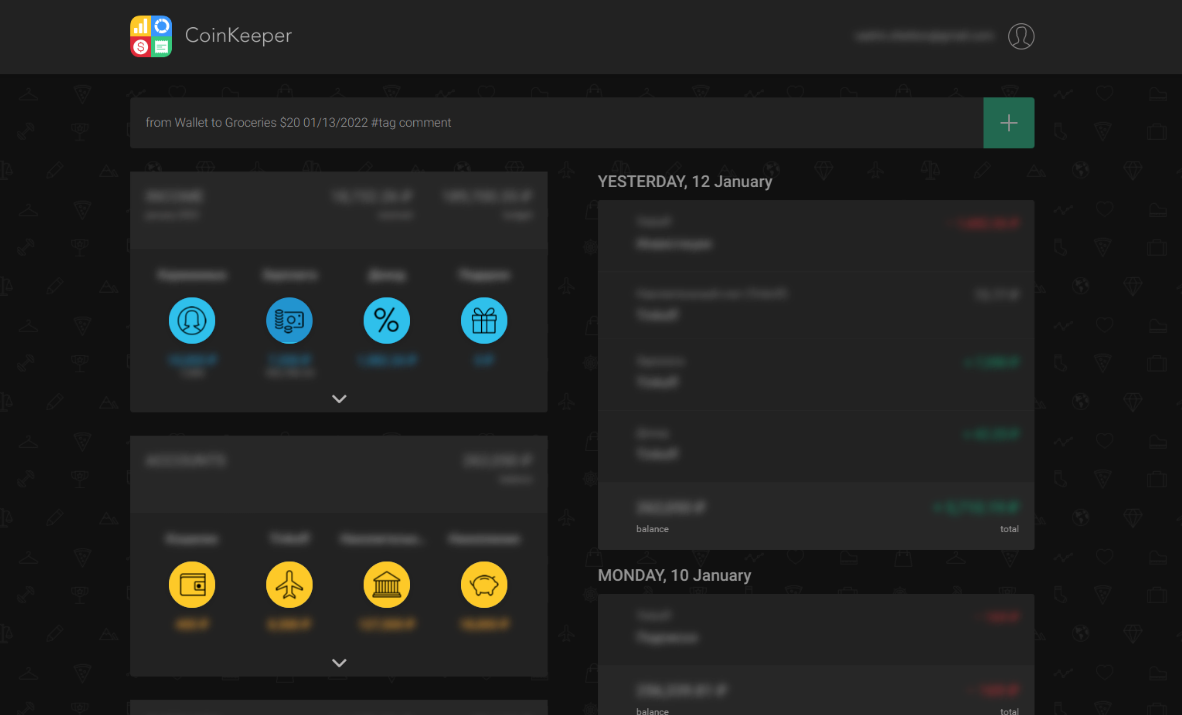
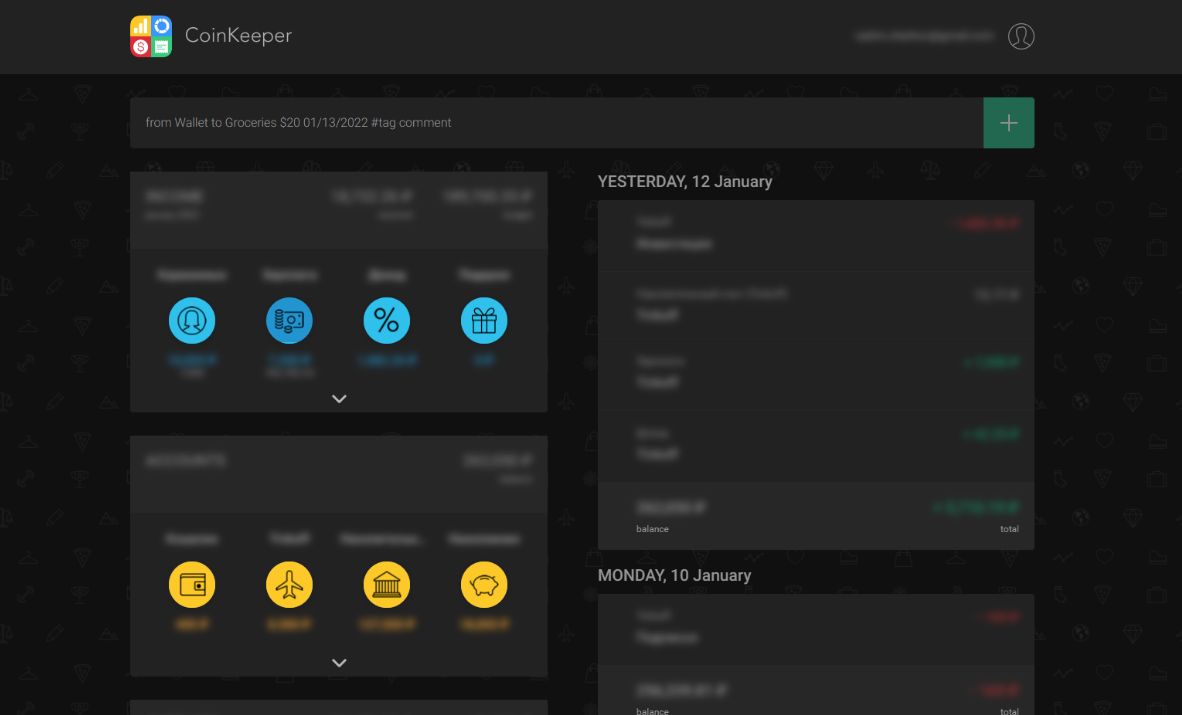
Dark theme for coinkeeper.me
Coinkeeper Dark by VChet
Imported and mirrored from https://github.com/VChet/coinkeeper-dark/raw/master/src/coinkeeper-dark.user.css

Details
AuthorVChet
LicenseCC-BY-SA-4.0
Categorycoinkeeper.me
Created
Updated
Code size87 kB
Code checksum3c1f1222
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Coinkeeper Dark
@description Dark theme for coinkeeper.me
@namespace Coinkeeper Dark
@version 1.3.3
@author VChet
@homepageURL https://github.com/VChet/coinkeeper-dark
@supportURL https://github.com/VChet/coinkeeper-dark/issues
@license CC-BY-SA-4.0
@advanced dropdown border-radius "Reduce icon border-radius" {
No "No" <<<EOT
EOT;
Yes "Yes" <<<EOT
.ck-card-item_icon, .ck-category__icon-wrapper{border-radius:10%} EOT;
}
==/UserStyle== */
@-moz-document domain("coinkeeper.me") {
/*[[border-radius]]*/
:root {
--gray-dark: #222;
--gray: #272727;
--gray-light: #303030;
--gray-tp: #22222280;
--text: #959595;
--light: #aaa;
}
/* Popup */
.Popup {
color: var(--text);
}
.ck-popup__header {
background-color: var(--gray-dark);
}
/* Filters */
.ck-card-details__help,
.ck-header_title,
.ck-landing__chart,
.ck-page_background {
filter: invert(1) grayscale(1);
}
.ck-transaction__calendar,
.ck-transaction__delete {
filter: brightness(50%);
}
/* Background blur with active modal */
.ck-popup-message,
.ck-fade {
background-color: rgb(34 34 34 / 80%);
}
/* END Filters */
/* Landing */
.ck-landing__personal-data-block div {
color: var(--text) !important;
}
.ck-page_background.ck-page_background_landing {
background: inherit !important;
}
.ck-button.ck-card-details__button_disabled {
color: var(--gray-dark);
}
/* Login */
.ck-login_form input {
caret-color: var(--text);
}
.ck-login_form input:-webkit-autofill {
-webkit-text-fill-color: var(--text) !important;
box-shadow: 0 0 0 50px var(--gray-dark) inset;
}
/* Components */
.Card {
background-color: var(--gray-dark);
}
.Legend .LegendBody__separator {
background: var(--gray);
}
.Spinner,
.Settings__spinner {
background-color: var(--gray-tp);
}
/* Chart */
.Chart {
border-color: var(--gray);
}
.Chart.is-empty {
background-color: var(--gray-dark);
}
.Chart__message {
color: var(--text);
}
.Select-input input {
color: var(--text);
}
.TagsInput__Body .Select-menu-outer {
border-color: var(--gray);
}
