HyRead ebook
Edited Styles for webnovel.com and wikipedia.org

AuthorRazinal
LicenseNONE
Categorywebnovel.com, wikipedia.org
Created
Updated
Code size18 kB
Code checksum2bcb0724
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
HyRead ebook
Edited Styles for webnovel.com and wikipedia.org
Original Style link:
https://cdn.jsdelivr.net/gh/uso-archive/data@flomaster/data/usercss/270292.user.css
Changes:
/* ==UserStyle==
@name Webnovel+Wikipedia
@namespace USO Archive
@author felecia Hui+Archie Rafael Manalang (Edited by Razinal Rozen)
@description HyRead ebook (New Styles for Wikipedia.org and Webnovel.com)
@version 20231002.05.54-20240723
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document regexp("https://www.webnovel.com/book/.*/.*") {
/*
=======================Webnovel=======================
-------------Made By Archie Rafael Manalang-----------
======================================================
*/
/* SVGs and stuffs */
:root {
/*TRANSPARENT POINTER*/
--Triangle-Pointer: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='60' height='60' fill='none' stroke='rgba(255,255,255,0.6)' stroke-width='4'><polygon points='5,5 5,55 8,11 45,35 '/><circle cx='25' cy='45' r='2'/></svg>") 5 5, auto;
/* BACKGROUND */
--Note-Stripe: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='100' height='100' fill='rgba(111,111,111,.125)'><polygon points='0,10 20,10 40,11 100,10 100,12 80,11 0,12'/><polygon points='0,29 50,30 60,28 100,29 100,31 60,29 45,32 20,30 0,31' /><polygon points='0,49 30,48 70,50 100,49 100,50 40,51 0,50' /><polygon points='0,70 30,69 40,68 100,70 100,71 80,71 60,70 0,71' /><polygon points='0,91 80,90 95,88 100,91 100,92 90,89 75,91 0,92' /></svg>");
--Note-1: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='40' height='56' fill='rgba(96,96,96,1)'><circle cx='20' cy='20' r='8'/></svg>") 10px 16% repeat-y;
--Note-2: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' width='100' height='100'><polygon points='100,-5 100,205 -5,205 -5,-5' stroke='rgba(116,112,109,1)' stroke-dasharray='8' stroke-width='2' fill='none'/></svg>") -38px repeat-y;
--Cat--: url("data:image/svg+xml;utf8,<svg xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' x='0px' y='0px' fill='rgba(116,112,109,1)' width='507.7px' height='411px' viewBox='0 0 507.7 411' enable-background='new 0 0 507.7 411' ><path d='M416,172.8c-0.3,0.2-0.6,0.4-0.8,0.7C415.5,173.3,415.7,173.1,416,172.8z'/> <g> <path d='M358,32.7c1.7-7,3.2-14.6,2.2-14.2c-1.7,0.7-8.2,4.7-16.1,10.2c1.5,0.7,3.9,1.3,6.5,1.9C353,31.2,355.6,31.8,358,32.7z'/> <path d='M500.7,0.6c-5.3-1.6-17.4,5.7-23,13C463,32.7,448.4,52,440.5,75c-6.6,19-15.1,26.4-41.5,26c-3.6,0-12.1-3.6-15.9-5.1 c7.3-6.1,15.7-24.8,10.7-37c-13.1-3.8-27.2-12.8-30.7-18.2c-3.5-5.4-15.1-5.8-20.7-8.4c-5.6-2.6-12.7-24.9-14.3-31 c-3.7-1.3-11,13.6-13.8,23.7c-2.8,10.1-7.8,25.4-16.4,39.7c-12.1,20.3-18,42.9-15.9,66.7c1.6,17.8-5.2,30.2-20.3,38.7 