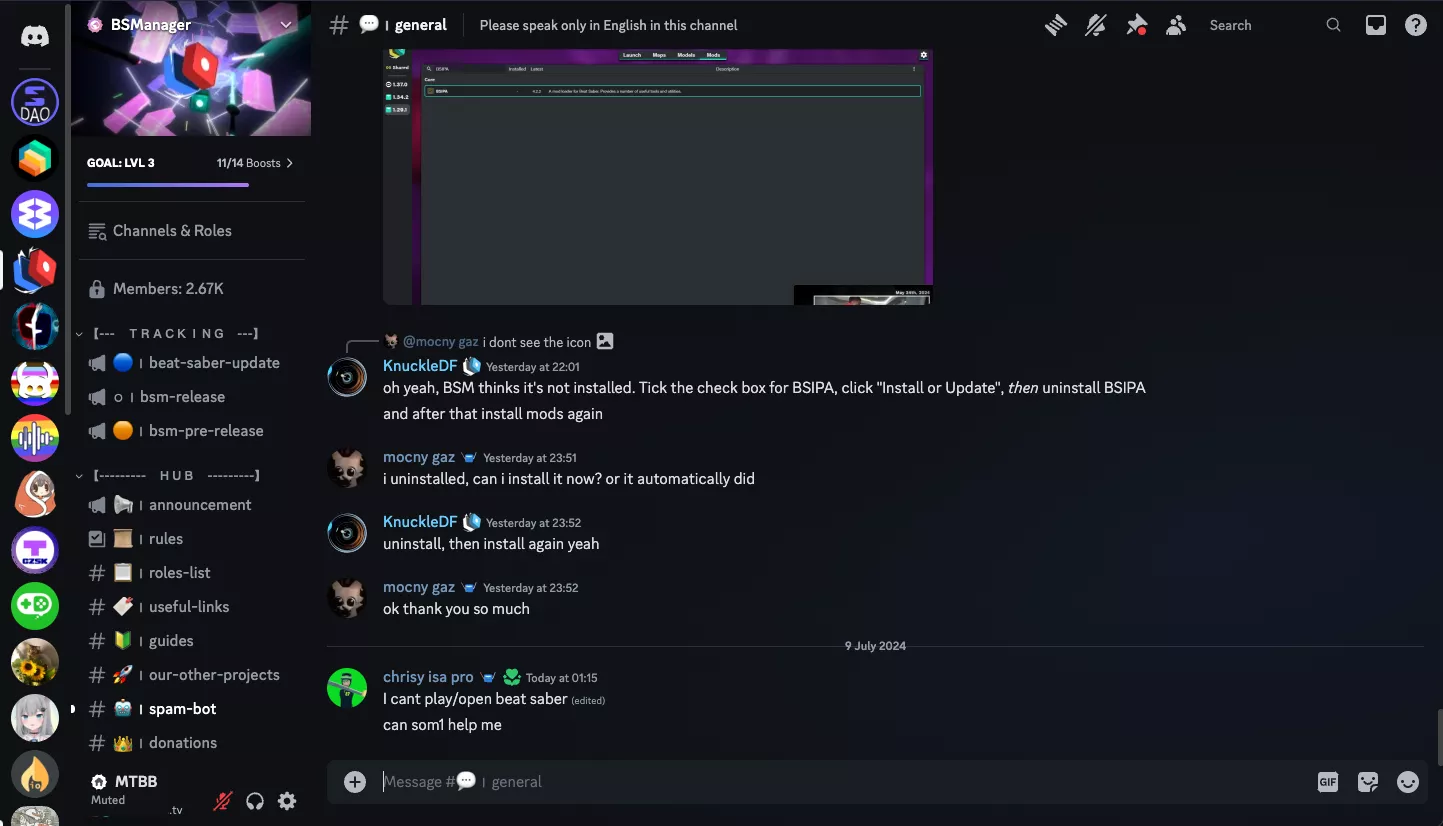
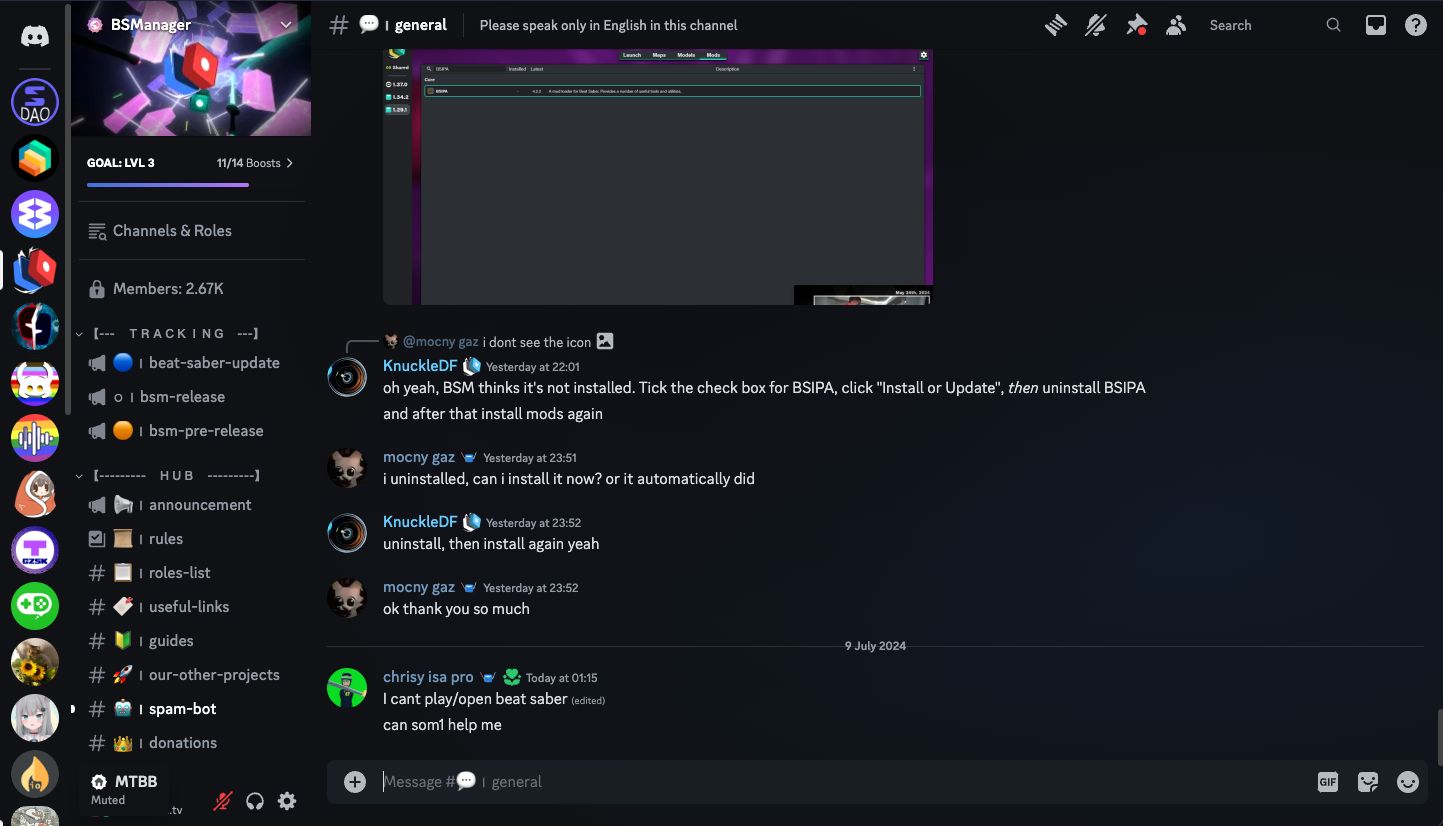
Dark and modern Discord theme. Actually maintained because I use it myself.
l4kr's Dark Discord by l4kr411

Details
Authorl4kr411
LicenseNONE
Categoryhttps://discord.com/
Created
Updated
Code size11 kB
Code checksum9e31f9d7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name l4kr's Dark Discord
@namespace USO Archive
@author Quang Anh Tran
@description Dark and modern Discord theme. Actually maintained because I use it myself.
