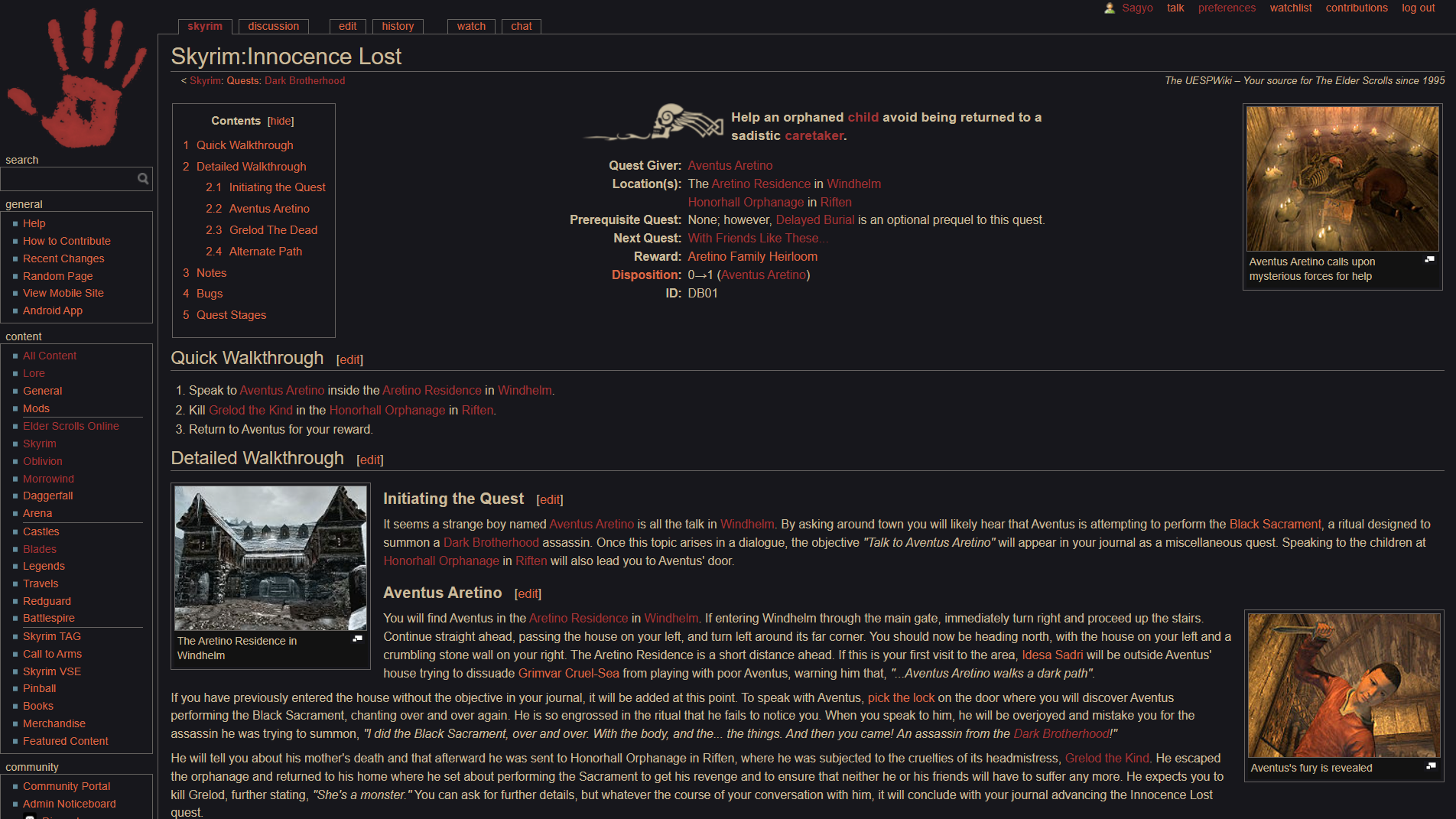
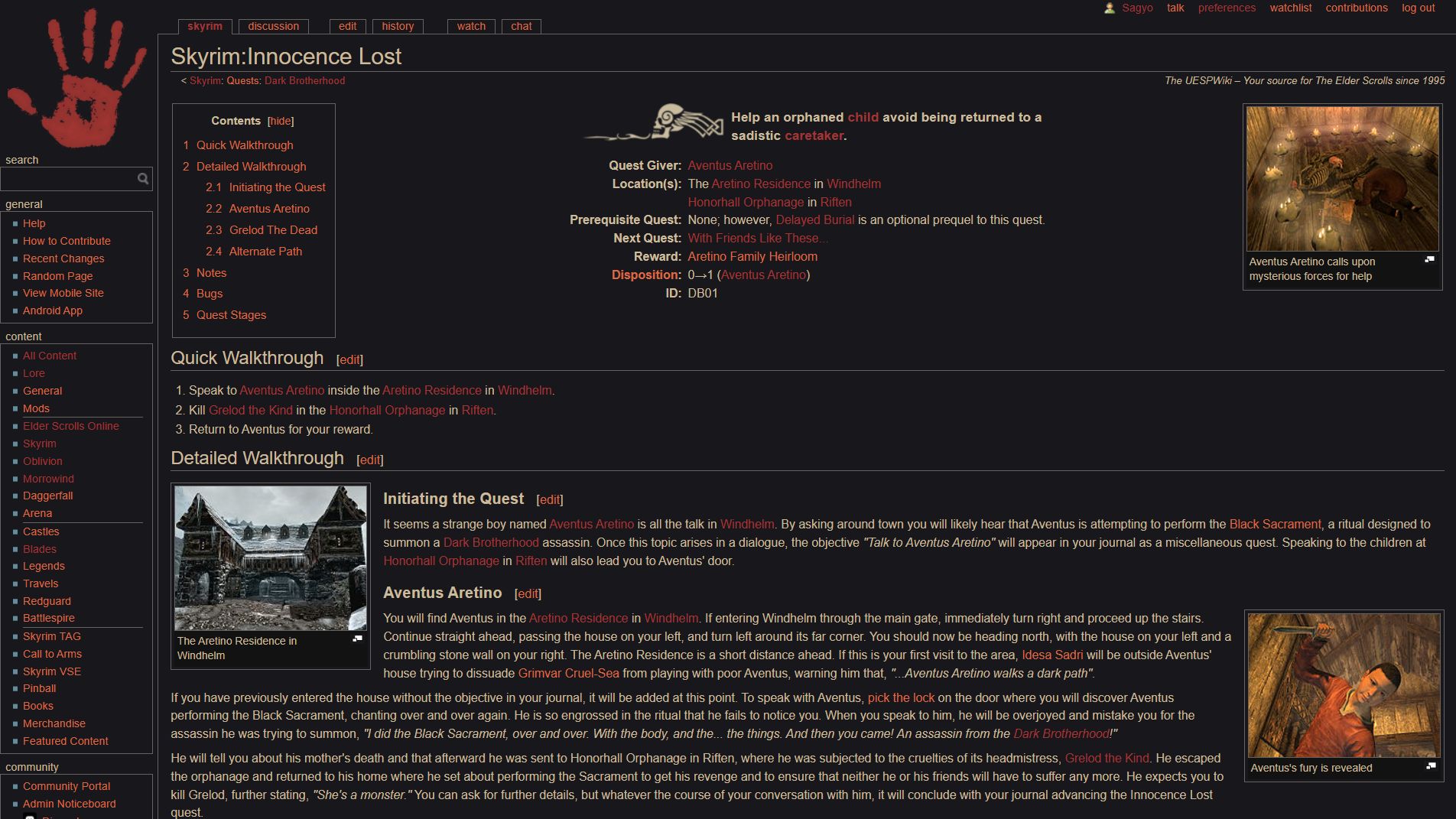
Minimal yet (decently) consistent dark theme.
Sithis - UESP Dark Theme by notsagyo

Details
Authornotsagyo
LicenseNo License
Categoryuesp
Created
Updated
Code size6.0 kB
Code checksum5ef0279f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Sithis - UESP Dark Theme
@version 1.1.16
@namespace https://userstyles.world/user/notsagyo
@description Minimal yet (decently) consistent dark theme.
