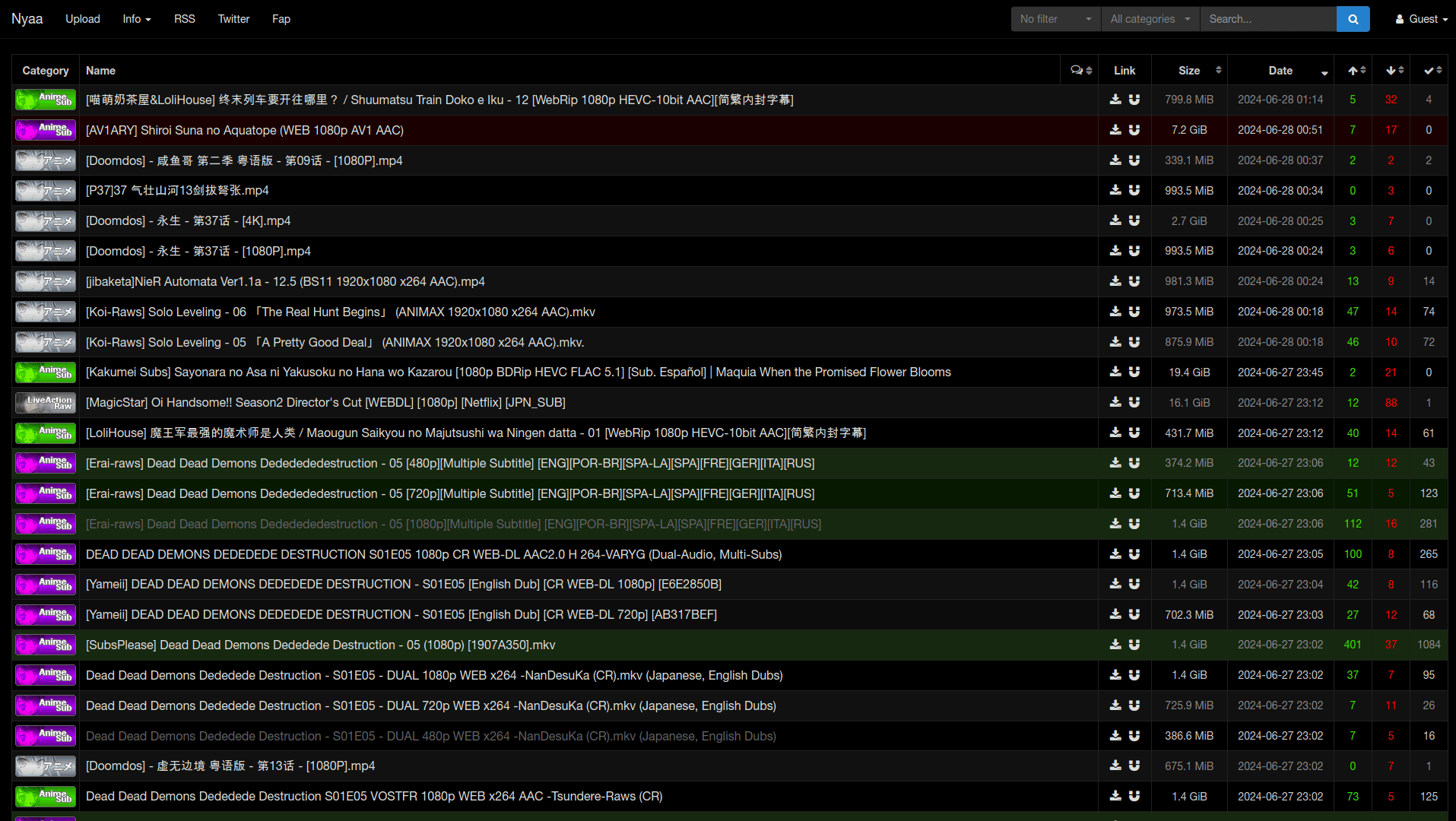
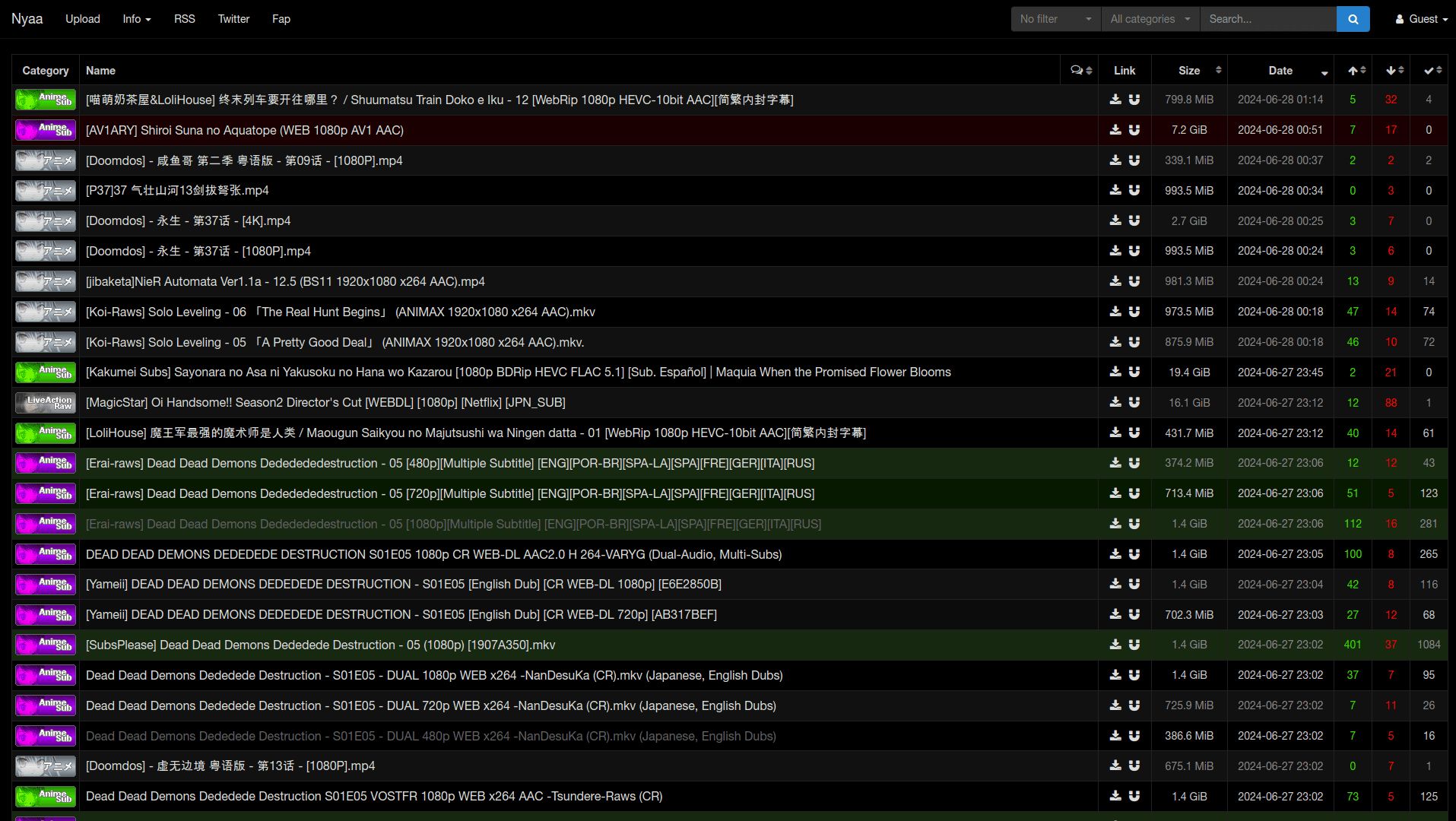
This theme replaces the ugly dark and light themes on Nyaa. It features a vastly improved contrast and handles width properly so you see full names of files.
Nyaa × OLED Pro Deep Black Dark Theme by greatday

Details
Authorgreatday
LicenseMIT
Categorynyaa.si
Created
Updated
Code size8.3 kB
Code checksumee63c547
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Note: This disables the Light theme completely! It will work without hitting the toggle.
This theme is meant for OLED displays but it should work well for Extreme Dynamic Range (XDR) displays as well. If you like it try some of my other OLED themes!
Source code
/* ==UserStyle==
@name OLED Pro Deep Black theme for Nyaa
@namespace github.com/openstyles/stylus
@version 1.0.2
@description Dark-only theme for Nyaa. Optimized for OLED displays.
