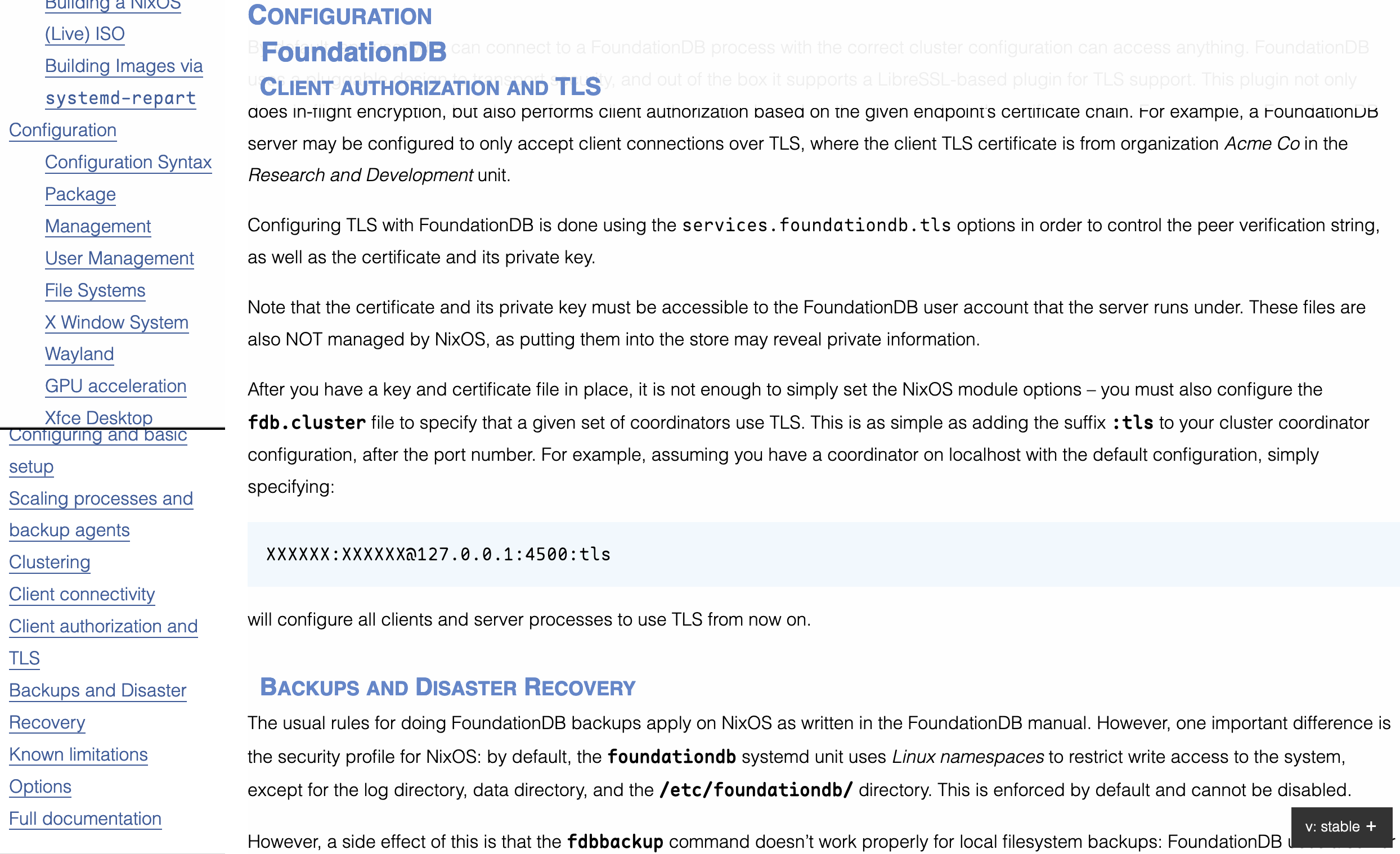
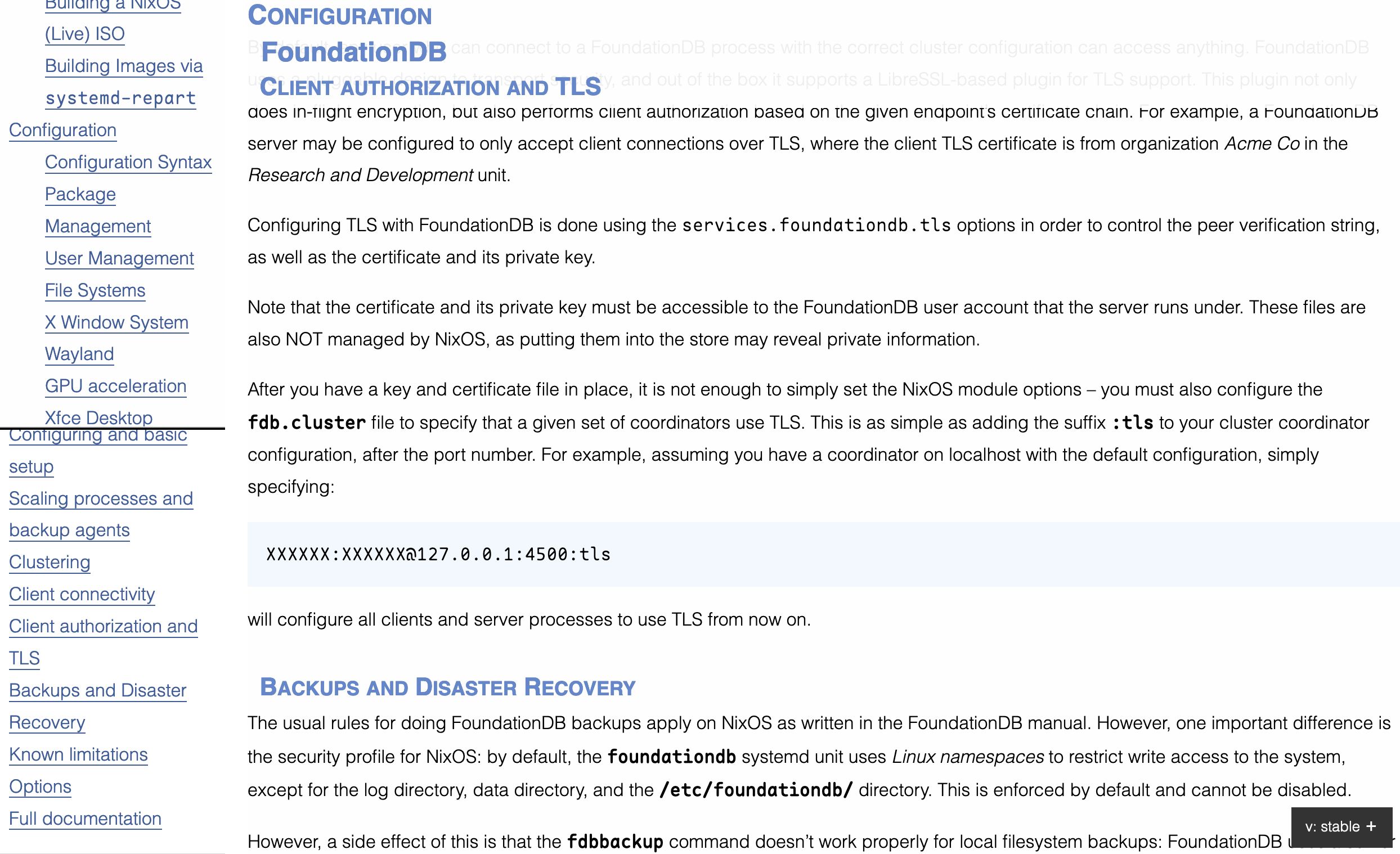
Improve the user manual to have sticky headers and navigation making it easier to find where you are and where you want to go.
Improve NixOS Manual (desktop only) by xav-ie

Details
Authorxav-ie
LicenseNo License
Categorynixos
Created
Updated
Code size2.8 kB
Code checksum545834a1
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
- only works for desktop
Source code
/* ==UserStyle==
@name nixos.org/manual/nixos/stable/ - Jun 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://nixos.org/manual/") {
/* Insert code here... */
body {
padding: 0;
font-size: 16px;
}
.book {
max-width: unset;
}
.book > .toc {
width: 200px;
background: #fefefef0;
backdrop-filter: blur(10px);
position: sticky;
top: 0;
max-height: calc(50vh);
border-bottom: 2px solid black;
overflow-y: auto;
z-index: 2;
padding-left: 0.5em;
p {
margin: 0;
}
}
.chapter > .toc {
padding-left: 0.5em;
border-top: 2px solid black;
position: sticky;
left: 0;
width: 200px;
top: calc(50vh);
margin-left: calc(-200px - 20px);
overflow-y: auto;
z-index: 1;
max-height: 50vh;
}
.navheader,
.navfooter {
display: none;
}
.book > .preface,
.book > .part,