@author notsagyo
@license No License
==/UserStyle== */
@-moz-document domain("uesp.net") {
:root {
color-scheme: dark;
--background: hsl(240, 10%, 10%);
--background-variant: hsl(344, 0%, 7%);
--foreground: hsl(42, 29%, 70%);
--border: hsla(42, 10%, 67%, 0.5);
--accent: hsl(15, 65%, 56%);
--accent-dim: hsl(0, 50%, 42%);
/* Currently only used for search */
--highlight-background: hsl(24, 4%, 19%);
--highlight-foreground: hsl(42, 84%, 98%);
}
/* Ignore perks, races and regions headers */
*:not(.markedimage *, th[class*='racecolor'] *, th[class*='racecolor'], th[style*='background']:not([class]) *):not(#\9#\9#\9#\9#\9#\9#\9) {
color: var(--foreground);
border-color: var(--border);
&:not(a, b, i, span, img) {
background-color: var(--background);
}
&:is(a, a *) {
color: var(--accent);
}
&:is(a:visited, a:visited *) {
color: var(--accent-dim);
}
&::selection {
color: var(--background);
background-color: var(--accent-dim);
}
h1,
h2,
h3,
h4,
h5,
h6 {
font-family: Serif;
}
a img {
background-color: transparent;
filter: drop-shadow(0 0 1px hsl(20 0 50 / 0.3));
}
/* LEFT SIDEBAR */
#column-content,
#searchButton,
#searchBody,
#searchBody :is(form, input) {
background-color: transparent !important;
#searchInput {
background-color: var(--background);
}
}
#searchBody {
height: 13px;
}
.suggestions-result-current,
.suggestions-result-current.suggestions-special * {
background-color: var(--highlight-background);
color: var(--highlight-foreground);
}
/* HOME */
[name='search'] {
box-shadow: none;
}
/* HOVER POPUP */
.mwe-popups-extract::after {
background-image: linear-gradient(90deg, transparent, var(--background));
}
.mwe-popups footer {
background-color: transparent;
}
/* TABLES ================================================================= */
/* HEADERS */
.wikitable th:not([class*='racecolor'], th[style*='background']:not([class]) *) {
&,
& * {
&:not(img, a, span) {
background-color: var(--background-variant) !important;
}
}
}
/* TODO: MAGIC HEADERS */
.wikitable[class*='SRMagic'] th {
/* background-color: var(--background-variant) !important; */
}
/* TABLE SORT ARROWS */
table.jquery-tablesorter th.headerSort {
background-image: linear-gradient(transparent, transparent), url("data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8'%3F%3E%0A%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 21 9' height='9' width='21'%3E%0A %3Cpath d='M14.5 5l-4 4-4-4zM14.5 4l-4-4-4 4z' fill='%23c9bb9c'/%3E%0A%3C/svg%3E%0A");
}
table.jquery-tablesorter th.headerSortUp {
background-image: linear-gradient(transparent, transparent), url("data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8'%3F%3E%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 21 4' height='4' width='21'%3E%3Cpath d='M6.5 4l4-4 4 4z' fill='%23c9bb9c'/%3E%3C/svg%3E");
}
table.jquery-tablesorter th.headerSortDown {
background-image: linear-gradient(transparent, transparent), url("data:image/svg+xml,%3C%3Fxml version='1.0' encoding='UTF-8'%3F%3E%0A%3Csvg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 21 4' height='4' width='21'%3E%0A %3Cpath d='M14.5 0l-4 4-4-4z' fill='%23c9bb9c'/%3E%0A%3C/svg%3E%0A");
}
/* IMAGES ================================================================= */
/* WIKI TOP LEFT LOGO */
#p-logo {
filter: none;
background-color: transparent;
}
.mw-wiki-logo {
background-image: url('https://images.uesp.net/thumb/6/6a/SR-book-Dbhand.png/400px-SR-book-Dbhand.png');
background-color: transparent;
background-size: 90%;
filter: invert(25%) sepia(78%) saturate(1458%) hue-rotate(334deg) brightness(73%) contrast(88%);
margin: auto;
}
/* THUMBNAILS */
.thumbcaption {
background-color: var(--background-variant);
}
/* BLACK => FOREGROUND */
img[alt='Duration'],
/* QUEST HORIZONTAL DECORATION */
.hiddentable.vtop .floatright img,
.mw-parser-output > .center:first-of-type .floatnone .image {
background-color: transparent;
filter: invert(79%) sepia(6%) saturate(985%) hue-rotate(3deg) brightness(94%) contrast(93%);
}
/* GAME ITEMS */
img[alt='Weight'] {
filter: invert(25%) sepia(78%) saturate(1458%) hue-rotate(15deg) brightness(100%) contrast(55%);
background: transparent;
}
img[alt='Armor Rating'] {
filter: invert() brightness(0.9);
background: transparent;
}
/* OTHER !IMPORTANTS ====================================================== */
#genMidColor,
#p-cactions a,
#p-personal a,
.notice-default,
[style*='#f9f9f9'] {
background-color: var(--background) !important;
border-color: var(--border) !important;
}
.navbox-inner th,
.navbox-inner th *,
.mw-contributions-footer table,
[style*='#efefef'] {
background-color: var(--background-variant) !important;
}
[style*='#FFFFEE'][style*='#CCCCCA'],
[style*='#FBEFD5'][style*='#574F44'] {
background-color: var(--background) !important;
border-color: var(--border) !important;
outline-color: var(--highlight) !important;
}
[style='color:blue'] {
color: royalblue !important;
}
:is(table, tr, th, td).EffectNeg,
:is(table, tr, th, td).EffectNeg :is(th, td) {
background-color: hsl(0, 18%, 46%) !important;
}
}
}