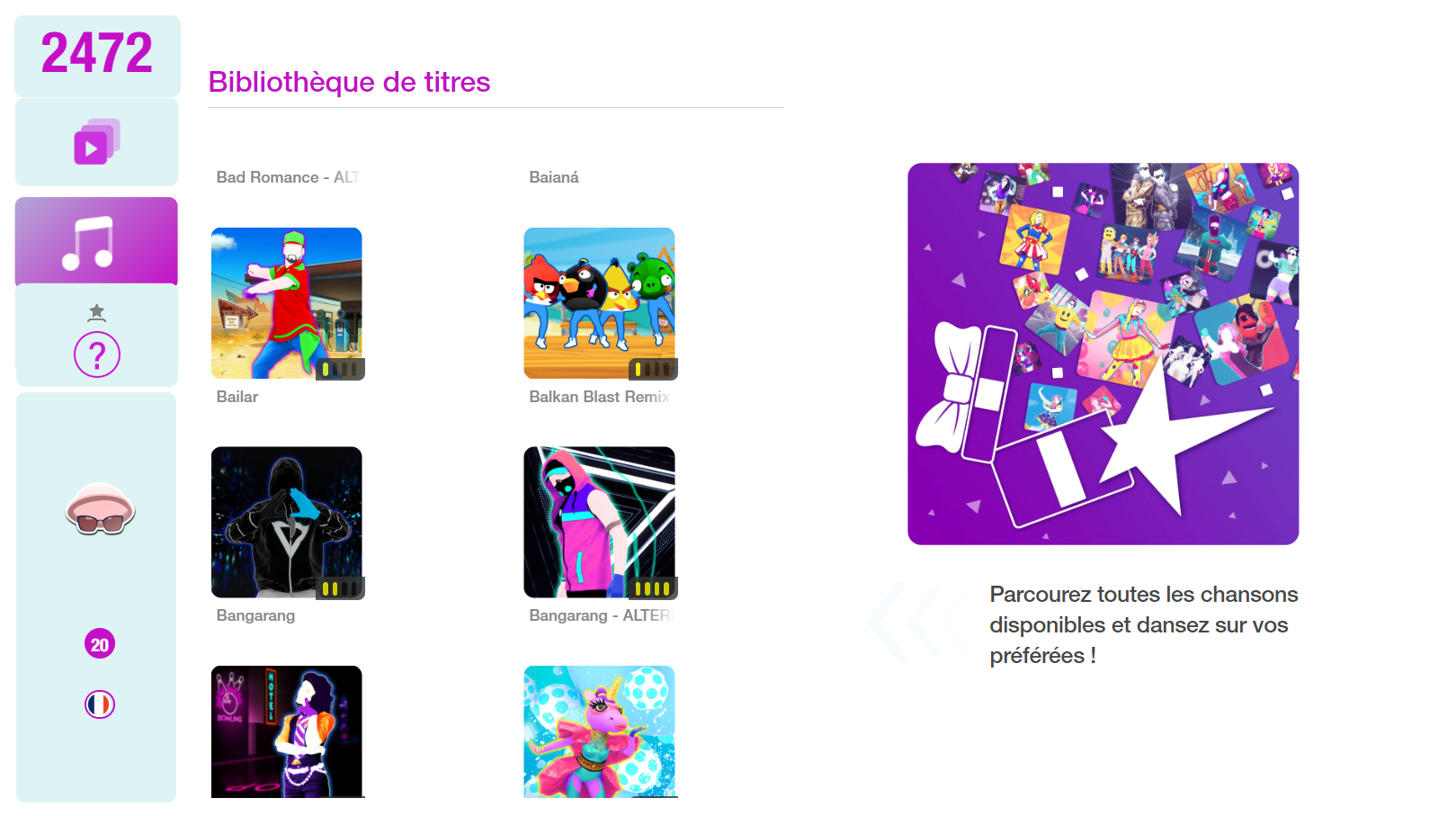
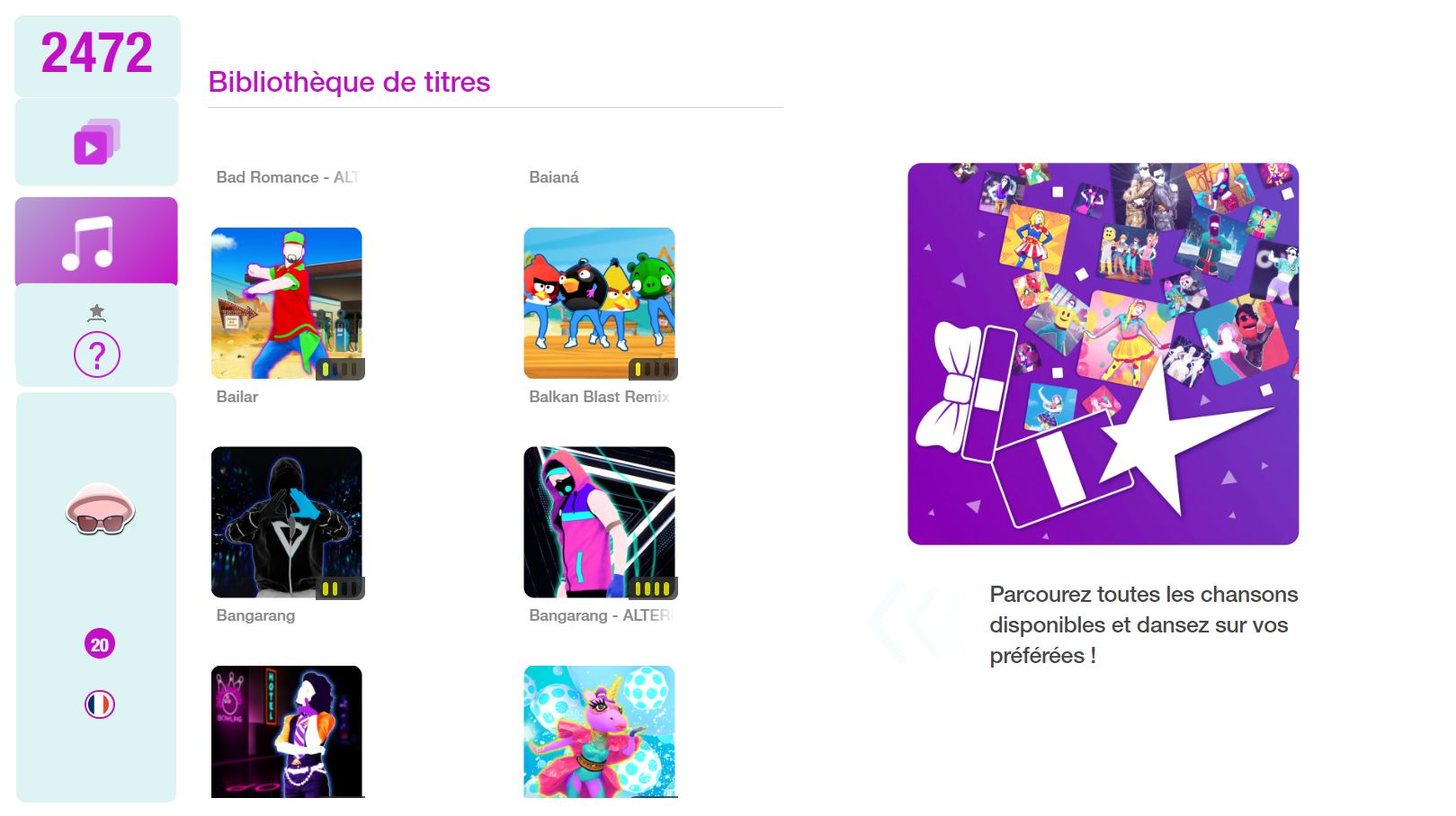
This style changes your Just Dance Now to make it look more like Just Dance 2021.
Just Dance 2021 Menu + Hud by Lars27110

Details
AuthorLars27110
LicenseNONE
Categoryjustdancenow.com
Created
Updated
Code size234 kB
Code checksuma09d991f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Just Dance 2021 Menu + Hud
@namespace USO Archive
@author Psouzah12
@description This style changes your Just Dance Now to make it look more like Just Dance 2021. Enjoy! • Note: Hi guys, unfortunately I can’t continue the project anymore due to not having VIP access to Just Dance Now and also because I don’t play it anymore, I’m negotiating the project with Ticpo, who will be the one who will stay with the project because I trust him and he is the owner of most of the code, I hope you understand, Thank you very much!