.book > .chapter {
width: calc(100% - 200px - 1em);
max-width: calc(100% - 220px);
background: #fefefefe;
margin-left: auto;
margin-right: 0;
/*float: right;*/
}
/*maximize space left*/
div.book .programlisting,
div.appendix .programlisting,
div.book .note,
div.book .warning {
border-radius: 0;
}
/* fix overflow issue */
div.book code,
div.appendix code {
word-wrap: anywhere;
}
.book > .part > .titlepage {
position: sticky;
top: -1px;
background: #fefefeef;
backdrop-filter: blur(10px);
height: calc(2em + 1px);
z-index: 4;
h1 {
font-size: 1.5em;
font-variant: small-caps;
}
}
.book > .part > .chapter > .titlepage {
background: #fefefeef;
backdrop-filter: blur(10px);
position: sticky;
top: 2em;
height: 2em;
z-index: 3;
h2 {
font-size: 1.5em;
padding-left: .5em;
}
}
.book > .part > .chapter > .section > .titlepage {
background: #fefefeef;
backdrop-filter: blur(10px);
position: sticky;
top: 4em;
height: 2em;
z-index: 2;
h2 {
font-size: 1.35em;
padding-left: .5em;
font-variant: small-caps;
}
}
.book > .part > .chapter > .section > .section > .titlepage {
background: #fefefeef;
backdrop-filter: blur(10px);
position: sticky;
top: 6em;
h3 {
font-size: 1.35em;
padding-left: .5em;
}
}
}