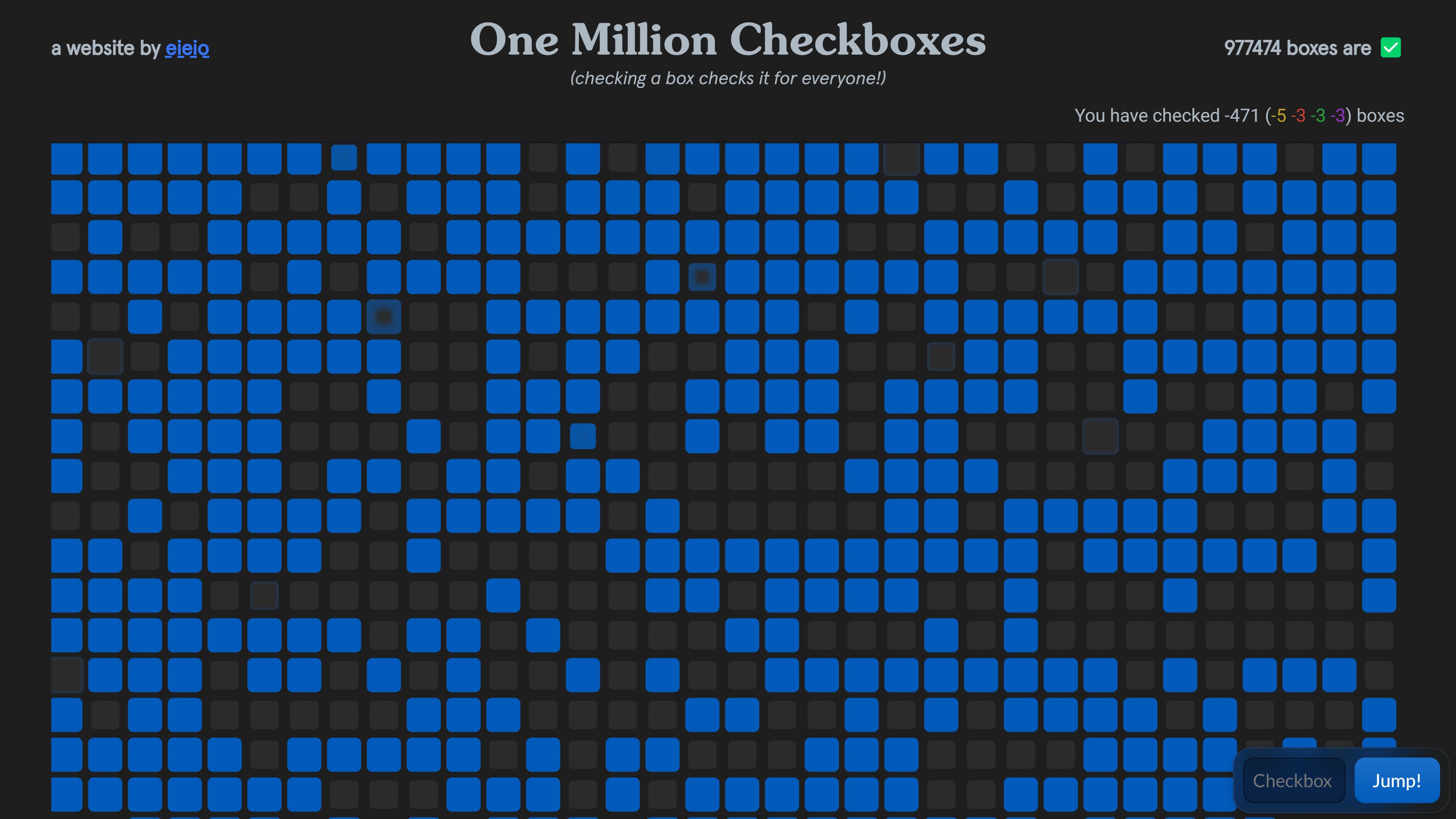
Makes the checkboxes prettier and adds darkmode, as promised
One Million Checkboxes: Better boxes + Dark Mode by dantelin2009

Details
Authordantelin2009
LicenseCreative Commons Attribution Share Alike 4.0 International
Categoryhttps://onemillioncheckboxes.com/
Created
Updated
Code size3.5 kB
Code checksume3ee221d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name One Million Checkboxes: Better boxes + Dark Mode
@version 20240627.23.52
@namespace https://userstyles.world/user/dantelin2009
@description Makes the checkboxes prettier and adds darkmode, as promised
@author dantelin2009
@license Creative Commons Attribution Share Alike 4.0 International
==/UserStyle== */
@-moz-document domain("onemillioncheckboxes.com") {
:root{
--accent-color: rgba(1, 91, 187, 1);
--accent-color-5: rgba(1, 91, 187, .51);
--accent-color-light: rgb(105, 166, 232);
--spring: cubic-bezier(.3,1.65,.46,1.5);
--smooth: cubic-bezier(0.16, 1, 0.29, 0.99)
}
input[type="checkbox"]{
appearance: none;
background: #2b2b2b;
border-radius: 4px;
transition: 0.5s box-shadow var(--smooth), 0.25s transform var(--spring), 0.1s filter;
box-shadow: inset 0px 0px 0px 0px transparent;
border: 2px solid var(--background-color);
box-sizing: border-box;
transform: translate(4px, 4px);
}
input[type="checkbox"]:hover{
filter: brightness(1.5);
}
input[type="checkbox"]:active{
box-shadow: inset 0px 4px 6px 2px var(--accent-color-5);
transform: translate(4px, 4px) scale(0.95);
}
input[type="checkbox"]:checked:active{
box-shadow: inset 0px -4px 6px 2px var(--accent-color-5);
transform: translate(4px, 4px) scale(1.25);
}
input[type="checkbox"]:checked{
box-shadow: inset 0px 0px 12px 13px var(--accent-color);
transform: translate(4px, 4px) scale(1.230);
}
div:has(> input[type="checkbox"]){
display: block;