@version 20201002.14.07
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("justdancenow.com"), domain("www.justdancenow.com") {
#afterdance .players.player-solo .color {
width: 35% !important;
transform: translatex(85%) translatey(-30%);
height: 500%;
font-size: 0%
}
#afterdance .players.player-solo .blue .player-content::after, #afterdance .players.player-solo .blue .color {
background-image:linear-gradient(90deg, #3a71c9 0%, #2a17bb 100%) !important
}
#afterdance .players.player-solo .red .player-content::after, #afterdance .players.player-solo .red .color {
background-image:linear-gradient(90deg, #ff791a 0%, #e71916 100%) !important
}
#afterdance .players.player-solo .green .player-content::after, #afterdance .players.player-solo .green .color {
background-image:linear-gradient(90deg, #61dd19 0%, #5eb61b 100%) !important
}
#afterdance .players.player-solo .purple .player-content::after, #afterdance .players.player-solo .purple .color {
background-image:linear-gradient(90deg, #8900b6 0%, #6b43c8 100%) !important
}
#afterdance .players.player-solo .aqua .player-content::after, #afterdance .players.player-solo .aqua .color {
background-image:linear-gradient(90deg, #42dd9c 0%, #3cb8bc 100%) !important
}
#afterdance .players.player-solo .pink .player-content::after, #afterdance .players.player-solo .pink .color {
background-image:linear-gradient(90deg, #e50191 0%, #c114d1 100%) !important
}
#afterdance .players.player-solo .player-content::after {
content:"";
position: fixed;
display: block;
top: 160%;
height: 25%;
left: 0%;
width: 70%;
background-position: center;
background-size: cover;
transform: scale(1.0);
z-index: 9999999999999999999999 !important;
border-radius: 50px;
animation: ContentAfte 3s
}
@keyframes ContentAfter {
0% {
width: 0%
}
100% {
width: 70%
}
}
#afterdance .results.solo {
height: 190%;
transform: translatey(5%) scale(1.2)
}
#afterdance .players.player-solo .player-content {
transform: translatey(120%) translatex(-63.5%) !important;
width: 34%;
text-align: center;
background: white !important;
height: 150%;
border-bottom: none;
border-bottom-left-radius: 10px !important;
border-bottom-right-radius: 10px !important
}
#afterdance .players.player-solo .name {
padding-left:0.0rem !important;
margin-right: 0% !important;
width: 100%;
transform: translatey(5%) !important;
}
#afterdance .players.player-solo .name::before {
display: none
}
#afterdance .players.player-solo .player-content::before {
content:"Aspiring Dancer" !important;
font-family: JD Regular;
color: #89888a !important;
position: fixed !important;
font-size: 15% !important;
transform: translatex(-48%) translatey(270%) !important;
z-index: 999999999999999999999999999999 !important;
width: 110%
}
#afterdance .players.player-solo .avatarFlag {
transform: scale(1.7) translatex(21%) translatey(-15%) !important
}
#afterdance .players.player-solo .score-text {
left: 70%;
font-size: 70%;
top: 160%;
animation: ScoreSli 3s !important
}
@keyframes ScoreSlide {
0% {
left: -10%
}
100% {
left: 70%
}
}
#afterdance .players.player-solo .stars {
left: -38%;
top: 80%
}
.dr-landing__wrapper {
height: 250% !important;
background: #fff;
border: solid #c40ec7 3px;
transform: scale(1.5) translatey(50%) translatex(30%);
border-radius: 10px
}
.dr-landing__room-number.room-number {
color: #c40ec7 !important;
top: 40%;
left: -50%;
}
.dr-landing__label {
transform: translatex(-0%) scale(2.3) translatey(70%);
font-family: Just Dance !important;
color: white !important
}
.dr-landing__wrapper::before {
content:"";
background: #c40ec7;
height: 15%;
width: 150% !important;
transform: translatey(40%) translatex(57%) scale(2.3);
border-top-right-radius: 5px;
border-top-left-radius: 5px
}
.landing-button__play::before {
background: linear-gradient(20deg, #8111f8 0%, #b911f8 100%) !important;
width: 350%;
border-radius: 20px;
content:"Just Dance Now 2021";
font-family: Just Dance !important;
color: white;
font-size: 450%;
top: 50%;
left: -83%;
box-shadow: 0px 0px 12px -0.8px #c40ec7;
;
height: 95%
}
.landing-button__play::after {
background: #fff0;
width: 200%;
border-radius: 20px;
content:"A new look even more like your favorite dance game!";
font-family: JD Regular !important;
color: white;
font-size: 150%;
top: 90% !important;