@version 20250315
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("discord.com") {
body {
background-color: #0F1114;
background-image: radial-gradient(at 47% 33%, hsl(228.00, 17%, 7.000000000000001%) 0, transparent 59%), radial-gradient(at 82% 65%, hsl(218.00, 39%, 11%) 0, transparent 55%);
}
.theme-light,
:root.theme-dark {
--background-primary: transparent;
--background-secondary: transparent;
--background-tertiary: transparent;
}
/*user profile card*/
.userPopout-2j1gM4 {
background-color: #101c27;
background-image: radial-gradient(at 47% 33%, hsl(217.50, 32%, 10%) 0, transparent 59%), radial-gradient(at 82% 65%, hsl(211.43, 37%, 11%) 0, transparent 55%);
}
.userPopout-2j1gM4 .bodyInnerWrapper-2bQs1k {
background-color: #101c27;
}
.footer-3naVBw {
background-color: #101c27;
}
.input-2z42oC {
background-color: #0C151E;
}
.avatar-2Vndt_ {
border: 6px solid transparent;
background-color: transparent;
}
.body-1Ukv50,
.topSection-13QKHs {
background-color: #101c27;
background-image: radial-gradient(at 47% 33%, hsl(217.50, 32%, 10%) 0, transparent 59%), radial-gradient(at 82% 65%, hsl(211.43, 37%, 11%) 0, transparent 55%);
}
.avatar-3QF_VA {
border: 0;
}
/*dm*/
.scrollableContainer-15eg7h {
background-color: #0e0e0e;
}
/*members list*/
.clickable-28SzVr.container-1oeRFJ {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.clickable-28SzVr.container-1oeRFJ:hover,
.clickable-28SzVr.container-1oeRFJ:hover .muted-14PyqW {
background-color: rgba(79, 84, 92, 0.16);
}
/*servers*/
.content-1gYQeQ {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.content-1gYQeQ:hover {
background-color: rgba(79, 84, 92, 0.16);
}
/*nitro page*/
.applicationStore-2nk7Lo {
background-color: #0F1114;
background-image: radial-gradient(at 47% 33%, hsl(228.00, 17%, 7.000000000000001%) 0, transparent 59%), radial-gradient(at 82% 65%, hsl(218.00, 39%, 11%) 0, transparent 55%);
}
.theme-dark .feature-2IUcBI {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
background-color: rgba(12, 13, 15, 0.3);
}
.theme-dark .feature-2IUcBI:hover {
background-color: rgba(79, 84, 92, 0.16);
}
/*friend page*/
.theme-dark .container-2cd8Mz {
background-color: #0F1114;
background-image: radial-gradient(at 47% 33%, hsl(228.00, 17%, 7.000000000000001%) 0, transparent 59%), radial-gradient(at 82% 65%, hsl(218.00, 39%, 11%) 0, transparent 55%);
}
.section-3G9aLW {
background-color: #0F1114;
}
.itemCard-3Etziu {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.theme-dark .outer-2JOHae.active-1W_Gl9,
.theme-dark .outer-2JOHae.interactive-2zD88a:hover {
background-color: rgba(79, 84, 92, 0.16);
}
.peopleListItem-u6dGxF {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.peopleListItem-u6dGxF:hover {
background-color: rgba(79, 84, 92, 0.16);
}
.brand-3g5E0C.item-3XjbnG,
.themed-2-lozF.item-3XjbnG {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.brand-3g5E0C:hover .item-3XjbnG:hover,
.themed-2-lozF:hover .item-3XjbnG:hover {
background-color: #fff;
}
/*settings*/
.themed-2-lozF {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.themed-2-lozF:hover {
background-color: rgba(79, 84, 92, 0.16);
}
.profileBannerPreview-3mLIdO {
background-color: #0f1114;
}
.avatarUploaderInner-p38nm2 {
border: 0;
}
.notice-1Qe0b_ {
background-color: #161015;
}
.itemFilled-1cPbtg {
background-color: #0f1114;
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.accountList-305sx3 {
background-color: #0f1114;
}
.connectionHeader-2rV1ze {
background: #111927;
}
.cardPrimaryOutline-1ofwVz {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.cardPrimaryOutline-1ofwVz:hover {
background-color: rgba(79, 84, 92, 0.16);
}
.cardPrimary-3qRT__ {
