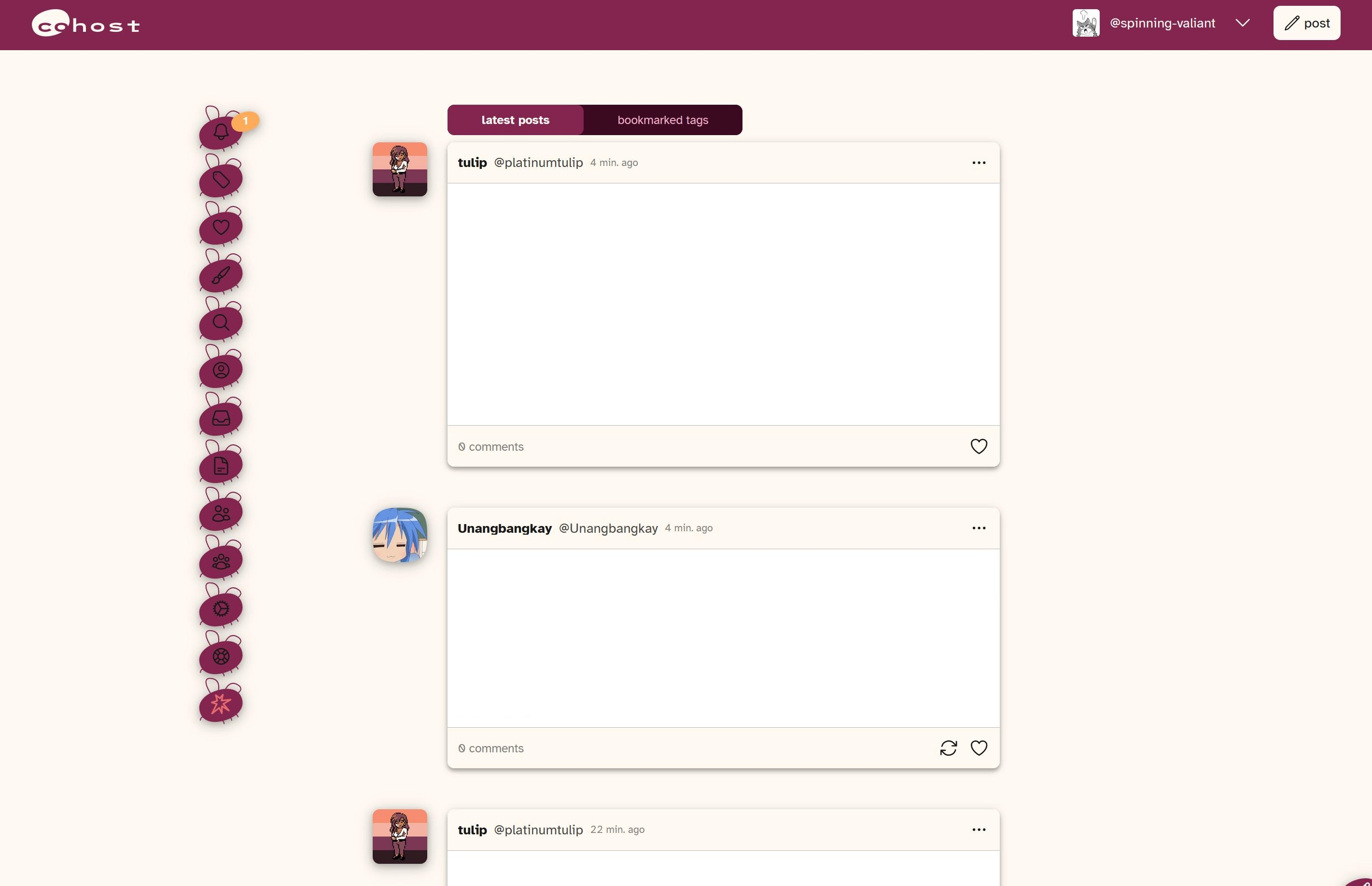
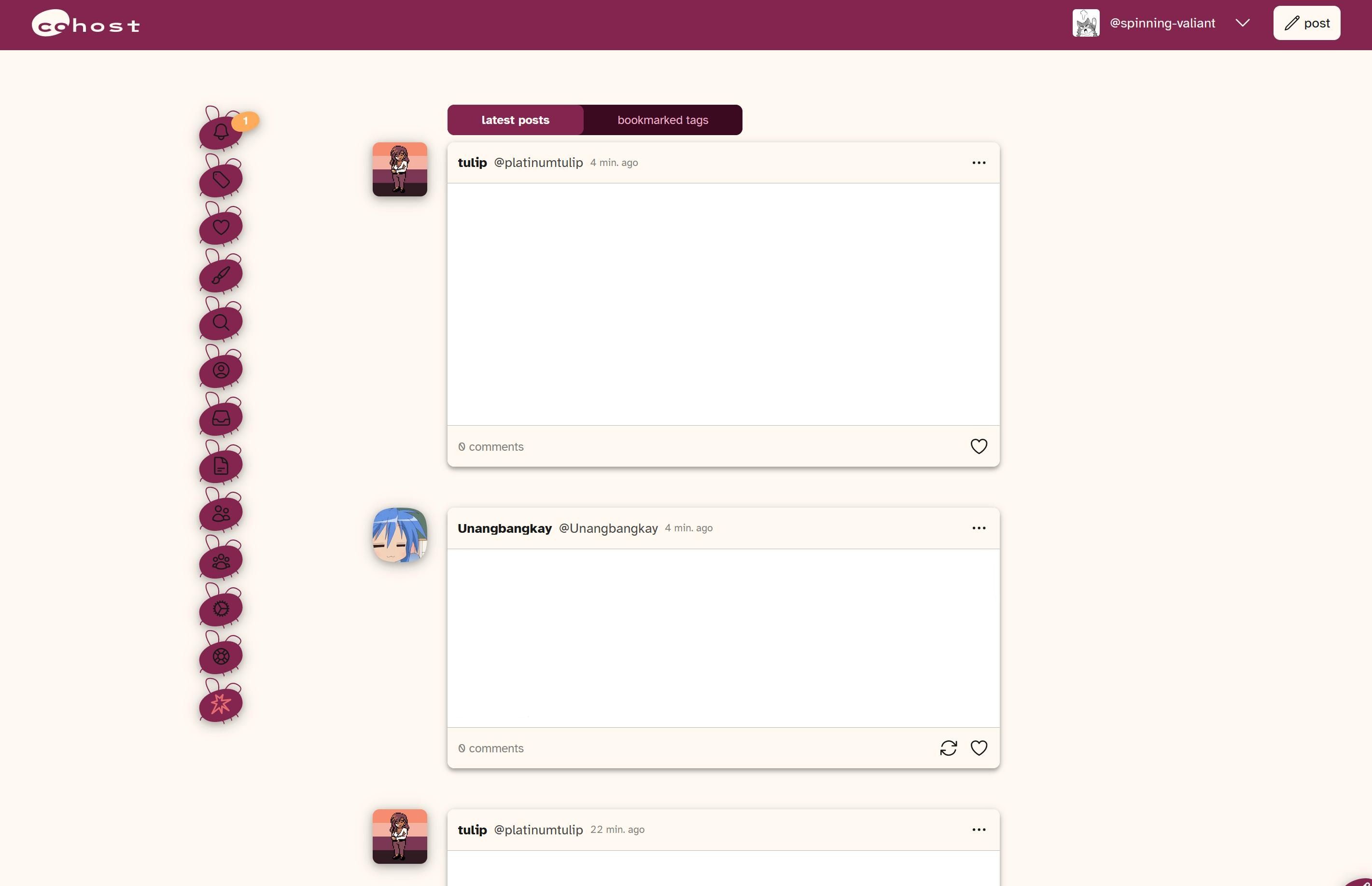
hides the sidebar text and instead shows eggbug shaped icons
cohost eggbug sidebar by spinning-valiant

Details
Authorspinning-valiant
LicenseNo License
Categorycohost.org
Created
Updated
Code size4.0 kB
Code checksumd48e4e34
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name cohost eggbug sidebar
@namespace https://cohost.org/spinning-valiant
@version 1.0.3
@description hides the sidebar text and instead shows eggbug shaped icons
@author spinning-valiant
==/UserStyle== */
@-moz-document domain("cohost.org") {
ul.bg-sidebarBg {
width: 9rem; /*sidebar width*/
margin-left: auto; /*repositions sidebar so it's not as far to the left*/
background: none; /*hides sidebar bg color */
box-shadow: none; /*hides sidebar bg shadow*/
padding: 0px; /* reducing sidebar padding for better positioning */
}
ul.bg-sidebarBg:not(svg):not(.mask).cohost-shadow-light {
box-shadow: none; /*hides bg shadow*/
}
@media (prefers-color-scheme: dark) {
.dark\:border-gray-700 {
border-width: 0px; /*hides border in dark mode - i did not check thoroughly if this hides any other borders, i don't use dark mode */
}
}
