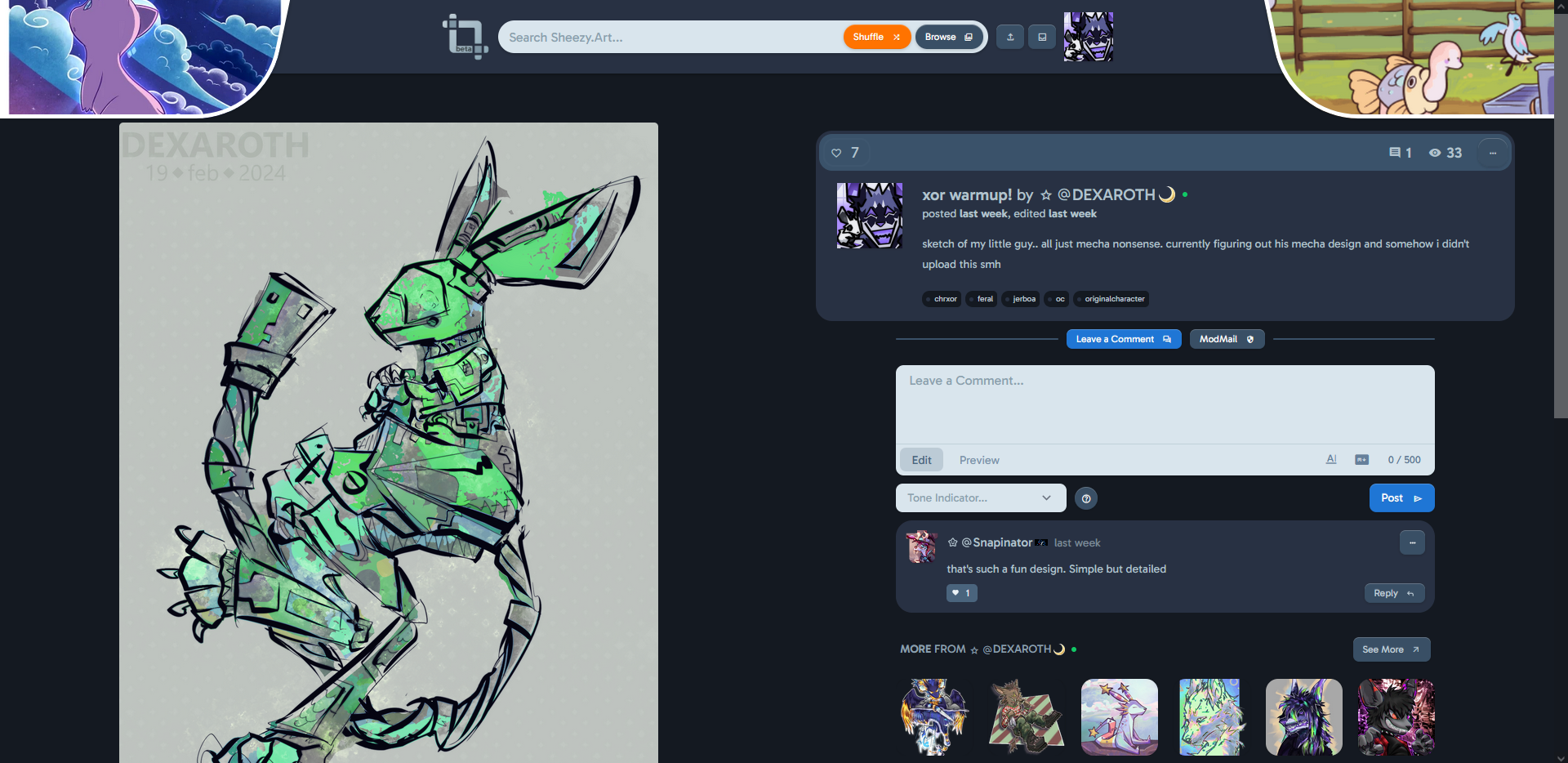
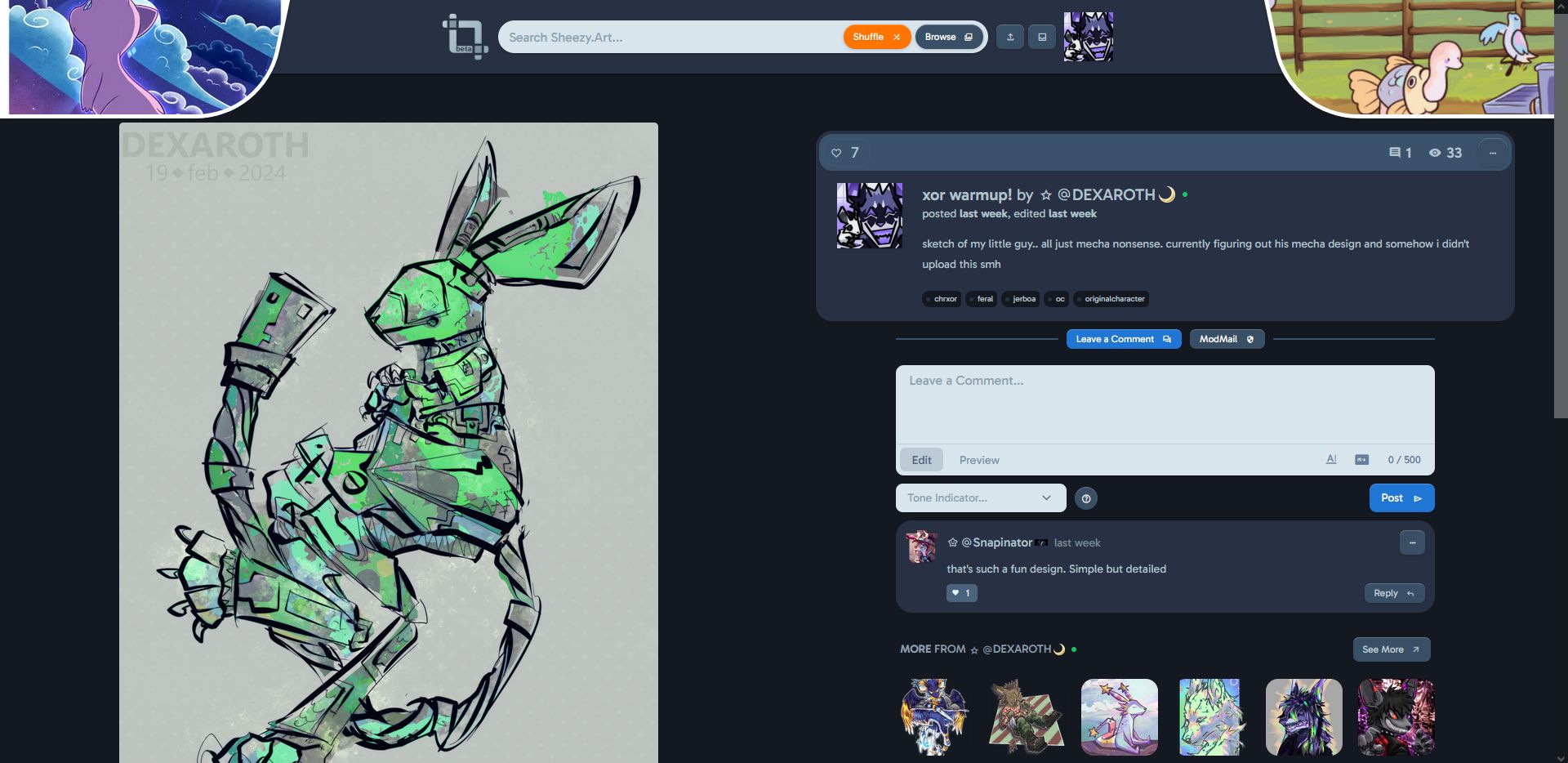
A layout for sheezy.art that rearranges the artwork viewing pages to have a two column layout.
Sheezy - Two columns in art page by dipodidae

Details
Authordipodidae
LicenseNo License
Categorysheezy.art
Created
Updated
Code size2.2 kB
Code checksumb8a4932d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
If you find any bugs or would like a custom tweaked version of this, hit me up on sheezy @dexaroth!
Source code
/* ==UserStyle==
@name Sheezy - Recommendation highlights + Two columns in art page
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author @dexaroth
==/UserStyle== */
@-moz-document url-prefix("https://sheezy.art/") {
/* main container */
._5i-I4:has(#artwork) {
display: grid;
grid-template-columns: 2fr 1fr;
grid-template-rows: repeat(3, auto);
}
/* drawing .u-cSI */
._5i-I4:has(#artwork) .u-cSI {
grid-row: span 3;
}
/* description */
._5i-I4:has(#artwork) .sBkzs:nth-of-type(1) {
max-width: 100%;
grid-row: 1;
grid-column: 2;
}
/* comments */