background-color: #0f1114;
}
.theme-dark .bottomDivider-ZmTm-j,
.theme-dark .paginator-1eqD2g {
background-color: #0f1114;
}
.theme-dark .expandedInfo-1W31i3 {
background-color: #16191E;
}
/*inbox*/
/*/
/unreads//*/
.container-2ebMPP {
background-color: #0f1114;
background-image: radial-gradient(at 47% 33%, hsl(165.00, 0%, 0%) 0, transparent 59%), radial-gradient(at 82% 65%, hsl(261.67, 60%, 12%) 0, transparent 55%);
}
.full-motion .button-1_oXub {
transition: color 0.2s ease;
}
/*/
/mentions//*/
.messagesPopoutWrap-3zryHW {
background-color: #0f1114;
background-image: radial-gradient(at 47% 33%, hsl(165.00, 0%, 0%) 0, transparent 59%), radial-gradient(at 82% 65%, hsl(16.36, 60%, 7.000000000000001%) 0, transparent 55%);
}
.channelHeader-DFRX8q {
background-color: #0f1114;
}
/*discover*/
.theme-dark .pageWrapper-2PwDoS {
background-color: #0F1114;
background-image: radial-gradient(at 47% 33%, hsl(228.00, 17%, 7.000000000000001%) 0, transparent 59%), radial-gradient(at 82% 65%, hsl(218.00, 39%, 11%) 0, transparent 55%);
}
/*create server*/
.theme-dark .root-g14mjS {
background-color: #0F1114;
}
.base-21yXnu {
color: #fff;
/*#747f8d;*/
}
.colorHeaderSecondary-g5teka {
color: var(--text-muted);
}
.theme-dark .footer-31IekZ {
background-color: #0f1114;
}
.container-x8Y1ix {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.container-x8Y1ix:hover {
background-color: rgba(79, 84, 92, 0.16);
}
.colorStandard-21JIj7 {
color: #B4BDC8;
}
.sampleLink-5BWNy9 {
color: #fff;
}
.rowContainer-3t7486 {
background-color: #191C21;
}
/*emojis etc.*/
.inspector-DFKXwB {
background-color: #0F1114;
}
.colorStandard-21JIj7 {
color: #fff;
}
/*find*/
.input-3r5zZY {
background-color: #191C21;
}
/*extra*/
.theme-dark .colorPickerCustom-1swUKF {
background-color: #191C21;
}
.item-1OdjEX {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
#status-picker-idle:hover {
background: #f7a821;
}
#status-picker-online:hover {
background: #3ba55d;
}
#status-picker-dnd:hover {
background: #a63d3f;
}
#status-picker-invisible:hover {
background: #474f55;
}
.option-2eIyOn[aria-selected=true] {
background: #111927;
}
.option-2eIyOn {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.cardWrapper-CyvwQv {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.cardWrapper-CyvwQv:hover {
background-color: rgba(79, 84, 92, 0.16);
}
.menu-1QACrS {
background-color: #0F1114;
}
.labelContainer-2vJzYL {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.optionBox-1UOevl {
background-color: #191C20;
}
.theme-dark .friend-8ZraY7 {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
}
.theme-dark .friend-8ZraY7:hover {
background-color: rgba(79, 84, 92, 0.16);
}
.panels-3wFtMD {
transition-property: background;
transition-duration: 0.2s;
transition-timing-function: linear;
background-color: #0C0D0F;
}
.theme-dark .autocomplete-3NRXG8 {
background-color: #191C20;
}
div.side-2ur1Qk > div.info-1sUqUG::after {
content: "The theme was created by Loiren." !important;
color: var(--text-muted) !important;
font-size: 12px !important;
}
/* l4kr's fork */
:root {
--brand-500: #2d3b59;
--primary-530: #202a3f;
--primary-560: #181e24;
--primary-645: transparent;
--primary-660: transparent;
--primary-600: transparent;
--elevation-stroke: 0 0 0 5px rgba(4, 4, 5, 0.15);
}
.focusLock_f9a4c9 {
background-color: #41414194;
}
.wrapper_ef319f {
background-color: #1e2137;
}
/* Fuck Nitro */
#app-mount > div.appAsidePanelWrapper_bd26cc > div.notAppAsidePanel_bd26cc > div.app_bd26cc > div > div.layers_d4b6c5.layers_a01fb1 > div > div > div > div > div.sidebar_a4d4d9 > nav > div.scroller_c47fa9.thin_eed6a8.scrollerBase_eed6a8.fade_eed6a8 > ul > li:nth-child(3) > div > a {
...