c-3.1,1.8-6.1,3.9-9.4,5.3c-42.3,17.3-59,53-67,94.4c-5.3,27.2-7.1,77.4,1.6,105.7c-23.1-2.5-29.4-12.2-35.3-21.6 c-7.2-11.4-9.6-24.5-10.4-37.8c-1.9-31.8,2-63,10.4-93.8c6.2-22.7,12-45.7,9.3-69.7c-4.9-43.8-37-76-80.9-79.6 C57.3,71,32.7,75.8,9.8,91.4c12.9,7.9,11.4,14.8-9.6,26.8c58.5,9.8,72.2,34.4,72.2,84.2c0,25.2-4.4,50.2-2.7,75.5 c1.4,21.4,5.4,42.1,15.1,61.3c19.9,39.5,52.9,60.9,95.7,68.4c3.9,0.7,16.1,3.3,78,3.3s62.7-1.1,70.2-13c6-9.6,6.7-25.8,7-36.7 c2.6,10.8,5,21.9,4.8,24.1c0.3-4.3,0.7-8.1,1.2-11.5c2.6,8.2,4.8,15.4,4.8,17.1c0-3,0-5.7,0-8.3c4.8,13.1,10.5,24.8,19.3,25.4 c15.7,1.1,22.7-2.8,27.4-7.1c1.1-6.3-5.6-13.5-11.2-16.3c-6.4-3.2-9.2-8.1-10.6-14.8c-7.5-36.4-6.3-72.3,5.4-107.8 c7.9-23.9,16.8-47.5,19.3-72.9c0.8-8.3,5.5-13.6,29.8-35c10.2-8.9,19.2-20.4,27.3-34c1.3,6.7,2.2,13.6,2.4,19.6 c2.3-3.2,5.6-14.8,8.6-27.7c0.6,3.5,1,6.9,1.2,10c5.1-10.3,8.9-35.5,12-54.4c1.9-5.2,3.7-10.5,5.5-16c3.9-12,6.1-23.7,14.9-27.9 c8.8-4.2,8.8-4.2,9.7-11.3C508.4,5.3,506,2.2,500.7,0.6z M358.3,49.2c-2.5,2.2,2.4,8.6,2.4,8.6c-2.9-0.3-7.3-1.7-10-3 C351.3,52.3,356,49.7,358.3,49.2z M348,114.8c-0.3,0.3-0.5,0.5-0.8,0.7C347.5,115.3,347.7,115.1,348,114.8c2.7-2.6,3.6-8.9,3.3-13 c-8.2,3.7-9.3,2.7-18.8,2c2.7-2,4-4.7,8.5-9.3c-4.2,2-8.5,2.8-15.3,0.2c1-4.3,4.8-12.5,13-18.8c0,0-6.9,6.9-9.7,18 c9.3,1.5,9.8-1.3,19.7-3.8c-3.7,1-7.2,7-10.5,12.2c9.2,0,13.5-4.3,16.3-6.5c2.7,4.7-2.1,15.9-0.8,12.8s11.8-8,16-9.8 C369.5,103.6,360.4,104.8,348,114.8z'/> </g> </svg>");
}
/* A pseudo backround, only when it's visible*/
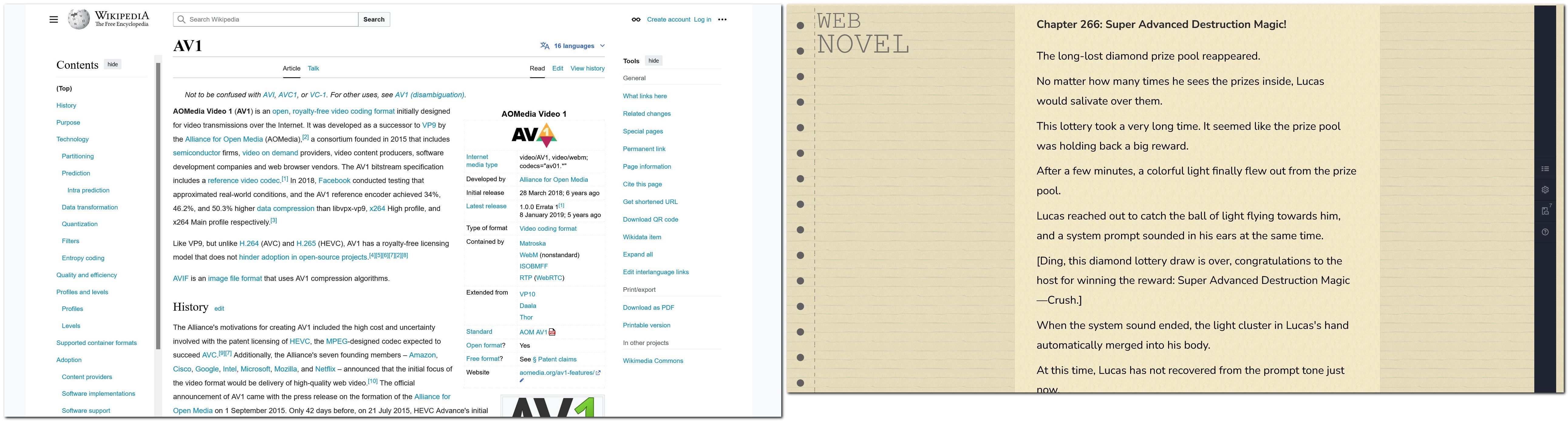
@media only screen and (min-width: 960px) {
.cha-page::before {
content: "NOVEL";
color: rgba(116, 112, 109, 1);
font-family: "Courier New", Courier, monospace;
font-size: 4vw;
padding-top: calc(80px + 3vw);
padding-left: 66px;
opacity: 1;
top: 0;
left: 0;
bottom: 0;
right: 0;
position: fixed;
display: block;
pointer-events: none;
z-index: -2;
}
.cha-page::after {
content: "WEB";
color: rgba(116, 112, 109, 1);
font-family: "Courier New", Courier, monospace;
font-size: 3.2vw;
padding-top: 80px;
padding-left: 66px;
opacity: 1;
top: 0;
left: 0;
bottom: 0;
right: 0;
position: fixed;
display: block;
pointer-events: none;
background: /* var(--Cat--) calc(42% - 400px) calc(100% - (.5vw / 1.233))/14% auto fixed no-repeat , */
var(--Note-Stripe) center/100px 100px local repeat, var(--Note-1), var(--Note-2);
z-index: -2;
}
}
/* Some tweakings, so things doesn't "break" when things happen */
html {
width: 100vw;
overflow-y: auto;
overflow-y: overlay;
overflow-x: hidden;
margin: 0;
right: 0;
height: auto;
}
#bodyContent {
background: var(--Note-Stripe) 0 0/6.5ch 6.5ch scroll repeat, rgba(191, 191, 191, 0.125);
}
@media only screen and (min-width: 960px) {
body {
height: auto;
width: 100vw;
overflow: visible;
}
}
* {
transition: width 0.125s, height 0.125s, opacity 0.125s, background 0.125s;
}
}
@-moz-document domain("wikipedia.org") {
/*
=======================Wikipedia======================