left: 5%;
transform: translatey(30%) translatex(-7%) !important;
position: absolute !important;
z-index: 9999999999999999999999 !important;
text-align: center
}
.landing-button__play {
top: 70%;
position: absolute;
transition: all 0.2s;
opacity: 1;
left: 23%
}
.landing-button__play:hover {
transform: scale(1.07)
}
.video-display__poster, .article__image.polaroid__img, iframe {
padding: 1%;
border: 4.5px solid #c40ec7;
border-radius: 18px;
box-shadow: none !important
}
.article__title {
font-family: Just Dance
}
.step-list__item-label.main-color-1, p {
font-family: JD Regular !important;
color: #4b494b !important
}
.init-spinner--splash::before {
content:'';
position:absolute;
top:15vh;
left:29vw;
background-image:url(https://i.imgur.com/Tdd888l.png);
background-repeat:no-repeat;
transform: scale(1.1);
-webkit-mask-image: linear-gradient(180deg, rgb(0, 0, 0) 96%, #f000 100%) !important;
}
.landing-text::before {
content:'';
height:95%;
width:80vw;
position:absolute;
top:-20vh;
left:11.5vw;
background-image:url(https://vignette.wikia.nocookie.net/justdance/images/9/96/Thetime_cover_albumcoach.png/revision/latest?cb=20191103205602);
background-repeat:no-repeat;
background-size:cover;
transform: scale(0.6);
z-index: 99999999999999999999999 !important;
animation: LandingBeat 2s infinite !important;
-webkit-mask-image: linear-gradient(180deg, rgb(0, 0, 0) 96%, #f000 100%) !important;
}
.landing-text::after {
content:'';
height:100%;
width:115vw;
position:absolute;
top:-20vh;
left:-7.3vw;
background-image:url(https://imgur.com/KnxMlUp.png);
background-repeat:no-repeat;
background-size:cover;
transform: scale(0.5);
-webkit-mask-image: linear-gradient(180deg, rgb(0, 0, 0) 96%, #f000 100%) !important;
}
@keyframes LandingBeat {
0% {
transform: scale(0.6)
}
1% {
transform: scale(0.58)
}
20% {
transform: scale(0.6)
}
100% {
transform: scale(0.6)
}
}
.main {
background: white
}
.article.article--small-size.how-it-works__content-header {
background: none
}
.grid-img {
background-image: url(https://media.discordapp.net/attachments/737750495061606502/746576701504487454/Niceforwhat_cover_albumcoach.png?width=481&height=481) !important;
transform: scale(1.8) translatey(-15%);
height: 47% !important;
border-radius: 10px;
background-position: 130% !important
}
#section-playlist .section-grid-trainer {
top: 30%;
left: 46%;
animation: SlideInTrainer2 0.6s !important
}
#section-songlist .section-grid-trainer {
top: 30%;
left: 50%;
animation: SlideInTrainer1 0.6s !important
}
@keyframes SlideInTrainer1 {
0% {
left: 60%;
opacity: 0
}
50% {
opacity: 0
}
100% {
left: 50%;
opacity: 1
}
}
@keyframes SlideInTrainer2 {
0% {
left: 56%;
opacity: 0
}
80% {
opacity: 1
}
100% {
left: 46%;
opacity: 1
}
}
.trainer-txt {
font-family: JD Regular
}
.grid-img--songlist {
background-image: url(https://vignette.wikia.nocookie.net/justdance/images/1/10/Home_tile_asset_jdu_trial_p1.png/revision/latest?cb=20200611131320) !important;
height: 36% !important;
border-radius: 10px;
width: 54% !important;
transform: scale(1.5) translatey(-20%);
top: -10% !important;
background-size: cover !important
}
.main-header {
background: none
}
.tabs--text, .state-songselection .song-cover, #players::before, .controller-coins, .player-master, .state-songselection .player-color, .connect-phone-info.connect-phone-info--clickable.connect-phone-info--visible, .reward__wrapper, .danceroom__qr-code-wrapper, .danceroom__label, .room-info__patch, #players.finding-dancers, #players.removing-dancers, .sprite, .coach::before, .state-coachselection .song-grid, .state-coachselection .song-details, .state-coachselection .video-preview, .state-coachselection .song-action, .tutorial::before, .tutorial::after, .state-coachselection .highscore-display, .owner-name, .state-dance .avatar-wrapper, .state-dance .player-exp, .state-dance .player-flag, .platform, #afterdance .song-info, .modal__container.modal__container--active::after, .modal.modal--active::before, .caption.artist, .song__decoration::after, .song-action__button::before, .song-action__button::after, .landing-circle, .landing__video, .landing-arrow.scroll_down, .landing-text__title, .landing-text__subtitle, .video-display::before, .logo, .songlist-container .song-grid--description, .so...