@author GoodDay
@license MIT
==/UserStyle== */
@-moz-document domain("nyaa.si") {
/* Color variables */
:root {
--background: #000;
--background-strip: #111;
--selection-bg: #9c623a;
--selection-text: #1d1f21;
--font-color: #dcdcdc;
--title-color: #b5bd68;
--subtext-color: #e8b6b6;
--link-color: #81a2be;
--link-visited: #5e6360;
--user-link-color: #b294bb;
--table-hover: rgba(63, 63, 63, .2);
--table-strips: #8a8a8a;
--red-contrast: #f00;
--green-contrast: #00e100;
--trusted-background: rgba(60, 206, 0, 0.11);
}
body,
body.dark {
background-color: var(--background);
color: var(--font-color);
font-size: 12pt;
}
body,
body.dark {
/* Dark theme for everything */
.navbar a {
color: var(--font-color);
}
kbd,
.btn.edit-comment {
background-color: #4a4a4a;
}
.alert-info {
color: #94ceff;
/* == bg-color in light theme */
background-color: #185586;
border-color: #247fcc;
}
.alert-info a:hover {
color: #4d9ee0;
}
.torrent-list tbody tr td a:visited {
color: #205c90;
}
thead > tr,
body.dark tbody > tr,
.panel > .panel-heading,
.report-action-column select {
color: #cbcbcb;
}
.table-striped > tbody > tr:nth-of-type(odd) {
background-color: #363636;
/* less pronounced striping effect */
}
.table-hover > tbody > tr:hover {
background-color: rgba(255, 255, 255, 0.2);
}
.table-bordered > thead:first-child > tr:first-child > th,
.table-bordered > tbody > tr > td {
border: 1px solid #212121;
}
table.torrent-list tbody .comments {
border-color: #212121;
color: #247fcc;
background-color: #2f2c2c;
}
.comment-panel:target {
border-color: white;
}
.table > table {
background-color: #323232;
}
/* trusted */
.torrent-list > tbody > tr.success > td {
color: inherit;
background-color: rgba(60, 206, 0, 0.12);
}
.torrent-list > tbody > tr.success:hover > td {
background-color: rgba(60, 206, 0, 0.18);
}
div.panel-success,
div.panel-success > .panel-heading {
border-color: #33452c;
/* == trusted entry in torrent list */
}
div.panel-success > .panel-heading {
background-color: #56704b;
/* == trusted entry in torrent list + hover */
}
/* remake */
.torrent-list > tbody > tr.danger > td {
color: inherit;
background-color: rgba(208, 0, 0, 0.12);
}
.torrent-list > tbody > tr.danger:hover > td {
color: inherit;
background-color: rgba(208, 0, 0, 0.14);
}
div.panel-danger,
div.panel-danger > .panel-heading {
border-color: #452c2c;
/* == remake entry in torrent list */
}
div.panel-danger > .panel-heading {
background-color: #714b4b;
/* == remake entry in torrent list + hover */
}
/* deleted */
.torrent-list > tbody > tr.deleted > td {
background-color: rgba(255, 255, 255, 0.20);
}
.torrent-list > tbody > tr.deleted:hover > td {
background-color: rgba(255, 255, 255, 0.26);
}
.panel-deleted > .panel-heading {
color: #232323;
}
.pagination > li > a,
.pagination > li > span {
color: rgba(204, 204, 204, .5);
background-color: transparent;
border: 1px solid #646464;
}
.pagination > .disabled > a,
.pagination > .disabled > a:focus,
.pagination > .disabled > a:hover,
.pagination > .disabled > span,
.pagination > .disabled > span:focus,
.pagination > .disabled > span:hover {
color: #646464;
background-color: #323232;
border-color: #646464;
}
.form-control {
color: #646464;
background-color: #333;
border: 1px solid #111;
}
.btn-default {
color: rgba(204, 204, 204, .5);
background-color: #323232;
border-color: #111;
}
.dropdown-menu {
background-color: #333;
}
.btn-default:active,
.btn-default.active,
.open > .dropdown-toggle.btn-default {
background-color: #333;
color: rgba(174, 174, 174, .5);
}
.dropdown-menu > li > a:focus {
color: var(--font-color);
background-color: #333;
}
.dropdown-menu > li > a:hover {
background-color: #646464;
}
/* ********************** */
td a,
.default a {
color: var(--font-color) !important;
text-shadow: #000 0px 1px 3px !important;
}
.default a:visited,
.success a:visited {
color: var(--link-visited) !important;
}
table.torrent-list td:nth-child(7),
table.torrent-list > tbody > tr.success > td:nth-child(7),
table.torrent-list > tbody > tr.danger > td:nth-child(7) {
color: var(--red-contrast);
}
table.torrent-list td:nth-child(6),
table.torrent-list > tbody > tr.success > td:nth-child(6),
table.torrent-list > tbody > tr.danger > td:nth-child(6) {
color: var(--green-contrast);
}
a.comments {
color: var(--link-color);
}
table.torrent-list tbody .comments {
border-color: #212121;
color: var(--link-color);
background-color: #2f2c2c;
}
.alert-info {
color: var(--font-color);
background-color: var(--background);
border-color: var(--selection-text);
}
/* *************** */
.navbar {
background-color: var(--background);
}
.container {
width: 100%;
}
body {
background-color: var(--background);
}
table {
background-color: var(--background);
}
.table-striped > tbody > tr:nth-of-type(odd) {
color: var(--table-strips) !important;
background-color: var(--background);
}
.table-striped > tbody > tr:nth-of-type(odd) {
background-color: var(--background-strip);
}
.table-hover > tbody > tr:hover {
background-color: var(--table-hover)
}
.panel,
.panel-heading,
.panel-footer {
background-color: var(--background);
border-color: var(--background-strip);
}
h3.panel-title {
font-size: 12pt;
color: var(--font-color)
}
.form-control {
color: var(--font-color)
}
/* trusted */
.torrent-list > tbody > tr.success > td {
color: inherit;
background-color: var(--trusted-background);
}
.torrent-list > tbody > tr.success:hover > td {
background-color: var(--trusted-background);
}
.torrent-list > tbody > tr.success:hover > td:nth-child(7) {
background-color: var(--trusted-background);
}
}
}