li.flex.flex-row.items-center.gap-2.rounded-lg.border.border-transparent.px-1.py-3 {
border-width: 0px; /* hiding borders */
padding-top: 0px;
padding-bottom: 0px; /* reducing padding for better positioning */
gap: 0px; /* adjusts the position of the notification bubble */
font-size: 0; /* hides sidebar text - shouldn't mess with cohost corner now */
}
a div.relative {
padding-left: 0.87rem;
padding-right: 1rem;
padding-top: 1.25rem;
padding-bottom: 0.75rem; /* positioning the icons within eggbugs */
mask-image: url(https://cohost.org/static/f0c56e99113f1a0731b4.svg);
mask-size: contain;
mask-repeat: no-repeat;
mask-position: left; /* the eggbug mask */
background: rgb(131, 37, 79); /* making it eggbug color */
margin-bottom: 0px; /* makes the eggs closer together vertically */
color: rgb(var(--color-notWhite) / var(--tw-text-opacity)); /* making icon color notWhite to match other icons on red color background */
}
a div.relative:hover {
color: rgb(var(--color-accent) / var(--tw-text-opacity)); /* changes hover color to accent color, default is eggbug color which makes it visually disappear */
}
.lg\:hover\:text-sidebarAccent:hover {
/*color: rgb(var(--color-accent) / var(--tw-text-opacity));*/ /* fixed instead by above - changes hover color to accent color, default is eggbug color which makes it visually disappear */