.TagsInput__Body .Select-control {
background-color: var(--gray-dark);
}
.TagsInput__Body .Select-control:hover {
box-shadow: 0 1px 0 rgb(255 255 255 / 6%);
}
.TagsInput__Body .Select-option {
background-color: var(--gray-dark);
color: var(--text);
}
.TagsInput__Body .Select-option.group,
.TagsInput__Body .Select-option.is-focused {
background-color: var(--gray);
color: var(--light);
}
.TagsInput__Body .Select-placeholder {
color: var(--light);
}
.FiltersAndControls .Level2__Chart.AreaTypeChartButton,
.FiltersAndControls .Level2__Chart.DonutTypeChartButton,
.FiltersAndControls .Level2__DatepickerButton {
filter: brightness(50%);
}
.Datepicker_development__backgroundOverlay,
.Datepicker_production__backgroundOverlay {
background-color: rgb(34 34 34 / 80%);
}
.Dropdown .Dropdown-menu {
background-color: var(--gray-dark);
}
.Dropdown .Dropdown-option {
background-color: var(--gray-dark);
color: var(--text);
}
.Dropdown .Dropdown-option.is-selected,
.Dropdown .Dropdown-option:hover {
background-color: var(--gray);
color: var(--light);
}
.Dropdown .Dropdown-placeholder {
color: var(--light);
}
.Chart .stage .base {
fill: var(--gray);
}
.Chart .stage .axis--y line {
stroke: var(--gray);
}
.Chart .stage .axis .tickHTML .tickHTML__DIV {
color: var(--light);
}
.Chart .stage .axis text {
fill: var(--text);
opacity: 1;
}
.Chart .stage .axis text.active {
fill: var(--light);
}
.Chart .stage .zoomIn .label,
.Chart .stage .zoomOut .label {
fill: var(--text);
}
.Chart .stage .zoomIn .circle,
.Chart .stage .zoomOut .circle {
fill: rgb(255 255 255 / 10%);
}
.Chart .stage .cutoff-curve,
.Chart .stage .cutoff-area {
fill: var(--gray-light);
}
.Legend .LegendHeader__selectItem:not(.empty) {
background-color: var(--gray-dark);
border-color: var(--gray);
}
.Legend .LegendBody__row .middle-item {
color: var(--text);
}
.Legend .LegendBody__row.total {
background-color: var(--gray);
border-color: var(--gray-light);
}
.Legend .LegendBody__row.total .item {
color: var(--text);
}
.Chart .pieChart .dateTitle {
fill: var(--text);
}
.Chart .pieChart .dateSubtitleHTML {
color: var(--light);
}
.Chart .tooltip {
background-color: var(--gray-dark);
box-shadow: 0 2px 5px 0 var(--gray-light);
}
/* END Chart */
/* Options */
.Title {
color: var(--text);
background-color: var(--gray);
border-bottom-color: var(--gray);
}
.Settings .block {
color: var(--text);
