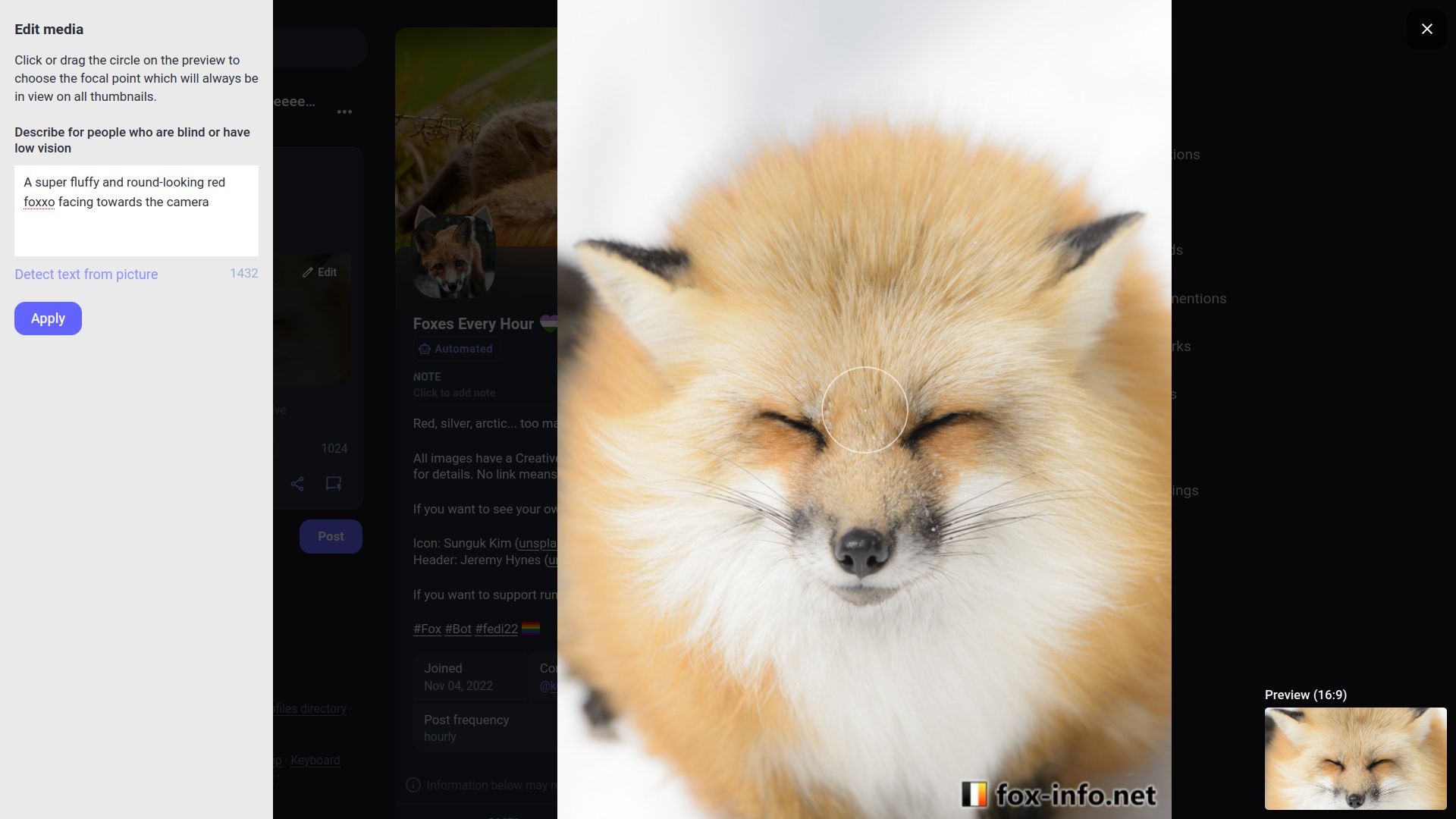
The default preview is too tiny imo, this makes the window fullscreen.
Mastodon Fullscreen Alt Editor by Freeplay
Mirrored from https://git.gay/freeplay/UserStyles/raw/branch/wah/mastodon/fullscreen-alt-text.user.css

Details
AuthorFreeplay
LicenseCC BY-NC 4.0
CategoryMastodon
Created
Updated
Code size2.4 kB
Code checksum96cf986e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Mastodon Fullscreen Alt Editor
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A new userstyle
@preprocessor stylus
@namespace Freeplay
@author Freeplay (https://freeplay.codeberg.page/)
@homepageURL https://git.gay/freeplay/UserStyles
@supportURL https://git.gay/freeplay/UserStyles/issues
==/UserStyle== */
#mastodon .report-modal[style="max-width: 960px;"] {
max-width: unset !important;
width: 100vw;
height: 100vh;
border-radius: 0;
border: 0;
overflow: hidden;
pointer-events: none; /* allow clicking empty space to exit */
.report-modal__target, .report-modal__comment, .focal-point {
pointer-events: all;
}
.report-modal__container {
flex-wrap: nowrap;
flex-grow: 1;
border: 0;
}
.report-modal__comment {
min-width: unset;
flex-shrink: 0;
overflow-y: auto;
max-height: 100vh;
width: 300px;
padding: 16px;
order: unset;
border: 0;
background: #eaeaea;
}
.setting-text__wrapper {
border: 0 !important;
}
.focal-point-modal__content {
max-height: 100vh;
display: flex;
}
.focal-point {
margin: auto;
height: unset;
max-height: 100%;
}
.focal-point img {
height: 100%;
width: 100%;
max-height: 100vh;
}
.focal-point__reticle {
transition: box-shadow .2s;
}
.focal-point:not(:hover) .focal-point__reticle {
box-shadow: 0 0 0 9999em rgba(0,0,0,0);
}
@media not all and (max-width: 900px) {
& {
background: none;
}
.report-modal__target {
display: flex;
align-items: center;
position: absolute;
z-index: 2;
padding: 16px;
height: 2em;
font-weight: bold;
}
.report-modal__close {
position: fixed !important;
right: 12px;
top: 12px;
order: 2;
color: white;
background: rgba(0,0,0,0.7);
padding: 12px;
}
.report-modal__comment {
padding-top: calc(30px + 2em);
}
.focal-point__preview {
position: fixed;
}
}
@media (max-width: 900px) {
.report-modal__container {
flex-direction: column-reverse;
overflow: hidden;
}
.report-modal__comment {
max-height: 70%;
flex-grow: 1;
}
.report-modal__comment, .focal-point-modal__content {
width: 100%;
max-width: unset;
}
.focal-point {
height: 100%;
width: 100%;
}
}
}