-------------Made By felecia Hui----------------------
======================================================
*/
a {
color: #0088cc !important;
text-decoration: none;
}
a:hover {
color: #005580 !important;
text-decoration: underline;
}
h1 {
border: 0px !important;
font-family: 'monospace' !important;
font-weight: 700 !important;
font-size: 36px !important;
}
h2 {
border: 0px !important;
font-family: 'monospace' !important;
font-weight: 400 !important;
font-size: 26px !important;
}
h3 {
border: 0px !important;
font-family: 'monospace' !important;
font-weight: 400 !important;
font-size: 16px !important;
}
#content h3 {
font-size: 20px !important;
}
p {
font-weight: 500 !important;
line-height: 1.9 !important;
}
table,
td,
th {
border: 0px !important;
border-collapse: collapse !important;
padding: 5px !important;
}
ul,
li {
background: transparent !important;
border: 0px !important;
line-height: 1.8 !important;
font-size: 14px !important;
font-weight: 300 !important;
}
li span {
background: transparent !important;
border: 0px !important;
font-size: 14px !important;
}
.referencetooltip {
background-color: #EEE !important;
}
dl {
font-weight: 300 !important;
}
dt {
font-style: italic;
font-size: 16px !important;
margin-top: 10px !important;
}
dd {
font-size: 15px !important;
}
.mw-wiki-logo {
padding-left: 15px !important;
padding-top: 10px !important;
border: none !important;
}
#p-logo a {
background-image: url('https://i.imgur.com/dQDvttG.png') !important;
}
code {
padding: 3px !important;
background: transparent !important;
color: #39892f !important;
}
tt {
font-family: 'Source Code Pro', 'Lucida Sans Unicode', 'Courier New' !important;
font-size: 16px !important;
}
.new,
.new:link,
.new:visited {
color: #cd5b45 !important;
}
blockquote {
border: 0px !important;
font-style: italic !important;
font-size: 20px !important;
margin: 35px 75px !important;
line-height: 1.5 !important;
font-weight: 300 !important;
background: transparent !important;
}
select {
padding: 0px 10px;
}
.mw-ui-button,
.mw-ui-progressive {
border-radius: 4px !important;
border: 1px solid #347Bff !important;
color: #347Bff !important;
background: #fff !important;
text-shadow: 0px 0px 0px;
}
.mw-ui-button.mw-ui-progressive:hover,
.mw-ui-button.mw-ui-progressive:focus,
.mw-ui-button.mw-ui-progressive:active,
.mw-ui-button:hover,
.mw-ui-progressive:hover,
.mw-ui-button:focus,
.mw-ui-progressive:focus {
box-shadow: 0px 0px 0px !important;
text-shadow: 0px 0px 0px !important;
border: 1px solid #347Bff !important;
}
#wpSave,
#wpPreview,
#wpDiff {
border-radius: 4px !important;
border: 1px solid #347Bff !important;
color: #347Bff !important;
background: #fff !important;
text-shadow: 0px 0px 0px;
padding: 0.5em 1em;
cursor: pointer;
}
#wpSave:hover,
#wpPreview:hover,
#wpDiff:hover {
color: rgba(52, 123, 255, 0.5) !important;
;
}
/* Search */
#simpleSearch {
background: transparent !important;
border-color: #ccc !importa...