._5i-I4:has(#artwork) .sBkzs:nth-of-type(2) {
grid-row: 2;
}
/* related artworks */
._5i-I4:has(#artwork) .sBkzs:nth-of-type(3) {
grid-row: 3;
}
/* all previous three */
._5i-I4:has(#artwork) .sBkzs {
grid-column: 2;
}
._5i-I4:has(#artwork) #artwork {
align-self: start;
width: 98%;
/*transition: width 0.5s;*/
}
/* removed hover effect
._5i-I4:has(#artwork) #artwork:hover {
width: 100%;
transition: width 0.5s;
animation-direction: alternate;
}
._5i-I4:has(#artwork) .kpIkk.mt-50 {
margin-top: 0rem;
}*/
/* styles for when the image is zoomed in via the button */
._5i-I4:has(#artwork):has(._7H2QI._7FL9d._2zVj-) {
display: unset;
}
._5i-I4:has(#artwork):has(._7H2QI._7FL9d._2zVj-) {
grid-template-columns: 1fr;
}
._5i-I4:has(#artwork):has(._7H2QI._7FL9d._2zVj-) .sBkzs:nth-of-type(1) {
max-width: 100%;
grid-row: 2;
grid-column: 1;
}
._5i-I4:has(#artwork):has(._7H2QI._7FL9d._2zVj-) .sBkzs {
grid-column: 1;
}
/* zoom button*/
._5i-I4:has(#artwork) .HazV7 {
bottom: auto;
right: 50%;
left: 50%;
top: 3rem;
}
@media (min-width: 900px) {
.tablet\:mt-60 {
margin-top: 6rem;
}
}
}