background-color: var(--gray-dark);
border-bottom-color: var(--gray);
}
.Settings .color-dark {
color: var(--light);
}
.Settings .color-dark .Select-input > input,
.Settings .color-dark .Select-value-label {
color: var(--light) !important;
}
.Settings__BackButton,
.Settings__TitleLabel {
color: var(--text);
}
.SelectBox .Select-menu-outer {
border-color: var(--gray);
}
.SelectBox .Select-option {
background-color: var(--gray-dark);
color: var(--text);
}
.SelectBox .Select-option.is-focused,
.SelectBox .Select-option.is-selected {
background-color: var(--gray);
color: var(--light);
}
.SelectBox .Select div,
.SelectBox .Select span,
.SelectBox .Select-control .Select-value,
.SelectBox .Select-placeholder {
background-color: var(--gray-dark);
}
.Popup__Overlay {
background-color: rgb(34 34 34 / 80%);
}
.Row {
border-bottom-color: var(--gray);
}
.PasswordChange__prevPass-input,
.PasswordChange__prevPass-input::placeholder {
color: var(--text);
}
/* Newsletter dialog */
#onesignal-popover-container #onesignal-popover-dialog,
#onesignal-popover-container #onesignal-slidedown-dialog,
#onesignal-slidedown-container #onesignal-popover-dialog,
#onesignal-slidedown-container #onesignal-slidedown-dialog {
background: var(--gray-dark) !important;
color: var(--text);
}
#onesignal-popover-container #onesignal-popover-dialog .popover-body-message,
#onesignal-popover-container #onesignal-popover-dialog .slidedown-body-message,
#onesignal-popover-container #onesignal-slidedown-dialog .popover-body-message,
#onesignal-popover-container #onesignal-slidedown-dialog .slidedown-body-message,
#onesignal-slidedown-container #onesignal-popover-dialog .popover-body-message,
#onesignal-slidedown-container #onesignal-popover-dialog .slidedown-body-message,
#onesignal-slidedown-container #onesignal-slidedown-dialog .popover-body-message,
#onesignal-slidedown-container #onesignal-slidedown-dialog .slidedown-body-message {
color: inherit !important;
}
#onesignal-popover-container #onesignal-popover-dialog .popover-button.secondary,
#onesignal-popover-container #onesignal-popover-dialog .slidedown-button.secondary,
#onesignal-popover-container #onesignal-slidedown-dialog .popover-button.secondary,
#onesignal-popover-container #onesignal-slidedown-dialog .slidedown-button.secondary,
#onesignal-slidedown-container #onesignal-popover-dialog .popover-button.secondary,