border-width: 0; /* hides border on hover */
}
ul.hidden.h-fit.flex-col.rounded-lg.bg-sidebarBg.p-6.text-sidebarText {
filter: drop-shadow(0px 4px 5px rgba(25, 25, 25, 0.14)) drop-shadow(0px 1px 10px rgba(25, 25, 25, 0.12)) drop-shadow(0px 2px 4px rgba(0, 0, 0, 0.2));
/* adding eggbug-shaped shadows */
}
svg.ml-auto.h-6.fill-sidebarAccent.text-sidebarBg {
position: relative;
left: -1rem;
top: -0.5rem;
margin-left: unset; /* repositioning the notification bubble */
/*mask-image: url(https://cohost.org/static/f0c56e99113f1a0731b4.svg);
mask-size: contain;
mask-repeat: no-repeat;
mask-position: center;*/ /*you can include this code for eggbug shaped notification bubble */
fill: rgb(var(--color-accent)); /* changes notification bubble to accent color, default is eggbbug color which makes it visually disappear */
}
}
/*eggbug mask*/
/*
mask-image: url(https://cohost.org/static/f0c56e99113f1a0731b4.svg);
mask-size: contain;
mask-repeat: no-repeat;
mask-position: left;
background: rgb(131,37,79);
*/
/* section.h-fit.rounded-lg.border.border-sidebarAccent.bg-sidebarBg.p-3.text-sidebarText {
display: none;
} */ /* hides cohost corner */