}
div:has(> div[style="--background-color: var(--blue;"]){
--background-color: var(--blue);
}
div:has(> div[style="--background-color: var(--dark;"]){
--background-color: var(--dark);
}
div:has(> div[style="--background-color: var(--red;"]){
--background-color: var(--red);
}
div:has(> div[style="--background-color: var(--gold;"]){
--background-color: var(--gold);
}
div:has(> div[style="--background-color: var(--green;"]){
--background-color: var(--green);
}
div:has(> div[style="--background-color: var(--purple;"]){
--background-color: var(--purple);
}
div:has(> div[style="--background-color: var(--orange;"]){
--background-color: var(--orange);
}
.ebokKs{display:none}
.grid > div{
contain: strict;
}
body{
background: #1e1e1e;
color: rgb(172, 184, 194);
font-family: Inter, system-ui, sans-serif;
}
input[type="number"]{
background: rgba(0, 0, 0, 0.24);
border: 1px solid rgba(0, 0, 0, 0.4);
margin-left: 8px;
border-radius: 9px;
color: white;
text-transform: capitalize;
width: 172px;
}
input[type="number"]::placeholder{
color: #8099b1;
}
button[type="submit"]{
margin: 8px;
padding: 0px 16px;
background-image: linear-gradient(0deg, var(--accent-color), var(--accent-color-light));
background-size: 400% 400%;
background-position: bottom 0px center;
border-radius: 9px;
filter: contrast(1) brightness(1);
transform-origin: center bottom;
transform: none;
transition: filter 0.1s ease, transform 0.3s ease;
}
button[type="submit"]:hover{
filter: contrast(0.8) brightness(1.2);
transform: scale(1.03);
}
button[type="submit"]:active{
filter: contrast(2) brightness(0.7);
transform: scale(0.95);
}
form{
background: rgba(255, 255, 255, 0.06);
border: 1px solid rgba(255, 255, 255, 0.06);
box-shadow: 0px 4px 8px rgba(0, 0, 0, 0.2);
border-radius: 16px;
backdrop-filter: blur(20px) saturate(180%) brightness(0.5);
}
}