#onesignal-slidedown-container #onesignal-popover-dialog .slidedown-button.secondary,
#onesignal-slidedown-container #onesignal-slidedown-dialog .popover-button.secondary,
#onesignal-slidedown-container #onesignal-slidedown-dialog .slidedown-button.secondary {
background: var(--gray-dark) !important;
}
#onesignal-popover-container #onesignal-popover-dialog .popover-button.primary,
#onesignal-popover-container #onesignal-popover-dialog .slidedown-button.primary,
#onesignal-popover-container #onesignal-slidedown-dialog .popover-button.primary,
#onesignal-popover-container #onesignal-slidedown-dialog .slidedown-button.primary,
#onesignal-slidedown-container #onesignal-popover-dialog .popover-button.primary,
#onesignal-slidedown-container #onesignal-popover-dialog .slidedown-button.primary,
#onesignal-slidedown-container #onesignal-slidedown-dialog .popover-button.primary,
#onesignal-slidedown-container #onesignal-slidedown-dialog .slidedown-button.primary {
color: var(--gray-dark) !important;
}
/* END Components */
/* begin remap-css rules */
.ck-title,
body {
color: var(--text);
}
.ck-button {
color: var(--light);
}
.ck-button_color_white {
background-color: var(--gray-dark);
color: var(--text);
}
.ck-button_color_yellow {
color: var(--light);
}
.ck-button_color_dark-gray {
border-color: var(--gray-light);
}
.ck-button_color_transparent:hover {
color: var(--light);
}
.ck-button_style_wired,
.ck-button_style_wired:hover {
border-color: var(--gray-light);
}
.ck-button_style_wired.ck-button_color_dark-gray {
border-color: var(--gray-light);
color: var(--light);
}
.ck-form {
box-shadow: none;
}
.ck-form .ck-form-item:not(:first-child) {
border-top-color: var(--gray-light);
}
.ck-form-item_input {
background-color: var(--gray-dark);
color: var(--text);
}
.ck-selectbox select option {
color: var(--light);
}
.ck-selectbox .ck-select_dropdown {
background-color: var(--gray-dark);
}
.ck-selectbox .ck-select_dropdown::-webkit-scrollbar-track {
background-color: var(--gray-light);
}
.ck-selectbox .ck-select_dropdown::-webkit-scrollbar-thumb {
background-color: var(--gray-dark);
}
.ck-dropdown {
background-color: var(--gray-dark);
}
.ck-dropdown-list__item {
color: var(--light);
}
.ck-dropdown-list__item span {
color: var(--text);
}
.ck-dropdown-list__item--highlight,
.ck-dropdown-list__item:hover {
background-color: var(--gray);
}
.ck-dropdown ::-webkit-scroll...